Console là một công cụ tích hợp trong trình duyệt, ghi lại các lỗi xảy ra trên trang web. Nếu có bất kỳ lỗi nào - chẳng hạn như các liên kết bị hỏng, các hàm JavaScript không hoàn chỉnh hoặc những thuộc tính CSS không xác định - trình duyệt sẽ hiển thị các thông báo lỗi trong Console.
Bạn cũng có thể tương tác với Console thông qua shell và Console API, rất hữu ích khi kiểm tra một số chức năng và dữ liệu đầu ra. Ở đây, bài viết sẽ chỉ cho bạn một mẹo hữu ích cho việc sử dụng Console API.
Truy cập Console trên trình duyệt
Trong Chrome, bạn có thể chọn View > Developer > JavaScript Console để hiển thị Console. Ngoài ra, bạn cũng có thể sử dụng phím tắt: Cmd+Option+J trên OS X và Ctrl+Shift+J trên Windows.
Dưới đây là một Chrome Console không có lỗi.

Từ đây, bạn có thể bắt đầu sử dụng lệnh được cung cấp trong Console API.
Tương tác với Console
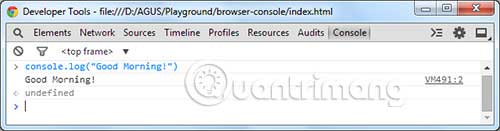
Bạn có thể tương tác với Console của trình duyệt thông qua chính Console và bằng cách thêm JavaScript. Ví dụ, ở đây ta yêu cầu Console xuất ra kết quả “Good Morning!” bằng cách gõ lệnh console.log() trực tiếp trong Console:

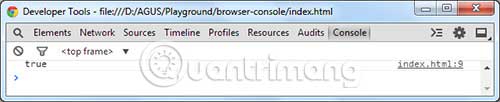
Như đã đề cập, bạn cũng có thể áp dụng console.log(). Có thể sử dụng console.log() để kiểm tra một câu lệnh điều kiện JavaScript. Bạn có thể thấy rõ hơn khi kết quả trả về true hoặc false (đúng hoặc sai) với sự trợ giúp của console.log().
Dưới đây là một ví dụ:
var a = 1;
if(a == 1) {
console.log('true');
} else {
console.log('false');
}Code ở trên sẽ trả về true, vì một biến chứa số 1. Trong Console, bạn sẽ thấy trình duyệt xuất văn bản với nội dung “true”.

Dữ liệu đầu ra dưới dạng bảng
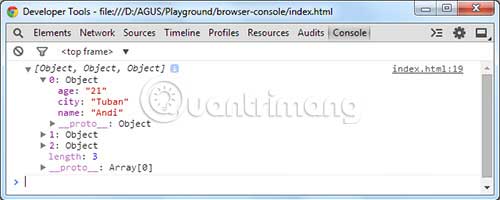
Đôi khi, bạn sẽ phải xử lý một mảng (Array) dữ liệu hoặc danh sách các Object (đối tượng), như hiển thị bên dưới:
var data = [
{ name: "Andi", age: "21", city: "Tuban" },
{ name: "Ani", age: "25", city: "Trenggalek" },
{ name: "Adi", age: "30", city: "Kediri" }
];
console.table(data);Dữ liệu này sẽ khó đọc khi chúng ta sử dụng phương pháp console.log(). Phương pháp console.log() sẽ hiển thị Array trong chế độ xem dạng cây có thể thu gọn, như được trình bày bên dưới.

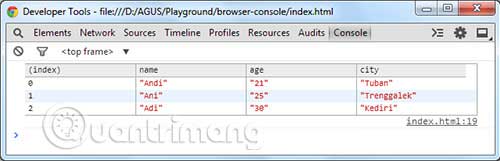
Khi bạn phải xử lý một Array như vậy, sử dụng console.table() là cách tốt hơn để xuất dữ liệu. Phương pháp này sẽ hiển thị dữ liệu theo định dạng bảng. Lấy dữ liệu giống như trên, kết quả sẽ xuất hiện như sau:

Console của trình duyệt giúp nhà phát triển web xử lý lỗi trong trang web. Người dùng cũng có thể sử dụng nó để kiểm tra đầu ra dữ liệu, như với phương pháp console.log(). Khi bạn có một mảng dữ liệu, lệnh console.table() sẽ hữu ích hơn, vì nó hiển thị Array ở định dạng bảng dễ đọc. Xin lưu ý rằng console.table() chỉ có thể áp dụng trong các trình duyệt dựa trên Webkit như Chrome, Safari và phiên bản Opera mới nhất.
Chúc bạn thực hiện thành công!
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Windows 11
Windows 11  Windows 10
Windows 10  Windows 7
Windows 7  Windows 8
Windows 8  Cấu hình Router/Switch
Cấu hình Router/Switch 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Prompt
Prompt  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài