- Cách chống ngốn RAM cho Google Chrome bằng The Great Suspender
- Hướng dẫn cài Google Chrome trên hệ điều hành Ubuntu
- Reset trình duyệt Chrome sang cài đặt mặc định trên Windows 10
Google Chrome là trình duyệt web phổ biến nhất thường được các lập trình viên sử dụng hiện nay. Với chu kỳ phát hành 6 tuần một lần và một bộ tính năng phát triển mở rộng đã biến trình duyệt thành công cụ cần phải có. Trong đó có nhiều tính năng hỗ trợ nổi bật như trực tiếp chỉnh sửa CSS (live-editing CSS), sử dụng console và debugger. Hôm nay, Quản Trị Mạng sẽ giới thiệu đến bạn 15 mẹo sử dụng Chrome DevTools hữu ích và hiệu quả giúp cải thiện quy trình làm việc tốt hơn.
1. Nhanh chóng chuyển đổi file
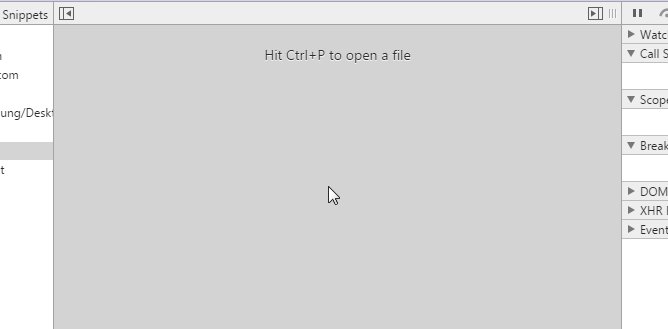
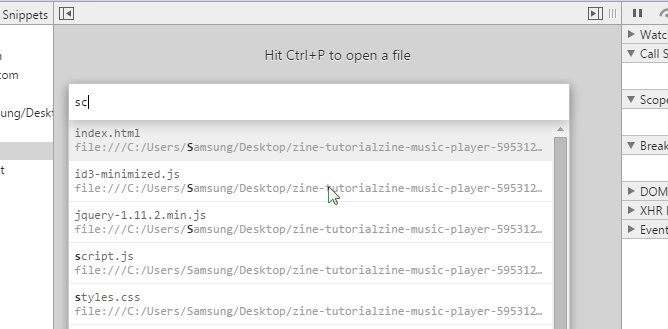
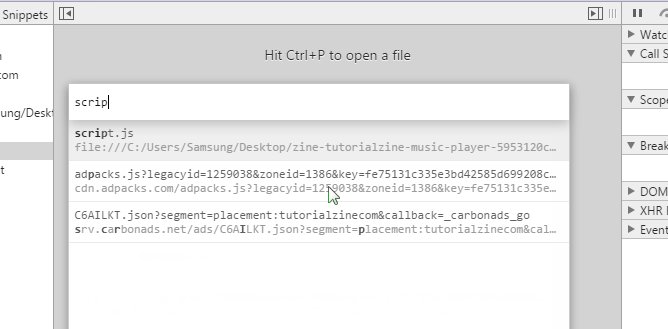
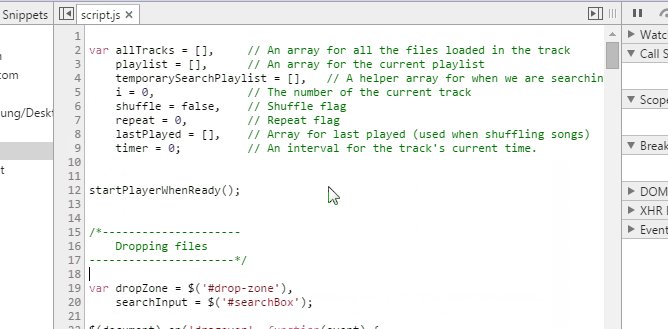
Nếu sử dụng Sublime Text, chắc hẳn bạn đã quá quen thuộc với lớp phủ “Go to anything”. Tin vui dành cho bạn đó là Chrome DevTools cũng có tính năng này. Bạn chỉ cần nhấn tổ hợp phím Ctrl+P (hoặc Cmd+P với máy Mac) để nhanh chóng tìm kiếm và mở bất kỳ file nào trong project của mình.

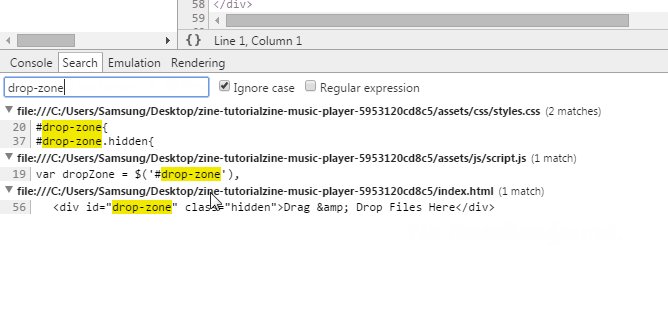
2. Tìm kiếm trong source code
Nếu bạn muốn tìm kiếm trong source code thì phải làm thế nào? Để tìm kiếm một chuỗi cụ thể trong tất cả các file được tải trên trang, hãy nhấn Ctrl+Shift+F (hoặc Cmd+Opt+F). Phương thức tìm kiếm này cũng hỗ trợ cả trên Regular expression (Biểu thức chính quy).

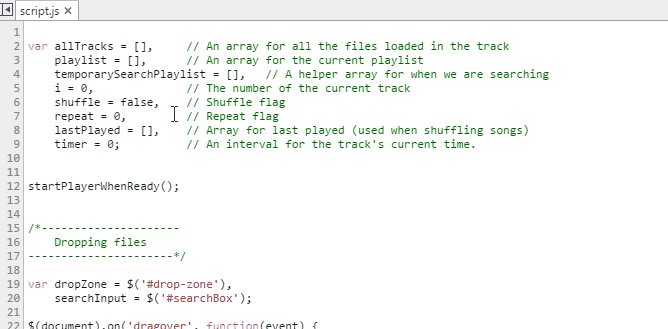
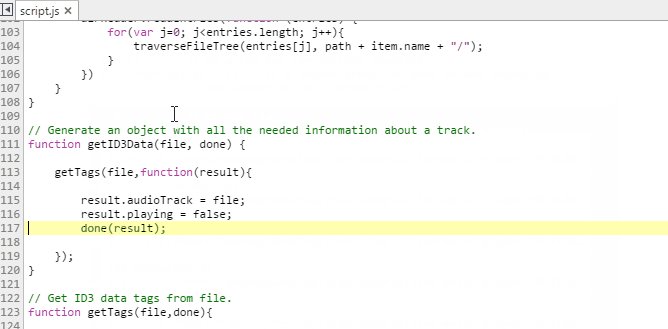
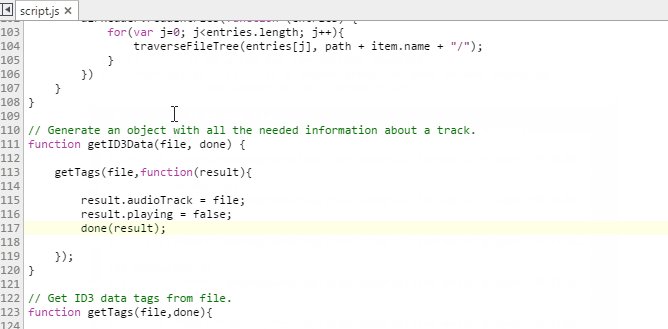
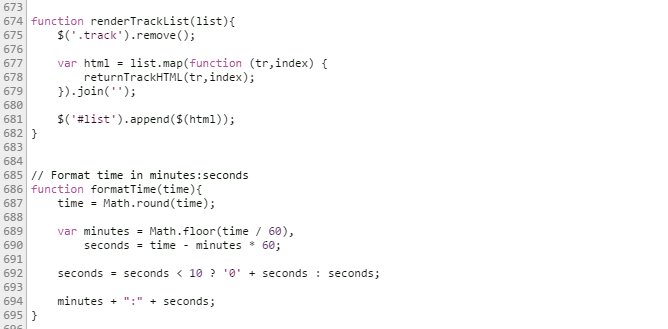
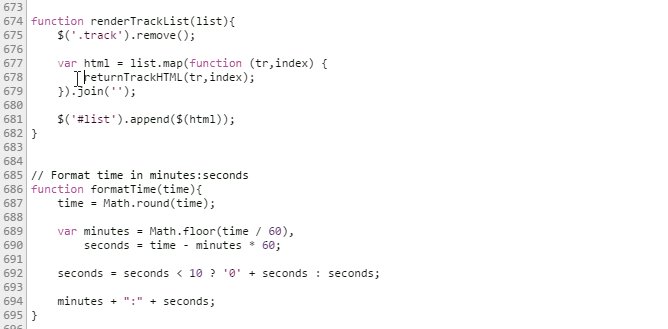
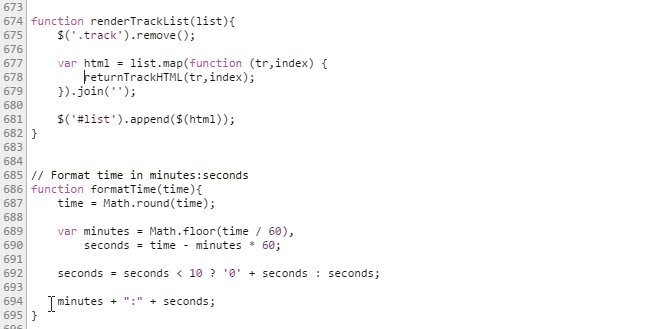
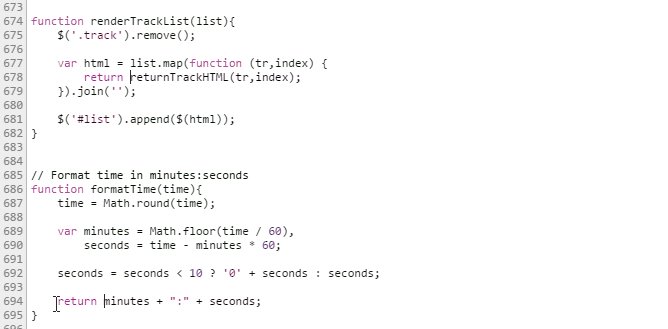
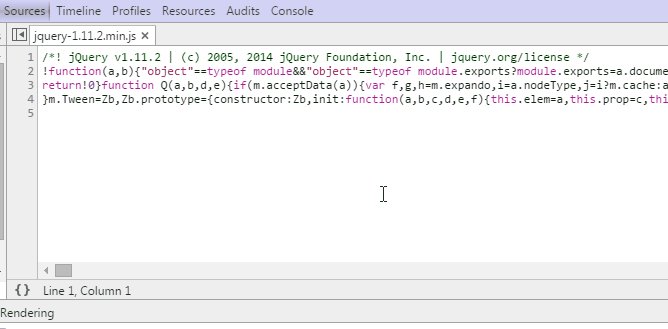
3. Di chuyển tới dòng lệnh
Sau khi mở một file trong tab Sources, DevTools cho phép bạn dễ dàng di chuyển tới bất kỳ dòng lệnh nào bằng cách nhấn Ctrl+G (hoặc Cmd+L) và gõ số thự tự dòng bạn muốn đến.

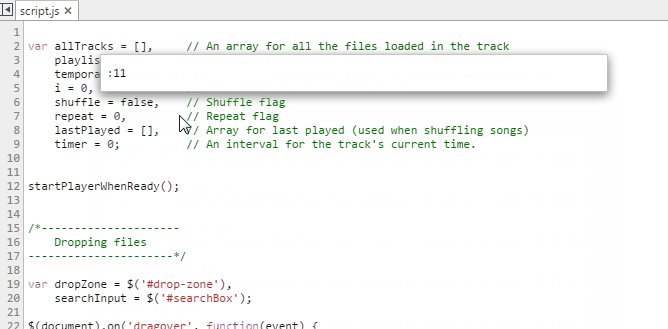
Hoặc theo cách khác, bạn có thể nhấn tổ hợp Ctrl+O (Cmd+O) thay vì tìm kiếm một tập tin, rồi nhập “:” số thứ tự dòng cần đến.
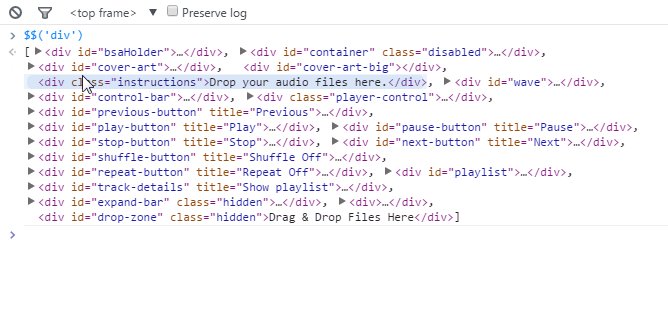
4. Chọn các element trong console

DevTools console hỗ trợ một vài hàm và biến giúp chọn nhanh các DOM element:
- $() – viết tắt của document.querySelector(). Trả về element đầu tiên hợp với CSS selector trong ngoặc (Ví dụ: Nếu bạn gõ $(‘div’) thì sẽ trả về element div đầu tiên của trang).
- $$() – viết tắt của document.querySelectorAll(). Trả về một chuỗi các element hợp với CSS selector trong ngoặc.
- $0 – $4 – Khi gõ $0 sẽ hiển thị DOM element mới nhất được chọn trong bảng điều khiển element. $1 – $4 sẽ lần lượt hiển thị DOM element thứ hai đến thứ 5.
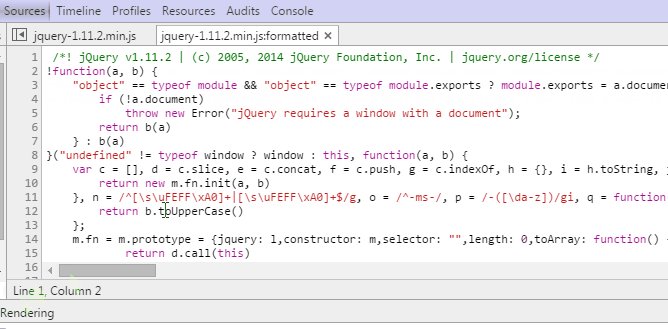
5. Sử dụng đa dạng carets & selections
Đây là một tính năng tương tự Sublime Text khác. Trong khi chỉnh sửa file, bạn có thể thiết lập đa dạng carets bằng cách giữ phím Ctrl (Cmd với Mac) và nhấp vào bất kỳ chỗ nào bạn muốn. Do vậy, cho phép bạn cùng lúc viết code ở nhiều dòng khác nhau.

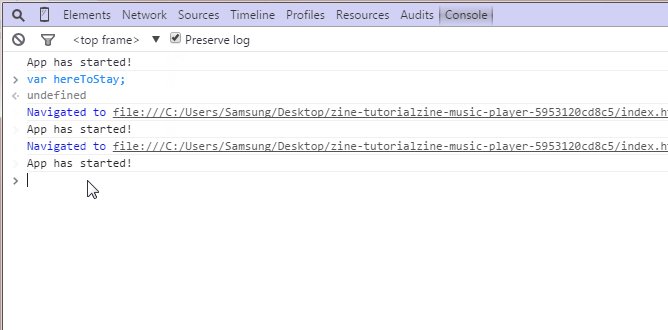
6. Preserve Log
Bằng cách check tùy chọn ☑Preserve Log trong Tab Console, bạn có thể giữ lại log trong DevTools Console thay vì xóa chúng mỗi lần tải trang. Tính năng này khá tiện dụng khi muốn kiểm tra những lỗi (bugs) xuất hiện ngay trước khi trang chưa tải.

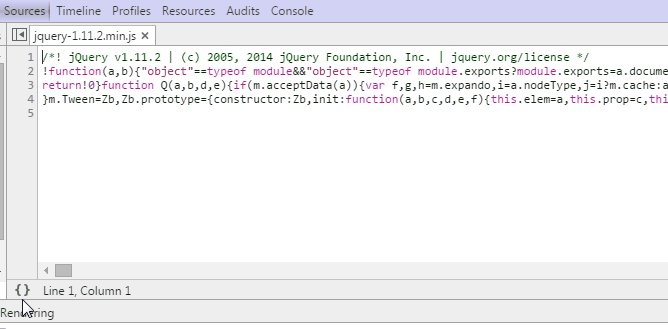
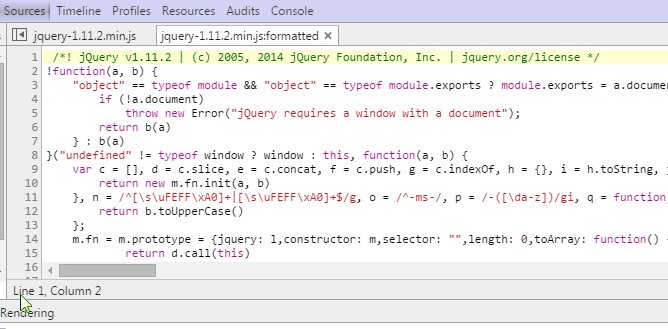
7. Pretty Print {}
Developer Tools của Chrome cung cấp sẵn công cụ “làm đẹp” code giúp bạn định dạng những đoạn code rút gọn thành những đoạn code dễ đọc hiểu. Để làm được điều này, bạn nhấp chọn ký hiệu {} ở góc trái bên dưới file đang mở trong tab Sources.

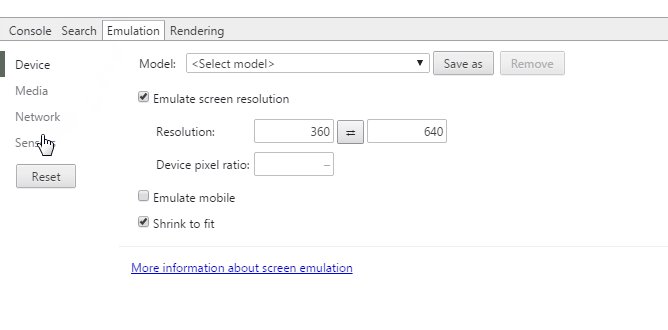
8. Device mode
DevTools cung cấp trang lập trình thân thiện với điện thoại di động. Video từ Google dưới đây sẽ giới thiệu đến bạn một vài tính năng chính của Device mode như điều chỉnh màn hình, mô phỏng chạm cảm ứng và mô phỏng trạng thái kết nối network trục trặc.
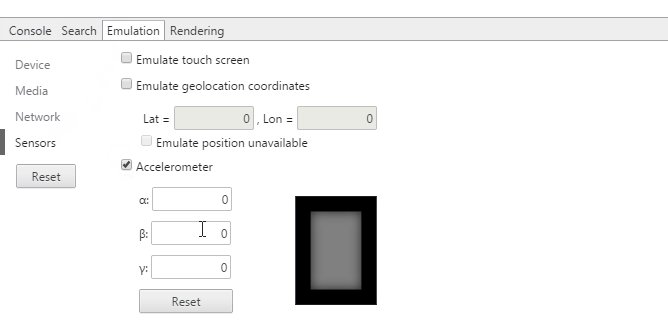
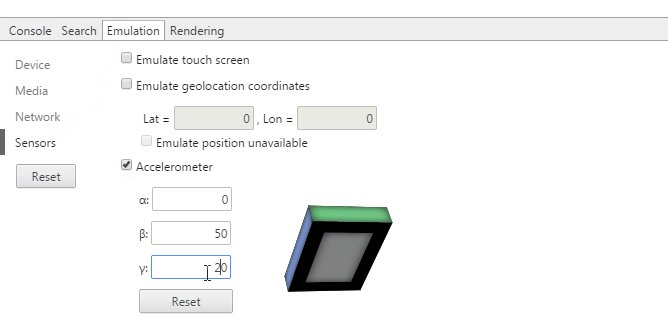
9. Thiết bị mô phỏng cảm biến
Một tính năng thú vị khác của Device Mode cho phép lựa chọn mô phỏng cảm biến của các thiết bị di động như chạm cảm ứng màn hình hay accelerometers (gia tốc kế). Thậm chí, bạn có thể giả lập vị trí địa lý của mình. Để thực hiện điều này, bạn chọn tab Emulation -> Sensors bên dưới tab Elements.

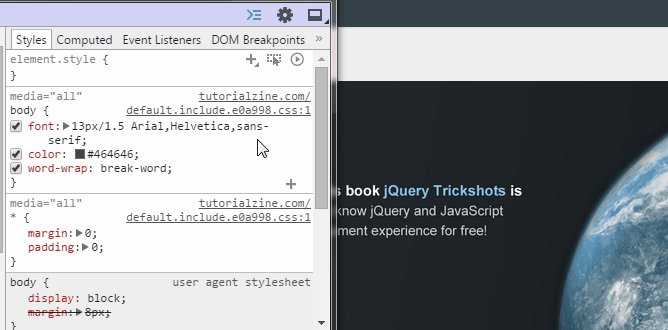
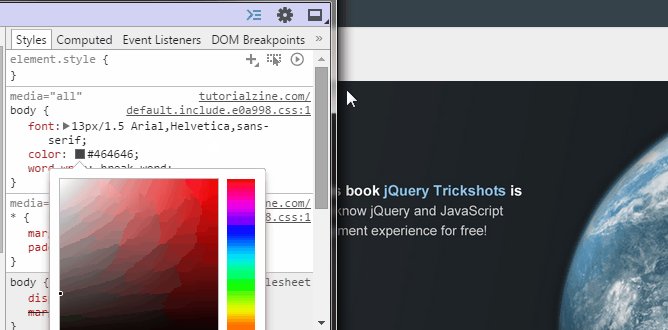
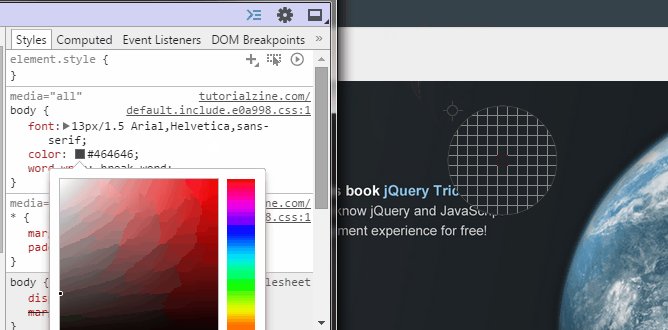
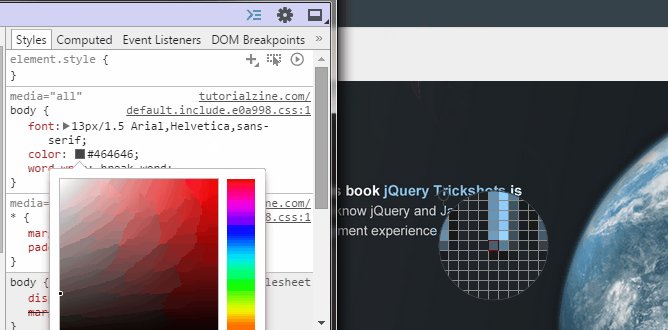
10. Color Picker
Khi chọn màu trong Style editor (phần mềm chỉnh sửa), bạn có thể nhấp chuột vào bản xem trước màu (color preview) và trình chọn màu sẽ hiện ra. Trong khi trình chọn màu đang chạy, nếu bạn rê chuột trên trang, trỏ chuột của bạn sẽ trở thành kính lúp giúp chọn màu chuẩn xác đến từng pixel.

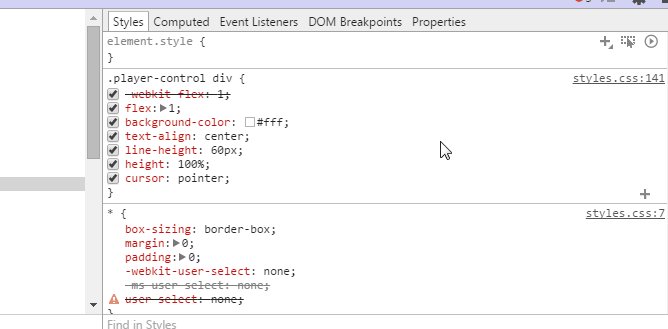
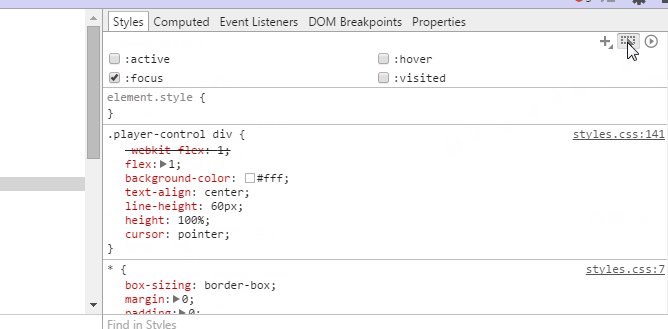
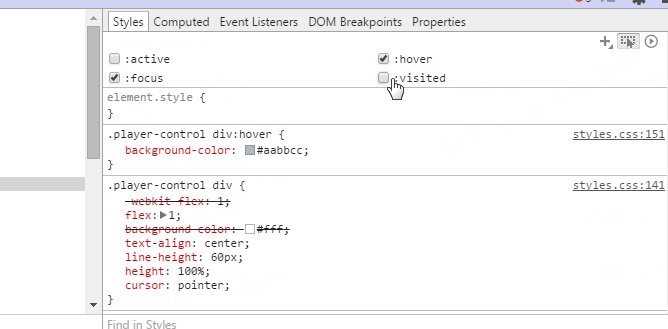
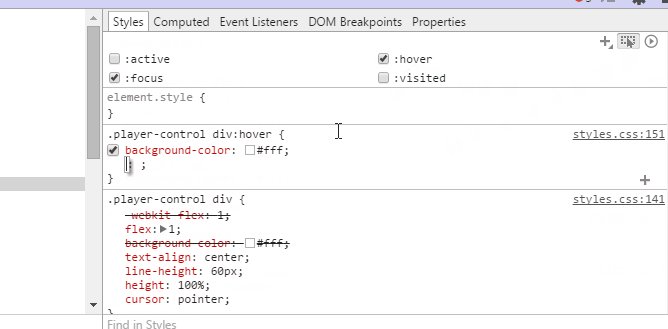
11. Force element state
DevTools cung cấp một tính năng giúp giả lập trạng thái CSS như :hover và :focus trên các element, giúp dễ dàng tạo kiểu cho các element này. Nó có sẵn từ trình soạn thảo CSS.

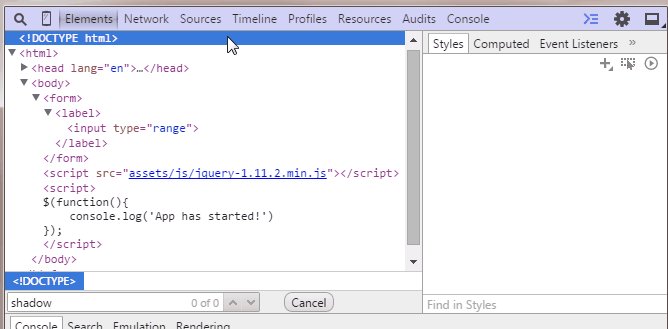
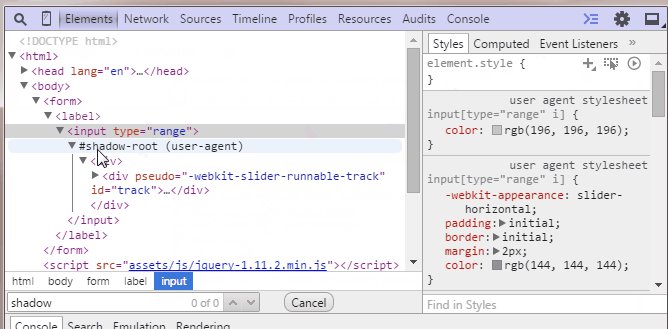
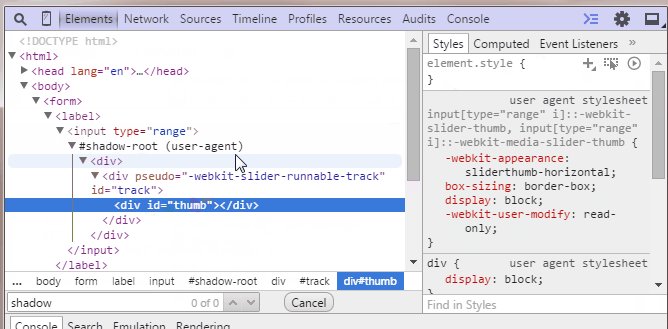
12. Visualize the shadow DOM
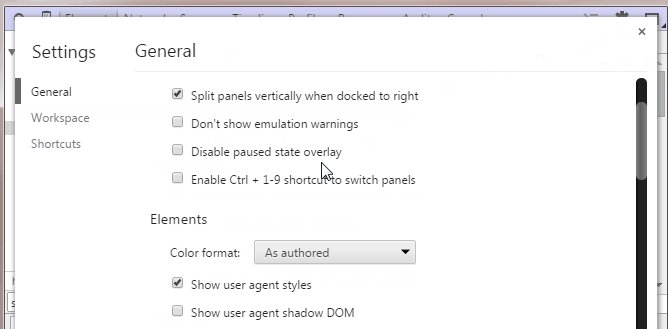
Các textbox (hộp văn bản), button (nút) hoặc input ngoài các element cơ bản thường bị ẩn đi. Tuy nhiên, bạn có thể truy cập vào Settings -> General và chọn Show user agent shadow DOM để chúng hiển thị cụ thể. Thậm chí, bạn có thể tạo kiểu riêng cho các textbox, button hoặc input này để dễ dàng tùy chỉnh theo ý muốn.

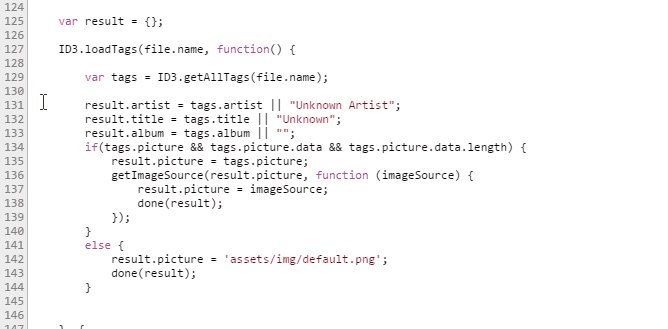
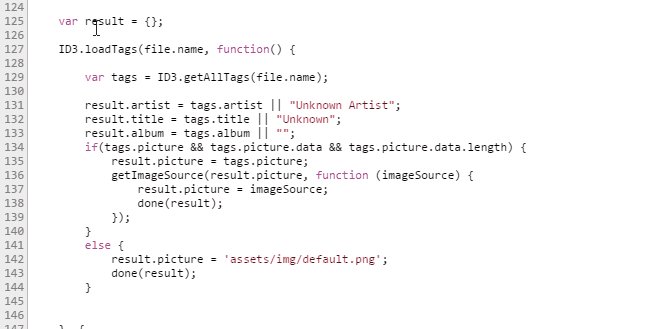
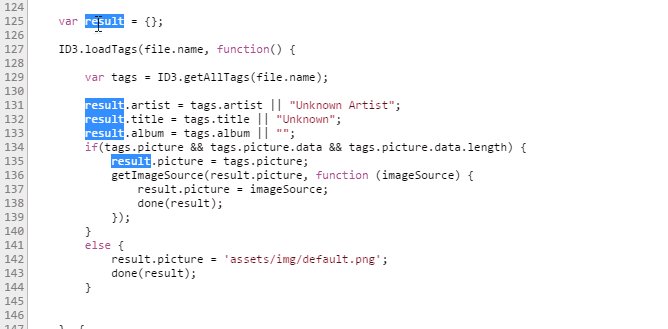
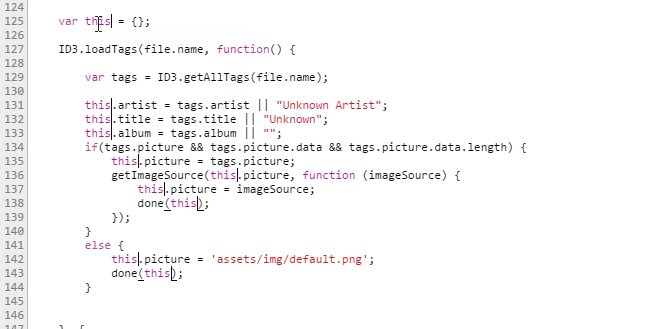
13. Chọn lần xuất hiện tiếp theo
Nếu bạn chọn 1 từ gốc bất kỳ, sau đó giữ tổ hợp phím Ctrl+D (Cmd+D) trong khi chỉnh sửa các tập tin trong Tab Sources, thì lần xuất hiện tiếp theo của những từ (giống từ gốc) còn lại sẽ được chọn, giúp bạn chỉnh sửa tất cả cùng lúc.

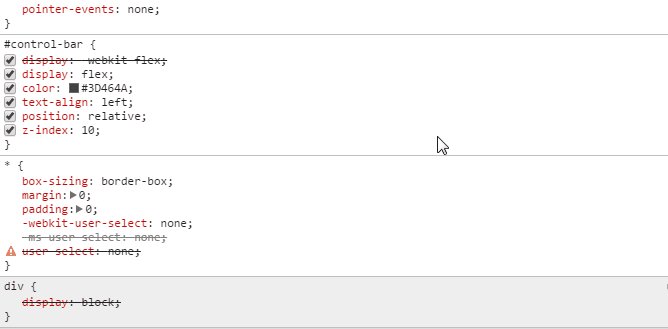
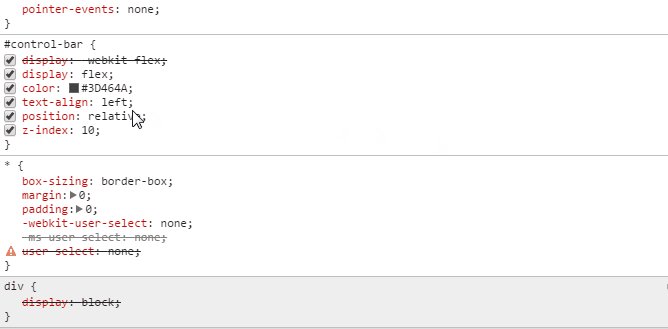
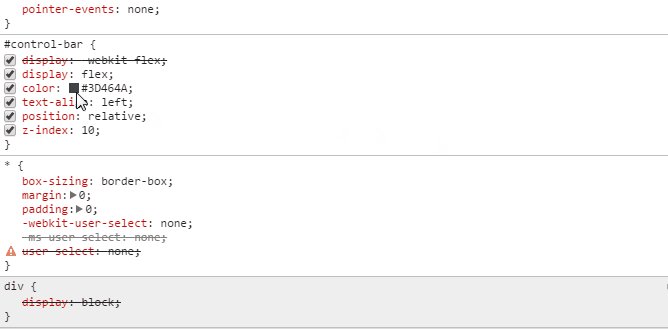
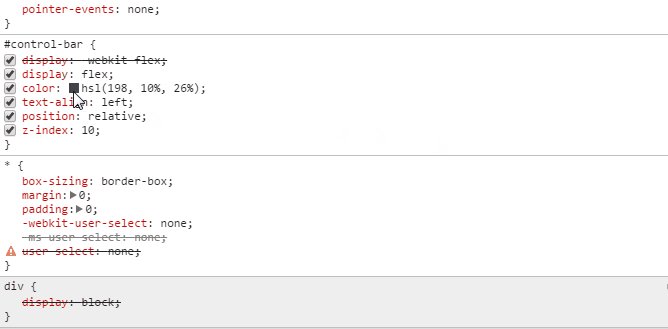
14. Thay đổi định dạng màu sắc
Giữ phím Shift và nhấp chọn vào ô hiển thị màu mẫu để thay đổi định dạng giữa các bảng định dạng rgba, hsl và hexadecimal.

15. Chỉnh sửa các tập tin local nhờ Workspaces
Workspaces là một tính năng hữu ích của Chrome DevTools, giúp công cụ này trở thành một IDE (Integrated Development Environment – Môi trường phát triển tích hợp) thực thụ. Workspaces kết nối các tập tin trong tab Sources với các tập tin trong local project, vì vậy bạn có thể chỉnh sửa và lưu trực tiếp mà không cần copy/paste (sao chép/dán) những thay đổi của mình vào text editor (chỉnh sửa văn bản) bên ngoài.
Để thiết lập cấu hình Workspaces, truy cập vào tab Sources và nhấp chuột phải vào bất kỳ đâu trên panel bên trái và chọn Add Folder To Worskpace (Thêm thư mục vào Workspace), hoặc chỉ cần kéo và thả toàn bộ project folder vào Developer Tools (Công cụ dành cho nhà phát triển). Giờ thì các thư mục phụ và tất cả các file của folder được chọn đã sẵn sàng để chỉnh sửa bất kể bạn đang ở trên trang nào. Thậm chí, bạn có thể liên kết các file trong folder của mình với các file của trang để chỉnh sửa trực tiếp và lưu trữ dễ dàng hơn.
Tham khảo thêm một số bài viết:
- Hướng dẫn cách xuất mật khẩu đã lưu trên trình duyệt Chrome thành 1 file
- 8 trang web giúp lập trình viên luyện kỹ năng viết code
- 26 trang web hữu ích nên theo dõi nếu bạn là một lập trình viên web
Chúc các bạn vui vẻ!
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 





 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài