Khi thiết kế trang web hoặc tạo ảnh thiết kế cho bất kỳ nội dung nào thì người dùng sẽ cần phải tự điều chỉnh kích thước, sau đó sửa lần lượt từng hình ảnh. Nếu người dùng muốn tiết kiệm thời gian cũng như giảm thiểu các thao tác thì có thể sử dụng Laazy. Website Laazy hỗ trợ người dùng thiết kế nhiều hình ảnh với các kiểu kích thước, định dạng hay các tỉ lệ khác nhau, phụ thuộc vào nội dung mà bạn cần thiết kế. Như vậy chỉ với 1 vài thao tác đơn giản chúng ta đã có ngay nhiều ảnh để phục vụ cho nhu cầu thiết kế trang web, ứng dụng của mình. Bài viết dưới đây sẽ hướng dẫn bạn đọc cách dùng Laazy thiết kế nhiều ảnh cùng lúc.
- 6 công ty thiết kế website hàng đầu tại Việt Nam
- Cách dùng DesignBold thiết kế banner, slide, CV,...
- Những website tạo logo trực tuyến miễn phí
- Cách dùng DesignEvo thiết kế logo trực tuyến
Cách dùng Laazy thiết kế nhiều ảnh cùng lúc
Bước 1:
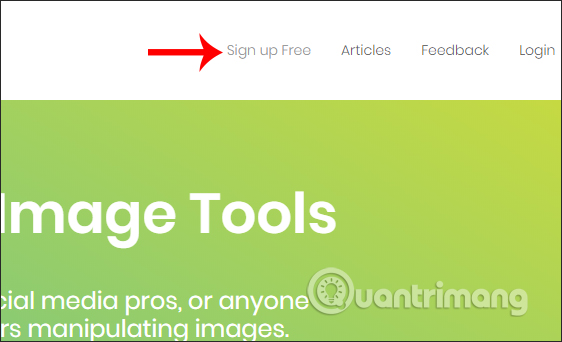
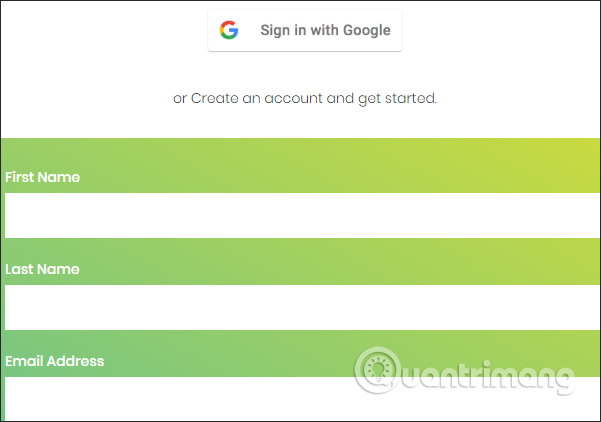
Người dùng cần truy cập vào link dưới đây để tạo tài khoản cá nhân. Tại giao diện nhấn chọn vào Sign up free để đăng ký bằng địa chỉ email hay đăng nhập bằng tài khoản Google.
- https://beta.laazy.io/

Sau đó chúng ta cần vào địa chi email để kích hoạt tài khoản hoặc sử dụng luôn và kích hoạt sau cũng được.

Bước 2:
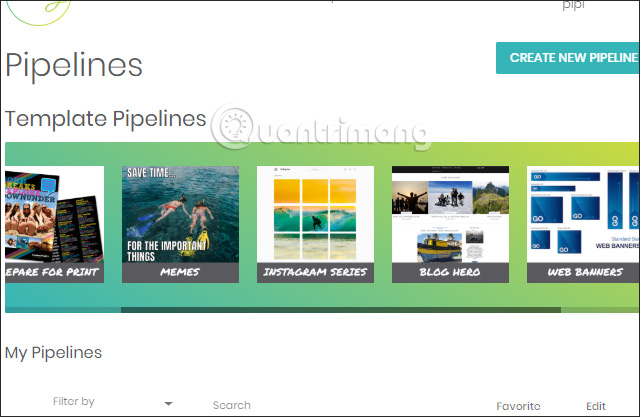
Trong giao diện của Laazy, người dùng lựa chọn mẫu ảnh thiết kế muốn tạo.Trang web hỗ trợ nhiều hình ảnh thiết kế cho các mục đích khác nhau.
- iOS App icon: Biểu tượng ứng dụng iOS.
- Android App icon: Biểu tượng ứng dụng Android.
- Prepare for Print: Hình ảnh cho in ấn.
- Memes: Phục vụ cho ảnh chế.
- Instagram Series: Chuỗi ảnh ghép Instagram.
- Blog Hero: Hình ảnh thiết kế cho blog.
- Web Banners: Thiết kế banner trang web.

Bước 3:
Sau khi chọn xong mục đích thiết kế hình ảnh, người dùng được chuyển sang giao diện mẫu thiết kế và ô hình thiết kế để tạo hình ảnh.

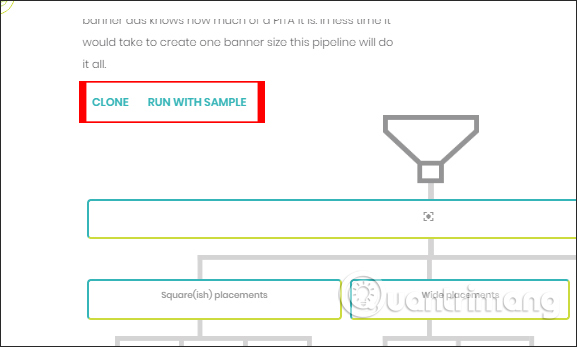
Có thể nhấn Run with sample để xem trước cách hoạt động. Trang web cho phép tải và lưu ảnh dưới định dạng zip. Hình ảnh được thiết kế theo rất nhiều kích thước khác nhau. Nhấn Clone để chuyển sang giao diện thiết kế chính.

Bước 4:
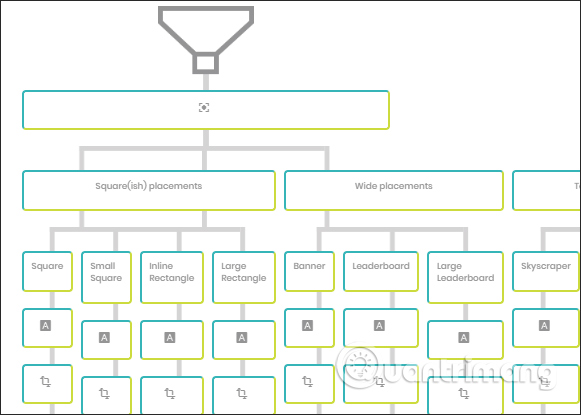
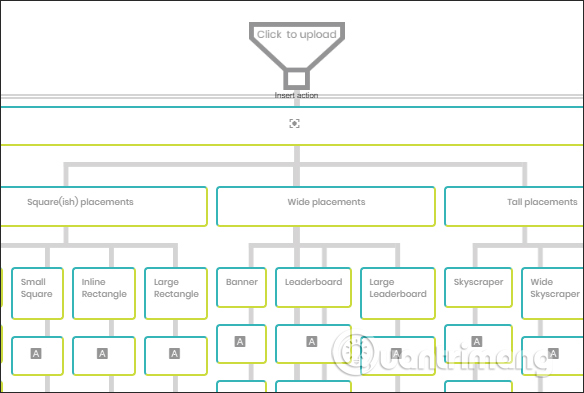
Chẳng hạn thiết kế banner trang web sẽ có giao diện như hình dưới đây. Giao diện cho từng mục đích thiết kế ảnh sẽ khác nhau. Với việc thiết kế banner trang web khi click vào hình phễu đầu tiên, chúng ta tải lên hình ảnh cần thiết kế, có thể tải nhiều hình ảnh nếu muốn. Sau đó quá trình thực hiện chỉnh kích thước ảnh sẽ diễn ra trong giao diện Active Bits ở góc trái màn hình.

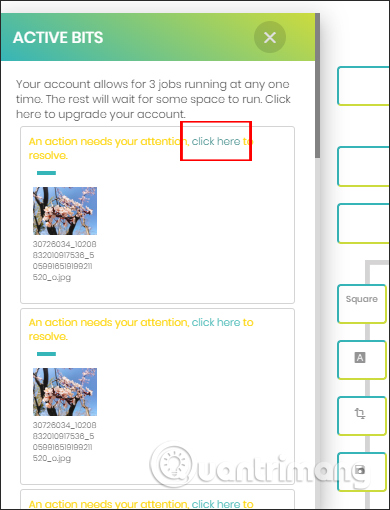
Nhấn vào click here để tiếp tục thực hiện thiết kế banner.

Bước 5:
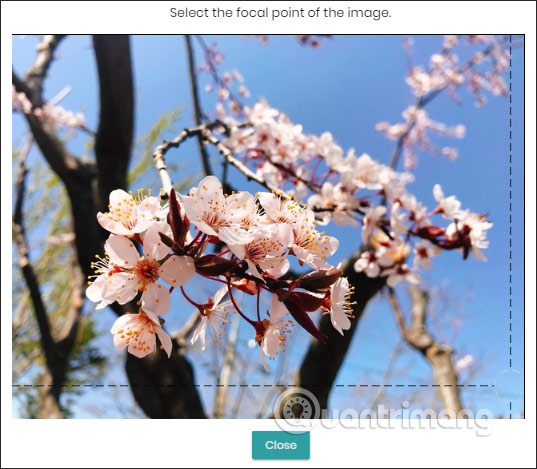
Với việc thiết kế banner sẽ có giao diện chọn điểm trọng tâm của hình ảnh, để khi chỉnh kích thước hình ảnh sẽ luôn giữ đúng trung tâm ảnh đã chọn.

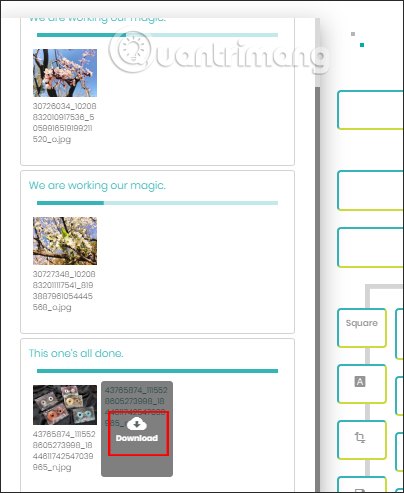
Nếu tải nhiều ảnh thì bạn cần phải thực hiện nhiều lần rồi chờ Laazy tiến hành xử lý hình ảnh. Khi quá trình xử lý xong sẽ có thông báo This one’s all done. Nhấn vào biểu tượng download cạnh hình ảnh để tải xuống máy tính hoặc nhấn biểu tượng download cạnh nút X để tải toàn bộ ảnh khi đã thực hiện xong.

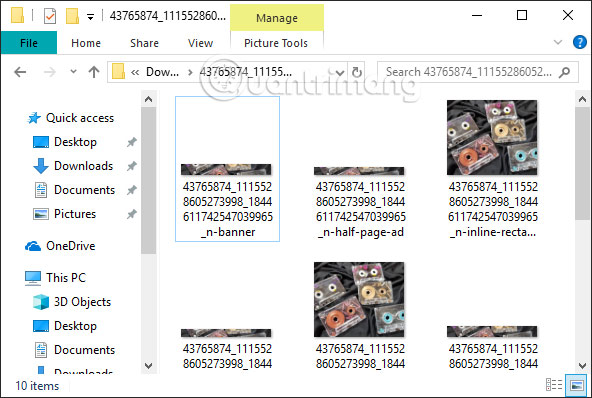
Hình ảnh tải về sẽ được nén trong file zip và cần được giải nén. Kết quả thư mục là các hình ảnh với những kích thước khác nhau cho banner website.

Mỗi một chủ đề thiết kế hình ảnh thì Laazy cung cấp cho người dùng giao diện thiết kế hay tùy chỉnh lại hình ảnh hoàn toàn khác nhau. Laazy tiến hành tùy chỉnh cho nhiều ảnh cùng lúc đúng với mục đích thiết kế mà người dùng đã chọn.
Chúc các bạn thực hiện thành công!
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 

















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài