Phần mềm được đại đa số mọi người sử dụng nhiều nhất hiện nay là trình duyệt. Thông qua trình duyệt, chúng ta làm việc, đọc tài liệu, học tập và giao tiếp. Và đó là lý do tại sao, không giống như các trình duyệt đầu tiên, những trình duyệt hiện đại không bị hạn chế hiển thị văn bản và siêu liên kết.
Các trình duyệt hiện đại cũng có thể phát media, sử dụng GPU để trình bày đồ họa 3D lạ mắt, "tăng tốc" video và hơn thế nữa. Với mỗi phiên bản mới, bộ tính năng của chúng sẽ mở rộng, cải thiện và có khả năng làm hỏng toàn bộ trình duyệt.
Đó là lý do tại sao các tính năng mới nhất thường bị vô hiệu hóa trong hầu hết các trình duyệt hiện đại, bao gồm cả Edge của Microsoft. Chúng dành cho một số ít, những người dũng cảm, táo bạo. Nếu bạn nằm trong số đó, hãy kích hoạt một số "tính năng ẩn" hữu ích nhất thông qua flag thử nghiệm của trình duyệt Edge.
Tìm flag thử nghiệm ở đâu trong Microsoft Edge?
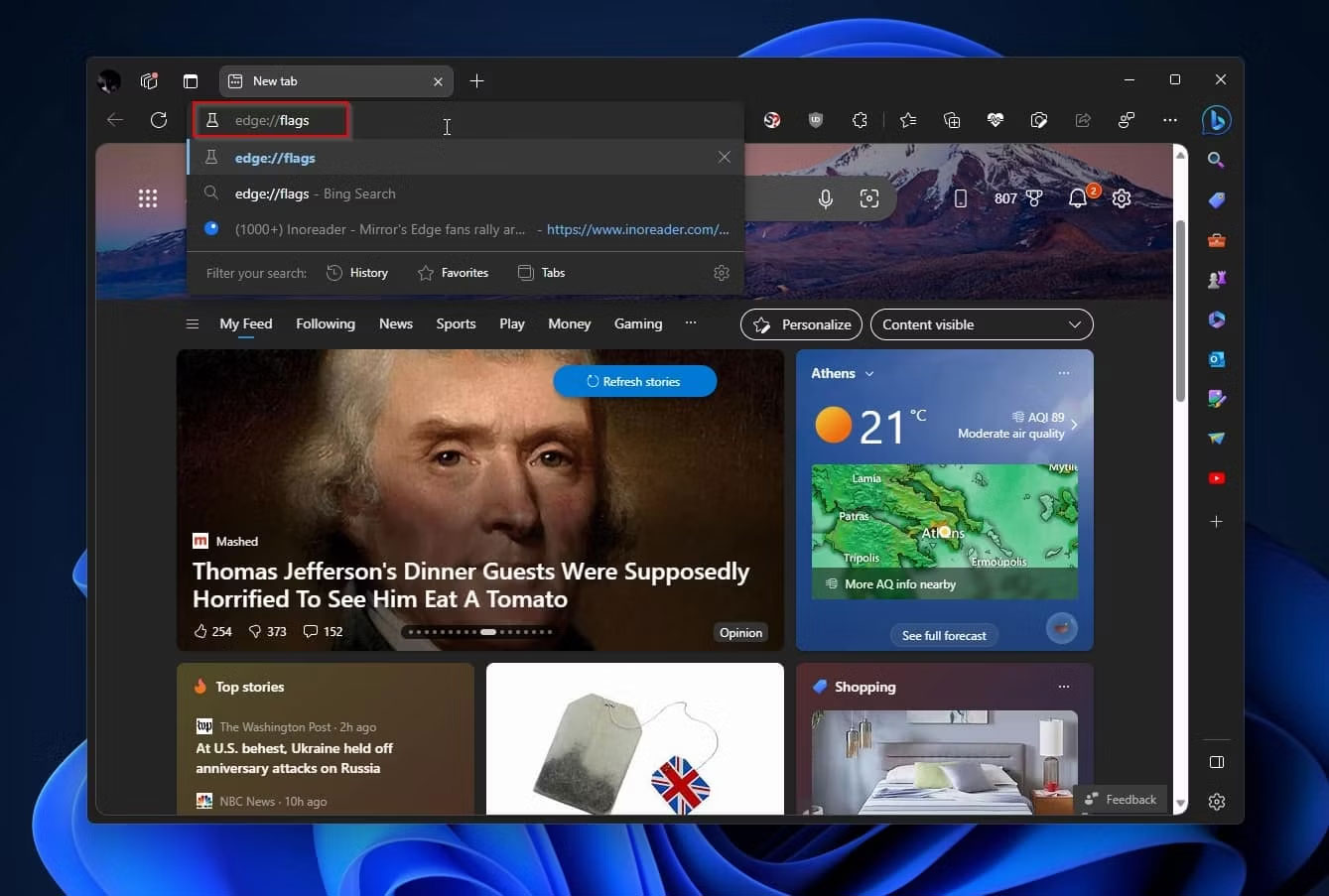
Để truy cập trang flag của Edge, hãy nhấp vào thanh địa chỉ và thay vì nhập URL thông thường, hãy nhập "edge://flags" và nhấn Enter.

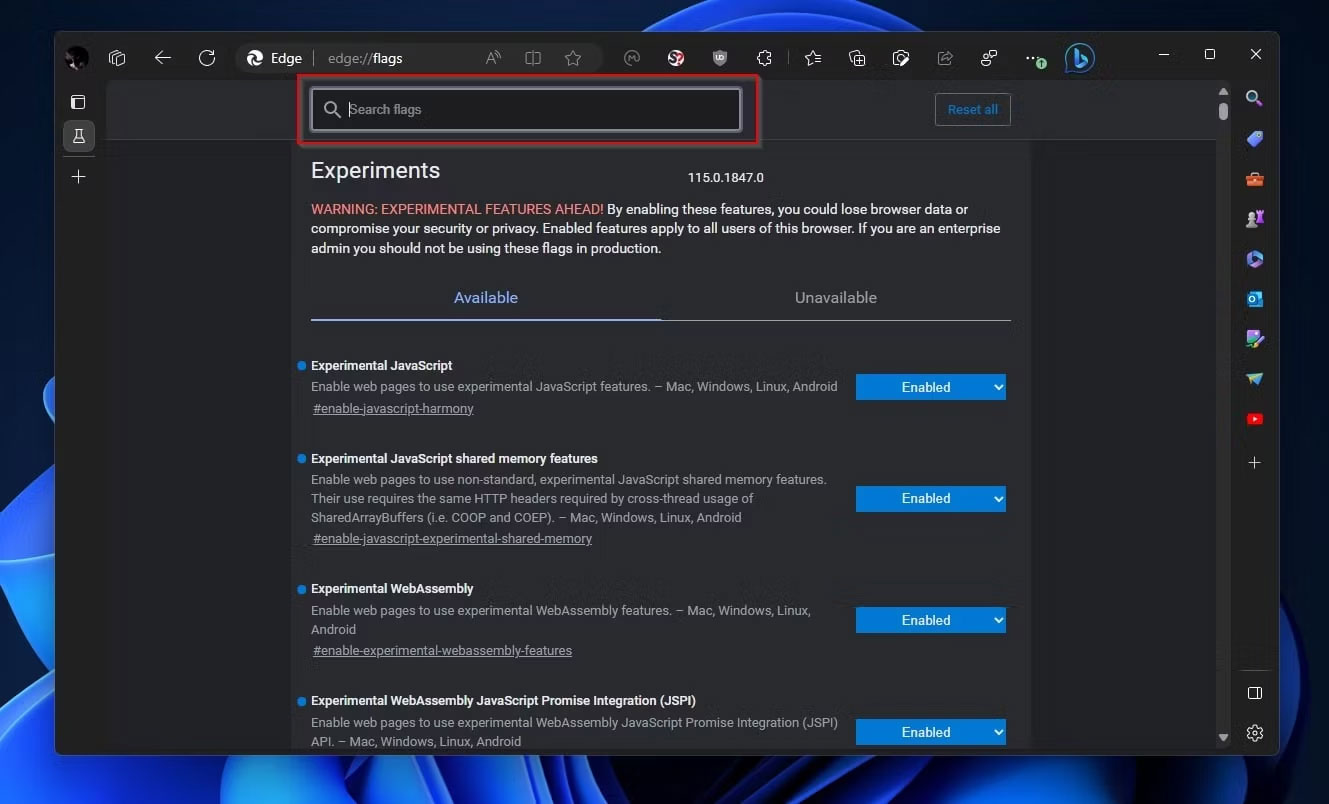
Edge sẽ hiển thị một trang gồm tất cả các flag có sẵn và cảnh báo rằng nhiều flag trong số đó là các tính năng thử nghiệm có thể ảnh hưởng đến bảo mật hoặc quyền riêng tư của bạn.
Lưu ý:
Các flag trong bài viết này không liên quan đến bảo mật hoặc quyền riêng tư, hầu như loại bỏ mọi khả năng xảy ra sự cố như vậy. Tuy nhiên, chúng có thể cản trở hoặc phá vỡ hoàn toàn trải nghiệm duyệt web của bạn.
Vì vậy, nếu quyết định dùng thử chúng, bạn chỉ nên kích hoạt 2 hoặc 3 flag mỗi lần. Ngoài ra, hãy sẵn sàng hoàn tác các chỉnh sửa nếu bất kỳ trang web yêu thích nào của bạn không hoạt động như mong đợi.
Vì danh sách flag của Edge khá dài nên thay vì cố gắng tìm một flag cụ thể trong danh sách bằng cách cuộn, hãy sử dụng trường tìm kiếm ở đầu trang.

5 flag thử nghiệm đáng kích hoạt trên trình duyệt Edge
1. Experimental JavaScript để cải thiện hiệu quả
JavaScript là công nghệ cung cấp năng lượng cho web hiện đại và bạn có thể tìm thấy nó trên hầu hết mọi trang web ngày nay. Đó là lý do tại sao bạn có thể làm cho hầu hết các trang web nhanh hơn bằng cách cải thiện hiệu suất JavaScript của trình duyệt.
Trình duyệt Edge của Microsoft cung cấp 2 flag để bật các tính năng JavaScript thử nghiệm. Đôi khi, những thứ đó có thể tăng hiệu suất trang web hoặc giảm nhu cầu tài nguyên của trình duyệt.
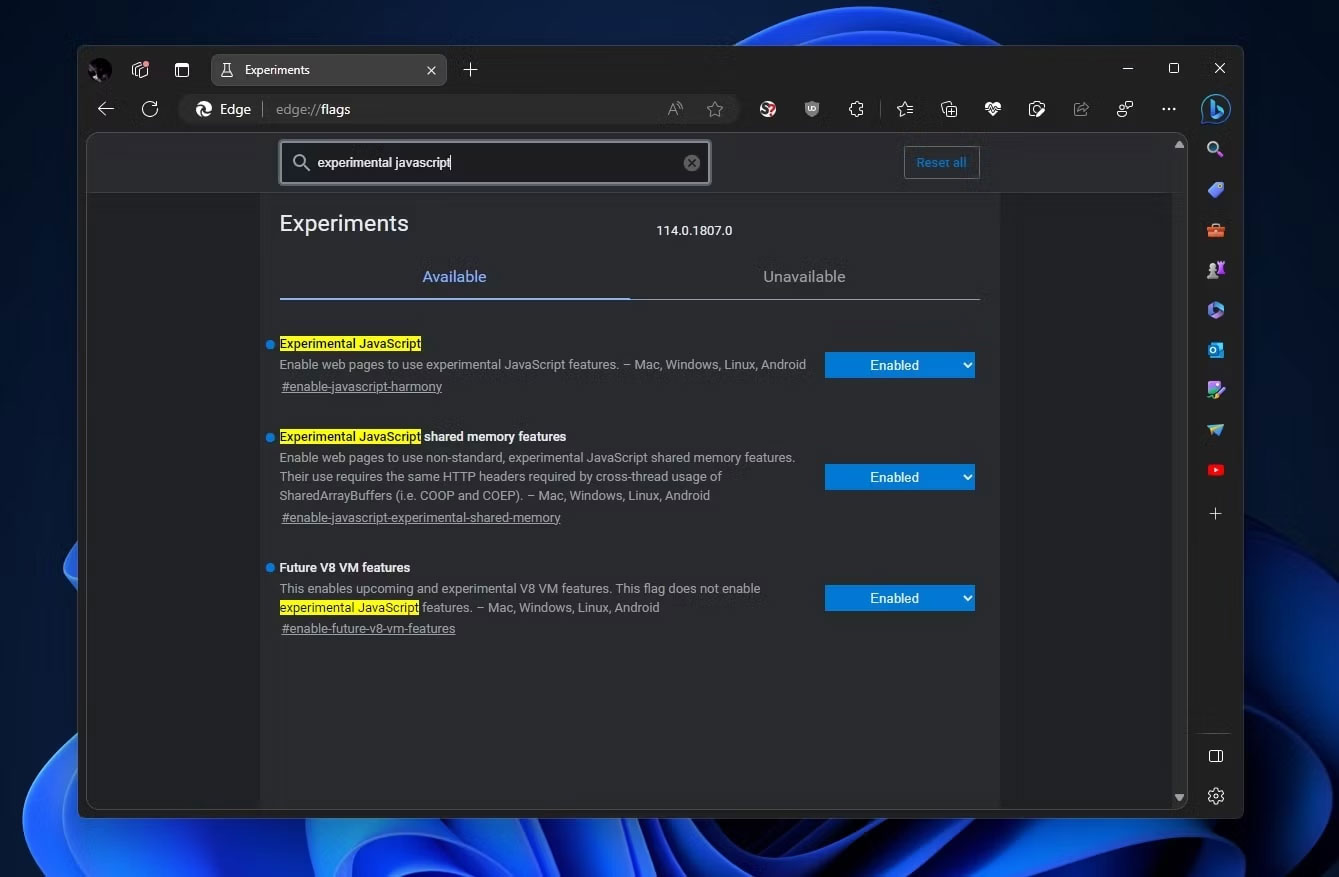
Để tìm những flag đó, hãy sử dụng trường tìm kiếm ở đầu trang flag của Edge để tìm kiếm "Experimental JavaScript". Sử dụng menu kéo xuống ở bên phải để đặt cả Experimental JavaScript và Experimental JavaScript shared memory thành Enabled.

2. Future V8 VM features để có hiệu suất JavaScript tốt hơn
Nhân tiện đang nói về JavaScript, đây là một điều chỉnh khác mà bạn có thể thử. JavaScript Engine trong Chrome của Google và mọi trình duyệt khác, bao gồm cả Edge, chia sẻ cùng công nghệ được gọi là "V8".
V8 là "nền tảng trong trình duyệt" mà tất cả code JavaScript chạy trên đó. Edge cung cấp một flag để kích hoạt các tính năng V8 sắp ra mắt và thử nghiệm nhưng phần lớn chưa được kiểm tra, điều này cũng có khả năng dẫn đến hiệu suất JavaScript tốt hơn.

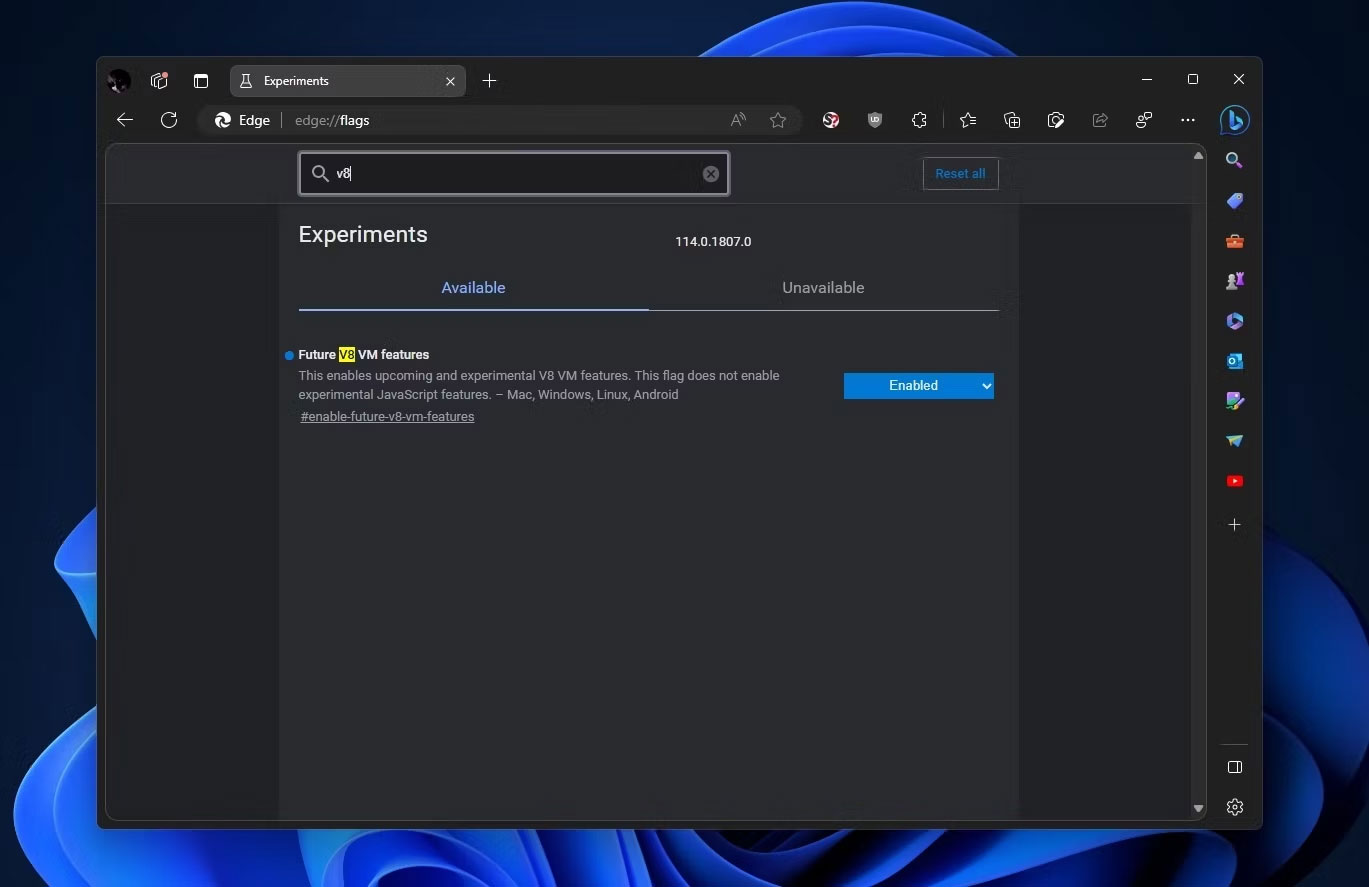
Để tìm tùy chọn đó, hãy tìm kiếm "V8" và bật Future V8 VM features.
3. WebAssembly để tăng hiệu suất ứng dụng web
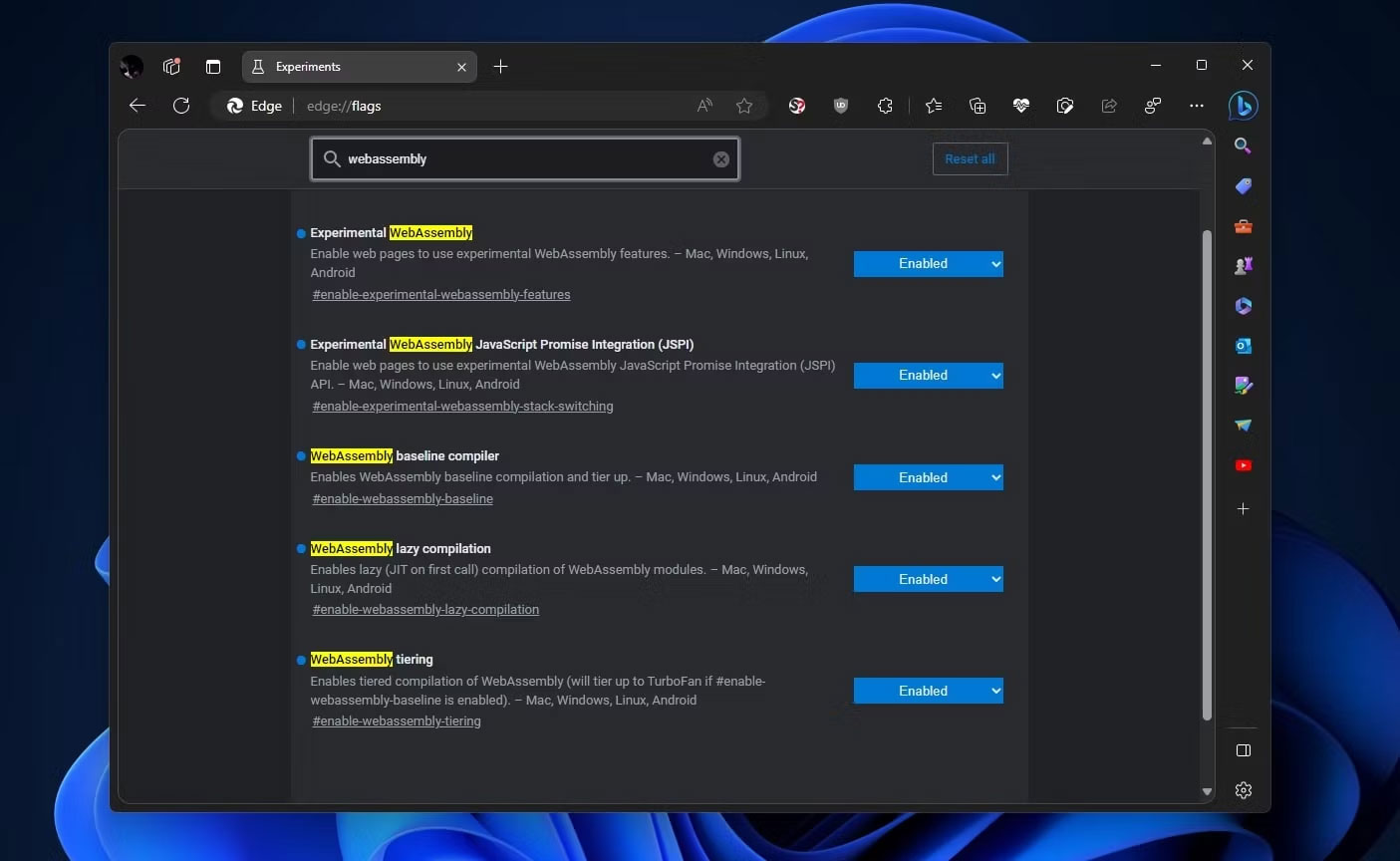
Nếu bạn đang sử dụng các ứng dụng web nâng cao trong trình duyệt của mình, bạn nên bật các flag WebAssugging của trình duyệt Edge và kiểm tra xem chúng có tăng hiệu suất cho ứng dụng web yêu thích của bạn hay không.
WebAssugging là một công nghệ tương đối mới cho phép chạy các ứng dụng được xây dựng bằng các công nghệ "không thân thiện với web", như ngôn ngữ lập trình Python và Rust, bên trong trình duyệt web. Nhiều ứng dụng web, trong đó có một số ứng dụng bạn có thể đang sử dụng, như AutoCAD Web, Learning Synths của Ableton, Figma và Google Earth, sử dụng WebAssembly.

Để tìm những flag đó, hãy sử dụng trường tìm kiếm trên trang flag của Edge để tìm "WebAssugging". Sau đó, bật từng cái một để kiểm tra tác động của chúng đối với các ứng dụng web yêu thích của bạn.
4. ANGLE để hiệu suất media được tăng tốc
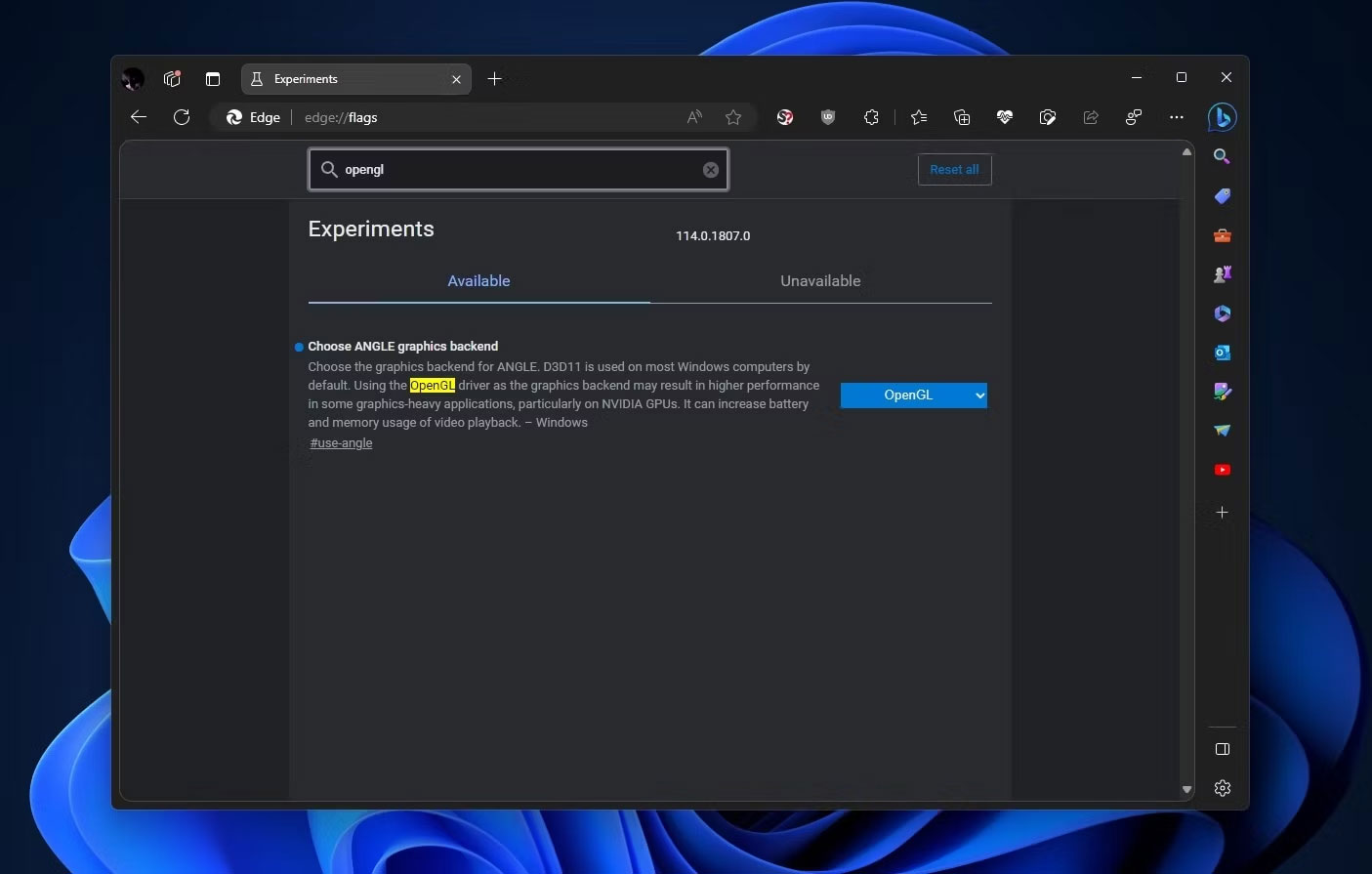
Cả Firefox và Chrome, cũng như tất cả các trình duyệt dựa trên engine - kể cả Edge, đều sử dụng Almost Native Graphics Layer Engine (ANGLE) của Google để hiển thị đồ họa trên Windows. ANGLE là một lớp dịch giúp chuyển đổi đồ họa đang hoạt động được thiết kế cho web (WebGL) thành API đồ họa gốc của nền tảng bên dưới.
Tùy thuộc vào phần cứng của bạn, bằng cách thay đổi API được ANGLE sử dụng trong Microsoft Edge, bạn có thể nhận được một mức tăng đáng kể về hiệu suất media được tăng tốc. Như đã đề cập trong phần mô tả của flag, bạn nên dùng thử backend OpenGL nếu bạn có GPU NVIDIA, vì nó có thể giúp sử dụng bộ nhớ và pin tốt hơn trong khi phát video.
Để tìm cài đặt đó, hãy sử dụng trường tìm kiếm để tìm "OpenGL" hoặc "ANGLE".

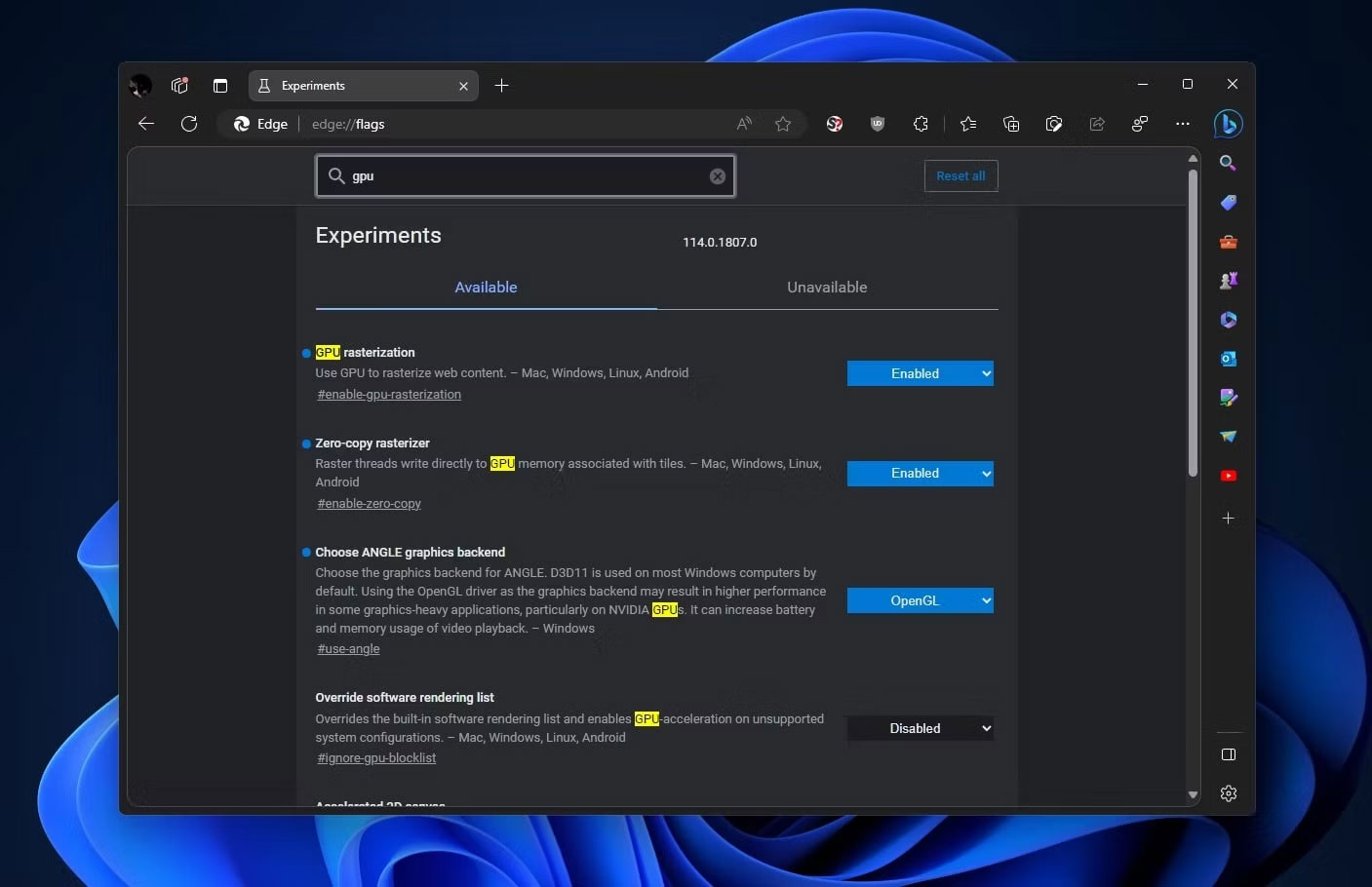
Mọi thứ trên trang web có thể được coi là "đồ họa" vì trình duyệt phải trực quan hóa từng thành phần để xem và tương tác với chúng. Quá trình đó được gọi là "rasterization" và có thể khá khắt khe, đặc biệt là khi độ phức tạp của trang và lượng dữ liệu tăng lên.
Vậy tại sao lại làm điều đó trên CPU khi GPU hiện đại có thể tăng tốc quá trình? Một câu trả lời hợp lý sẽ là "bởi vì giải pháp thay thế đi kèm với các lỗi có thể phá vỡ nhiều trang web". Tuy nhiên, bằng cách sử dụng GPU thay vì CPU cho rasterization, bạn sẽ thấy tốc độ và khả năng phản hồi tăng lên đáng kể trên hầu hết mọi trang web.
Để tìm các tùy chọn đó, hãy tìm kiếm "GPU" và bật cả tính năng GPU rasterization và Zero-copy rasterizer.

5. VP8 để cải thiện chất lượng video
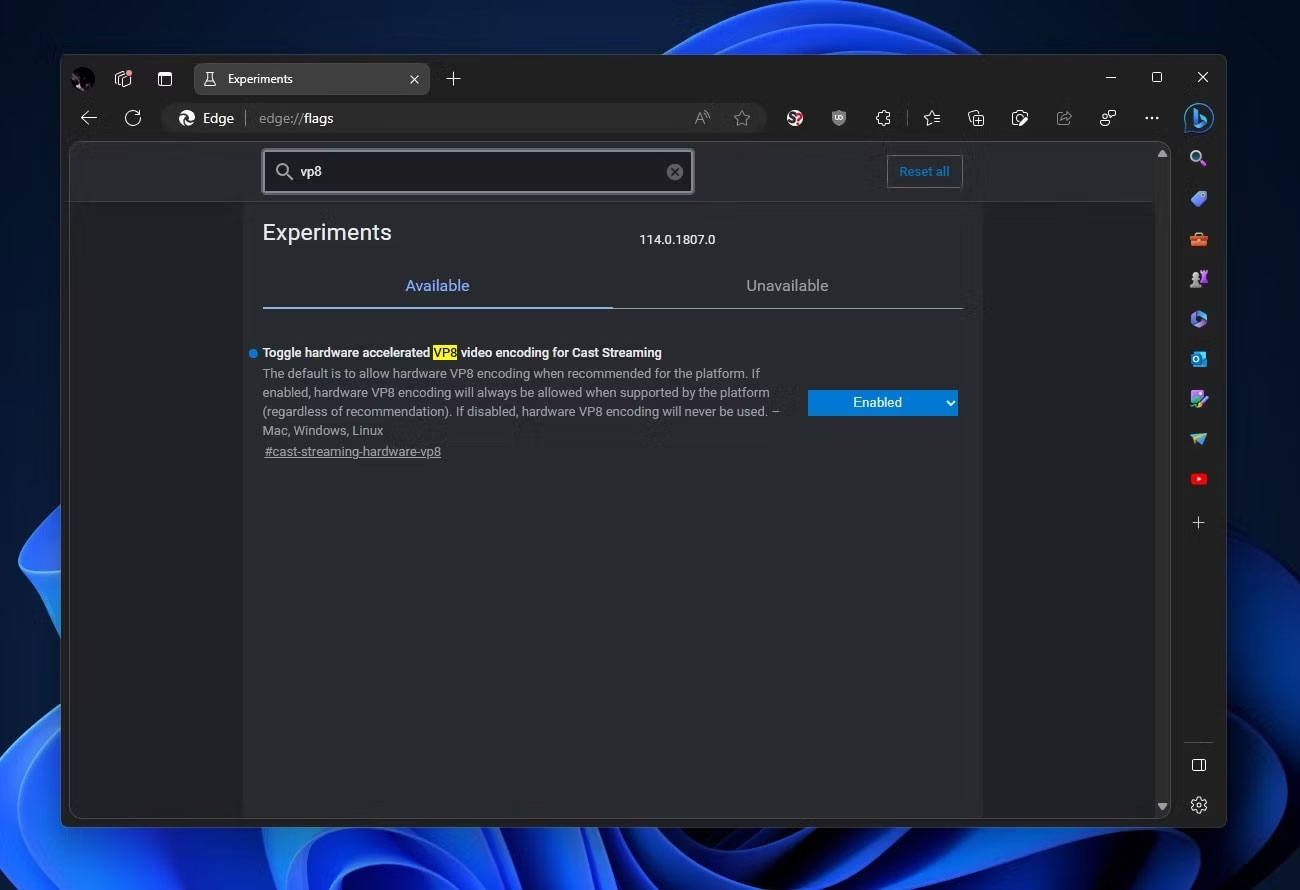
Một chỉnh sửa khác liên quan đến media có thể dẫn đến chất lượng video được cải thiện hoặc hiệu suất tốt hơn cho phép bạn xác định thời điểm trình duyệt sử dụng khả năng tăng tốc phần cứng cho VP8.
Mặc dù nghe có vẻ giống với V8, công cụ JavaScript của Edge mà bài viết đã đề cập ở trên, VP8 hoàn toàn khác. Đó là một codec media mã nguồn mở để nén video, chẳng hạn như HEVC hoặc H.264 được biết đến nhiều hơn.
VP8 được coi là giải pháp tiêu chuẩn để truyền phát video thông qua tiêu chuẩn WebRTC, do đó tiêu chuẩn này được sử dụng trong nhiều giải pháp liên lạc, chẳng hạn như cuộc gọi video Teams trên web của Microsoft.
Dựa trên nhiều yếu tố khác nhau, cài đặt mặc định của Edge sẽ tự động chọn xem video VP8 sẽ được mã hóa bằng phần mềm hay sử dụng khả năng tăng tốc phần cứng. Tuy nhiên, bạn có thể buộc mã hóa trong phần cứng, điều này có thể giúp cải thiện hiệu suất media truyền trực tuyến và yêu cầu phần cứng nhẹ hơn. Ít nhất là nếu phần cứng của bạn hỗ trợ mã hóa VP8 được tăng tốc phần cứng.
Để tìm flag đó, hãy tìm kiếm "VP8" và đảm bảo Toggle hardware accelerated VP8 video encoding for Cast Streaming được đặt thành Enabled.

 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài