Khi nói đến việc xuất màu trên màn hình, có một vài cách để mã hóa nó. Hex, RGBA và HSLA là 3 trong số các mã màu được sử dụng phổ biến nhất.
Mỗi mã màu có ý nghĩa trong các tình huống khác nhau. Bài viết hôm nay sẽ giải thích sự khác biệt giữa RGB, HEX và HSL.
RGB là gì?
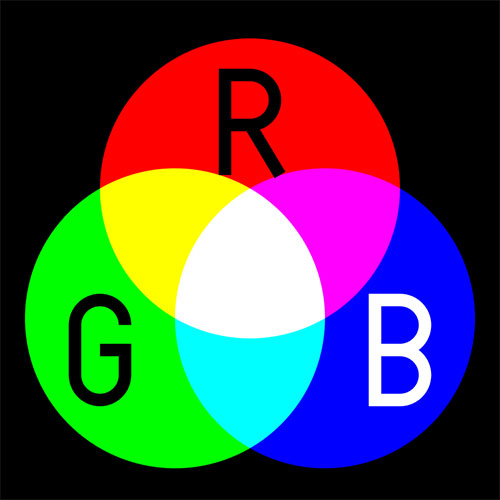
Bắt đầu với các giá trị RGB (Red, Green, Blue) là tốt nhất, vì đỏ, xanh lục và xanh lam là 3 màu mà màn hình có thể sử dụng để tạo ra khá nhiều màu khác.

rgb(255, 0, 0) là màu đỏ, vì R được tối đa hóa. Nếu bạn đặt G hoặc B thành 255, bạn sẽ có màu xanh lá cây hoặc đỏ thực sự. Đặt tất cả chúng thành 255 cùng một lúc, bạn sẽ có màu trắng (tổng của tất cả các màu), và đặt tất cả các giá trị bằng 0 sẽ cho màu đen. Nếu thêm một giá trị thứ tư (kênh alpha, từ 0 đến 1), bạn cũng có thể có được độ trong suốt (transparency). rgba(0, 0, 0, .5) nghĩa là màu đen bán trong suốt.
Việc cân bằng RGB có thể thay đổi khá nhiều ngay cả khi bạn chỉ thay đổi sắc độ của màu, khiến con người rất khó điều chỉnh thủ công mà không có một loại máy phát RGB.
Hex là gì?

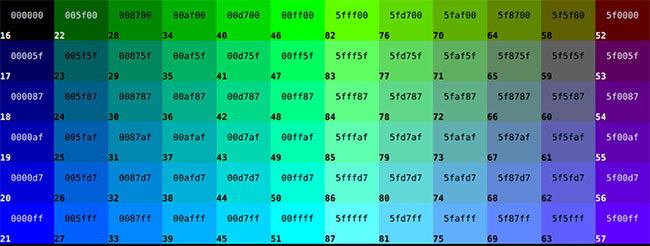
Hex là một cách khác nhau để viết các giá trị RGB. Một cái gì đó như #6a79f7 (màu xanh hoa thanh cúc) ánh xạ trực tiếp đến rgb(106, 121, 247). 6a là màu đỏ, 79 là màu xanh lá cây và f7 là màu xanh lam.
Trước tiên, bạn nên biết rằng trong hệ thống màu Hex, các chữ cái “a-f” tượng trưng cho các số từ 10 đến 15. Thứ hai, mọi thứ đều ở hệ cơ số 16. 21 là 2 * 10 + 1 trong cơ số 10, nhưng trong hệ thập lục phân, nó sẽ là 2 * 16 + 1.
Hex tạo ra các mã thập lục phân thậm chí còn gây khó khăn hơn cho con người so với RGB, mặc dù chúng dễ dàng sao chép - dán và có thể có các kết hợp chữ/số dễ nhớ.
Bạn cũng có thể thêm độ trong suốt cho mã hex bằng cách đặt một giá trị tương đương với một số phần trăm 255 ở đầu, chẳng hạn như: #806a79f7. 80 trong thập lục phân = 126, gần bằng 50% giá trị tối đa 255.
HSL là gì?

HSL được thiết kế hướng khá nhiều cho khả năng đọc của con người, và nó trở nên phổ biến, đặc biệt với vai trò là một giải pháp thay thế RGB. Nó hoạt động như sau:
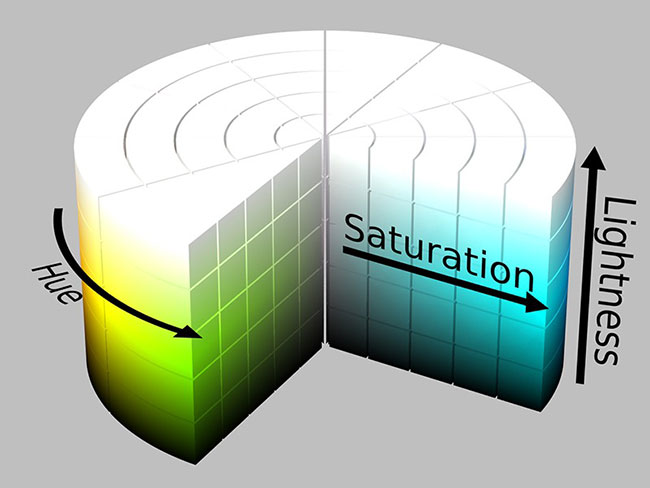
Hue có nghĩa là màu sắc, và nó sử dụng các cấp độ của color wheel để cho bạn biết màu gì bạn đang mặc. Nếu biết color wheel và vị trí của các màu chính này, bạn sẽ có thể nói rằng 45 là màu cam và 270 là màu tím chỉ trong 1 giây.
- 0 = đỏ
- 60 = vàng
- 120 = xanh
- 180 = lục lam
- 240 = xanh dương
- 300 = đỏ tươi
Saturation (Độ bão hòa) về cơ bản là màu sắc trông như thế nào. Độ bão hòa 0% có nghĩa là màu sẽ chỉ là một màu xám, trong khi 100% có nghĩa là nó sẽ hiển thị đầy đủ. Nếu muốn “ẩn” màu hoặc làm cho nó nổi hơn một chút, bạn có thể thay đổi giá trị này.
Lightness (Độ sáng) cho bạn biết màu tối hay sáng ra sao. Độ sáng 0% có nghĩa là màu sẽ là màu đen, bất kể cài đặt Hue hay Saturation bao nhiêu và độ sáng 100% sẽ giúp bạn có màu trắng. Độ sáng 50% cho bạn màu chính xác nhất.
Với thông tin đó, bạn có thể biết ngay hsl(0, 100%, 50%) nghĩa là gì. Nó là màu đỏ! Nếu muốn một màu đỏ đậm hơn, phong phú hơn, hãy thử 0, 70%, 40%. Với màu xanh, chỉ cần thay đổi 0 thành 240 là được! HSL cũng có độ trong suốt, hoạt động giống như RGB. Chỉ cần thêm giá trị thứ tư (từ 0 đến 1), ví dụ hsla(240, 70%, 40%, .5).
Nên sử dụng Hex, RGB hay HSL?
Nói chung, chọn một model màu là một quyết định khá nhỏ trong thiết kế, nhưng góp phần quan trọng đến kết quả cuối cùng. Nói chung, mã Hex làm cho việc sao chép dễ dàng và rất tuyệt vời trong các tình huống mà con người không thể tham gia quá nhiều. RGB/RGBA phù hợp với khả năng đọc và được sử dụng tốt nhất khi con người có thể điều chỉnh độ trong suốt. Nếu cần thay đổi màu thủ công, hãy đi với HSL/HSLA.
>>Xem thêm: Bảng mã màu chuẩn cho lập trình viên, nhà thiết kế
 Công nghệ
Công nghệ  Windows
Windows  iPhone
iPhone  Android
Android  Học CNTT
Học CNTT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Phần cứng
Phần cứng  Thủ thuật SEO
Thủ thuật SEO  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ ngân hàng
Dịch vụ ngân hàng  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Ứng dụng văn phòng
Ứng dụng văn phòng  Tải game
Tải game  Tiện ích hệ thống
Tiện ích hệ thống  Ảnh, đồ họa
Ảnh, đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Họp, học trực tuyến
Họp, học trực tuyến  Video, phim, nhạc
Video, phim, nhạc  Giao tiếp, liên lạc, hẹn hò
Giao tiếp, liên lạc, hẹn hò  Hỗ trợ học tập
Hỗ trợ học tập  Máy ảo
Máy ảo  Điện máy
Điện máy  Tủ lạnh
Tủ lạnh  Tivi
Tivi  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Quạt các loại
Quạt các loại  Cuộc sống
Cuộc sống  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Làm đẹp
Làm đẹp  Nuôi dạy con
Nuôi dạy con  Chăm sóc Nhà cửa
Chăm sóc Nhà cửa  Du lịch
Du lịch  DIY - Handmade
DIY - Handmade  Mẹo vặt
Mẹo vặt  Giáng sinh - Noel
Giáng sinh - Noel  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  TOP
TOP  Ô tô, Xe máy
Ô tô, Xe máy  Giấy phép lái xe
Giấy phép lái xe  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ nhân tạo (AI)
Trí tuệ nhân tạo (AI)  Trí tuệ Thiên tài
Trí tuệ Thiên tài  Bình luận công nghệ
Bình luận công nghệ