Làm cho các thành phần của trang web thân thiện với các công cụ tìm kiếm luôn là mục tiêu hướng đến của người quản trị web chuyên nghiệp và nó cũng là một trong những phương pháp hiệu quả của SEO.
>>> Thiết kế website bằng phần mềm Adobe Dreamweaver CS5
Thuật ngữ SEO (viết tắt của Search Engine Optimization) được dùng để chỉ tập hợp các phương pháp nhằm nâng cao thứ hạng website trong trang kết quả của các công cụ tìm kiếm. Bản thân Drupal 7 đã rất thân thiện với các công cụ tìm kiếm (theo sự đánh giá của các thành viên ở một số diễn đàn là nó hỗ trợ SEO khoảng 90%). Do đó, bạn chỉ cần tối ưu thêm một số thành phần là có một website hỗ trợ SEO rất tốt.

Ở phần này, tác giả sẽ giới thiệu cách cài đặt và thiết lập các module giúp ích cho việc tạo đường dẫn thân thiện, tránh tình trạng trùng lập nội dung, tạo các thẻ meta (Keyword, Description) và các phương pháp khác.
16. Cài đặt và thiết lập các module hữu ích cho SEO
- Module Meta tags quick
Với module này thì người quản trị website dễ dàng tạo ra các thẻ meta keyword (từ khóa) và Description (mô tả). Các bọ tìm kiếm của các bộ máy Google, Yahoo,… rất quan tâm đến các thẻ này, đặc biệt là Google sẽ ưu tiên cho website sử dụng thẻ meta description. Module này giúp tạo ra hai khung nhập liệu ở cửa sổ soạn thảo nội dung.
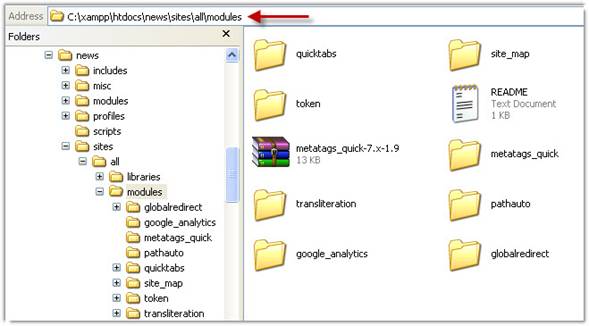
Để sử dụng, bạn vào địa chỉ http://drupal.org/project/metatags_quick bấm vào liên kết zip ở phiên bản 7.x-1.9 để tải về, rồi giải nén vào thư mục modules (news/sites/all/modules).

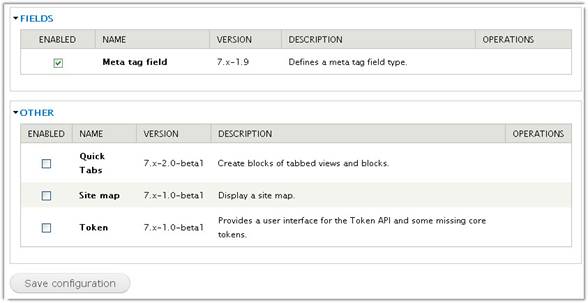
Sau đó, bạn đăng nhập vào tài khoản quản trị, bấm vào menu Modules kéo thanh trượt đến cuối trang, đánh dấu chọn vào ô phía trước Meta tag field, bấm Save Configuration.

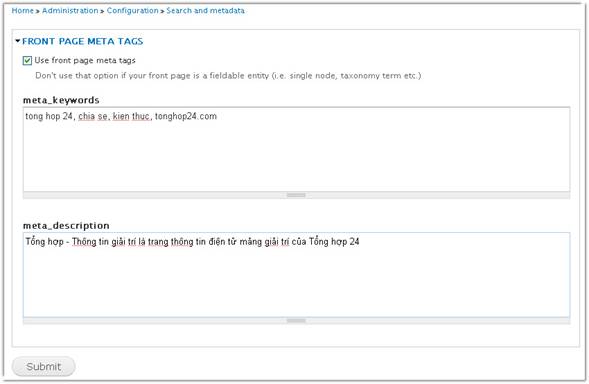
Khi kích hoạt xong module thì bạn cần vào menu Configuration để thiết lập tính năng cho module. Trong khung Search and Metadata, bạn bấm vào liên kết Meta tags (quick) settings, rồi đánh dấu chọn vào ô Use front page meta tags, nhập từ khóa vào khung meta_keyword, mô tả về website vào khung meta_desccription, bấm Submit.

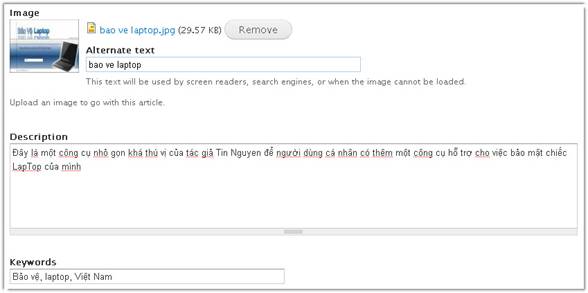
Bây giờ, bạn nhập một nội dung mới sẽ thấy hai khung Description, Keyword bên dưới mục Image. Nếu muốn thay đổi vị trí của hai khung này thì ở menu Structure, bấm Content types, bấm manage fields ở kiểu nội dung cần thay đổi, nhập lại chỉ số ở cột Weight.

Lưu ý, đối với Keyword-từ khóa thì bạn có thể nhập từ 2 đến 4 từ, ngăn cách giữ các từ khóa bằng dấu phẩy (,). Còn đối với Description-mô tả, bạn cần nhập ngắn gọn, chính xác và là một câu hoàn chỉnh, chỉ nên viết khoảng 160 kí tự (bao gồm khoảng trắng).
- Module Pathauto, Token, Transliteration và Global Redirect
Đây là các module giúp tạo đường dẫn thân thiện với các bộ máy tìm kiếm (tiêu đề của bài viết được hiển thị ngay trên đường dẫn, giúp cho spider dễ dàng index và biết được nội dung). Đồng thời, với module Global Redirect giúp tránh được tình trạng trùng lặp nội dung (duplicate content, Google không thích những website có nhiều đường dẫn với cùng một nội dung và sẽ phạt nặng các website này), tức là hướng các đường dẫn có cùng nội dung về cùng một đường dẫn.
Đầu tiên, bạn tải các module sau về máy: Pathauto, Token, Transliteration và Global Redirect, xong giải nén vào thư mục modules (news/sites/all/modules).

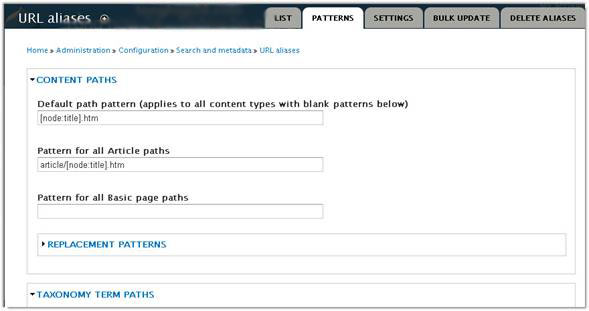
Tiếp theo, bạn vào menu Modules để tiến hành kích hoạt các module trên. Ở khung Search and Metadata trong menu Configuration, bạn bấm vào liên kết URL aliases. Trong trang hiện ra, bạn bấm chọn thẻ Patterns để thay đổi các kiểu đường dẫn: khung Content Paths (thiết lập địa chỉ URL của các kiểu nội dung), Taxomony Term Paths (thiết lập địa chỉ URL của nhóm chuyên mục, chuyên mục), User Paths (thiết lập địa chỉ URL của tài khoản người dùng). Ngoài các giá trị biến được cung cấp mặc định, bạn có thể tìm thấy các biến khác ở từng mục trong khung Replacement Patterns. Ví dụ, trong ô Default path pattern của khung Content Paths, bạn thay cú pháp URL mặc định (content/[node:type]) thành cú pháp mới như [node:type].html. Khi xong, bấm Save Configuration.

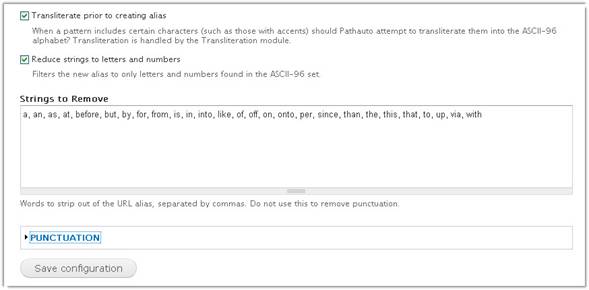
Thẻ Settings giúp thiết lập cách thức hiển thị địa chỉ URL. Bạn có thể giữ mặc định các thiết lập Separator (kí tự thay thế các khoảng trắng, dấu chấm câu, dấu phẩy hay kí tự đặc biệt), Change to lower case (biến các kí tự in hoa thành in thường), Maximum alias length (số kí tự tối đa cho địa chỉ mới). Một thiết lập quan trọng không thể bỏ qua là Transliterate prior to creating alias, nó giúp loại bỏ dấu tiếng Việt trong địa chỉ URL. Bởi vì, các URL có dạng “dấu-tiếng-việt.html” sẽ không thân thiện bằng URL “dau-tieng-viet.html”, và một số trình duyệt có thể không hiển thị được dạng URL có dấu. Ngoài ra, bạn có thể đánh dấu chọn vào ô Reduce strings to letters and numbers (đây là bộ lọc giúp giảm bớt các kí tự và con số có trong khung String to remove). Khung Punctuation giúp quy định cách xử lý đối với các kí tự đặc biệt, các loại dấu ngoặc, dấu hai chấm, dấu cộng, dấu bằng,... xong bấm Save configuration.

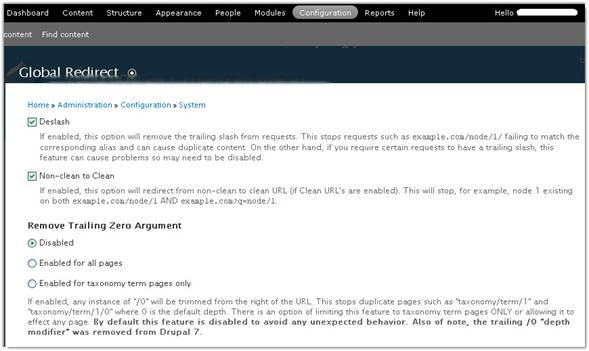
Vấn đề tiếp theo được đặt ra là sẽ có sự tồn tại song song giữa hai dạng URL, ví dụ: https://quantrimang.com/node/1 và https://quantrimang.com/content/tieu-de.html có chứa cùng một nội dung. Khi đó, module Global Redirect sẽ có tác dụng chuyển hướng các URL chưa thân thiện về địa chỉ đã được tối ưu. Sau khi kích hoạt module Global Redirect, bấm vào liên kết Global Redirect trong khung System (menu Configuration). Bạn giữ nguyên các thiết lập mặc định ở trang hiện ra và có thể đánh dấu chọn vào ô Enable for all pages (mục Remore Trailing Zero Argument) để điều hướng URL dạng taxonomy/term/1/0 về dạng taxonomy/term/1, bấm Save Configuration.

Ngoài ra, nếu không muốn cài đặt thêm module vào hệ thống thì bạn có thể sử dụng tập tin robots.txt để chặn các bọ tìm kiếm quét qua thư mục node hoặc tự soạn tập tin .htaccess rồi tải lên thư mục gốc của website.
- Module Google Analytics
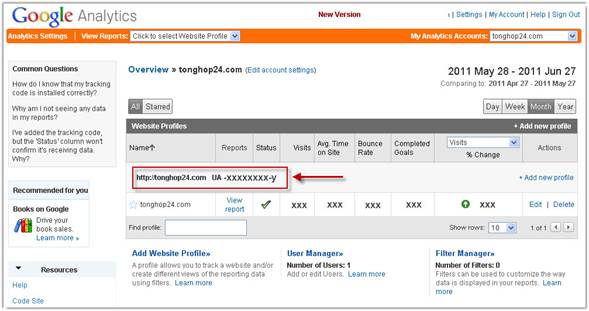
Module này giúp người quản trị web phân tích website của mình thông qua hệ thống Google Analytics, từ đó thấy được xu hướng của từ khóa và tình hình lưu lượng truy cập vào website. Sau khi kích hoạt, bạn vào menu Module, bấm vào liên kết Google Analytics trong khung System. Để có thông tin điền vào khung Web Property ID, bạn cần truy cập vào tài khoản Google Analytics và lấy thông số có dạng UA-xxxxxxxx-y. Nếu chưa có tài khoản này thì bạn hãy thiết lập module sau khi mua tên miền, hosting và đưa website lên hoạt động trên Internet.

Ngoài các module hữu ích cho việc SEO website Drupal 7 nêu trên, khi website đã đi vào hoạt động thì cần thực hiện thêm những phương pháp khác để tăng nhanh thứ hạng tìm kiếm.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 
















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Prompt
Prompt  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài