Biến tùy chỉnh là các tag cặp name-value (tên-giá trị) mà bạn có thể chèn vào code của mình để tinh chỉnh theo dõi Google Analytics. Với các biến tùy chỉnh, bạn có thể xác định các phân đoạn bổ sung để áp dụng cho khách truy cập của mình, ngoài những phân đoạn đã được Analytics cung cấp. Bài viết này mô tả các biến tùy chỉnh và cách bạn có thể thiết lập chúng.
Tổng quan
Bạn sẽ tận dụng được tối đa các biến tùy chỉnh nếu bạn hiểu mô hình tương tác khách truy cập cơ bản được sử dụng trong Google Analytics. Trong mô hình này, khách truy cập tương tác với nội dung của bạn trong một khoảng thời gian và sự tương tác với trang web của bạn được chia nhỏ thành một hệ thống phân cấp.
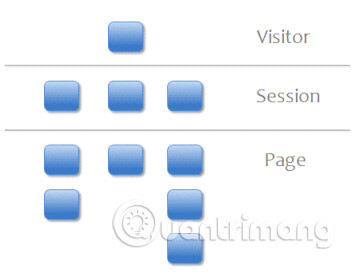
Biểu đồ minh họa mô hình này dành cho một khách truy cập vào trang web của bạn, trong đó mỗi khối đại diện cho số lượng phiên và sự tương tác từ người dùng cụ thể đó.

Mỗi cấp trong mô hình này được định nghĩa như sau:
- Visitor - khách hàng truy cập trang web, chẳng hạn như trên trình duyệt hoặc điện thoại di động của người đó.
- Session - khoảng thời gian mà khách truy cập đang hoạt động trên trang web.
- Page - hoạt động thay mặt người dùng gửi yêu cầu GIF đến máy chủ Analytics.
Mỗi cấp độ trong số ba mức tương tác này xác định phạm vi tương tác cụ thể của khách truy cập. Sự khác biệt này rất quan trọng đối với các biến tùy chỉnh vì mỗi biến tùy chỉnh bị giới hạn ở một phạm vi cụ thể. Ví dụ, bạn có thể muốn biết số phiên mà khách truy cập đã xóa một mục khỏi giỏ hàng của họ. Đối với trường hợp cụ thể đó, bạn sẽ xác định biến tùy chỉnh ở cấp Session, để toàn bộ phiên cho khách truy cập đó được gắn cờ là một trong những mục được xóa khỏi giỏ hàng trực tuyến.
Sử dụng Biến tùy chỉnh
Vì bạn có thể thiết lập nhiều biến tùy chỉnh để theo dõi hoạt động của người dùng trong trang web của mình, nên bạn sẽ thường tạo tiện ích JavaScript của riêng mình để quản lý chúng. Tập lệnh của bạn sẽ sử dụng phương thức cơ bản để tạo biến tùy chỉnh như sau:
_setCustomVar(index, name, value, opt_scope)
Phương thức này chấp nhận bốn tham số:
- index — Vị trí cho biến tùy chỉnh (rất cần thiết). Đây là một số có giá trị nằm trong khoảng từ 1 - 5. Biến tùy chỉnh chỉ được đặt trong một vị trí và không được sử dụng lại trên các vị trí khác nhau.
- name — Tên cho biến tùy chỉnh (rất cần thiết). Đây là một chuỗi xác định biến tùy chỉnh và xuất hiện trong báo cáo Custom Variables cấp cao nhất trong báo cáo của Analytics.
- value — Giá trị cho biến tùy chỉnh (rất cần thiết). Đây là một chuỗi được ghép nối với một tên. Bạn có thể ghép nối một số giá trị với tên biến tùy chỉnh. Giá trị xuất hiện trong danh sách dạng bảng của giao diện người dùng cho tên biến được chọn. Thông thường, bạn sẽ có hai hoặc nhiều giá trị cho một tên đã cho. Ví dụ, bạn có thể xác định gioi_tinh cho tên biến tùy chỉnh và cung cấp hai giá trị nam và nu.
- opt_scope — Phạm vi cho biến tùy chỉnh (không bắt buộc). Như được mô tả ở trên, phạm vi xác định mức độ tương tác của người dùng với trang web của bạn. Đó là một số có giá trị có thể là 1 (cấp độ Visitor), 2 (cấp Session) hoặc 3 (cấp độ Page). Khi không được xác định, phạm vi biến tùy chỉnh được mặc định là tương tác ở cấp độ Page.
Đoạn code sau minh họa cách bạn có thể đặt biến tùy chỉnh để theo dõi các lượt truy cập các mục mà người dùng đã xóa khỏi giỏ hàng của họ. Ở đây, phương thức _setCustomVar() được gọi ngay trước phương thức _trackEvent(), để gửi trong yêu cầu GIF từ phương thức _trackEvent(). Nó sử dụng tên Item Removed với giá trị Yes để xác định hoạt động từ người dùng website. Ngoài ra, bạn cũng nên đặt biến tùy chỉnh mặc định cho Items Removed và No. Bằng cách này, bạn sẽ có số lượt truy cập vào các mục đã bị xóa khỏi giỏ hàng và số lượt truy cập không bao gồm mục đã bị gỡ bỏ.
Đoạn code không đồng bộ (khuyến nghị):
_gaq.push(['_setCustomVar',
1, // This custom var is set to slot #1. Required parameter.
'Items Removed', // The name acts as a kind of category for the user activity. Required parameter.
'Yes', // This value of the custom variable. Required parameter.
2 // Sets the scope to session-level. Optional parameter.
]);
_gaq.push(['_trackEvent',
'Shopping', // category of activity
'Item Removal', // Action
]);
Traditional (ga.js) Snippet (Code truyền thống):
pageTracker._setCustomVar(
1, // This custom var is set to slot #1. Required parameter.
"Items Removed", // The name acts as a kind of category for the user activity. Required parameter.
"Yes", // This value of the custom variable. Required parameter.
2 // Sets the scope to session-level. Optional parameter.
);
pageTracker._trackEvent(
"Shopping", // category of activity
"Item Removal" // Action
);
Khi bạn đã thiết lập biến tùy chỉnh, bạn có thể sử dụng phương thức _deleteCustomVar(index) để xóa biến tùy chỉnh của mình.
Ví dụ về trường hợp sử dụng biến tùy chỉnh
Các biến tùy chỉnh có thể được triển khai theo nhiều cách khác nhau, tùy thuộc vào mô hình trang web và nhu cầu kinh doanh của bạn. Sau đây là ví dụ về các trường hợp sử dụng khác nhau, trong đó mỗi trường hợp minh họa một mức độ phạm vi khác nhau.
Biến tùy chỉnh cấp Page
Sử dụng biến tùy chỉnh cấp page để xác định tập hợp các hoạt động cấp trang của người dùng trong trang web.
Ví dụ, giả sử bạn quản lý trang web cho một trang báo trực tuyến, nơi khách truy cập xem nhiều bài viết khác nhau. Mặc dù rất dễ dàng để xác định bài viết cụ thể nào là phổ biến nhất, nhưng bây giờ bạn cũng có thể sử dụng các biến tùy chỉnh để xác định phần nào của tờ báo được truy cập nhiều nhất. Điều này được thực hiện bằng cách đặt biến tùy chỉnh ở cấp page cho mỗi bài viết, trong đó phần cho bài viết đó được đặt làm biến tùy chỉnh. Ví dụ, bạn có thể có các phần như Life & Style, Opinion và Business. Bạn có thể đặt biến tùy chỉnh để theo dõi tất cả các bài viết của mình theo phần.
Đoạn code không đồng bộ (khuyến nghị):
_gaq.push(['_setCustomVar',
1, // This custom var is set to slot #1. Required parameter.
'Section', // The top-level name for your online content categories. Required parameter.
'Life & Style', // Sets the value of "Section" to "Life & Style" for this particular aricle. Required parameter.
3 // Sets the scope to page-level. Optional parameter.
]);
Code truyền thống:
pageTracker._setCustomVar(
1, // This custom var is set to slot #1. Required parameter.
"Section", // The top-level name for your online content categories. Required parameter.
"Life & Style", // Sets the value of "Section" to "Life & Style" for this particular aricle. Required parameter.
3 // Sets the scope to page-level. Optional parameter.
)
pageTracker._trackPageview();
Hãy tiếp tục với ví dụ này và giả sử rằng bạn không chỉ muốn gắn thẻ cho phần trong một bài viết cụ thể, mà còn cả phần phụ nữa. Ví dụ, phần Life & Style trong trang báo của bạn cũng có thể có một số phần phụ, chẳng hạn như Food & Drink, Fashion và Sports. Vì vậy, đối với một bài viết cụ thể, bạn có thể theo dõi cả phần chính và phần phụ. Bạn có thể đặt biến tùy chỉnh bổ sung để theo dõi tất cả các bài viết của mình theo phần phụ.
Đoạn code không đồng bộ (khuyến nghị)
_gaq.push(['_setCustomVar',
2, // This custom var is set to slot #2. Required parameter.
'Sub-Section', // The 2nd-level name for your online content categories. Required parameter.
'Fashion', // Sets the value of "Sub-section" to "Fashion" for this particular article. Required parameter.
3 // Sets the scope to page-level. Optional parameter.
]);
Code truyền thống:
pageTracker._setCustomVar(
2, // This custom var is set to slot #2. Required parameter.
"Sub-Section", // The 2nd-level name for your online content categories. Required parameter.
"Fashion", // Sets the value of "Sub-section" to "Fashion" for this particular article. Required parameter.
3 // Sets the scope to page-level. Optional parameter.
);
pageTracker._trackPageview();
Trong ví dụ này, bạn đặt hai biến tùy chỉnh cấp page đồng thời cho một trang. Đối với bất kỳ trang nào, bạn có thể theo dõi tối đa năm biến tùy chỉnh, mỗi biến có một vị trí riêng biệt. Điều này có nghĩa là bạn có thể chỉ định 3 biến tùy chỉnh bổ sung trên cùng một trang này. Đối với tất cả các bài viết trên trang web của bạn, bạn có thể thiết lập một loạt các biến tùy chỉnh cấp page để theo dõi chúng theo nhiều phần và phần phụ. Để biết thêm thông tin về cách sử dụng đúng các biến tùy chỉnh cấp page, hãy xem phần Nguyên tắc sử dụng bên dưới.
Biến tùy chỉnh cấp Session
Sử dụng biến tùy chỉnh cấp session để phân biệt các trải nghiệm khách truy cập khác nhau trong các phiên.
Ví dụ, nếu trang web của bạn cung cấp cho người dùng khả năng đăng nhập, bạn có thể sử dụng biến tùy chỉnh được điều chỉnh theo cấp session cho trạng thái đăng nhập của người dùng. Bằng cách đó, bạn có thể phân đoạn lượt truy cập theo những lượt truy cập từ thành viên đã đăng nhập so với khách truy cập ẩn danh.
Đoạn code không đồng bộ (khuyến nghị)
_gaq.push(['_setCustomVar',
1, // This custom var is set to slot #1. Required parameter.
'User Type', // The name of the custom variable. Required parameter.
'Member', // Sets the value of "User Type" to "Member" or "Visitor" depending on status. Required parameter.
2 // Sets the scope to session-level. Optional parameter.
]);
Code truyền thống:
pageTracker._setCustomVar(
1, // This custom var is set to slot #1. Required parameter.
"User Type", // The name of the custom varaible. Required parameter.
"Member", // Sets the value of "User Type" to "Member" or "Visitor" depending on status. Required parameter.
2 // Sets the scope to session-level. Optional parameter.
);
pageTracker._trackPageview();
Giả sử bạn muốn theo dõi cả hai loại người dùng và liệu có xảy ra hành động mua hàng trong một phiên cụ thể không. Nếu giả định rằng mỗi trang cung cấp cho người dùng khả năng đăng nhập, bạn sẽ cần đặt trước vị trí số 1 cho biến User Type và sử dụng một vị trí khác cho Shopping Attempts:
Code khuyến nghị:
_gaq.push(['_setCustomVar',
2, // This custom var is set to slot #2. Required parameter.
'Shopping Attempts', // The name of the custom variable. Required parameter.
'Yes', // The value of the custom variable. Required parameter.
// (you might set this value by default to No)
2 // Sets the scope to session-level. Optional parameter.
]);
Code truyền thống:
pageTracker._setCustomVar(
2, // This custom var is set to slot #2. Required parameter.
"Shopping Attempts", // The name of the custom variable. Required parameter.
"Yes", // The value of the custom variable. Required parameter.
// (you might set this value by default to No)
2 // Sets the scope to session-level. Optional parameter.
);
pageTracker._trackPageview();
Biến tùy chỉnh cấp độ Visitor
Sử dụng biến tùy chỉnh cấp độ visitor để phân biệt các danh mục khách truy cập trên nhiều phiên.
Ví dụ, nếu trang web của bạn cung cấp nội dung cao cấp cho người đăng ký trả phí, bạn có thể đặt biến tùy chỉnh cấp lượt truy cập để phân tích người dùng nào đang trả tiền, ở mức thanh toán nào và người dùng nào đang sử dụng dịch vụ miễn phí trong trang web. Bạn có thể đặt biến tùy chỉnh này làm hàm một lần vì giá trị sẽ tiếp tục tồn tại trong suốt thời gian cookie của khách truy cập.
Đoạn code không đồng bộ (khuyến nghị)
_gaq.push(['_setCustomVar',
1, // This custom var is set to slot #1. Required parameter.
'Member Type', // The name of the custom variable. Required parameter.
'Premium', // The value of the custom variable. Required parameter.
// (possible values might be Free, Bronze, Gold, and Platinum)
1 // Sets the scope to visitor-level. Optional parameter.
]);
Code truyền thống:
pageTracker._setCustomVar(
1, // This custom var is set to slot #1. Required parameter.
"Member Type", // The name of the custom variable. Required parameter.
"Premium", // The value of the custom variable. Required parameter.
// (possible values might be Free, Bronze, Gold, and Platinum)
1 // Sets the scope to visitor-level. Optional parameter.
);
pageTracker._trackPageview();
Nguyên tắc sử dụng
Phần này mô tả sự khác biệt giữa các loại biến tùy chỉnh khác nhau và cách sử dụng chúng một cách chính xác.
Các loại biến tùy chỉnh
Bảng dưới đây xác định các đặc điểm chính của các loại biến khác nhau. Lưu ý rằng có những hạn chế nhất định khi sử dụng các biến khác nhau trên cùng một vị trí.
| Thời lượng | Khi đặt cùng vị trí với các biến khác | Số lượng cho phép | |
| Cấp Page | Một lần truy cập trang, sự kiện hoặc cuộc gọi giao dịch. | Biến cấp page cuối cùng được gọi trên một trang là biến được áp dụng cho trang đó. | Đối với bất kỳ thuộc tính web nào (tập hợp các trang), nhiều biến cấp page có thể được đặt cùng một vị trí và chỉ bị giới hạn bởi số lần truy cập trong một phiên nhất định. Đối với bất kỳ trang nào, bạn có thể đặt tối đa năm biến tùy chỉnh đồng thời. |
| Cấp Session | Phiên hiện tại của khách truy cập. | Biến cấp session cuối cùng được gọi trong phiên sẽ được sử dụng cho phiên đó. Ví dụ, nếu login=false cho vị trí số 1 ở đầu phiên và login=true cho vị trí số 1 về sau, phiên được đặt thành true cho login. Vượt qua bất kỳ biến cấp page nào được đặt trước đó và được gọi trong cùng một phiên. Ví dụ, nếu vị trí số 1 được sử dụng lần đầu cho category=sports và sau đó để login=true cho một phiên, category=sports sẽ không được ghi lại trong phiên đó. | Đối với bất kỳ thuộc tính web nào, bạn có thể tạo nhiều biến tùy chỉnh cấp session riêng biệt, có thể được xác định với giới hạn cặp key-value 128 ký tự. Đối với bất kỳ phiên người dùng cụ thể nào, bạn có thể đặt tối đa năm biến cấp session. |
| Cấp Visitor | Phiên hiện tại và tất cả các phiên trong tương lai trong vòng cookie của khách truy cập. | Giá trị cuối cùng được đặt cho một khách truy cập là giá trị được áp dụng cho các phiên hiện tại và trong tương lai. | Đối với bất kỳ thuộc tính web nào, bạn có thể tạo tối đa năm biến cấp visitor riêng biệt. |
Sử dụng thận trọng khi phối hợp các loại biến khác nhau
Nói chung, không nên dùng nhiều biến tùy chỉnh khác nhau ở cùng một vị trí vì nó có thể dẫn đến các phép tính số liệu lạ.
Khi bạn sử dụng nhiều biến tùy chỉnh cấp độ page, session và visitor cho thuộc tính web của mình, bạn cần phải xác định cẩn thận việc sử dụng lại các vị trí. Nếu tình huống phát sinh trên trang web của bạn nơi biến tùy chỉnh cấp page hoặc session được sử dụng cùng một vị trí và cùng một thời điểm, thì chỉ biến cấp session (hoặc cấp page) được ghi lại mà thôi.
Các tình huống sau minh họa kết hợp các biến cấp page, session và visitor được đặt bởi một người dùng trên cùng một trình duyệt. Trong mỗi ví dụ, vị trí được biểu thị bằng số trong dấu ngoặc đơn và S: biểu thị phạm vi của biến.
Trường hợp 1 - Biến cấp session cuối cùng có quyền ưu tiên
Tại đây, trang cuối cùng sử dụng lại biến tùy chỉnh cấp session trong vùng 1 để nó nhận được quyền ưu tiên.
| Visit 1 | Page 1 (1) S:page-level section=opinion | Page 2 (1) S: session-level login=true | Page 3 (1) S: session-level converted=true |
|---|
Báo cáo lượt truy cập sẽ là:
- # visits for section=opinion: 0
- # visits for login=true: 0
- #visits for converted=true: 1
Trường hợp 2 - Biến số cấp Initial Visitor sẽ ưu tiên
Tại đây, vị trí 1 lần đầu tiên được biến tùy chỉnh cấp visitor trong lượt truy cập 1 theo sau là biến tùy chỉnh cấp page trong lượt truy cập 3. Theo thứ tự này, biến cấp độ visitor không ghi đè biến cấp page.
| Visit 1 | Page 1 (1) S:visitor-level gender=male |
|---|---|
| Visit 2 | Page 1 (2) S:session-level converted=false |
| Visit 3 | Page 1 (1) S:page-level section=opinion |
Báo cáo lượt truy cập sẽ là:
- # visits for gender=male: 2
- # visits for converted=false: 1
- # visits for section=opinion: 1
Lưu ý quan trọng
- Không sử dụng tên khóa trùng lặp trên các vị trí.
- Đặt hàm _setCustomVar() trước yêu cầu xem trang hoặc sự kiện GIF.
Trong một số trường hợp nhất định, điều này có thể không thực hiện được và bạn cần đặt một yêu cầu _trackPageview() khác sau khi đặt biến tùy chỉnh. Điều này thường chỉ cần thiết trong những tình huống mà người dùng kích hoạt biến tùy chỉnh cấp session hoặc visitor, nơi không thể gộp chung với lệnh gọi số lần xem trang, sự kiện hoặc theo dõi thương mại điện tử.
- Sử dụng ma trận vị trí để theo dõi số lượng lớn biến tùy chỉnh.
Nếu bạn có yêu cầu theo dõi phức tạp, nơi sự kết hợp các biến cấp page và session có thể xảy ra xung đột, bạn nên tạo ma trận vị trí để đảm bảo rằng các biến cấp session không vô tình vượt quá các biến cấp page.
- Xem xét sử dụng tính năng Event Tracking cho một số ứng dụng nhất định, thay vì sử dụng các biến tùy chỉnh.
Ví dụ, giả sử bạn có một trang trực tuyến về âm nhạcv và bạn muốn theo dõi cả phiên đăng nhập, phiên mua và phiên các mẫu nhạc được phát. Bạn nên sử dụng tính năng Event Tracking để theo dõi số lần phát nhạc thay vì sử dụng các biến cấp session để đạt được điều này. Tại đây, bạn có thể sử dụng thông số giá trị thứ 4 của lệnh Event Tracking để chuyển dữ liệu phiên từ cookie của riêng bạn.
- Không sử dụng các biến cấp session để theo dõi hành vi bạn có thể theo dõi với các biến cấp page.
Ví dụ, giả sử bạn theo dõi trạng thái đăng nhập và trạng thái tìm mua hàng theo phiên và trang web của bạn có trang "Members' special" mà bạn cũng muốn theo dõi. Vì biến tùy chỉnh cấp page sẽ hiển thị số lần truy cập vào biến cụ thể đó, bạn sẽ có sẵn số lượt truy cập vào “Members' special” bao gồm trong đó.
Xem thêm:
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 

















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài