Cho dù bạn đang vẽ về chủ đề Halloween hay học cách thêm các thủ thuật mới vào kỹ năng vẽ minh họa của mình, thì biết một cách nhanh chóng và dễ dàng để tạo một mạng nhện có thể mở rộng luôn là một thứ đáng học.
Các công cụ hình dạng và chức năng Blend của Adobe Illustrator cho phép bạn nhanh chóng thực hiện điều này một cách chính xác. Chỉ trong vài bước ngắn, bạn có thể dễ dàng tạo ra một hình mạng nhện vui nhộn trong Illustrator.
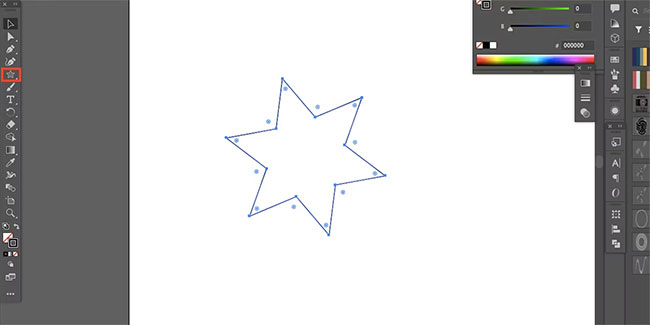
Bước 1: Vẽ một ngôi sao
Để bắt đầu, hãy vẽ hình dạng cơ sở của mạng nhện bằng công cụ Star. Để tìm công cụ Star, hãy chọn và giữ công cụ Rectangle nhật trên thanh công cụ, sau đó chọn công cụ Star.

Nhấp và kéo một ngôi sao trên canvas của bạn. Giữ phím Shift trong khi kéo để giúp hình dạng không bị méo và nhấn mũi tên lên hoặc xuống trên bàn phím để thêm hoặc xóa các điểm của ngôi sao cho đến khi có từ 6 đến 8 điểm.
Chọn hình dạng và đặt Fill swatch thành None trong thanh công cụ, chỉ để lại outline. Thông thường, nó sẽ có màu đen trong swatch Stroke, nhưng bạn có thể chọn màu khác nếu muốn.
Bạn có thể biến các hình minh họa Illustrator của mình thành hình ảnh động bằng After Effects. Bao gồm các hình dạng đơn giản khác để có thêm một số chuyển động.
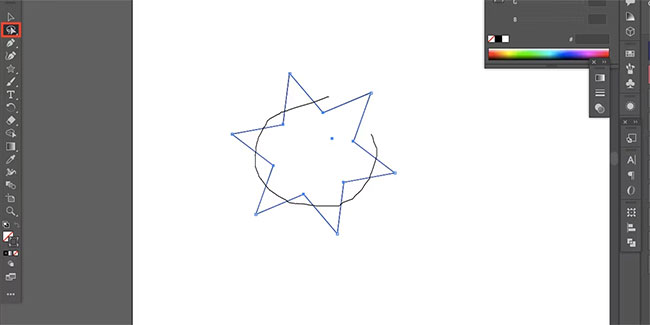
Bước 2: Làm tròn các góc bên trong

Để đưa hình dạng của bạn từ hình sao thành mạng nhện, các góc bên trong cần được làm tròn. Chọn và giữ công cụ Direct Selection (A) trên thanh công cụ cho đến khi các công cụ khác xuất hiện; chọn công cụ Lasso. Vẽ một vùng chọn hình tròn để tất cả các góc bên trong đều nằm trong vùng chọn và các góc bên ngoài - những điểm bên ngoài của ngôi sao - nằm ngoài vùng chọn.
Bạn sẽ biết những góc nào được chọn làm điểm neo sẽ có hình vuông màu xanh lam xuất hiện. Các điểm neo không được chọn sẽ có outline hình vuông màu xanh lam.

Sau khi được chọn, hãy chọn công cụ Direct Selection và di con trỏ qua một trong các điểm neo đã chọn cho đến khi một vòng tròn xuất hiện. Nhấp và kéo vòng tròn hướng ra ngoài để làm tròn các góc. Điều này cung cấp cho bạn một phác thảo mạng nhện truyền thống.
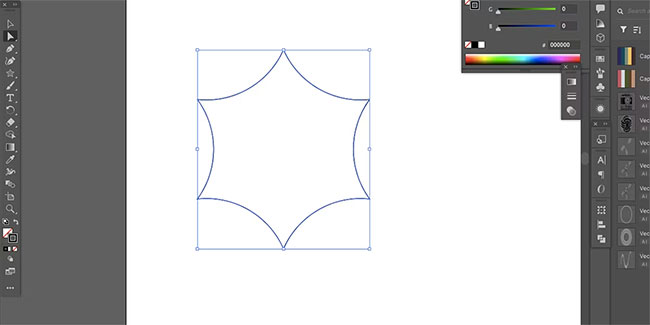
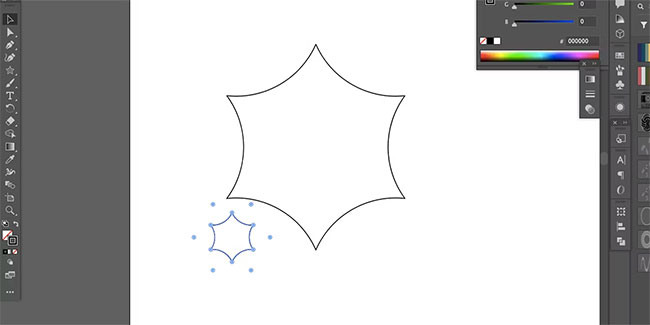
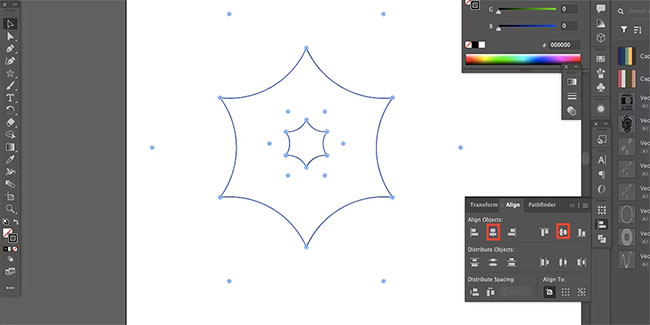
Bước 3: Nhân bản, thay đổi kích thước và căn chỉnh

Nhân đôi hình dạng của bạn bằng cách chọn và sao chép nó (Cmd + C trên Mac hoặc Ctrl + C trên Windows) rồi dán nó (Cmd + V trên Mac hoặc Ctrl + V trên Windows). Chọn outline được sao chép. Giữ phím Shift trong khi nhấp và kéo một trong các điểm neo ở góc trong.
Bây giờ, bạn có một outline lớn và một outline nhỏ của cùng một hình dạng.

Đi tới Window > Align để mở các tính năng căn chỉnh. Chọn cả hai outline, sau đó chọn Horizontal Align Center và Vertical Align Center. Điều này sẽ đưa 2 outline vào giữa nhau.
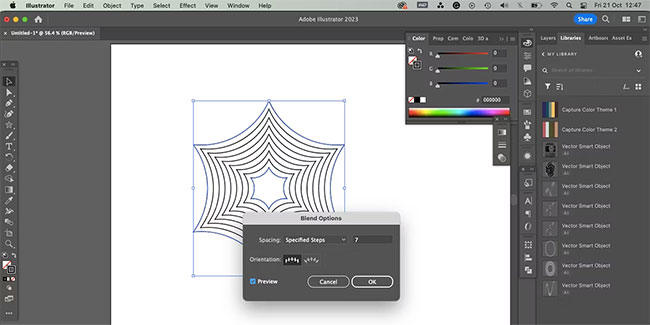
Bước 4: Tạo các lớp mạng nhện

Với cả hai outline được chọn, đi tới Object > Blend > Make. Sau đó vào Object > Blend > Blend Options. Đặt Spacing thành Specified Steps và chọn một nơi nào đó trong khoảng 6 - 10.
Điều này tạo ra các lớp trong mạng nhện. Nhấp vào Preview để xem giao diện của nó và khi bạn hài lòng, hãy chọn OK.
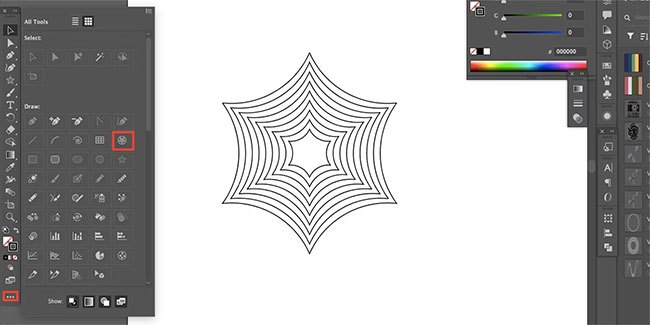
Bước 5: Vẽ với Polar Grid

Để thêm các gai vào mạng nhện, hãy vẽ một lưới bằng công cụ Polar Grid. Để tìm công cụ này, hãy chọn hình Elip ở dưới cùng của thanh công cụ để hiển thị một thanh công cụ lớn hơn. Biểu tượng là một hình tròn với các đường từ tâm đến rìa. Chọn nó rồi thoát ra khỏi thanh công cụ bổ sung để sử dụng.

Với công cụ Polar Grid được chọn, hãy vẽ một vòng tròn bằng cách nhấp và kéo qua cùng một không gian nơi mạng nhện của bạn được vẽ. Giữ phím Shift để có những vòng tròn bằng nhau, nhấn mũi tên xuống để xóa các vòng tròn bên trong và nhấn mũi tên trái hoặc phải để thêm gai. Nếu bạn tạo một ngôi sao gồm 7 điểm, bạn sẽ có 7 gai trong vòng tròn.
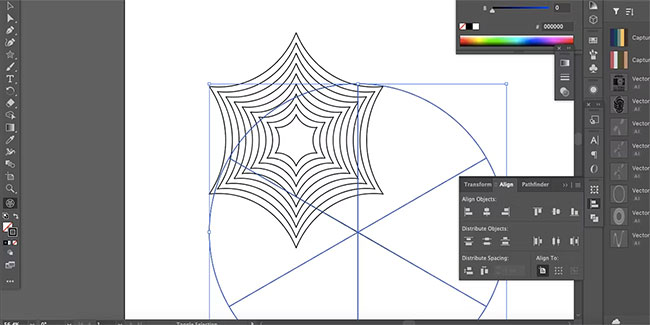
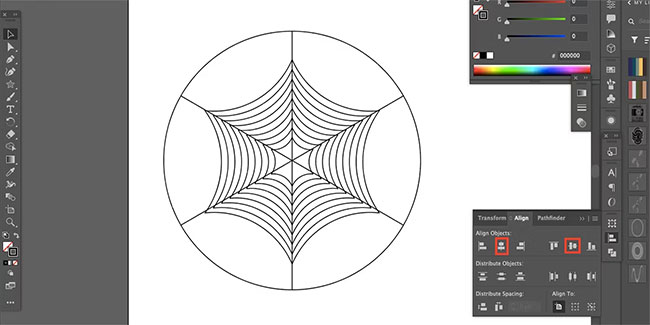
Bước 6: Căn chỉnh và dọn dẹp các đường

Chọn cả Polar Grid và hình mạng nhện và sử dụng các công cụ Align để căn giữa chúng với nhau. Nếu các gai không thẳng hàng chính xác với các điểm của hình mạng nhện, bạn có thể cần phải xoay Polar Grid hoặc thay đổi kích thước của nó để vừa vặn hơn.

Để loại bỏ hình tròn bên ngoài, hãy sử dụng công cụ Direct Selection (A) và chọn hình tròn lớn. Nhấn Delete trên bàn phím cho đến khi vòng tròn biến mất.
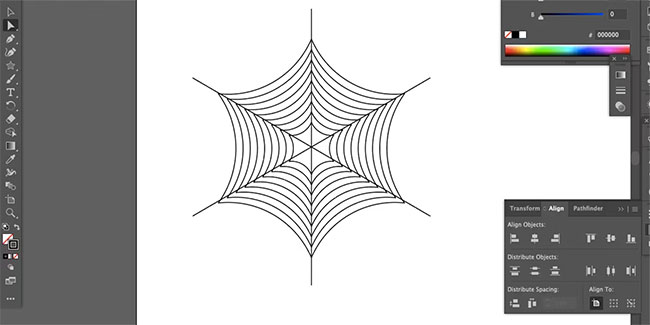
Với công cụ Selection (V), kéo qua cả hai hình để chọn chúng. Mở Window > Pathfinder và chọn Unite. Sau đó đi tới Object > Expand > OK.
Khi bạn đã hoàn thành mạng nhện, hãy lưu dự án Adobe Illustrator này lại. Sau đó, bạn thậm chí có thể bán tác phẩm minh họa hoặc thiết kế của mình trực tuyến.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài