Adobe Firefly tiếp tục mang đến các công cụ AI mới cho người dùng Adobe, bao gồm cả công cụ Vector Recoloring. Đây là một công cụ dễ sử dụng cung cấp hàng chục kết quả hữu ích chỉ trong vài phút. Nếu bạn muốn biết cách truy cập và sử dụng công cụ đổi Vector Recoloring trong Adobe Firefly, thì hãy tiếp tục đọc bài viết sau.
Cách truy cập công cụ AI Vector Recoloring của Adobe

Vào tháng 4 năm 2023, Adobe đã công bố công cụ Vector Recoloring cho Illustrator. Tuy nhiên, nó vẫn đang trong giai đoạn thử nghiệm và tại thời điểm viết bài này, công cụ Vector Recoloring AI của Adobe chỉ khả dụng như một phần của Adobe Firefly.
Để truy cập công cụ Vector Recoloring tiện dụng, trước tiên bạn cần đăng ký để tham gia phiên bản beta của Firefly. Bạn sẽ cần phải có tài khoản Adobe để thực hiện việc này, điều đó có nghĩa là không phải tất cả mọi người đều có thể sử dụng tài khoản này. Nhưng bạn có thể dùng thử Adobe miễn phí nếu chưa đăng ký.
Có thể phải đợi từ vài giờ đến vài ngày trước khi bạn có quyền truy cập. Khi đã tham gia bản beta, bạn có thể dễ dàng truy cập công cụ AI Vector Recoloring. Bạn sẽ nhận được email từ Adobe có chứa liên kết trực tiếp đến Firefly. Liên kết này hiện là cách duy nhất để truy cập công cụ AI Vector Recoloring.
Cách thay đổi lại màu thiết kế vector bằng Adobe Firefly

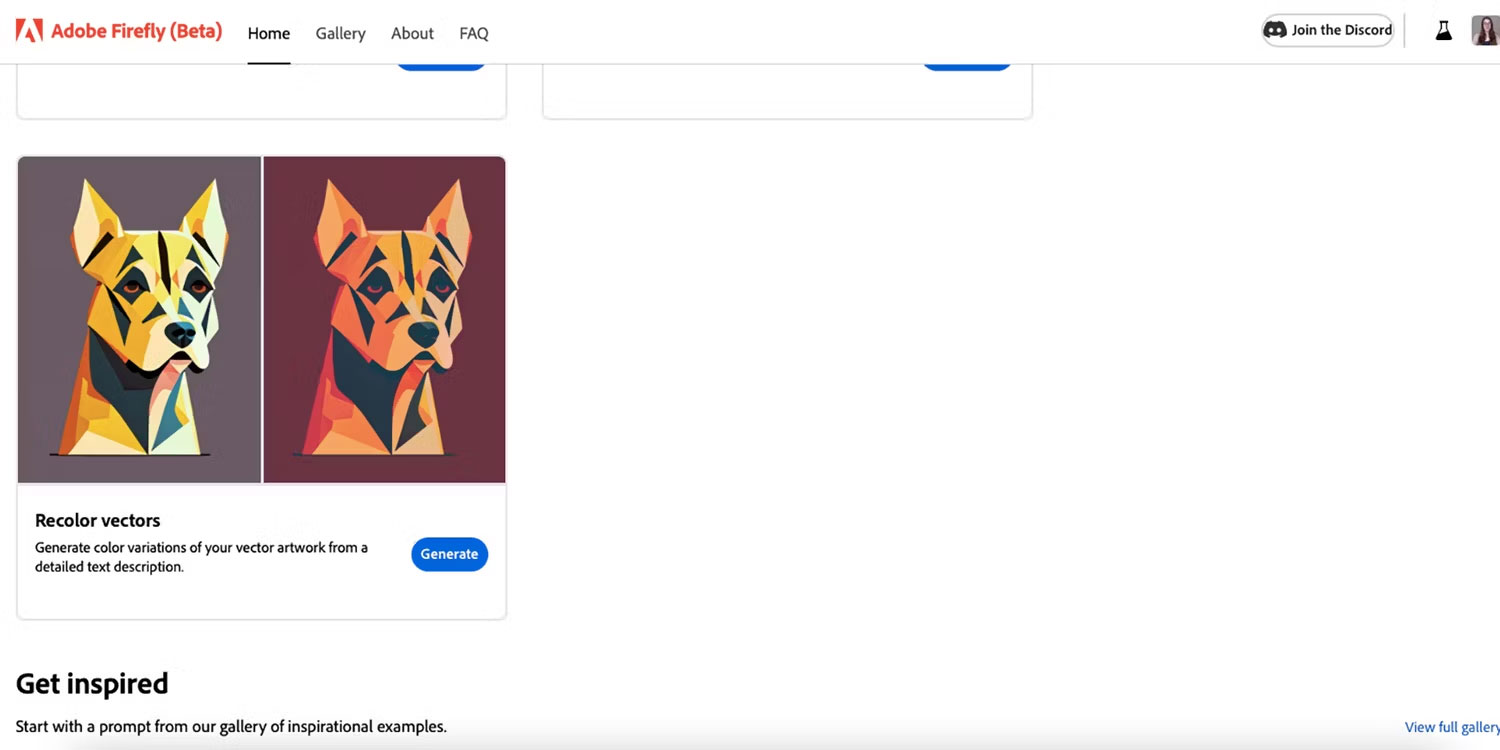
Adobe Firefly có một số công cụ có sẵn từ trang chủ của nó. Để truy cập công cụ Vector Recoloring, hãy chọn Generate trên phần Recolor vectors của trang. Thao tác này sẽ mở ra công cụ Vector Recoloring, rất dễ sử dụng.
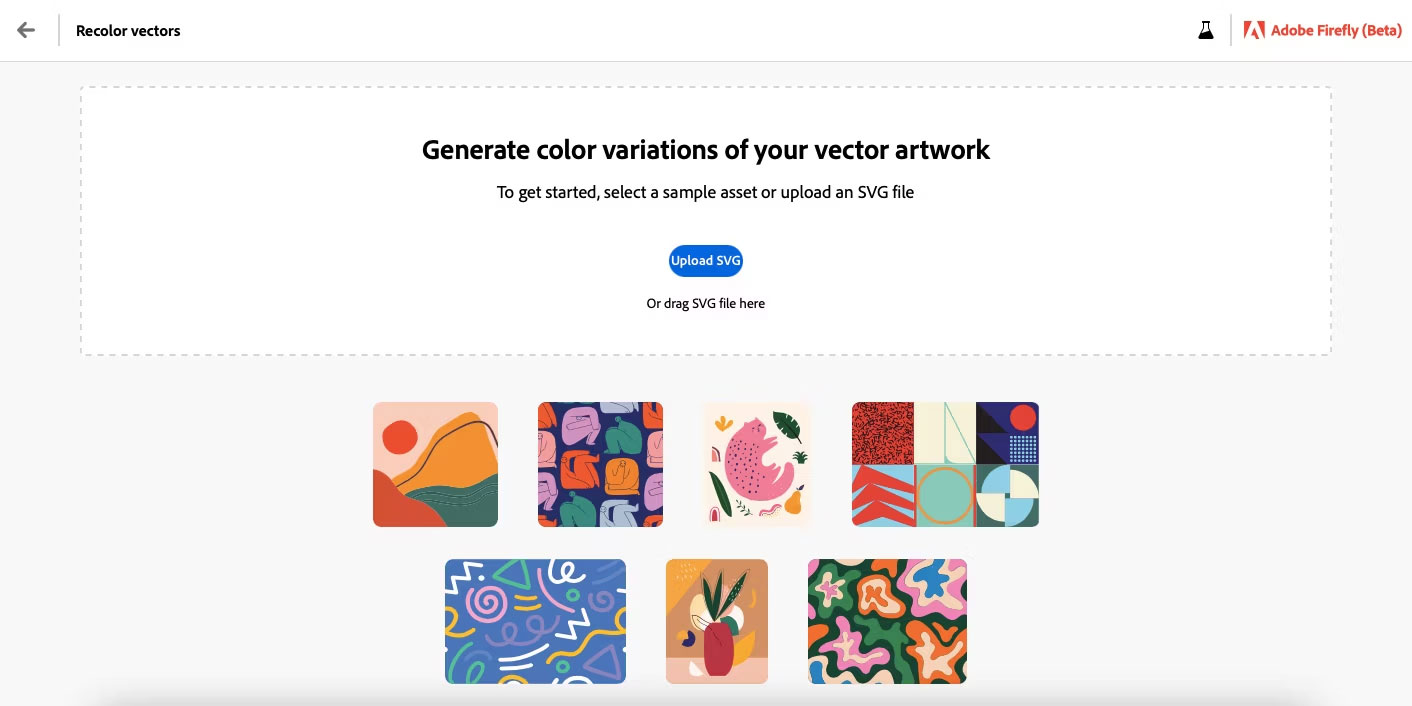
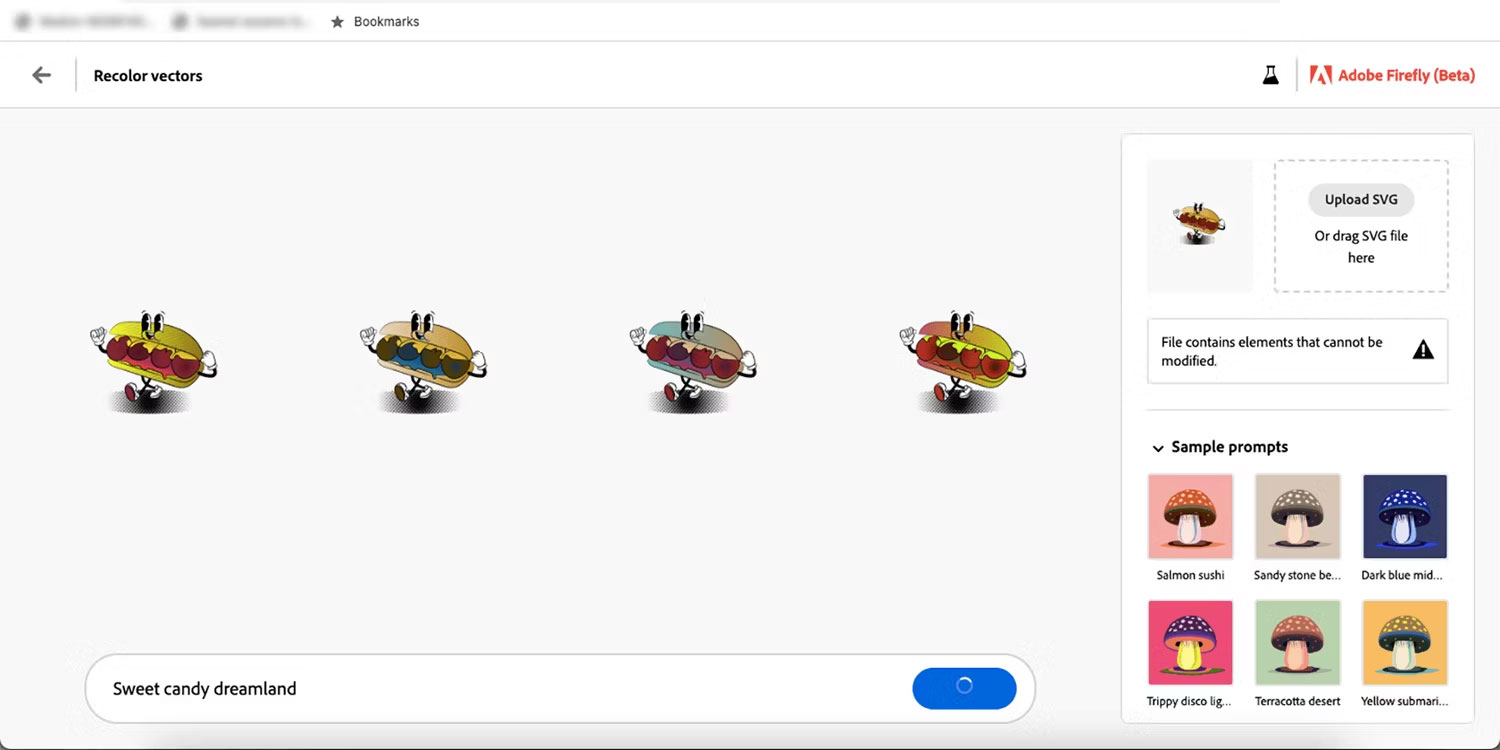
Bước 1: Upload SVG của bạn hoặc chọn một hình ảnh mẫu

Thông qua phiên bản beta của công cụ Vector Recoloring, bạn chỉ có thể sử dụng file SVG. Điều này có thể thay đổi trong tương lai khi công cụ này được tích hợp vào phần mềm Adobe. Nếu bạn không có SVG của riêng mình, có rất nhiều nơi để tìm SVG miễn phí trực tuyến.
Bạn có thể upload file SVG của riêng mình bằng nút upload hoặc bên dưới nút đó, chọn một trong các hình ảnh mẫu. Tất cả các hình ảnh cần phải là đồ họa vector đầy đủ và bạn sẽ có kết quả tốt hơn nếu vector của bạn sử dụng nhiều hơn 3 màu.
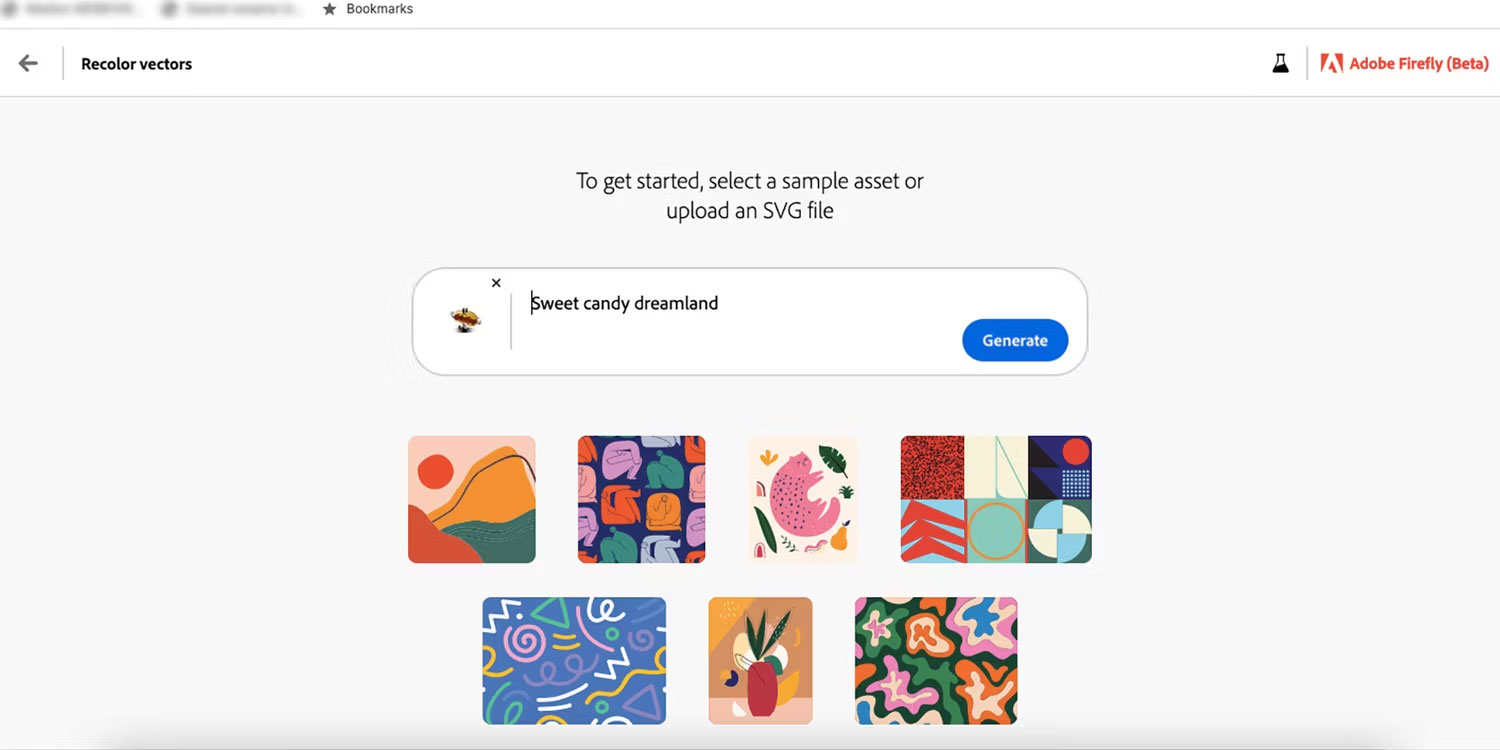
Bước 2: Nhập lời nhắc của bạn

Sau khi upload thành công hình ảnh SVG, hãy viết lời nhắc kiểu trong hộp văn bản. Sử dụng lời nhắc này để mô tả kiểu màu bạn muốn sử dụng. Một số ý tưởng gợi ý bao gồm:
- 60’s style
- Jamaican flag
- Sweet candy dreamland
- Irish greenery
Nếu bạn đang loay hoay tìm cảm hứng, hãy di chuột qua các lời nhắc ví dụ bên dưới hộp văn bản và sao chép những nội dung đó. Nếu bạn chọn bất kỳ lời nhắc nào trong số đó, nó cũng sẽ tạo ra hình ảnh mẫu thay vì SVG đã upload của riêng bạn. Nhưng thay vào đó, bạn có thể sử dụng các mẫu văn bản cho SVG của riêng mình.

Chọn Generate sau khi nhập lời nhắc của bạn. Có thể mất từ vài giây đến vài phút để Firefly tạo 4 cách phối màu cho SVG dựa trên lời nhắc văn bản của bạn.
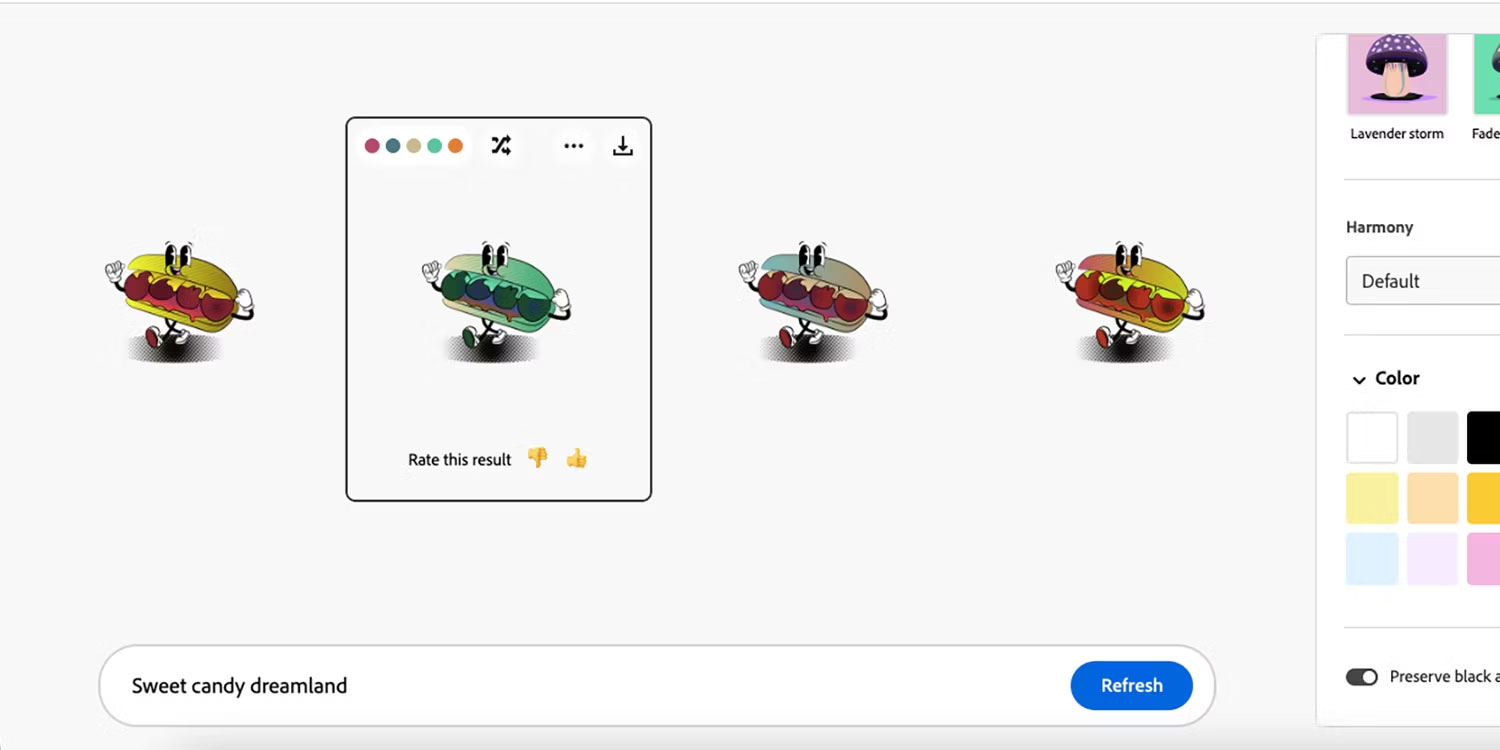
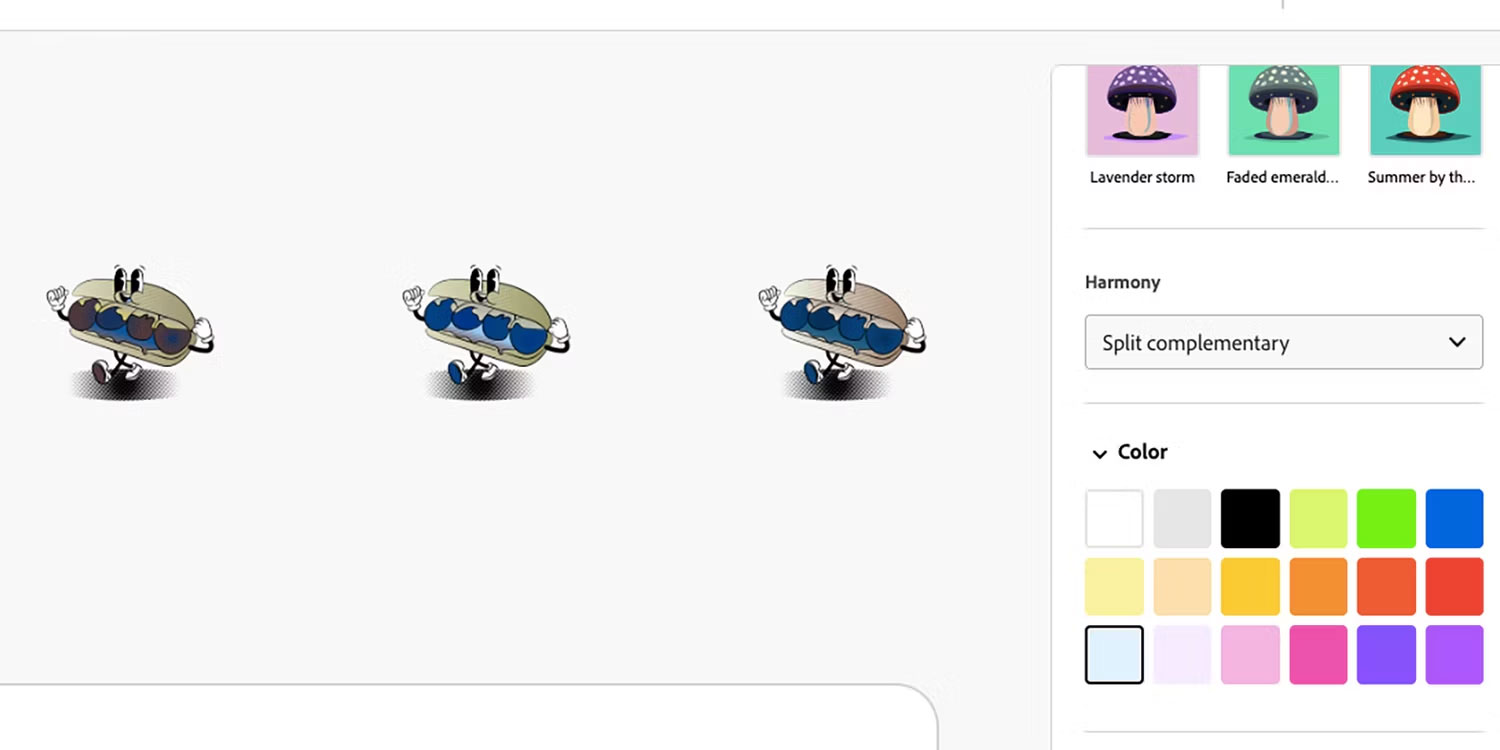
Bước 3: Chỉnh sửa màu sắc

Ngay cả với 4 color palette độc đáo được tạo, bạn có thể không thấy cái mình thích. Có nhiều cách khác nhau để bạn có thể chỉnh sửa màu sắc cho phù hợp với sở thích của mình hơn.
Di chuột qua bất kỳ hình ảnh nào trong số bốn hình ảnh được tạo để xem color swatch (mẫu màu) của các màu được sử dụng. Bên cạnh color swatch là nút Shuffle colors, hãy chọn nút này để trộn các màu đó trong hình ảnh của bạn.
Bây giờ, nếu bạn thực sự không thích bất kỳ kết quả nào được tạo ra, bạn cũng có thể thay đổi màu sắc bằng cách sử dụng menu bên phải hoặc bằng cách viết lời nhắc mới.
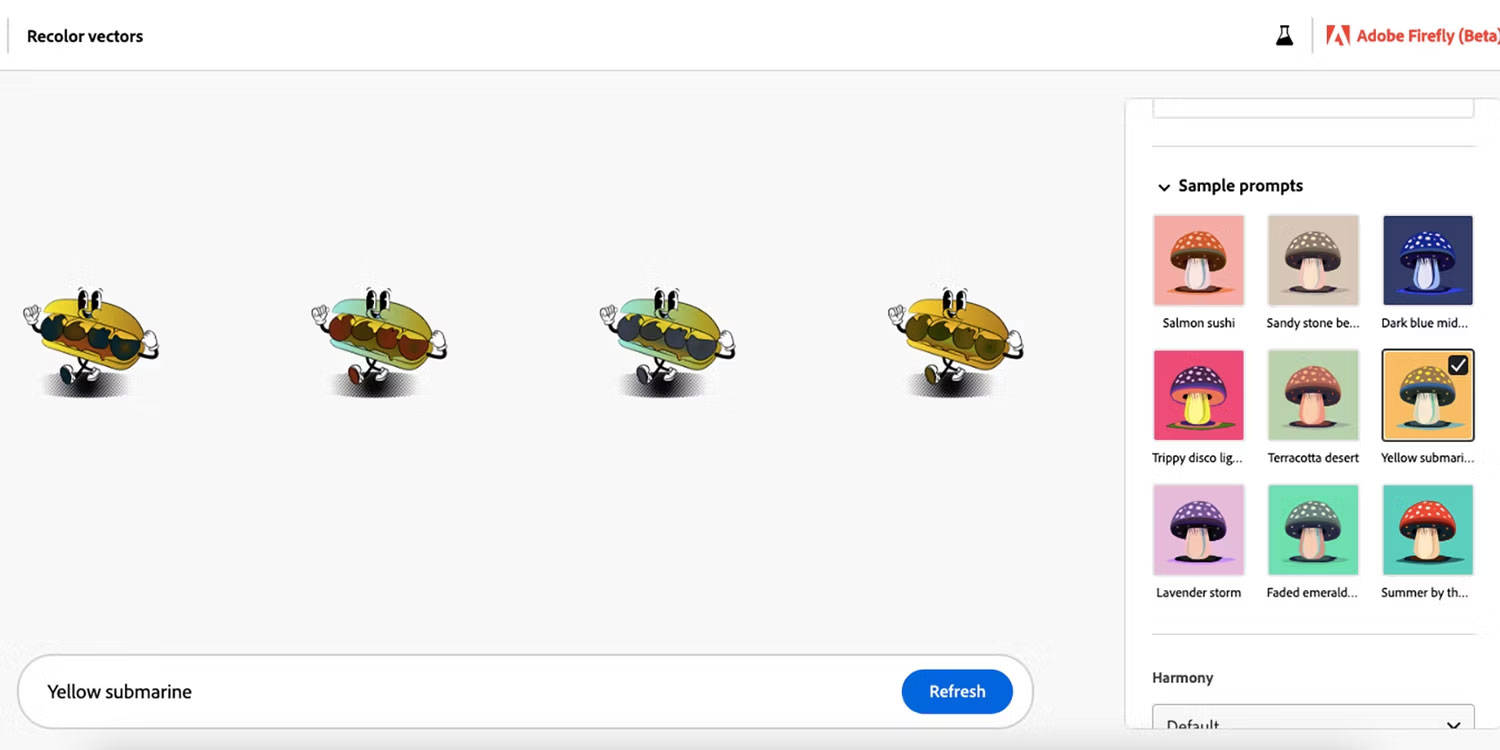
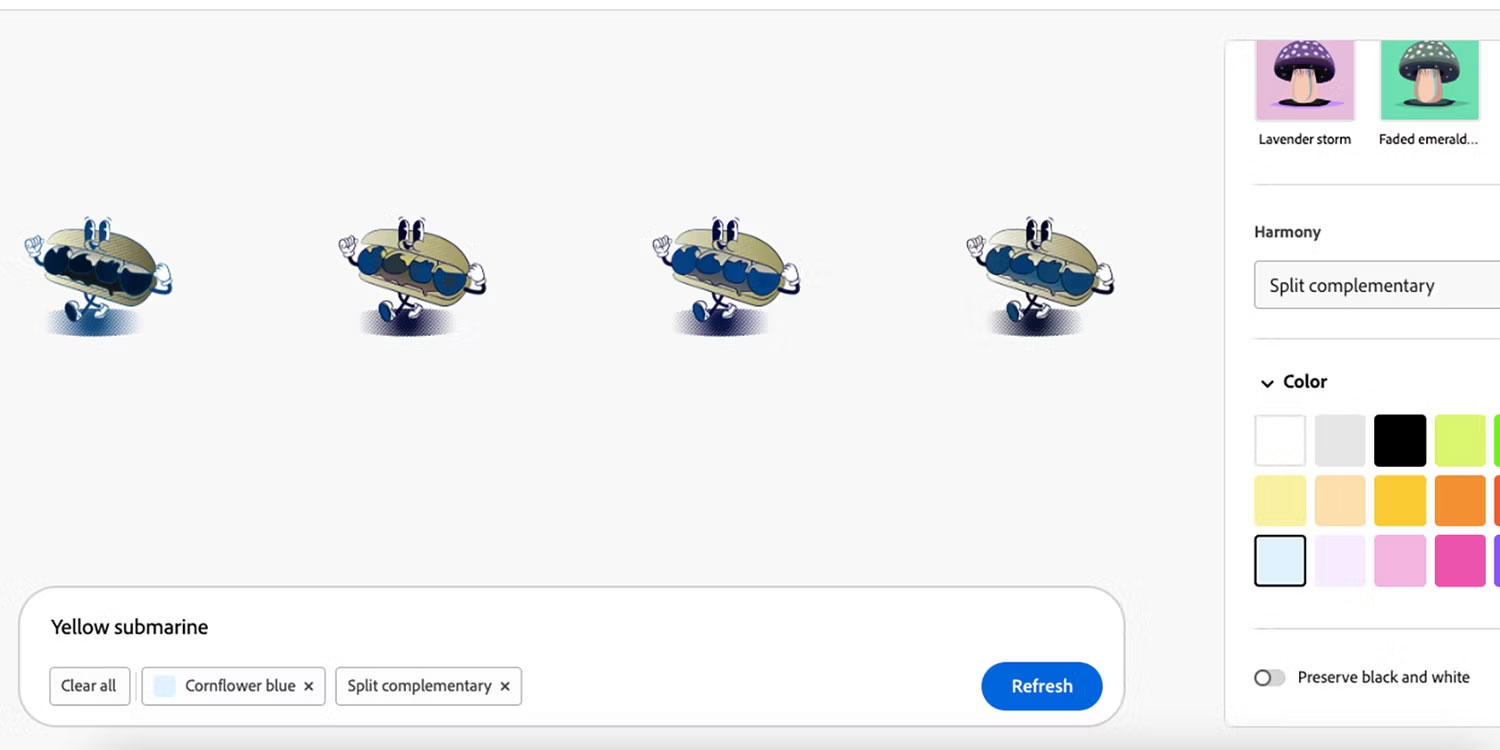
Tùy chọn 1: Lời nhắc mẫu

Trên menu bên phải, có 9 lời nhắc mẫu để lựa chọn. Việc chọn các mẫu này sẽ áp dụng kiểu cho hình ảnh đã upload. Điều này có thể giúp truyền cảm hứng lại cho sự lựa chọn màu sắc của bạn.
Các tùy chọn có sẵn là Salmon sushi, Sandy stone beach, Dark blue midnight, Trippy disco lights, Terracotta desert, Yellow submarine, Lavender storm, Faded emerald và Summer by the sea.
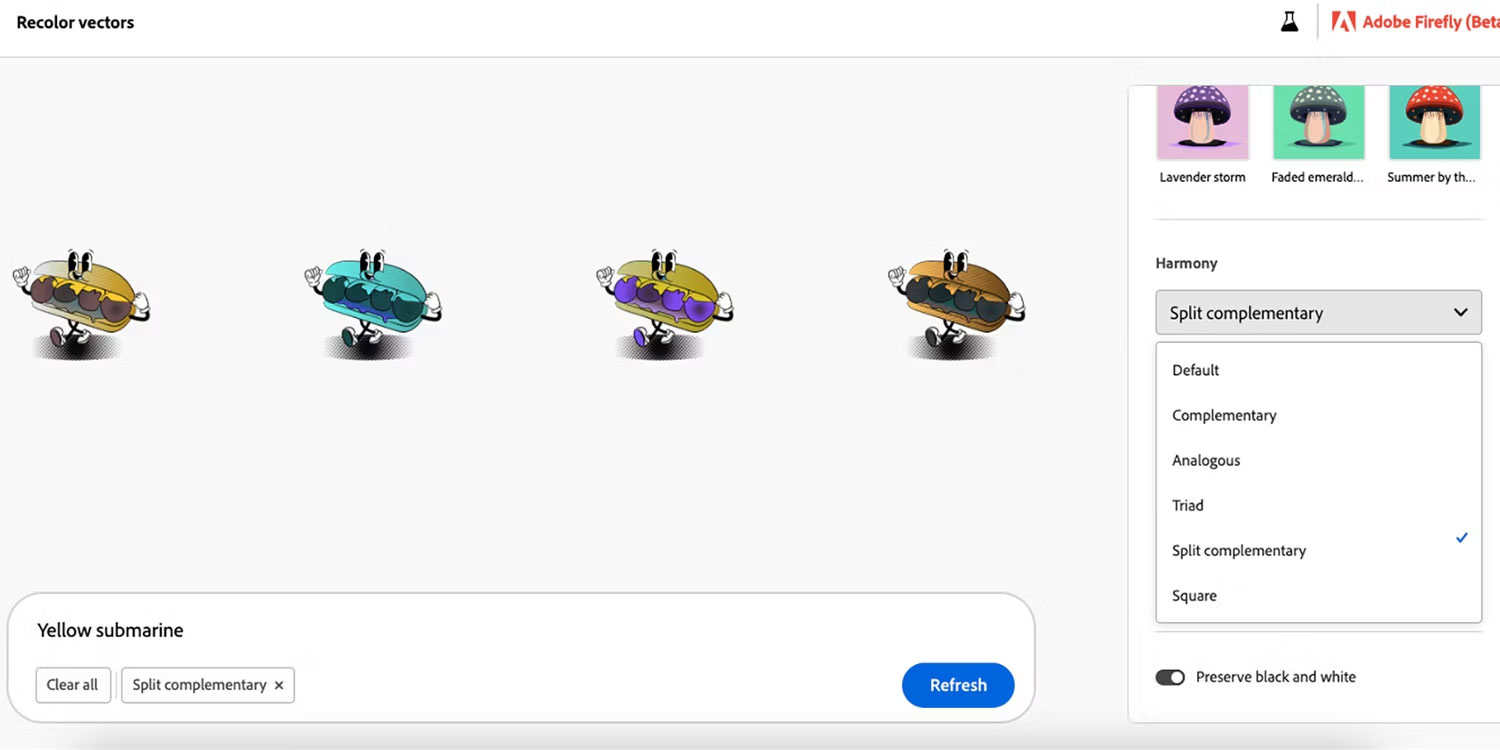
Tùy chọn 2: Harmony

Dưới lời nhắc mẫu là menu drop-down Harmony. Bạn có thể sử dụng tùy chọn này để có kết quả như mong đợi. Các tùy chọn bao gồm Default, Complementary, Analogous, Triad, Split complementary và Square. Sử dụng menu drop-down này sẽ thêm thông tin khi tạo lời nhắc của bạn.
Tùy chọn 3: Color

Bên dưới menu Harmony là một color swatch lớn hơn. Chọn bất kỳ số lượng màu nào trong số này sẽ tập trung màu mạnh hơn vào kết quả của bạn. Tùy chọn này cũng thêm vào bất kỳ tùy chọn menu nào trước đó đã chọn.
Bạn không cần phải sử dụng tất cả chúng cùng một lúc và bạn có thể chọn nhiều màu để áp dụng cho hình ảnh của mình.
Tùy chọn 4: Tắt tùy chọn Preserve Black and White

Cuối cùng, cũng có tùy chọn giữ nguyên màu đen và trắng trong hình minh họa. Tùy chọn này được bật mặc định, dẫn đến mọi thành phần màu đen và trắng sẽ giữ nguyên các màu gốc đó. Việc tắt tùy chọn này sẽ thêm các kết quả đa dạng hơn vào hình ảnh được tạo.
Bằng cách sử dụng tất cả các tùy chọn có sẵn, bạn có thể tìm thấy bảng màu mà mình thích. Sử dụng trình tạo màu giúp bạn tiết kiệm thời gian thay đổi các thành phần riêng lẻ của hình ảnh một cách tỉ mỉ.
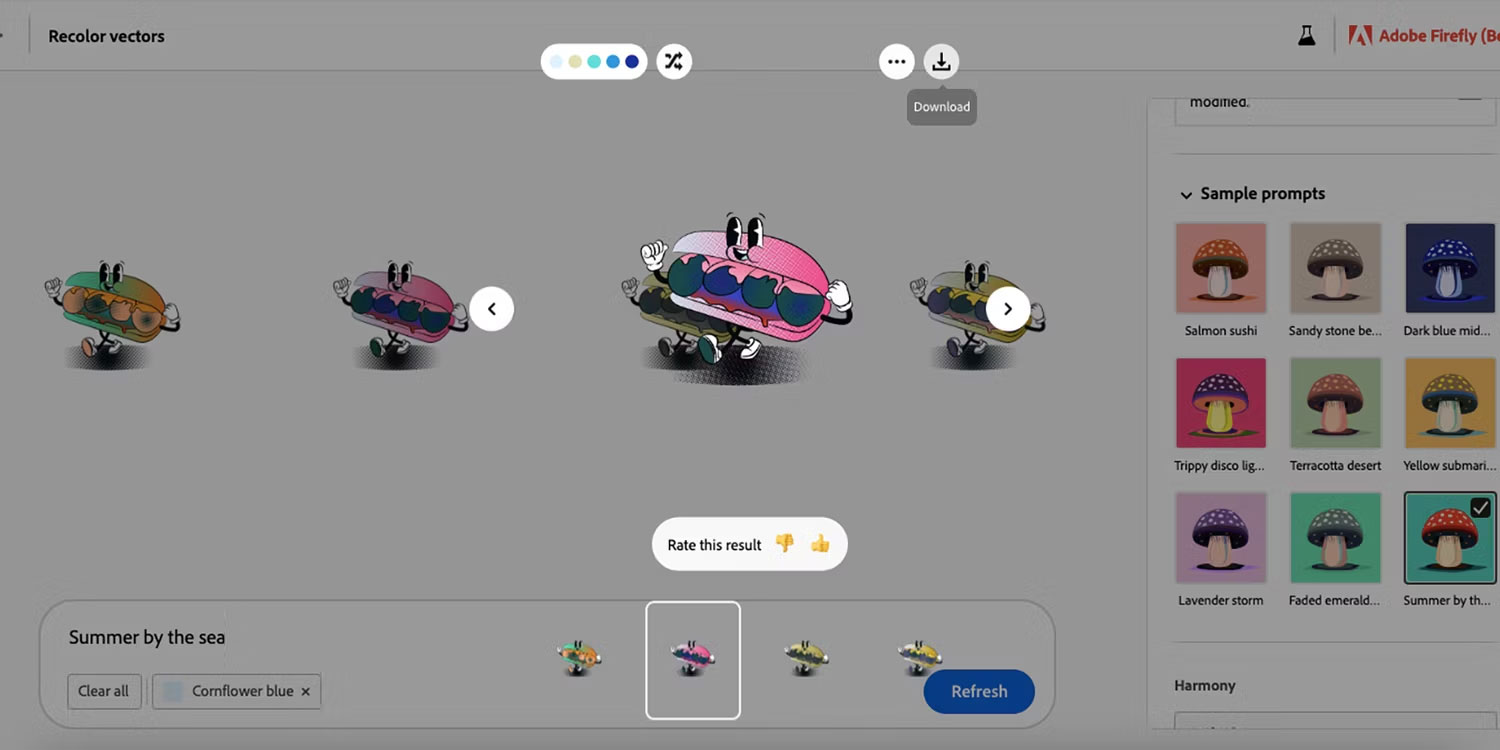
Bước 4: Tải xuống SVG của bạn

Khi đã tìm thấy một theme màu mà bạn hài lòng, bạn có thể tải xuống hình ảnh của mình. Hình ảnh sẽ tải xuống dưới dạng file SVG, giống như file bạn đã upload. Để tải xuống, hãy di chuột qua hoặc chọn hình ảnh được tạo yêu thích của bạn rồi chọn biểu tượng Download.

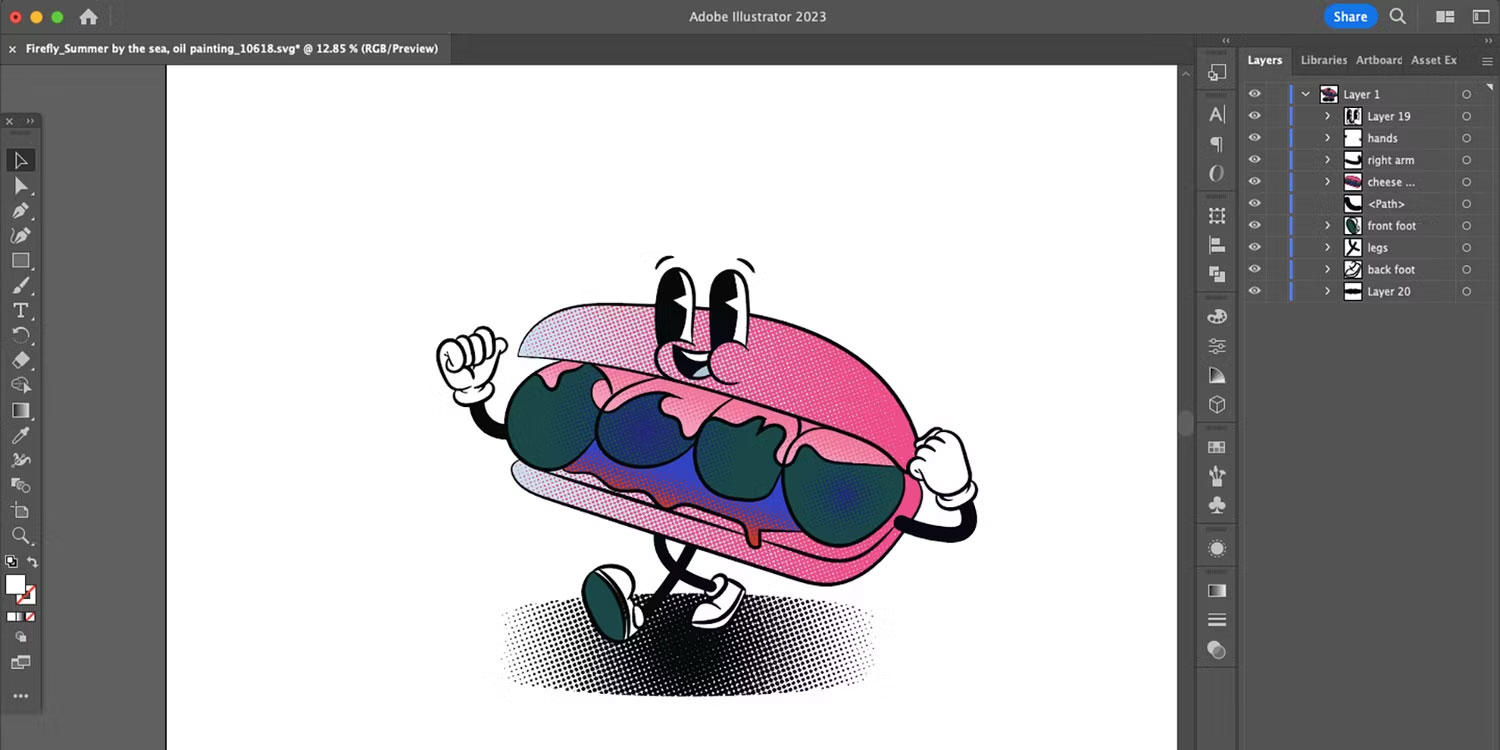
Bạn có thể mở SVG đã tải xuống của mình trong Adobe Illustrator, nơi bạn vẫn có thể chỉnh sửa các layer hoặc thay đổi thêm màu sắc. Bạn cũng có thể sử dụng SVG để upload hình ảnh lên Canva hoặc Cricut Design Space cho các dự án.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Prompt
Prompt  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài