-

Windows cung cấp một loạt công cụ trên Control Panel để người dùng có thể dễ dàng tùy chỉnh hầu hết các cài đặt. Giả sử vì một lí do nào đó mà bạn muốn gỡ Control Panel từ Navigation Pane, chẳng hạn để người dùng khác không thể truy cập và thiết lập trái phép một số tùy chỉnh trên máy tính của bạn,…. Trong bài viết dưới đây Quản trị mạng sẽ hướng dẫn bạn cách gỡ bỏ hoặc thêm Control Panel từ Navigation Pane trên Windows 7.
-

Ngoài những chức năng cần thiết của một chiếc điện thoại thông thường, những dòng “dế” này dù giá khá… mềm song lại mang một tính năng rất thời thượng: giúp bạn tìm đường.
-

Navigation Gestures là ứng dụng sẽ giúp bạn có thể ẩn thanh điều hướng, điều khiển bằng cử chỉ vuốt thả tương tự Android P hoặc iPhone X khi back, đa nhiệm, trở về màn hình Home,... trên điện thoại.
-

Ở bài viết này, hãy cùng Quantrimang.com tìm hiểu cách xây dựng một màn hình đăng nhập đơn giản nhưng đẹp mắt bằng React và Bootstrap 5 nhé!
-

Thư viện Day.js giúp bạn xử lý mượt mà các hoạt động ngày tháng và thời gian trong ứng dụng React. Dưới đây là hướng dẫn chi tiết.
-

Sygic GPS Navigation là ứng dụng dẫn đường đầu tiên cho iPhone vào năm 2009 và hiện nay, ứng dụng đang cung cấp cho hơn 75 triệu người sử dụng trên nền tảng iOS và Android. Hiện tại, dùng Windows Phone đã có thể truy cập và sử dụng ứng dụng
-

Moment.js là một thư viện tuyệt vời trong việc quản lý ngày tháng và thời gian hiệu quả trong ứng dụng tạo bằng React. Dưới đây là hướng dẫn chi tiết.
-

Hook useEffect là lựa chọn tìm nạp dữ liệu phổ biến trong React. Thế nhưng TanStack Query liệu có phải lựa chọn thay thế tốt hơn?
-

Dưới đây là những ứng dụng miễn phí và hấp dẫn nhất mới được App Store và Google Play Store bổ sung. Mời các bạn tải về và trải nghiệm.
-

App tiện ích này cho phép bạn tự tạo code QR riêng. Bạn có thể xây dựng nó dễ dàng, bằng thư viện QRCode mạnh mẽ.
-

JavaScript là ngôn ngữ lập trình được sử dụng phổ biến nhất hiện nay. Hiện có khoảng 97% web đang dùng JavaScript làm ngôn ngữ lập trình bên client.
-

Thêm “sức mạnh” từ thiết kế gọn gàng của Bootstrap cho dự án React của bạn trong vài bước dễ dàng. Dưới đây là cách tích hợp mẫu theme Bootstrap vào app React.
-

Bạn không có sẵn API? Không sao hết! Hãy lập trình và dùng mock API với Mirage.js.
-

Mặc dù Firefox cung cấp các công cụ tuyệt vời tích hợp sẵn cho các nhà phát triển với các tính năng tiên tiến như trình kiểm tra CSS Grid, nhưng bạn vẫn có thể nhiều tính năng thú vị cho trình duyệt thông qua hệ thống add-on của nó.
-

Infinite scroll là một kỹ thuật phổ biến, có thể giúp việc duyệt nhiều nội dung trên web dễ dàng hơn. Nó cũng góp phần tạo ra trải nghiệm người dùng mượt mà, nhất là trên thiết bị mobile.
-

Đảm bảo ứng dụng Next.js không lỗi rất dễ dàng bằng Jest. Hãy cùng nhau học cách dùng Jest kiểm thử app được tạo bằng Next.js nhé!
-

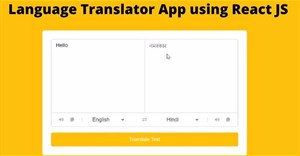
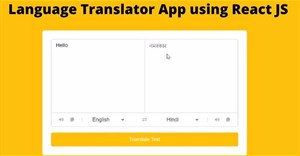
Trình biên dịch là một công cụ phần mềm ứng dụng web, giúp bạn dịch văn bản sang nhiều ngôn ngữ khác nhau. Dưới đây là cách tạo ứng dụng dịch ngoại ngữ bằng React.
-

Có vẻ như Apple chuẩn bị trở thành bạn tốt của Microsoft để đối đầu với Google. Gã khổng lồ phần mềm vừa ra mắt ứng dụng tìm kiếm Bing cho điện thoại iPhone.
-

Feature flag là một công cụ thiết yếu, giúp đơn giản hóa xây dựng và phát hành các bản cập nhật phần mềm. Bạn có thể dùng chúng để nhắm mục tiêu một nhóm người dùng cụ thể hoặc toàn bộ user base.
-

Với công cụ API của OpenAI, bạn có thể phân tích, tạo báo cáo tổng quan chi tiết, đồng thời dễ dàng đưa ra giải pháp tăng khách hàng tiềm năng. Dưới đây là cách tạo app React phân tích tâm lý thị trường bằng API của Open AI.
-

Sử dụng thư viện Blueprint và bạn sẽ không bao giờ phải vất vả tạo một trang web hấp dẫn, dễ truy cập nữa.
-

Khi quản lý trạng thái phức tạp trong app Next, mọi thứ có thể trở nên khó khăn. Tuy nhiên, bạn có thể khắc phục bằng cách tìm hiểu nguyên tắc cơ bản của React và quản lý trạng thái qua ứng dụng kinh điển này.
 Để mang thanh điều hướng trên iPhone X lên các thiết bị Android, chúng ta có thể cài ứng dụng Navigation Gestures.
Để mang thanh điều hướng trên iPhone X lên các thiết bị Android, chúng ta có thể cài ứng dụng Navigation Gestures. Nếu bạn muốn tạo giao diện người dùng động, nhanh chóng cho các ứng dụng web của mình, thì bạn cần học cách sử dụng ReactJS. React là một thư viện JavaScript phía máy khách, có nghĩa là nó chạy trên máy của người dùng trong trình duyệt chứ không phải trên máy chủ.
Nếu bạn muốn tạo giao diện người dùng động, nhanh chóng cho các ứng dụng web của mình, thì bạn cần học cách sử dụng ReactJS. React là một thư viện JavaScript phía máy khách, có nghĩa là nó chạy trên máy của người dùng trong trình duyệt chứ không phải trên máy chủ. Windows cung cấp một loạt công cụ trên Control Panel để người dùng có thể dễ dàng tùy chỉnh hầu hết các cài đặt. Giả sử vì một lí do nào đó mà bạn muốn gỡ Control Panel từ Navigation Pane, chẳng hạn để người dùng khác không thể truy cập và thiết lập trái phép một số tùy chỉnh trên máy tính của bạn,…. Trong bài viết dưới đây Quản trị mạng sẽ hướng dẫn bạn cách gỡ bỏ hoặc thêm Control Panel từ Navigation Pane trên Windows 7.
Windows cung cấp một loạt công cụ trên Control Panel để người dùng có thể dễ dàng tùy chỉnh hầu hết các cài đặt. Giả sử vì một lí do nào đó mà bạn muốn gỡ Control Panel từ Navigation Pane, chẳng hạn để người dùng khác không thể truy cập và thiết lập trái phép một số tùy chỉnh trên máy tính của bạn,…. Trong bài viết dưới đây Quản trị mạng sẽ hướng dẫn bạn cách gỡ bỏ hoặc thêm Control Panel từ Navigation Pane trên Windows 7. Ngoài những chức năng cần thiết của một chiếc điện thoại thông thường, những dòng “dế” này dù giá khá… mềm song lại mang một tính năng rất thời thượng: giúp bạn tìm đường.
Ngoài những chức năng cần thiết của một chiếc điện thoại thông thường, những dòng “dế” này dù giá khá… mềm song lại mang một tính năng rất thời thượng: giúp bạn tìm đường. Navigation Gestures là ứng dụng sẽ giúp bạn có thể ẩn thanh điều hướng, điều khiển bằng cử chỉ vuốt thả tương tự Android P hoặc iPhone X khi back, đa nhiệm, trở về màn hình Home,... trên điện thoại.
Navigation Gestures là ứng dụng sẽ giúp bạn có thể ẩn thanh điều hướng, điều khiển bằng cử chỉ vuốt thả tương tự Android P hoặc iPhone X khi back, đa nhiệm, trở về màn hình Home,... trên điện thoại. Ở bài viết này, hãy cùng Quantrimang.com tìm hiểu cách xây dựng một màn hình đăng nhập đơn giản nhưng đẹp mắt bằng React và Bootstrap 5 nhé!
Ở bài viết này, hãy cùng Quantrimang.com tìm hiểu cách xây dựng một màn hình đăng nhập đơn giản nhưng đẹp mắt bằng React và Bootstrap 5 nhé! Thư viện Day.js giúp bạn xử lý mượt mà các hoạt động ngày tháng và thời gian trong ứng dụng React. Dưới đây là hướng dẫn chi tiết.
Thư viện Day.js giúp bạn xử lý mượt mà các hoạt động ngày tháng và thời gian trong ứng dụng React. Dưới đây là hướng dẫn chi tiết. Sygic GPS Navigation là ứng dụng dẫn đường đầu tiên cho iPhone vào năm 2009 và hiện nay, ứng dụng đang cung cấp cho hơn 75 triệu người sử dụng trên nền tảng iOS và Android. Hiện tại, dùng Windows Phone đã có thể truy cập và sử dụng ứng dụng
Sygic GPS Navigation là ứng dụng dẫn đường đầu tiên cho iPhone vào năm 2009 và hiện nay, ứng dụng đang cung cấp cho hơn 75 triệu người sử dụng trên nền tảng iOS và Android. Hiện tại, dùng Windows Phone đã có thể truy cập và sử dụng ứng dụng Moment.js là một thư viện tuyệt vời trong việc quản lý ngày tháng và thời gian hiệu quả trong ứng dụng tạo bằng React. Dưới đây là hướng dẫn chi tiết.
Moment.js là một thư viện tuyệt vời trong việc quản lý ngày tháng và thời gian hiệu quả trong ứng dụng tạo bằng React. Dưới đây là hướng dẫn chi tiết. Hook useEffect là lựa chọn tìm nạp dữ liệu phổ biến trong React. Thế nhưng TanStack Query liệu có phải lựa chọn thay thế tốt hơn?
Hook useEffect là lựa chọn tìm nạp dữ liệu phổ biến trong React. Thế nhưng TanStack Query liệu có phải lựa chọn thay thế tốt hơn? Dưới đây là những ứng dụng miễn phí và hấp dẫn nhất mới được App Store và Google Play Store bổ sung. Mời các bạn tải về và trải nghiệm.
Dưới đây là những ứng dụng miễn phí và hấp dẫn nhất mới được App Store và Google Play Store bổ sung. Mời các bạn tải về và trải nghiệm. App tiện ích này cho phép bạn tự tạo code QR riêng. Bạn có thể xây dựng nó dễ dàng, bằng thư viện QRCode mạnh mẽ.
App tiện ích này cho phép bạn tự tạo code QR riêng. Bạn có thể xây dựng nó dễ dàng, bằng thư viện QRCode mạnh mẽ. JavaScript là ngôn ngữ lập trình được sử dụng phổ biến nhất hiện nay. Hiện có khoảng 97% web đang dùng JavaScript làm ngôn ngữ lập trình bên client.
JavaScript là ngôn ngữ lập trình được sử dụng phổ biến nhất hiện nay. Hiện có khoảng 97% web đang dùng JavaScript làm ngôn ngữ lập trình bên client. Thêm “sức mạnh” từ thiết kế gọn gàng của Bootstrap cho dự án React của bạn trong vài bước dễ dàng. Dưới đây là cách tích hợp mẫu theme Bootstrap vào app React.
Thêm “sức mạnh” từ thiết kế gọn gàng của Bootstrap cho dự án React của bạn trong vài bước dễ dàng. Dưới đây là cách tích hợp mẫu theme Bootstrap vào app React. Bạn không có sẵn API? Không sao hết! Hãy lập trình và dùng mock API với Mirage.js.
Bạn không có sẵn API? Không sao hết! Hãy lập trình và dùng mock API với Mirage.js. Mặc dù Firefox cung cấp các công cụ tuyệt vời tích hợp sẵn cho các nhà phát triển với các tính năng tiên tiến như trình kiểm tra CSS Grid, nhưng bạn vẫn có thể nhiều tính năng thú vị cho trình duyệt thông qua hệ thống add-on của nó.
Mặc dù Firefox cung cấp các công cụ tuyệt vời tích hợp sẵn cho các nhà phát triển với các tính năng tiên tiến như trình kiểm tra CSS Grid, nhưng bạn vẫn có thể nhiều tính năng thú vị cho trình duyệt thông qua hệ thống add-on của nó. Infinite scroll là một kỹ thuật phổ biến, có thể giúp việc duyệt nhiều nội dung trên web dễ dàng hơn. Nó cũng góp phần tạo ra trải nghiệm người dùng mượt mà, nhất là trên thiết bị mobile.
Infinite scroll là một kỹ thuật phổ biến, có thể giúp việc duyệt nhiều nội dung trên web dễ dàng hơn. Nó cũng góp phần tạo ra trải nghiệm người dùng mượt mà, nhất là trên thiết bị mobile. Đảm bảo ứng dụng Next.js không lỗi rất dễ dàng bằng Jest. Hãy cùng nhau học cách dùng Jest kiểm thử app được tạo bằng Next.js nhé!
Đảm bảo ứng dụng Next.js không lỗi rất dễ dàng bằng Jest. Hãy cùng nhau học cách dùng Jest kiểm thử app được tạo bằng Next.js nhé! Trình biên dịch là một công cụ phần mềm ứng dụng web, giúp bạn dịch văn bản sang nhiều ngôn ngữ khác nhau. Dưới đây là cách tạo ứng dụng dịch ngoại ngữ bằng React.
Trình biên dịch là một công cụ phần mềm ứng dụng web, giúp bạn dịch văn bản sang nhiều ngôn ngữ khác nhau. Dưới đây là cách tạo ứng dụng dịch ngoại ngữ bằng React. Có vẻ như Apple chuẩn bị trở thành bạn tốt của Microsoft để đối đầu với Google. Gã khổng lồ phần mềm vừa ra mắt ứng dụng tìm kiếm Bing cho điện thoại iPhone.
Có vẻ như Apple chuẩn bị trở thành bạn tốt của Microsoft để đối đầu với Google. Gã khổng lồ phần mềm vừa ra mắt ứng dụng tìm kiếm Bing cho điện thoại iPhone. Feature flag là một công cụ thiết yếu, giúp đơn giản hóa xây dựng và phát hành các bản cập nhật phần mềm. Bạn có thể dùng chúng để nhắm mục tiêu một nhóm người dùng cụ thể hoặc toàn bộ user base.
Feature flag là một công cụ thiết yếu, giúp đơn giản hóa xây dựng và phát hành các bản cập nhật phần mềm. Bạn có thể dùng chúng để nhắm mục tiêu một nhóm người dùng cụ thể hoặc toàn bộ user base. Với công cụ API của OpenAI, bạn có thể phân tích, tạo báo cáo tổng quan chi tiết, đồng thời dễ dàng đưa ra giải pháp tăng khách hàng tiềm năng. Dưới đây là cách tạo app React phân tích tâm lý thị trường bằng API của Open AI.
Với công cụ API của OpenAI, bạn có thể phân tích, tạo báo cáo tổng quan chi tiết, đồng thời dễ dàng đưa ra giải pháp tăng khách hàng tiềm năng. Dưới đây là cách tạo app React phân tích tâm lý thị trường bằng API của Open AI. Sử dụng thư viện Blueprint và bạn sẽ không bao giờ phải vất vả tạo một trang web hấp dẫn, dễ truy cập nữa.
Sử dụng thư viện Blueprint và bạn sẽ không bao giờ phải vất vả tạo một trang web hấp dẫn, dễ truy cập nữa. Khi quản lý trạng thái phức tạp trong app Next, mọi thứ có thể trở nên khó khăn. Tuy nhiên, bạn có thể khắc phục bằng cách tìm hiểu nguyên tắc cơ bản của React và quản lý trạng thái qua ứng dụng kinh điển này.
Khi quản lý trạng thái phức tạp trong app Next, mọi thứ có thể trở nên khó khăn. Tuy nhiên, bạn có thể khắc phục bằng cách tìm hiểu nguyên tắc cơ bản của React và quản lý trạng thái qua ứng dụng kinh điển này. Công nghệ
Công nghệ  Học CNTT
Học CNTT  Tiện ích
Tiện ích  Khoa học
Khoa học  Cuộc sống
Cuộc sống  Làng Công nghệ
Làng Công nghệ 
 Công nghệ
Công nghệ  Ứng dụng
Ứng dụng  Hệ thống
Hệ thống  Game - Trò chơi
Game - Trò chơi  iPhone
iPhone  Android
Android  Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Học CNTT
Học CNTT  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Download
Download  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Tiện ích
Tiện ích  Khoa học
Khoa học  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Làng Công nghệ
Làng Công nghệ  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài 