Quản Trị Mạng - Trong bài viết hướng dẫn dưới đây, chúng tôi sẽ giới thiệu với các bạn một số bước cơ bản để tạo extension – tiện ích mở rộng đối với trình duyệt Chrome của Google, với chức năng chính là gán thêm 1 biểu tượng vào Chrome, khi người dùng nhấn chuột vào đó thì trình duyệt sẽ hiển thị 1 trang mới dưới dạng popup.

Biểu tượng và trang web sẽ trông giống như vậy
Cách làm tương tự như vậy các bạn có thể áp dụng trên các phiên bản Chrome khác nhau trên Windows, Mac hoặc Linux.
Trong phần đầu, chúng ta sẽ tạo 1 extension nho nhỏ với chức năng chính là gán hành động của trình duyệt tới thanh toolbar của Google Chrome. Tạo 1 thư mục ở bất kỳ nơi nào trên máy tính, và tại đây chúng ta sẽ đặt toàn bộ các file có liên quan tới extension. Bên trong thư mục này, tạo mới 1 file text và đặt tên là manifest.json với nội dung như sau:
{
"name": "My First Extension",
"version": "1.0",
"description": "The first extension that I made.",
"browser_action": {
"default_icon": "icon.png"
},
"permissions": [
"http://api.flickr.com/"
]
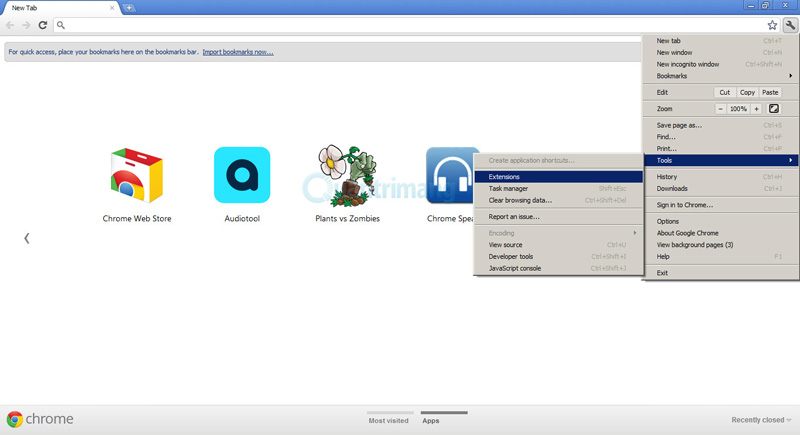
}Sau đó, copy icon này vào cùng thư mục. Tiếp theo, mở cửa sổ quản lý extension chính của Chrome qua menu chính > Tools > Extensions:
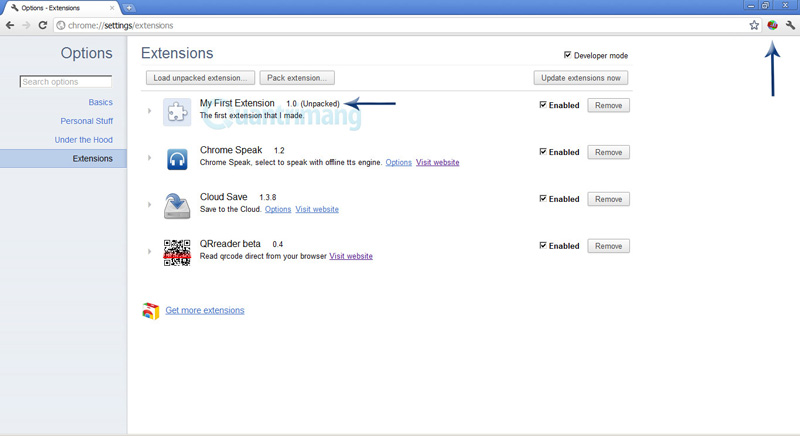
Đánh dấu check vào ô Developer mode, sau đó nhấn nút Load unpacked extension mới hiển thị, trỏ đường dẫn tới thư mục extension vừa tạo và OK:
 Kết quả của chúng ta tại bước này sẽ trông giống như hình trên
Kết quả của chúng ta tại bước này sẽ trông giống như hình trên
Mở rộng chức năng:
Tại bước này, các bạn cần thay đổi một chút chức năng trong cơ chế hoạt động của extension. Trước tiên, mở file manifest.json và chỉnh sửa theo đoạn mã sau:
{
"name": "My First Extension",
"version": "1.0",
"description": "The first extension that I made.",
"browser_action": {
"default_icon": "icon.png",
"popup": "popup.html"
},
"permissions": [
"http://api.flickr.com/"
]
}Trong thư mục extension, tạo mới 1 file text và đổi tên thành popup.html, lưu đoạn mã dưới đây vào:
<style>
body {
min-width:357px;
overflow-x:hidden;
}
img {
margin:5px;
border:2px solid black;
vertical-align:middle;
width:75px;
height:75px;
}
</style>
<script>
var req = new XMLHttpRequest();
req.open(
"GET",
"http://api.flickr.com/services/rest/?" +
"method=flickr.photos.search&" +
"api_key=90485e931f687a9b9c2a66bf58a3861a&" +
"text=hello%20world&" +
"safe_search=1&" + // 1 is "safe"
"content_type=1&" + // 1 is "photos only"
"sort=relevance&" + // another good one is "interestingness-desc"
"per_page=20",
true);
req.onload = showPhotos;
req.send(null);
function showPhotos() {
var photos = req.responseXML.getElementsByTagName("photo");
for (var i = 0, photo; photo = photos[i]; i++) {
var img = document.createElement("image");
img.src = constructImageURL(photo);
document.body.appendChild(img);
}
}
// See: http://www.flickr.com/services/api/misc.urls.html
function constructImageURL(photo) {
return "http://farm" + photo.getAttribute("farm") +
".static.flickr.com/" + photo.getAttribute("server") +
"/" + photo.getAttribute("id") +
"_" + photo.getAttribute("secret") +
"_s.jpg";
}
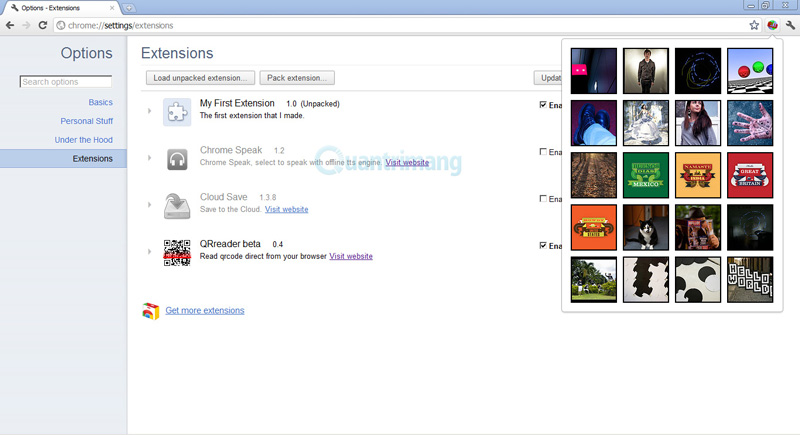
</script>Trở lại cửa sổ quản lý extension chính, nhấn nút Reload để tải lại toàn bộ nội dung mới của file. Sau đó, nhấn vào biểu tượng Hello, cửa sổ dưới dạng popup sẽ hiển thị với toàn bộ nội dung của trang popup.html:
Rất đơn giản và dễ dàng, chúc các bạn thành công!
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 



















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài