Photoshop là một công cụ tuyệt vời để chỉnh sửa hình ảnh, do đó không lấy gì làm lạ khi nó được rất nhiều người ưa chuộng. Trước đây, Quantrimang đã trình bày cách thiết kế một website và cách làm nét hình ảnh bằng Photoshop, vì vậy tự động hóa là bước hợp lý tiếp theo khi bạn đã nắm vững các khái niệm cơ bản.
Bạn có thể đã nghe nói về Photoshop Actions. Nó cung cấp một cách đơn giản để bạn tự động hóa các tác vụ. Hôm nay, bài viết này sẽ hướng dẫn bạn cách sử dụng Photoshop Scripts. Photoshop Scripts mạnh mẽ hơn Photoshop Actions. Nó cung cấp cho bạn khả năng thay đổi hành vi của tập lệnh đang chạy - điều mà Photoshop Actions không thể thực hiện được!
Đừng lo lắng nếu điều này nghe có vẻ phức tạp, vì các tập lệnh được viết bằng JavaScript, một ngôn ngữ đơn giản nhưng mạnh mẽ.
Cách tự động hóa Photoshop với Photoshop Scripts
Tập lệnh đầu tiên: Thay đổi kích thước hình ảnh
Khi viết tập lệnh, bạn có thể sử dụng ExtendScript Toolkit. Bạn không bắt buộc phải sử dụng công cụ này, bạn có thể sử dụng bất kỳ trình soạn thảo văn bản nào mà bạn thích (ví dụ như Sublime Text), nhưng có rất nhiều lợi ích khi sử dụng bộ công cụ này. Ưu điểm lớn nhất là bạn có thể thiết lập các điểm dừng, điều này rất hữu ích khi xác định bất kỳ lỗi nào trên code và sửa nó.

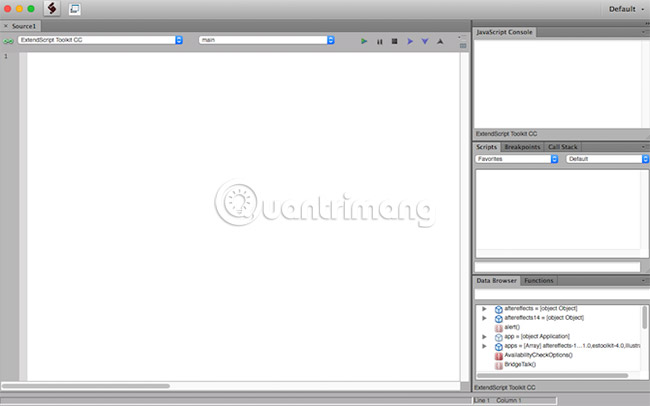
Mở bộ công cụ sau khi cài đặt. Bạn sẽ thấy một giao diện như sau:

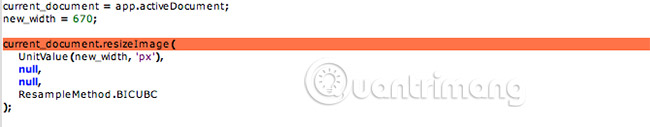
Đây là code cho tập lệnh đầu tiên của bạn - sao chép và dán đoạn code này vào cửa sổ code chính ở bên trái:
current_document = app.activeDocument;
new_width = 670;
current_document.resizeImage(
UnitValue(new_width, 'px'),
null,
null,
ResampleMethod.BICUBIC
);
Hãy xem đoạn code này thực hiện nhiệm vụ gì. Biến current_document lưu trữ đối tượng tài liệu đang hoạt động từ Photoshop. Điều này được truy cập bằng cú pháp app.activeDocument. Nếu Photoshop đang chạy mà chưa có một ảnh nào được mở, code này sẽ có một exception. Exception là cách để code ngừng thực thi - tập lệnh này không thể tiếp tục nếu không có ảnh nào được mở!
Biến new_width lưu trữ chiều rộng mà bạn muốn áp dụng cho ảnh mới của mình.
Cuối cùng, phương thức resizeImage thay đổi kích thước hình ảnh. Điều này phải được truy cập thông qua biến current_document. Bạn cần phải nhập chiều rộng mới (được chuyển đổi thành pixel thông qua phương thức UnitValue) và ResampleMethod của BICUBIC.
Có 5 phương thức resample (lấy mẫu) chính có sẵn cho bạn. Tất cả đều khác nhau về tốc độ và chất lượng, do đó, bạn có thể thử nghiệm với từng phương thức một (mặc dù Bicubic thường là lựa chọn tốt nhất đối với hầu hết các mục đích). Dưới đây là tóm tắt nhanh về sự khác biệt giữa các phương thức:
- Nearest Neighbor: Rất nhanh nhưng cơ bản.
- Bilinear: Tốt hơn so với Nearest Neighbor, nhưng chậm hơn và không tốt bằng Bicubic.
- Bicubic: Kết quả rất tốt, nhưng khá tốn kém.
- Bicubic Smoother: Một phiên bản nâng cao của Bicubic được thiết kế để phóng to hình ảnh.
- Bicubic Sharper: Một phiên bản nâng cao của Bicubic được thiết kế để thu nhỏ hình ảnh.
Hãy nhớ tận dụng chúng khi sử dụng trong code của bạn.
Bây giờ bạn đã hiểu về code rồi. Đã đến lúc chạy nó! Hãy đảm bảo Photoshop đang mở cùng với một hình ảnh.
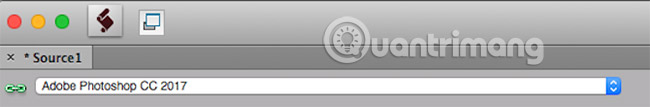
Ở phía trên của ExtendScript Toolkit, hãy thay đổi menu đích (trên cùng bên trái) từ ExtendScript Toolkit CC thành Adobe Photoshop CC 2017 (hoặc bất kỳ phiên bản Photoshop cụ thể nào của bạn). Nếu bạn đang viết tập lệnh cho các ứng dụng Adobe khác, bạn có thể thay đổi cài đặt này thành các tập lệnh thay thế.

Bây giờ nhấn nút Play ở bên phải của menu đích, ở trên cùng bên phải đoạn code của bạn.
![]()
Nếu mọi thứ chạy chính xác, thì tài liệu của bạn hiện đã được thay đổi kích thước (đừng quên lưu nó). Bảng điều khiển JavaScript ở trên cùng bên phải bộ công cụ sẽ hiển thị kết quả của tập lệnh. Trong trường hợp này, kết quả sẽ là Result: Undefined.

Nếu có sự cố (chẳng hạn như exception), code của bạn sẽ không chạy và bạn sẽ nhận được một dòng màu cam ở gần vị trí phát sinh vấn đề.

Đây có thể là lỗi đánh máy đơn giản, vì vậy sau khi dừng tập lệnh (Top Right Controls > Stop Button), hãy kiểm tra kỹ và đảm bảo các yếu tố sau:
- Code của bạn là chính xác và không có lỗi chính tả.
- Photoshop đang chạy.
- Bạn có một ảnh đang mở trong Photoshop.
Chạy tập lệnh
Bây giờ code của bạn đang chạy chính xác, đã đến lúc thêm nó vào Photoshop.
Bên trong bộ công cụ của bạn, hãy tìm đến File > Save và lưu tập lệnh của bạn ở đúng vị trí và với một cái tên phù hợp. Theo mặc định, đây sẽ là thư mục Adobe Scripts. Lưu ý tập lệnh phải ở định dạng .jsx.
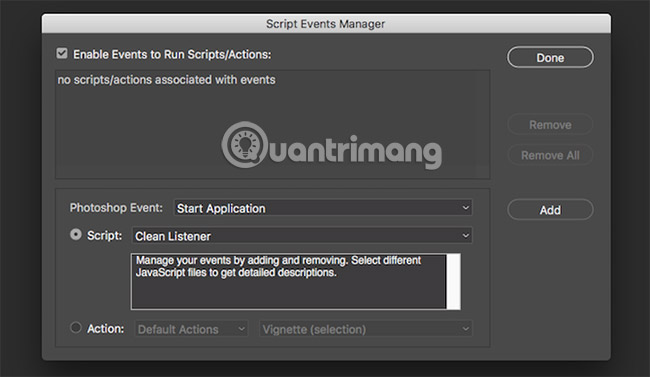
Bên trong Photoshop, vào File > Scripts > Script Events Manager. Chọn Enable Events To Run Scripts/Actions.

Khi được kích hoạt, giao diện này cho phép bạn định cấu hình các tập lệnh hiện có, để chạy một số hành động nhất định. Có một số khu vực chính, bao gồm:
- Photoshop Event: Đây là thời điểm tập lệnh sẽ chạy. Bạn có thể chọn từ nhiều tùy chọn, chẳng hạn như khi in, khi mở tài liệu mới và nhiều tùy chọn khác.
- Script: Đây là tập lệnh để chạy. Có một vài tập lệnh cơ bản được tích hợp sẵn, nhưng bạn cũng có thể gán một trong các tập lệnh của riêng bạn ở đây.
- Action: Nếu bạn không sử dụng tập lệnh, bạn có thể chọn một hành động cơ bản để thực hiện thay thế, chẳng hạn như lưu thành PDF.
Chọn Script, sau đó chọn Browse. Chọn tập lệnh của bạn. Tiếp tục và chọn một thời điểm để kích hoạt tập lệnh của bạn.
Sau khi thiết lập, nhấp vào Add rồi đến Done. Menu này cũng là nơi bạn có thể chỉnh sửa hoặc xóa bất kỳ tập lệnh nào được cấu hình trước đó.
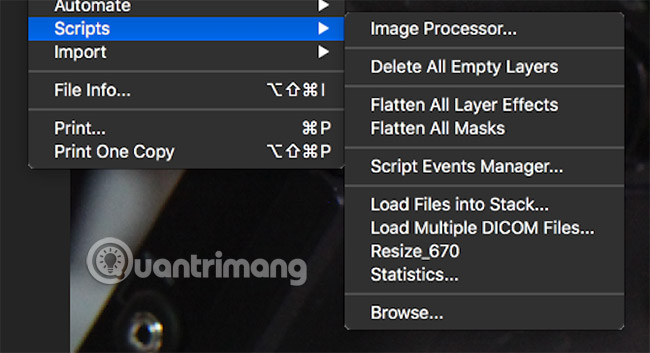
Nếu bạn không muốn kết hợp tập lệnh của mình với một hành động, việc thiết lập thậm chí còn dễ dàng hơn. Chuyển đến File > Scripts > Browse. Điều hướng đến tập lệnh của bạn và sau đó nhấn Open. Tập lệnh của bạn sẽ chạy ngay lập tức.
Nếu bạn muốn xem tập lệnh của mình trong menu tập lệnh này, thì bạn cần sao chép tập lệnh đó vào thư mục thích hợp. Điều này có thể được tìm thấy trong thư mục Presets > Scripts của phần cài đặt Photoshop.
Sau khi sao chép, hãy khởi động lại Photoshop. Khi được khởi động lại, tập lệnh của bạn sẽ hiển thị dưới dạng một trong File > Scripts Menu.

Làm cho việc thay đổi kích thước hình ảnh tốt hơn
Bây giờ bạn đã hiểu về Photoshop Scripts, đã đến lúc cải thiện code.
Code này hoạt động rất tốt khi thay đổi kích thước hình ảnh thành 670 px (hoặc bất kỳ kích thước nào bạn đã thay đổi), nhưng nó còn có thể tốt hơn nữa. May mắn thay, JavaScript là một ngôn ngữ rất linh hoạt!
Hãy sửa đổi code để bất kỳ hình ảnh nào nhỏ hơn kích thước mới sẽ không được thay đổi kích thước. Đây là đoạn code:
current_document = app.activeDocument;
new_width = 670;
if(current_document.width > new_width) {
current_document.resizeImage(
UnitValue(new_width, 'px'),
null,
null,
ResampleMethod.BICUBIC
);
}
Chỉ có một thay đổi ở đây. Một câu lệnh if bao gồm toàn bộ phương thức thay đổi kích cỡ ảnh. Nếu chiều rộng ảnh hiện tại (được truy cập thông qua current_document.width) nhỏ hơn chiều rộng mới, đừng thay đổi kích thước.
Điều này đảm bảo rằng các hình ảnh nhỏ không bị phóng to lên và làm giảm chất lượng ảnh.
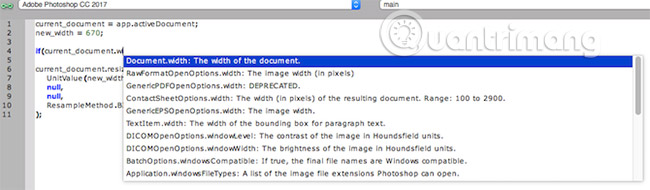
Khi bạn bắt đầu nhập code vào bộ công cụ, nó cung cấp các đề xuất đối với các thay đổi hợp lệ mà bạn có thể thực hiện, các phương thức gọi lệnh hoặc các thuộc tính để truy cập. Điều này rất hữu ích, và bạn nên tận dụng tối đa nó!

Đây là một thay đổi cuối cùng:
current_document = app.activeDocument; // Lấy thư mục hiện hành
new_width = 670; // chiều rộng mới thay đổi kích thước thành
if(current_document.width > new_width) {
// nếu ảnh lớn hơn kích thước mới
current_document.resizeImage(
UnitValue(new_width, 'px'),
null,
null,
ResampleMethod.BICUBICSHARPER
);
}
current_document.activeLayer.autoContrast(); // Áp dụng độ tương phản
current_doc.activeLayer.applySharpen(); // Áp dụng làm sắc nét
Code này bây giờ có chứa các comment, thứ mà tất cả các code nên có, và sẽ giúp ích cho bạn trong tương lai.
Phương thức resample (lấy mẫu) đã thay đổi thành Bicubic Sharper - điều này tạo ra kết quả tốt hơn một chút khi giảm kích thước hình ảnh.
Cuối cùng, độ tương phản và độ sắc nét đã được áp dụng trong bước cuối cùng này.
Bây giờ, bạn đã biết tất cả những gì bạn cần để tự động hóa mọi thứ trong Photoshop!
Tất nhiên, các ví dụ trong bài viết này chỉ là cơ bản, nhưng chúng bao gồm các chi tiết chính - bạn có thể triển khai một tập lệnh cụ thể tùy thuộc vào nhu cầu của bạn!
Bạn đã học được bất cứ điều gì mới qua bài viết này chưa? Tập lệnh yêu thích của bạn là gì? Cho chúng tôi biết trong phần bình luận dưới đây nhé!
Xem thêm:
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài