Spartan là một trình duyệt được Microsoft thiết kế lại dành cho Windows 10. Nó không chỉ sở hữu bộ nguồn dựng trang với tính tương thích cao hơn so với Internet Explorer mà còn mang trong mình nhiều tính năng mới như: chế độ đọc Read View (loại bỏ các thành phần không cần thiết và chỉ giữ lại nội dung chính), danh sách Reading List (để lưu link đọc sau), giao diện cũng mới mẻ và mang đậm phong cách Windows 10 hơn.
Tải Windows 10 Technical Preview
Trong bản build 10051 vừa rồi Microsoft đã lần đầu tiên mang Spartan lên điện thoại, thế nên sẵn đây mình so sánh hai ứng dụng này cho anh em xem sự khác biệt của chúng ra sau. Có cả màn đo tốc độ nữa để xem Spartan có thật sự nhanh hơn hay không.
Ghi chú: phiên bản Internet Explorer 11 và Spartan mà mình so sánh trong bài này đều nằm trong bản Windows 10 Technical Preview build 10051. Thiết bị sử dụng là Lumia 1520.
1. Giao diện
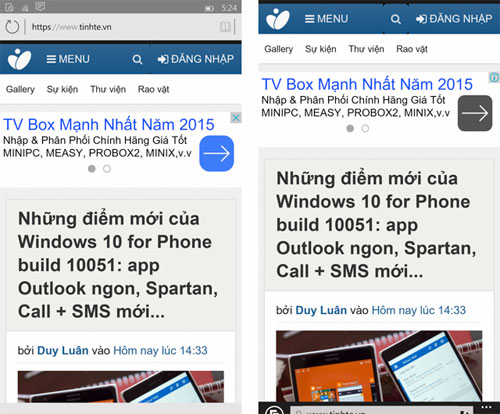
Trên smartphone thì cả hai trình duyệt đều có giao diện rất đơn giản và dễ tiếp cận ngay cả với người dùng mới. Điểm khác biệt dễ thấy nhất đó là IE đặt thanh địa chỉ ở cạnh dưới màn hình, còn Spartan thì để thành phần ở cạnh trên. Kiểu bố trí thanh address của Spartan hiện đang được sử dụng bởi nhiều trình duyệt di động trên các nền tảng khác, tuy nhiên theo mình thấy thì đặt như IE sẽ dễ chạm vào và nhập liệu hơn. Đặc biệt với các thiết bị màn hình to như Lumia 1520 thì thao tác với ngón tay nên rất khó khăn, bạn hầu như không thể làm điều đó mà không chuyển sang sử dụng cả hai tay. Tuy nhiên, trong một đoạn tweet thì Microsoft có chia sẻ rằng họ vẫn có thể sẽ chỉnh sửa giao diện của Spartan trong những bản update Windows 10 kế tiếp tùy theo phản hồi của người dùng.

Spartan bên trái, IE bên phải
Toàn bộ giao diện của IE theo đúng phong cách của Windows Phone 8, trong khi Spartan được thiết kế theo kiểu universal app của Windows 10. IE sử dụng các mảng đen đậm, trong khi Spartan xài màu xám nhạt. Mình nhận thấy rằng việc sử dụng màu xám khiến cho sự tập trung của chúng ta vào nội dung trang web được tốt hơn nên về phần này thì mình chấm điểm cho Spartan cao hơn.
2. Tính năng
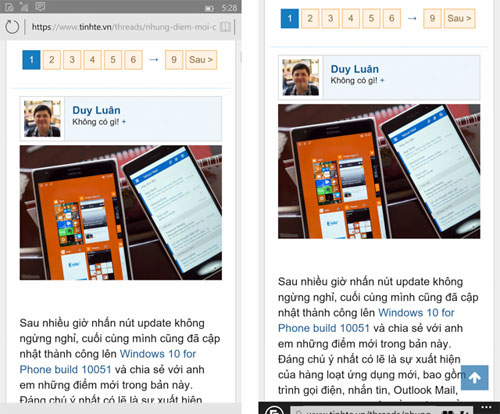
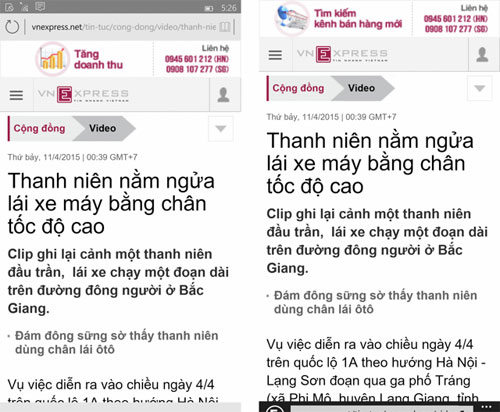
Trước tiên chúng ta hãy so sánh xem khả năng hiển thị nội dung web của IE và Spartan ra sao. Một số trang mình thử nghiệm là Tinhte, Vnexpress, MSN. Tất cả các trang sau khi load đều được giữ nguyên ở cả hai trình duyệt. Và kết quả là IE hiển thị được nhiều hơn so với Spartan do thanh địa chỉ đặt ở bên dưới nên nó sẽ không đẩy trang web xuống một khúc như Spartan. Tất nhiên nếu chúng ta cuộn xuống thì cũng sẽ thấy nội dung mà thôi. Mình khá thất vọng với Spartan về điều này, và còn thất vọng hơn khi mà trên Lumia 1520 chữ của trang web vẫn còn khá lớn nên không cân đối và cũng không tận dụng hết lợi thế của màn hình 6" như các app khác. Mình đã góp ý cho Microsoft, hi vọng họ sẽ khắc phục nhược điểm này.

Thử tải một bài viết trên Tinh tế. Spartan bên trái, IE bên phải

Thử tải một bài viết trên VnExpress. Spartan bên trái, IE bên phải
Cả IE lẫn Spartan đều hỗ trợ xem nhiều tab đang mở cùng lúc, trong đó Spartan hiển thị tab với kích thước lớn hơn nên bạn có thể thấy rõ hơn nội dung trang web. Bạn được quyền mở rất nhiều tab song song nhau, nhưng trong khu vực duyệt tab thì bạn chỉ thấy được 6 tab cùng lúc ở cả IE lẫn Spartan (muốn thấy thêm thì cuộn xuống dưới) nên việc ảnh thu nhỏ lớn hơn sẽ có lợi hơn.
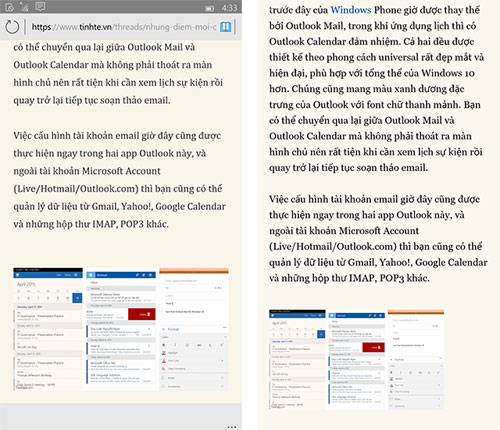
IE cũng có tính năng Reading Mode giống như Spartan. Khi chế độ này được kích hoạt lên thì nội dung chính của trang web bạn đang đọc sẽ được lọc riêng ra, còn lại những đối tượng đồ họa, quảng cáo và những thứ lặt vặt khác thì bị bỏ đi hết nên tạo sự tập trung cao hơn. Khi thử nghiệm với một bài viết trên Tinh tế thì hình ảnh trong Reading Mode của IE bị lệch về bên trái, trong khi ở Spartan thì hiển thị ra chính giữa giống như những gì mình đã định dạng. Bù lại, IE thể hiện được niều nội dung hơn do ẩn đi thanh địa chỉ và thanh menu. Hi vọng Spartan những bản sau cũng được thiết kế lại để tận dụng tốt hơn màn hình.

Spartan bên trái, IE bên phải. Spartan hiển thị ít nội dung hơn nhưng hình canh giữa đẹp hơn
Spartan có một tính năng mà IE không có, đó là Reading List. Đây là một tính năng mới cho phép bạn lưu lại một đường link để đọc sau. Ví dụ: bạn chuẩn bị rời cơ quan thì bỗng thấy bài viết của Duy Luân hay quá, tuy nhiên nếu bây giờ mà giờ đọc thì sẽ bị trễ giờ đón vợ. Thế là bạn lưu bài viết đó lại vào Reading List để về nhà có thời gian rảnh thì xem sau. Bạn cũng có thể lưu tập tin PDF vào danh sách này cũng được.
Đáng tiếc là Spartan trên điện thoại không có khả năng ghi chú lên trang web (Web Note) như bản cho PC.
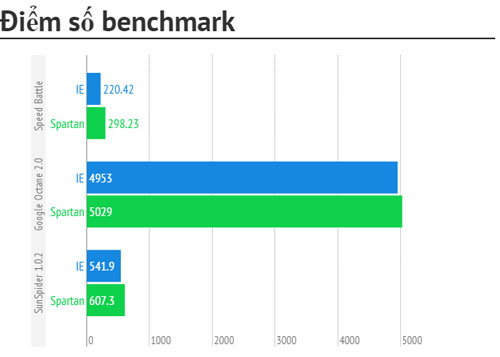
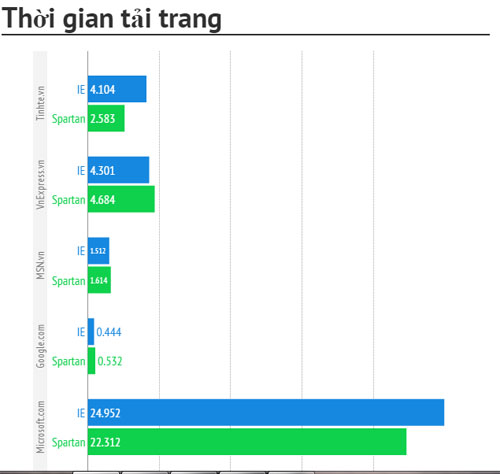
3. Tốc độ tải trang, hiệu năng
Để thử nghiệm hiệu năng của trình duyệt, mình reset và xóa hết bộ nhớ đệm (cache) cũng như lịch sử duyệt web trên máy. Sau đó, mình tiến hành một vài phép đo như bên dưới. Lưu ý rằng benchmark chỉ mang tính tương đối và không phản ánh hoàn toàn tốc độ của trình duyệt khi sử dụng thực tế. Ngoài ra Spartan cũng chưa hoàn thiện nên hiệu năng của app chắc chắn sẽ thay đổi trong tương lai.

Trong tất cả các phép benchmark trên, điểm càng cao thì càng tốt, ngoại trừ SunSpider là càng thấp càng tốt

Thời gian tải trang được đo bằng công cụ Numion Stopwatch, thời gian càng thấp là càng nhanh (càng tốt). Đường truyền Wi-Fi xem như là như nhau ở mọi thời điểm
Dựa vào kết quả này, chúng ta thấy rằng ở phép benchmark SpeedBattle đo hiệu năng tổng quan của trình duyệt, Spartan đạt điểm cao hơn so với IE. Với phép đo Google Octance chuyên về JavaScript thì Spartan cũng nhỉnh hơn IE một chút, trong khi đó với SunSpider cũng đo hiệu năng JavaScript thì Spartan lại kém hơn. Tạm thời đáng giá thì Spartan tốt hơn IE một chút, hi vọng chúng ta sẽ thấy hiệu năng được cải thiện hơn trong những bản update sau. Mình cũng có chạy thử thêm một phép đo tổng quát khác là PeaceKeeper của FutureMark nhưng đáng tiếc là IE trên Windows 10 không tương thích nên mình đành bỏ qua.
Nói về thời gian tải trang, trong hầu hết những website mình thử nghiệm thì chỉ có Tinhte.vn và Microsoft.com là Spartan cho kết quả nhanh hơn, với 3 trang còn lại thì IE lại tốt hơn. Tất nhiên, kết quả load trang này còn phụ thuộc vào công cụ Numion. Lý do mà mình không tự bấm giờ đó là vì Spartan không có thanh progress bar để thông báo trang web đang tải đến đâu, vì vậy mình không biết chính xác bao giờ thì trang web đã tải hoàn tất để mà ngừng đồng hồ.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 
















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài