Firefox chứa một bộ công cụ tiện dụng cho các nhà phát triển, bao gồm bảng điều khiển lỗi và web tích hợp cũng như trình kiểm tra code. Một phần trong bộ phát triển web của trình duyệt này là Scratchpad, công cụ cho phép các lập trình viên thử nghiệm với JavaScript và thực thi nó từ ngay trong cửa sổ Firefox.
Giao diện đơn giản của Scratchpad có thể tỏ ra khá thuận tiện cho các nhà phát triển JavaScript. Hướng dẫn từng bước này sẽ chỉ cho bạn cách truy cập công cụ cũng như cách sử dụng nó để tạo và tinh chỉnh mã JS.
Sử dụng Scratchpad với Javascript

Đầu tiên, hãy mở trình duyệt Firefox của bạn. Nhấp vào nút menu Firefox, nằm ở góc trên bên phải của cửa sổ trình duyệt và được biểu thị bằng ba đường ngang. Khi menu drop-down xuất hiện, chọn tùy chọn Developer. Một menu phụ sẽ xuất hiện. Nhấp vào Scratchpad, được tìm thấy trong menu này. Lưu ý rằng bạn có thể sử dụng phím tắt sau đây thay cho mục menu này: SHIFT+F4.
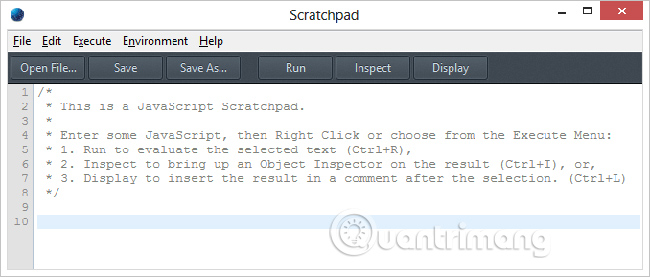
Scratchpad bây giờ sẽ được hiển thị trong một cửa sổ riêng biệt. Phần chính chứa một số hướng dẫn ngắn gọn, theo sau là một khoảng trống dành riêng cho đầu vào. Khi bạn đã nhập một số code JavaScript, nhấp vào menu Execute, bao gồm các tùy chọn sau:
- Run: Tùy chọn này thực thi code đã chọn trong cửa sổ Scratchpad. Phím tắt cho mục menu này là
CTRL+Rtrên Windows vàCOMMAND+Rtrên Mac OS X. - Inspect: Tùy chọn này thực thi code đã chọn và cũng mở ra một phiên bản của trình kiểm tra đối tượng trên giá trị cụ thể được trả về. Điều này cho phép bạn đi sâu vào một đối tượng cụ thể. Phím tắt cho mục menu này là
CTRL+Itrên Windows vàCOMMAND+Itrên Mac OS X. - Display: Tùy chọn này thực thi code đã chọn, hiển thị kết quả trực tiếp trong chính cửa sổ soạn thảo. Phím tắt cho mục menu này là
CTRL+Ltrên Windows vàCOMMAND+Ltrên Mac OS X.
Hướng dẫn này chỉ dành cho người dùng chạy trình duyệt web Firefox trên hệ điều hành Mac OS X hoặc Windows.
Chúc bạn thực hiện thành công!
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Prompt
Prompt  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài