-

Về cơ bản, các trang HTML như bộ xương - khuôn khổ cơ bản - của một trang web - trong khi các file CSS sẽ cụ thể hóa các thành phần của một trang nên được hiển thị như thế nào.
-

Phần tử <canvas> sử dụng để vẽ các thành phần đồ họa từ đơn giản như các đường đến các đồ họa phức tạp (đường thẳng, hình hộp, hình tròn, viết chữ, chèn hình ảnh...). Tuy nhiên có một điều đặc biệt là nội dung của nó lại được xây dựng từ Javascript.
-

Yuptude là bookmarklet để chỉnh tốc độ phát video trên YouTube, Facebook, Netflix,…
-

Bạn có thể dạy cho các trình duyệt biết cách xử lý HTML5 đúng cách.
-

SVG được sử dụng để vẽ đồ họa 2D và các ứng dụng đồ họa trên website, phần lớn hữu ích cho các sơ đồ kiểu vecto. Vậy SVG có những nội dung gì, cách sử dụng ra sao, điểm khác biệt của nó và Canvas là như thế nào?
-

Trong HTML, mỗi Semantic Element mô tả ý nghĩa cấu trúc của yếu tố đó đối với các trình duyệt và các nhà phát triển/lập trình viên.
-

Dưới đây là danh sách các phần tử mới trong HTML5 và mô tả cách sử dụng chúng.
-

Khi xây dựng trang web mới, bạn cần trang web đó tương thích với HTML5 nhưng không muốn dành thời gian để tìm hiểu những kiến thức phức tạp về HTML5 từ đầu, bạn có thể sử dụng mẫu HTML5 Boilerplate. Đây là mẫu front-end đơn giản để tạo một trang web HTML5 chỉ trong vài phút.
-

Chuẩn HTML mới nhất hiện nay có những thay đổi gì?
-

HTML5, bước tiến mới của HTML hứa hẹn sẽ đưa việc trải nghiệm web sang một giai đoạn mới khi cho phép trình duyệt thực hiện nhiều điều thú vị với dữ liệu và hình ảnh.
-

Trong bài học này, chúng ta sẽ học cách chuyển một trang web HTML4 sang HTML5 mà không làm thay đổi bất kì nội dung hay cấu trúc ban đầu nào.
-

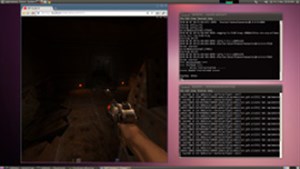
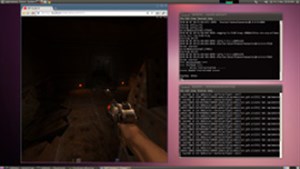
Trước kia, việc trình chiếu ảnh và video bằng trình duyệt đã là điều không tưởng, nhưng giờ đây bạn đã có thể chơi game trên điều không tưởng đó...
-

LG vừa đưa GD880 ra thị trường, ngoài kiểu dáng gọn gàng được biết từ trước, hãng còn gây bất ngờ khi trang bị trình duyệt hỗ trợ HTML5.
-

Các nhà phát triển nói rằng có nhiều khó khăn trong lúc dùng HTML5 trên thiết bị di động, mặc dù vấn đề có thể khắc phục.
-

Hai hãng điện thoại Alcatel (Pháp) và ZTE (Trung Quốc) sẽ hợp tác cùng Mozilla để sản xuất điện thoại chạy hệ điều hành Boot 2 Gecko đầu tiên.
-

Online HTML Editor hỗ trợ HTML5, khi bạn gõ thẻ mở tự động sinh thẻ đóng, có thể phát hiện các lỗi liên quan đến cú pháp ngay khi đang soạn thảo với biểu tượng ô vuông có dấu X ngay trên dòng code lỗi.
-

Với tiện ích HTML5 Video speed controller, người dùng sẽ có thêm tùy chọn điều chỉnh tốc độ phát video lên tới 1600 lần. Tiện ích này hiện được áp dụng với những trang web video HTML5.
-

Các phần tử dùng để hiển thị các dữ liệu dạng mã máy tính trên trình duyệt
-

Chúng tôi có cơ hội tham gia một “tour” giới thiệu về trình duyệt IE 9 của Microsoft và có một vài tính năng mà chúng tôi tin rằng sẽ biến IE 9 thành một trình duyệt của tương lai.
-

Hôm thứ Năm 1/9/2011, HTC đã ra mắt 2 điện thoại thông minh (smartphone) chạy Mango - bản cập nhật mới nhất cho hệ điều hành (HĐH) di động Windows Phone của Microsoft.
-

Với những cải tiến mới, trình duyệt mạnh mẽ Chrome của Google ngày càng tiến gần tới ngưỡng của một hệ điều hành độc lập. Tuy nhiên, tính năng mới cho phép chạy nền ứng dụng cũng đem lại những nguy cơ mới về bảo mật
-

Phiên bản cập nhật của Gmail di động cho phép người dùng tăng tính năng như tìm kiếm, đánh dấu sao trong message, gán mác.
 Có rất nhiều mẫu HTML5 miễn phí trên mạng và chọn một trong số đó có thể gây khó khăn cho nhiều người. Do vậy, bài viết đã lùng sục trên mạng Internet để mang đến cho các bạn những mẫu HTML5 tuyệt đẹp sử dụng cho mục đích kinh doanh, cá nhân, hồ sơ portfolio và tất cả các loại trang web khác.
Có rất nhiều mẫu HTML5 miễn phí trên mạng và chọn một trong số đó có thể gây khó khăn cho nhiều người. Do vậy, bài viết đã lùng sục trên mạng Internet để mang đến cho các bạn những mẫu HTML5 tuyệt đẹp sử dụng cho mục đích kinh doanh, cá nhân, hồ sơ portfolio và tất cả các loại trang web khác. Cách chèn video vào HTML như thế nào? Nếu đang muốn tìm hiểu cách chèn video vào website HTML, mời bạn tham khảo bài viết dưới đây.
Cách chèn video vào HTML như thế nào? Nếu đang muốn tìm hiểu cách chèn video vào website HTML, mời bạn tham khảo bài viết dưới đây. Về cơ bản, các trang HTML như bộ xương - khuôn khổ cơ bản - của một trang web - trong khi các file CSS sẽ cụ thể hóa các thành phần của một trang nên được hiển thị như thế nào.
Về cơ bản, các trang HTML như bộ xương - khuôn khổ cơ bản - của một trang web - trong khi các file CSS sẽ cụ thể hóa các thành phần của một trang nên được hiển thị như thế nào. Phần tử <canvas> sử dụng để vẽ các thành phần đồ họa từ đơn giản như các đường đến các đồ họa phức tạp (đường thẳng, hình hộp, hình tròn, viết chữ, chèn hình ảnh...). Tuy nhiên có một điều đặc biệt là nội dung của nó lại được xây dựng từ Javascript.
Phần tử <canvas> sử dụng để vẽ các thành phần đồ họa từ đơn giản như các đường đến các đồ họa phức tạp (đường thẳng, hình hộp, hình tròn, viết chữ, chèn hình ảnh...). Tuy nhiên có một điều đặc biệt là nội dung của nó lại được xây dựng từ Javascript. Yuptude là bookmarklet để chỉnh tốc độ phát video trên YouTube, Facebook, Netflix,…
Yuptude là bookmarklet để chỉnh tốc độ phát video trên YouTube, Facebook, Netflix,… Bạn có thể dạy cho các trình duyệt biết cách xử lý HTML5 đúng cách.
Bạn có thể dạy cho các trình duyệt biết cách xử lý HTML5 đúng cách. SVG được sử dụng để vẽ đồ họa 2D và các ứng dụng đồ họa trên website, phần lớn hữu ích cho các sơ đồ kiểu vecto. Vậy SVG có những nội dung gì, cách sử dụng ra sao, điểm khác biệt của nó và Canvas là như thế nào?
SVG được sử dụng để vẽ đồ họa 2D và các ứng dụng đồ họa trên website, phần lớn hữu ích cho các sơ đồ kiểu vecto. Vậy SVG có những nội dung gì, cách sử dụng ra sao, điểm khác biệt của nó và Canvas là như thế nào? Trong HTML, mỗi Semantic Element mô tả ý nghĩa cấu trúc của yếu tố đó đối với các trình duyệt và các nhà phát triển/lập trình viên.
Trong HTML, mỗi Semantic Element mô tả ý nghĩa cấu trúc của yếu tố đó đối với các trình duyệt và các nhà phát triển/lập trình viên. Dưới đây là danh sách các phần tử mới trong HTML5 và mô tả cách sử dụng chúng.
Dưới đây là danh sách các phần tử mới trong HTML5 và mô tả cách sử dụng chúng. Khi xây dựng trang web mới, bạn cần trang web đó tương thích với HTML5 nhưng không muốn dành thời gian để tìm hiểu những kiến thức phức tạp về HTML5 từ đầu, bạn có thể sử dụng mẫu HTML5 Boilerplate. Đây là mẫu front-end đơn giản để tạo một trang web HTML5 chỉ trong vài phút.
Khi xây dựng trang web mới, bạn cần trang web đó tương thích với HTML5 nhưng không muốn dành thời gian để tìm hiểu những kiến thức phức tạp về HTML5 từ đầu, bạn có thể sử dụng mẫu HTML5 Boilerplate. Đây là mẫu front-end đơn giản để tạo một trang web HTML5 chỉ trong vài phút. Chuẩn HTML mới nhất hiện nay có những thay đổi gì?
Chuẩn HTML mới nhất hiện nay có những thay đổi gì? HTML5, bước tiến mới của HTML hứa hẹn sẽ đưa việc trải nghiệm web sang một giai đoạn mới khi cho phép trình duyệt thực hiện nhiều điều thú vị với dữ liệu và hình ảnh.
HTML5, bước tiến mới của HTML hứa hẹn sẽ đưa việc trải nghiệm web sang một giai đoạn mới khi cho phép trình duyệt thực hiện nhiều điều thú vị với dữ liệu và hình ảnh. Trong bài học này, chúng ta sẽ học cách chuyển một trang web HTML4 sang HTML5 mà không làm thay đổi bất kì nội dung hay cấu trúc ban đầu nào.
Trong bài học này, chúng ta sẽ học cách chuyển một trang web HTML4 sang HTML5 mà không làm thay đổi bất kì nội dung hay cấu trúc ban đầu nào. Trước kia, việc trình chiếu ảnh và video bằng trình duyệt đã là điều không tưởng, nhưng giờ đây bạn đã có thể chơi game trên điều không tưởng đó...
Trước kia, việc trình chiếu ảnh và video bằng trình duyệt đã là điều không tưởng, nhưng giờ đây bạn đã có thể chơi game trên điều không tưởng đó... LG vừa đưa GD880 ra thị trường, ngoài kiểu dáng gọn gàng được biết từ trước, hãng còn gây bất ngờ khi trang bị trình duyệt hỗ trợ HTML5.
LG vừa đưa GD880 ra thị trường, ngoài kiểu dáng gọn gàng được biết từ trước, hãng còn gây bất ngờ khi trang bị trình duyệt hỗ trợ HTML5. Các nhà phát triển nói rằng có nhiều khó khăn trong lúc dùng HTML5 trên thiết bị di động, mặc dù vấn đề có thể khắc phục.
Các nhà phát triển nói rằng có nhiều khó khăn trong lúc dùng HTML5 trên thiết bị di động, mặc dù vấn đề có thể khắc phục. Hai hãng điện thoại Alcatel (Pháp) và ZTE (Trung Quốc) sẽ hợp tác cùng Mozilla để sản xuất điện thoại chạy hệ điều hành Boot 2 Gecko đầu tiên.
Hai hãng điện thoại Alcatel (Pháp) và ZTE (Trung Quốc) sẽ hợp tác cùng Mozilla để sản xuất điện thoại chạy hệ điều hành Boot 2 Gecko đầu tiên. Online HTML Editor hỗ trợ HTML5, khi bạn gõ thẻ mở tự động sinh thẻ đóng, có thể phát hiện các lỗi liên quan đến cú pháp ngay khi đang soạn thảo với biểu tượng ô vuông có dấu X ngay trên dòng code lỗi.
Online HTML Editor hỗ trợ HTML5, khi bạn gõ thẻ mở tự động sinh thẻ đóng, có thể phát hiện các lỗi liên quan đến cú pháp ngay khi đang soạn thảo với biểu tượng ô vuông có dấu X ngay trên dòng code lỗi. Với tiện ích HTML5 Video speed controller, người dùng sẽ có thêm tùy chọn điều chỉnh tốc độ phát video lên tới 1600 lần. Tiện ích này hiện được áp dụng với những trang web video HTML5.
Với tiện ích HTML5 Video speed controller, người dùng sẽ có thêm tùy chọn điều chỉnh tốc độ phát video lên tới 1600 lần. Tiện ích này hiện được áp dụng với những trang web video HTML5. Các phần tử dùng để hiển thị các dữ liệu dạng mã máy tính trên trình duyệt
Các phần tử dùng để hiển thị các dữ liệu dạng mã máy tính trên trình duyệt Chúng tôi có cơ hội tham gia một “tour” giới thiệu về trình duyệt IE 9 của Microsoft và có một vài tính năng mà chúng tôi tin rằng sẽ biến IE 9 thành một trình duyệt của tương lai.
Chúng tôi có cơ hội tham gia một “tour” giới thiệu về trình duyệt IE 9 của Microsoft và có một vài tính năng mà chúng tôi tin rằng sẽ biến IE 9 thành một trình duyệt của tương lai. Hôm thứ Năm 1/9/2011, HTC đã ra mắt 2 điện thoại thông minh (smartphone) chạy Mango - bản cập nhật mới nhất cho hệ điều hành (HĐH) di động Windows Phone của Microsoft.
Hôm thứ Năm 1/9/2011, HTC đã ra mắt 2 điện thoại thông minh (smartphone) chạy Mango - bản cập nhật mới nhất cho hệ điều hành (HĐH) di động Windows Phone của Microsoft. Với những cải tiến mới, trình duyệt mạnh mẽ Chrome của Google ngày càng tiến gần tới ngưỡng của một hệ điều hành độc lập. Tuy nhiên, tính năng mới cho phép chạy nền ứng dụng cũng đem lại những nguy cơ mới về bảo mật
Với những cải tiến mới, trình duyệt mạnh mẽ Chrome của Google ngày càng tiến gần tới ngưỡng của một hệ điều hành độc lập. Tuy nhiên, tính năng mới cho phép chạy nền ứng dụng cũng đem lại những nguy cơ mới về bảo mật Phiên bản cập nhật của Gmail di động cho phép người dùng tăng tính năng như tìm kiếm, đánh dấu sao trong message, gán mác.
Phiên bản cập nhật của Gmail di động cho phép người dùng tăng tính năng như tìm kiếm, đánh dấu sao trong message, gán mác. Công nghệ
Công nghệ  Học CNTT
Học CNTT  Tiện ích
Tiện ích  Khoa học
Khoa học  Cuộc sống
Cuộc sống  Làng Công nghệ
Làng Công nghệ 
 Công nghệ
Công nghệ  Ứng dụng
Ứng dụng  Hệ thống
Hệ thống  Game - Trò chơi
Game - Trò chơi  iPhone
iPhone  Android
Android  Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Học CNTT
Học CNTT  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Download
Download  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Tiện ích
Tiện ích  Khoa học
Khoa học  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Làng Công nghệ
Làng Công nghệ  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài 