Color Picker đóng vai trò là công cụ hữu ích giúp bạn chọn màu từ các trang trên website. Cho dù bạn muốn sử dụng Color Picker để khớp màu hay muốn chọn một màu cụ thể cho dự án mà bạn đang thực hiện, Color Picker cung cấp cho bạn một cách thuận tiện để truy cập màu.
Làm việc với màu sắc có vẻ như là một nhiệm vụ phức tạp dành cho các nhà thiết kế và nhà phát triển, nhưng không nhất thiết phải như vậy. May mắn thay, bạn có thể dễ dàng sử dụng công cụ Color Picker tích hợp sẵn của Mozilla Firefox để xác định màu khi duyệt. Bài viết sau đây sẽ chỉ cho bạn cách thực hiện.
Cách sử dụng công cụ Color Picker tích hợp trong Firefox
Bạn không còn phải dựa vào các ứng dụng Color Picker để chọn màu nữa. Nếu bạn đang duyệt một trang web và phát hiện màu muốn chọn, bạn có thể làm điều đó bằng cách sử dụng công cụ eyedropper tích hợp sẵn của Firefox. Đây là những gì bạn phải làm:
1. Khởi chạy Firefox.
2. Đi đến trang web mà bạn muốn chọn một màu.
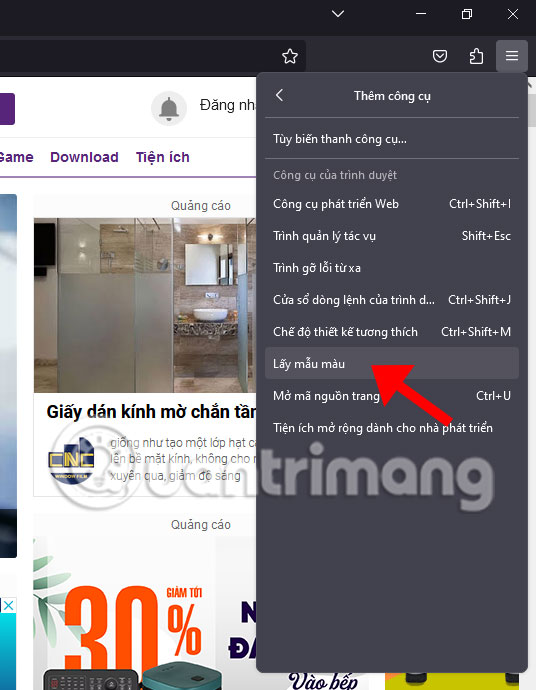
3. Mở menu hamburger ở góc trên bên phải.
4. Nhấp vào Thêm công cụ.

5. Đi đến Lấy mẫu màu.

6. Công cụ sẽ biến con trỏ chuột của bạn thành kính lúp để xác định màu sắc. Di chuyển con trỏ và chuyển đến màu bạn muốn chọn, sau đó bấm vào nó để sao chép mã màu.

Cách tìm công cụ Lấy mẫu màu bằng phím tắt
Bạn cũng có thể tìm thấy công cụ Color Picker bằng cách sử dụng phím tắt để truy cập Web Developer Tools. Để tìm Eyedropper bằng phương pháp này, hãy làm theo các bước sau:
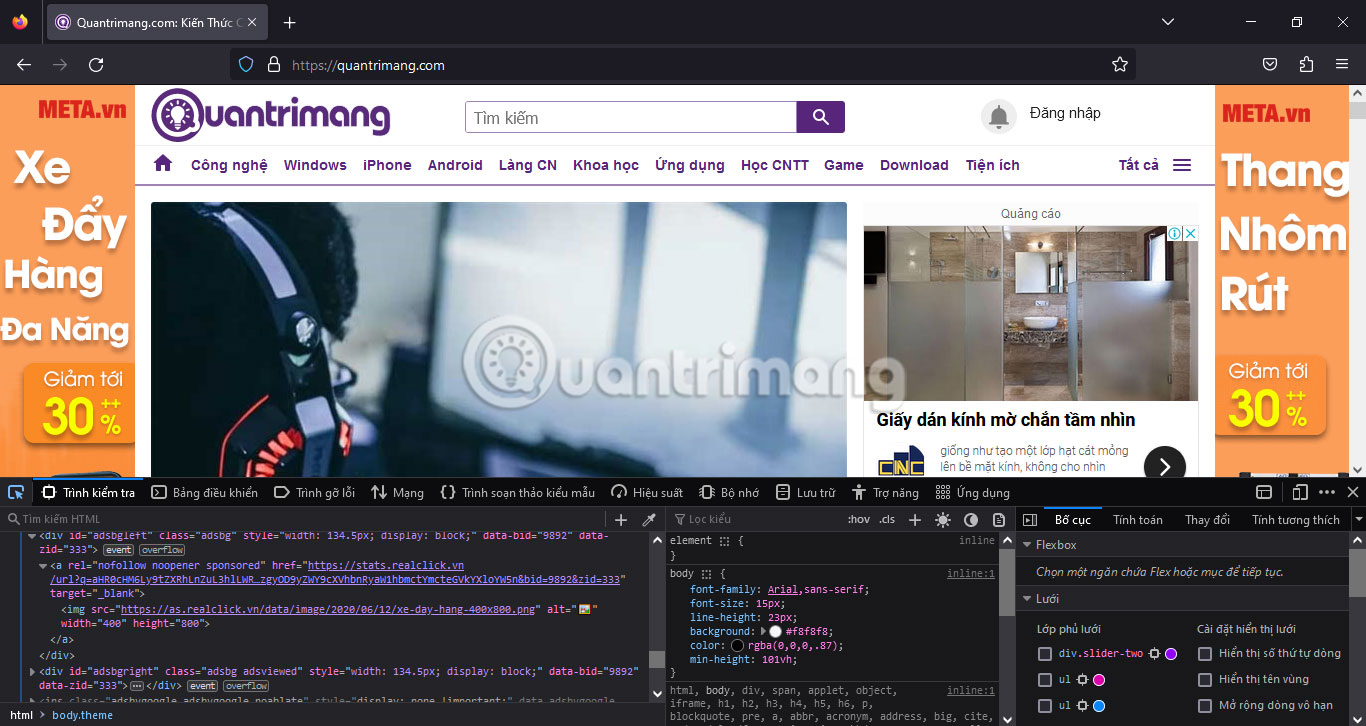
1. Nhấn Ctrl + Shift + C trên bàn phím của bạn.

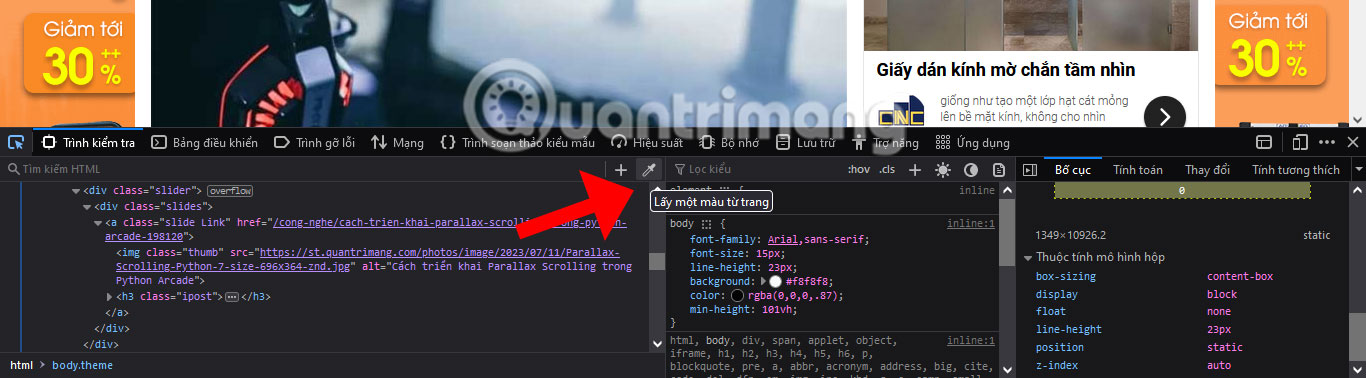
2. Đi tới biểu tượng Lấy một màu từ trang và nhấp vào nó.

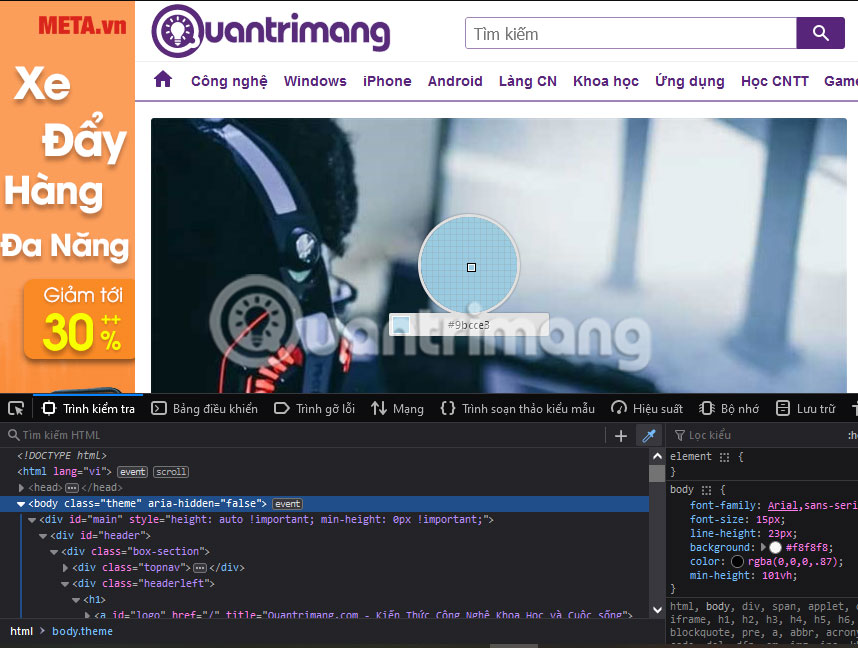
3. Vòng tròn phóng đại sẽ xuất hiện trên màn hình của bạn.

4. Đi đến màu bạn muốn và nhấp vào nó.
Việc tìm kiếm màu sắc khi bạn duyệt web không phải là một nhiệm vụ quá khó khăn. Với Firefox, bạn không cần sử dụng bất kỳ công cụ bổ sung nào để hỗ trợ, vì đã có công cụ Color Picker tích hợp sẵn. Nếu bạn đang tìm kiếm những cách dễ dàng khác để chọn các màu cụ thể khi duyệt web, thì có những phương pháp hiệu quả mà bạn có thể sử dụng.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài