Đảm bảo ứng dụng Next.JS không lỗi rất dễ dàng bằng Jest. Hãy cùng nhau học cách dùng Jest kiểm thử app được tạo bằng Next.js nhé!

Đối tượng chính của mọi quá trình phát triển là xây dựng app “production-ready”. Để đạt được điều đó, bạn không chỉ cần viết code đáp ứng đủ yêu cầu cần thiết mà còn phải duy trì sự ổn định và đáng tin cậy theo thời gian. Testing - Chạy kiểm thử phần mềm như một biện pháp bảo vệ, đảm bảo rằng các ứng dụng hoạt động đúng mong đợi ngay cả khi các bản cập nhật mới được thực hiện trong quá trình phát triển.
Trong khi việc viết chương trìnhkiểm thử phần mềm toàn diện bao gồm các trường hợp khác nhau có thể tốn nhiều thời gian, nhưng việc này giúp xác định và giải quyết sự cố trước khi chúng đến môi trường chạy sản phẩm thật.
Kiểm thử ứng dụng Next.js
Viết chu trình kiểm thử phần mềm là cần thiết nhưng thường bị đánh giá thấp trong việc phát triển các ứng dụng mạnh mẽ. Thật dễ rơi vào cám dỗ chuyển mã trực tiếp đến sản xuất vì cho rằng "bạn là tác giả của mã, vì vậy nó phải hoạt động!"

Tuy nhiên, cách tiếp cận này có thể dẫn đến các sự cố và lỗi không lường trước được trong môi trường sản xuất. Do đó, việc áp dụng phương pháp Phát triển dựa trên thử nghiệm (TDD) có thể giúp bạn tự tin khi code và giảm thiểu thời gian dành cho việc gỡ lỗi cũng như giải quyết các lỗi nhỏ có thể đã chuyển sang chạy thật.
Jest là gì?
Jest là một framework phổ biến được sử dụng rộng rãi bởi các framework JavaScript khác nhau. Nó cung cấp một bộ các tính năng thử nghiệm như trình chạy thử nghiệm mạnh mẽ, mô phỏng tự động và thử nghiệm ảnh chụp nhanh.
Lý tưởng nhất là các tính năng này có ích trong việc đạt được phạm vi kiểm tra toàn diện và đảm bảo độ tin cậy cho ứng dụng của bạn qua các loại kiểm tra khác nhau.
Tạo ứng dụng Next.js To-do
Bây giờ, hãy đi sâu vào quá trình chạy thử nghiệm chi tiết trên ứng dụng Next.js bằng Jest. Tuy nhiên, trước khi bạn bắt đầu, hãy tạo một dự án Next.js và cài đặt các thành phần phụ thuộc cần thiết. Hãy làm theo các bước sau:
1. Tạo dự án Next.js mới bằng cách chạy lệnh sau trong terminal:
npx create-next-app@latest test-tutorial2. Sau khi tạo dự án, điều hướng tới thư mục dự án bằng cách chạy:
cd nextjs-test-tutorial3. Cài đặt các phần phụ thuộc cần thiết dưới dạng devDependencies bằng cách chạy lệnh sau:
npm install npm install --save-dev jest @testing-library/react @testing-library/jest-dom jest-environment-jsdomSau khi thiết lập dự án, đã cài đặt phần phụ thuộc, giờ bạn đã sẵn sàng xây dựng app Next.js và viết kiểm thử chi tiết bằng Jest.
Tạo thành phần To-do
Trong thư mục dự án /src, mở file pages/index.js, xóa code Next.js soạn sẵn, rồi thêm code sau.
Đầu tiên, thực hiện các thao tác nhập sau và xác định hai hàm sẽ quản lý công việc cần làm của người dùng: hàm addTodo và hàm deleteTodo.
import { useState } from "react";
import styles from "../styles/Home.module.css";
export default function Home() {
const [todos, setTodos] = useState([]);
const [newTodo, setNewTodo] = useState("");
const addTodo = () => {
if (newTodo.trim() !== "") {
const updatedTodos = [...todos, newTodo];
setTodos(updatedTodos);
setNewTodo("");
}
};
const deleteTodo = (index) => {
const updatedTodos = [...todos];
updatedTodos.splice(index, 1);
setTodos(updatedTodos);
};Code này dùng hook useState để khởi tạo và update biến trạng thái: todos và newTodo. Hàm addTodo thêm một To-Do mới vào danh sách todos khi giá trị input không trống, còn deleteTodo loại bỏ một To-Do cụ thể từ danh sách dựa trên index của nó.
Giờ viết code cho các thành phần JSX được xuất trên DOM của trình duyệt.
return (
<div className={styles.container}>
<input
type="text"
className={styles.input}
value={newTodo}
data-testid="todo-input"
onChange={(e) => setNewTodo(e.target.value)}
/>
<button onClick={addTodo} className={styles.button} data-testid="add-todo">
Add Todo
</button>
<ul className={styles.todoList} data-testid="todo-list">
{todos.map((todo, index) => (
<li key={index} className={styles.todoItem}>
{todo}
</li>
))}
</ul>
{todos.map((todo, index) => (
<div key={index}>
<button
onClick={() => deleteTodo(index)}
className={styles.button}
data-testid={`delete-todo-${index}`}
>
Delete
</button>
</div>
))}
</div>
);}Viết các trường hợp kiểm thử
Trước khi bắt đầu viết các trường hợp kiểm thử, điều quan trọng là phải xác định cấu hình Jest theo các yêu cầu thử nghiệm cụ thể của bạn. Điều này liên quan đến việc tạo và tùy chỉnh tệp jest.config.js, đóng vai trò là nền tảng cho thiết lập thử nghiệm của bạn.
Trong thư mục gốc, tạo một tệp jest.config.js mới. Sau đó, thêm đoạn mã sau để định cấu hình Jest cho phù hợp:
const nextJest = require("next/jest");
const createJestConfig = nextJest({
dir: "./",
});
const customJestConfig = {
moduleDirectories: ["node_modules", "<rootDir>/"],
testEnvironment: "jest-environment-jsdom",
};
module.exports = createJestConfig(customJestConfig);Cuối cùng, mở file package.json và thêm tập lệnh mới tên test sẽ chạy lệnh jest --watchAll để triển khai tất cả trường hợp kiểm thử và theo dõi xem có bất kỳ thay đổi nào hay không.
Sau khi tiến hành update, tập lệnh của bạn trông sẽ như sau:
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint",
"test": "jest --watchAll"
},Với các cấu hình đã có, hãy tiến hành viết và triển khai kiểm thử.
Kiểm thử app Next.js To-Do bằng Jest
Trong thư mục gốc của dự án, tạo thư mục mới tên _test_. Jest sẽ tra cứu các file kiểm thử trong thư mục này. Bên trong thư mục, tạo file mới tên index.test.js.
Đầu tiên, tạo các import sau:
import Home from "../src/pages/index";
import "@testing-library/jest-dom";
import { fireEvent, render, screen, waitFor, act } from "@testing-library/react";Viết chương trình kiểm thử để xem tất cả phần tử có hiển thị chính xác hay không:
describe("Todo App", () => {
it("renders the todo app", () => {
render(<Home />);
expect(screen.getByTestId("todo-input")).toBeInTheDocument();
expect(screen.getByTestId("add-todo")).toBeInTheDocument();
});
});Trường hợp kiểm thử này xác minh rằng app To-Do và các phần tử của nó xuất hiện chính xác. Bên trong test case này, thành phần Home được hiển thị bằng hàm render từ thư viện testing.
Sau đó, các xác nhận được thực hiện bằng hàm expect để đảm bảo rằng các phần tử cụ thể có ID thử nghiệm, chẳng hạn todo-input trong đầu ra được hiển thị. Nếu những phần tử này được tìm thấy trong DOM, thử nghiệm thành công (pass); nếu không, nó thất bại.
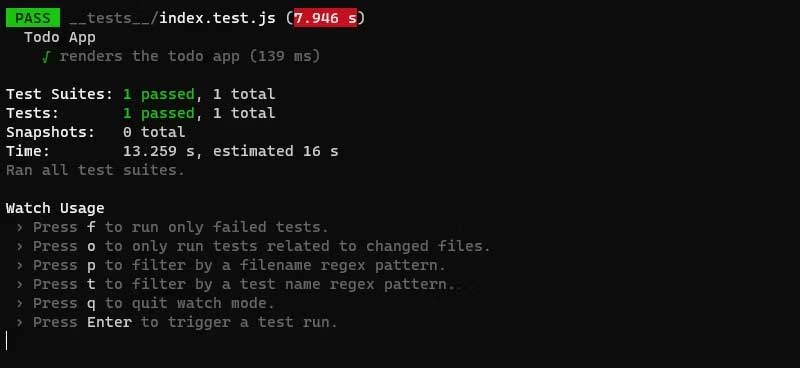
Giờ chạy lệnh sau để triển khai quá trình kiểm thử.
npm run testBạn sẽ thấy phản hồi tương tự nếu kiểm thử thành công.

Kiểm thử các tác vụ khác nhau và mô phỏng lỗi
Mô tả các trường hợp thử nghiệm này để xác minh chức năng của các tính năng Add To-Do và Delete To-Do.
Bắt đầu bằng cách viết trường hợp kiểm thử cho chức năng Add To-Do.
it("adds a todo", async () => {
render(<Home />);
const todoInput = screen.getByTestId("todo-input");
const addTodoButton = screen.getByTestId("add-todo");
const todoList = screen.getByTestId("todo-list");
await act(async () => {
fireEvent.change(todoInput, { target: { value: "New Todo" } });
addTodoButton.click();
});
await waitFor(() => {
expect(todoList).toHaveTextContent("New Todo");
});
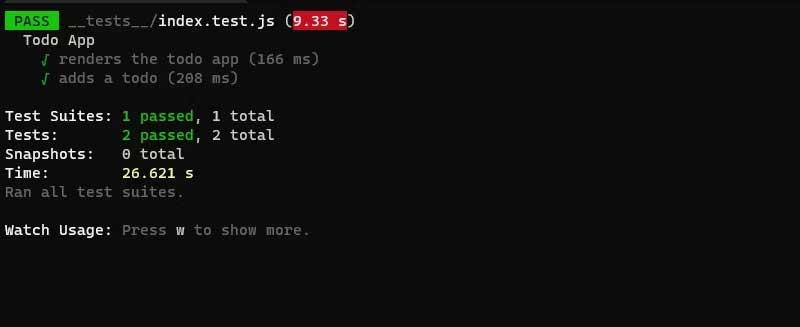
});Đoạn mã trên mô phỏng tương tác của người dùng bằng cách nhập vào trường nhập liệu và nhấp vào nút thêm. Sau đó, bằng cách sử dụng giá trị đầu vào mock To-Do, nó sẽ xác minh xem giá trị đầu vào có được thêm thành công vào danh sách To-Do hay không.
Lưu file và kiểm tra terminal. Kiểm tra này sẽ tự động chạy lại và thoát các kết quả kiểm thử tương tự.

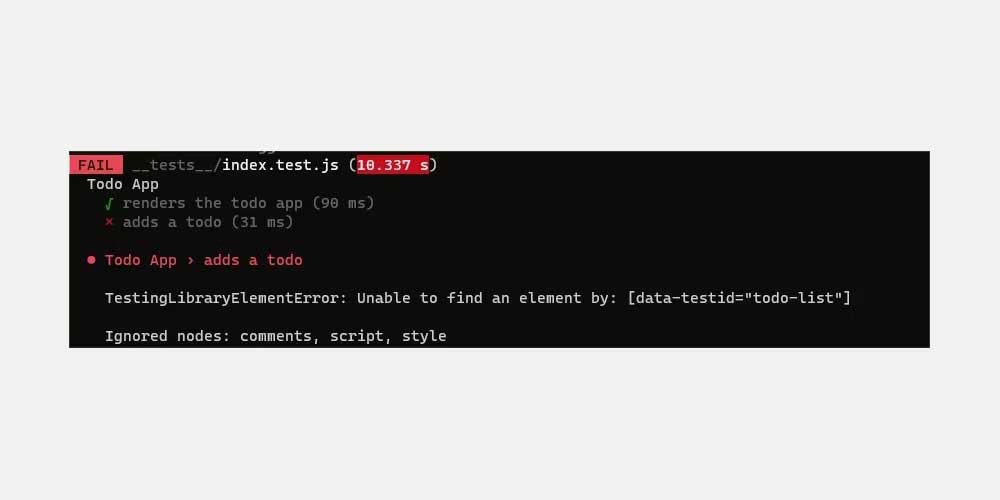
Để mô phỏng lỗi kiểm tra, hãy sửa đổi ID kiểm tra nút thêm và kiểm thử lại. Với bản cập nhật này, quá trình kiểm tra sẽ không thành công và đăng xuất một thông báo lỗi cho biết lỗi sự cố gặp phải.

Bằng cách thử nghiệm, bạn có thể dễ dàng đánh dấu các điểm không nhất quán, chẳng hạn như ví dụ được trình bày ở trên và giải quyết chúng trong quá trình phát triển.
Cuối cùng, viết trường hợp kiểm thử cho chức năng Delete To-Do:
it("deletes a todo", async () => {
render(<Home />);
const todoInput = screen.getByTestId("todo-input");
const addTodoButton = screen.getByTestId("add-todo");
fireEvent.change(todoInput, { target: { value: "Todo 1" } });
fireEvent.click(addTodoButton);
const deleteTodoButton = screen.getByTestId("delete-todo-0");
fireEvent.click(deleteTodoButton);
const todoList = screen.getByTestId("todo-list");
await waitFor(() => {
expect(todoList).toBeEmptyDOMElement();
});
});Một lần nữa, nó xác minh xem To-Do đã được xóa thành công. Lưu file để chạy kiểm tra.
Trên đây là hướng dẫn kiểm thử ứng dụng Next.js bằng Jest. Hi vọng bài viết hữu ích với các bạn.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài