Quản Trị Mạng - Trong bài viết trước chúng tôi đã giới thiệu với các bạn một số bước cơ bản để tự tạo extension hỗ trợ dành cho trình duyệt Chrome của Google. Và trong phần này, chúng ta sẽ tiếp tục với quá trình tải extension, tham khảo các thông tin có liên quan trong trang quản lý Extension.
Trong khi trình duyệt Chrome vẫn đang ở trong chế độ Developer, chúng ta sẽ dễ dàng hơn trong việc kiểm tra các thành phần popup. Để tiếp tục, các bạn mở trang Extension theo cách ở trên hoặc gõ đường dẫn chrome://extensions, sau đó nhấn chuột phải vào biểu tượng của extension và chọn Inspect popup từ menu hiển thị:

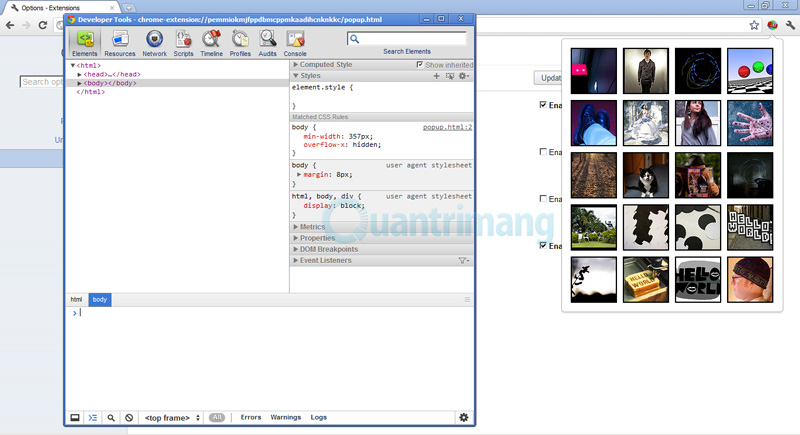
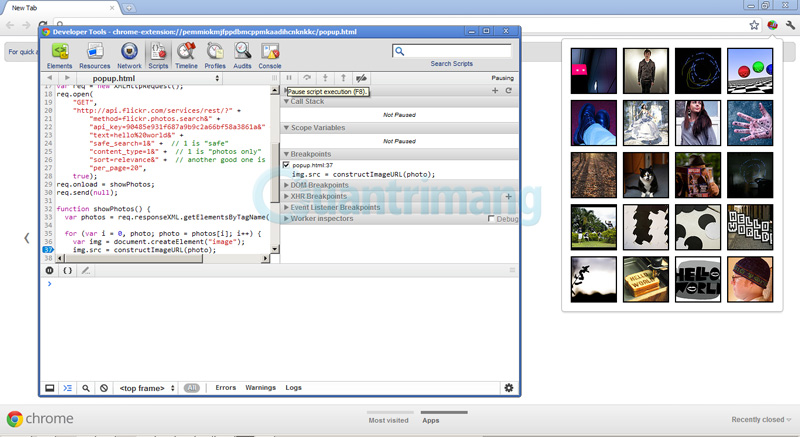
Cửa sổ popup sẽ hiển thị cùng với công cụ Developer Tools như hình dưới:
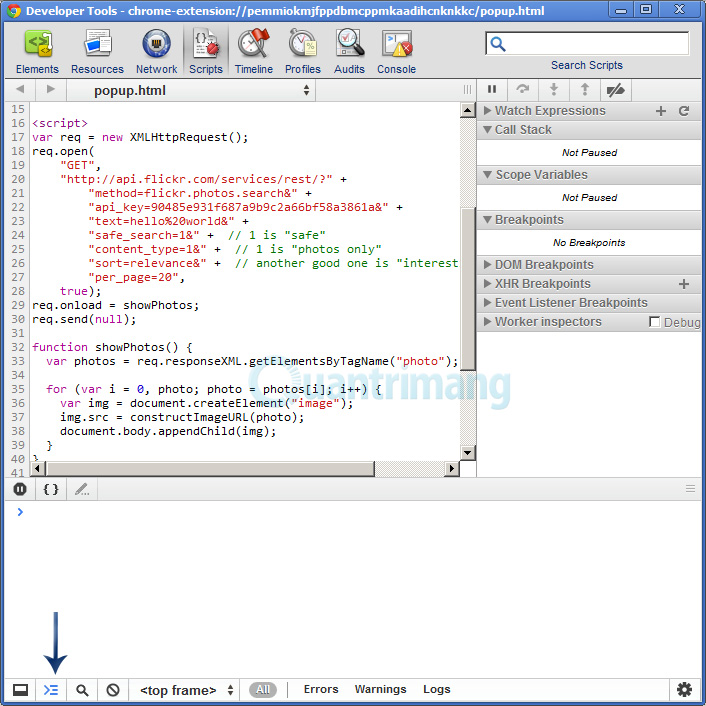
Nhấn nút Hide / Show Console ở phía cuối trang Developer Tools để hiển thị mã và Console tương ứng.
Sử dụng debug:
Trong phần tiếp theo, chúng ta sẽ chuyển sang quá trình thực thi trang popup cũng như gán thêm ảnh vào đó. Khởi tạo 1 breakpoint trong vòng lặp của việc gán ảnh bằng cách tìm chuỗi img.src và nhấn chuột vào dòng mã đó (ở đây là dòng thứ 37):
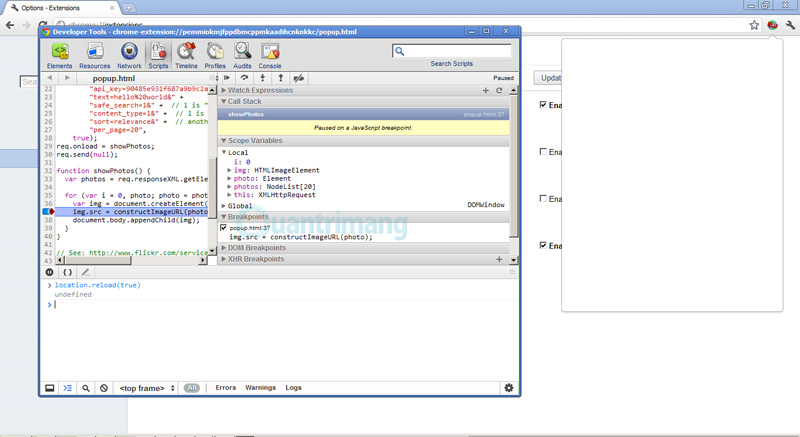
Tại thời điểm này, các bạn vẫn có thể nhìn thấy cửa sổ popup.html với 20 bức ảnh trong đó. Tại phần Console, gõ lệnh location.reload(true) và nhấn Enter:
Sau đó, trang popup sẽ hiển thị nhưng không có bức ảnh nào cả, vì vòng lặp đã bị tạm dừng ngay khi bắt đầu (dòng mã 37).
Ở phía trên góc phải cửa sổ chúng ta sẽ nhìn thấy phần Local Scope Variables với chức năng chính là hiển thị tất cả giá trị hiện tại của tất cả các biến của scope hiện tại. Ví dụ trong ảnh chụp màn hình dưới đây, giá trị của i là 0 và photos là danh sách các node có chứa ít nhất vài thành phần có liên quan trong chuỗi (trong trường hợp này là 20 thành phần được đánh dấu từ 0 tới 19 – tương ứng với từng bức ảnh được hiển thị).
Nhấn nút Play / Pause script execution (ở phía góc trên bên phải cửa sổ Developer Tools) để duyệt quá trình vòng lặp từ từ. Mỗi lần nhấn chuột thì giá trị của i sẽ tăng thêm và biểu tượng lần lượt hiển thị trên trang popup.
Bên cạnh đó, các bạn có thể nhấn các nút chức năng bên cạnh để chuyển qua hàm tiếp theo. Và để kết thúc quá trình tải toàn bộ trang, nhấn chuột vào dòng 37 để tắt breakpoint sau đó nhấn nút Play / Pause script execution để thực hiện chức năng của extension.
Qua một số bước cơ bản trên, chúng ta đã có thể:
- Tìm được ID của extension và kết nối tới trang quản lý hoặc qua đường dẫn: chrome://extensions
- Xem được những trang khó tìm được cũng như các file khác trong extension qua đường link: chrome-extension://extensionId/filename
- Sử dụng Developer Tools để duyệt và di chuyển giữa các hàm khác nhau trong đoạn mã JavaScript
- Reload trang đang kiểm tra từ Console bằng lệnh location.reload(true)
Chúc các bạn thành công!
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 






















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Prompt
Prompt  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài