Ở phần 1, tác giả đã giới thiệu về cách tạo localhost bằng phần mềm XAMPP. Phần 2 sẽ hướng dẫn các bước cài đặt mã nguồn Drupal 7 trên localhost và làm quen với một số tính năng cơ bản có trong Drupal 7.
>>> Thiết kế website bằng phần mềm Adobe Dreamweaver CS5
2. Cài đặt Drupal 7
* Tải về mã nguồn Drupal 7

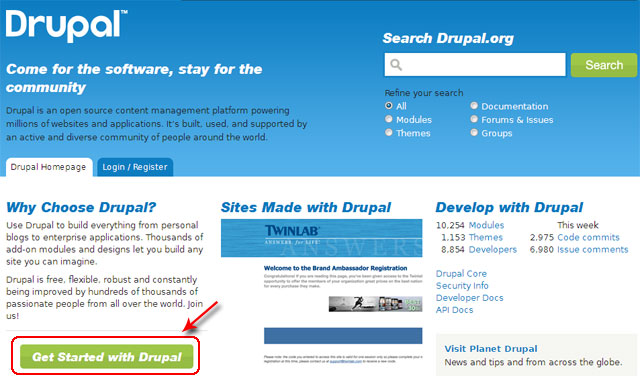
Như đã giới thiệu, Drupal 7 là một hệ thống quản trị nội dung mã nguồn mở, rất ổn định và mạnh mẻ. Nó được cung cấp miễn phí tại trang chủ http://drupal.org. Tại trang chủ, bạn bấm vào liên kết Get Start with Drupal để chuyển đến trang tải về Drupal 7.2.

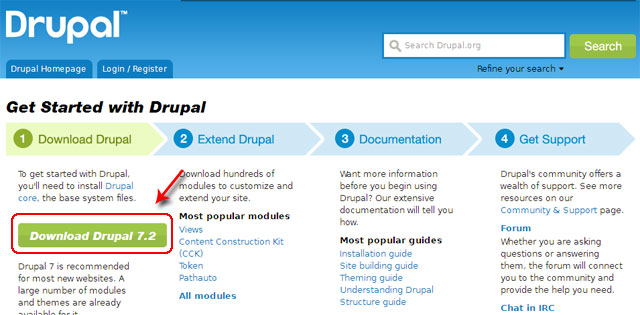
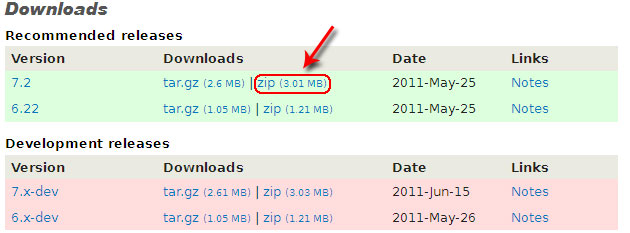
Tiếp theo, bạn bấm Download Drupal 7.2 và bấm vào liên kết zip (3,01MB) ở phiên bản 7.2. Bạn có thể dùng trình tăng tốc download hoặc tải bằng trình download của Windows.

Ngoài ra, bạn có thể tải bản Drupal 7.2 được tích hợp sẵn gói ngôn ngữ tiếng Việt và một số module hữu ích giúp tăng khả năng SEO của Drupal.
Sau khi tải về, bạn giải nén rồi sao chép thư mục drupal-7.2 vào thư mục gốc htdocs của localhost (C:\xampp\htdocs), rồi đổi tên thư mục này lại theo ý thích của bạn, chẳng hạn: news (tên thư mục này được sử dụng cho cả bài viết).
* Cài đặt Drupal 7
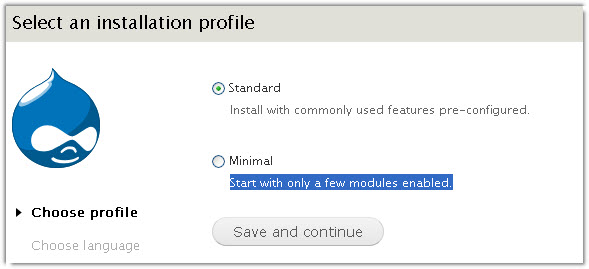
Bạn khởi động trình duyệt Mozilla Firefox rồi nhập vào thanh địa chỉ đường dẫn http://localhost/news/install.php (hoặc http://localhost/news/). Quá trình cài đặt Drupal phải trải qua 7 bước. Trong bước đầu tiên Choose profile, bạn sẽ có hai lựa chọn Standard và Minimal. Bạn nên chọn kiểu cài đặt Standard vì nó sẽ giúp bạn cài đặt đầy đủ những tính năng cần thiết cho việc quản lý website, còn kiểu cài đặt Minimal chỉ kích hoạt một số tính năng, bấm Save and continue để tiếp tục.

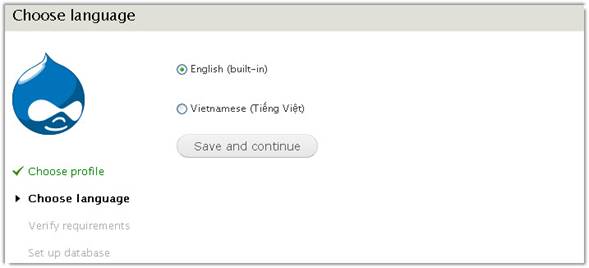
Đến bước Choose language, mặc định chỉ có duy nhất ô chọn English (built-in). Nếu muốn thêm gói ngôn ngữ khác (ví dụ Tiếng Việt) thì bạn bấm vào liên kết Learn how to install Drupal in other languages để được hướng dẫn cụ thể. Hoặc truy cập trực tiếp vào địa chỉ này để tải gói Vietnamese dành cho phiên bản 7.2. Sau khi tải về, bạn hãy sao chép tập tin này vào thư mục C:\xampp\htdocs\info\profiles\standard\translations. Khi đó, ở bước thứ hai này sẽ có thêm lựa chọn Vietnamese (Tiếng Việt). Nhưng để thuận tiện cho việc cài đặt Module sau này thì bạn nên chọn ngôn ngữ English. Khi đã hoàn tất các bước thiết kế thì mới chuyển giao diện về ngôn ngữ Tiếng Việt. Bấm Save and continue để chuyển sang bước tiếp theo.

Bước Verify requirements không cần thiết khi cài đặt trên localhost. Nên tiến trình cài đặt tiếp tục chuyển qua bước Set up database. Trong bước này, bạn giữ mặc định ở mục Database type, nhập tên cơ sở dữ liệu vào ô Database name (ví dụ như drupal đã khai báo trong phần 1), nhập root vào ô Database username, để trống ở ô Database password. Riêng đối với mục Advanced Options, bạn có thể thêm tiền tố vào trước các tên bảng trong cơ sở dữ liệu, ví dụ như drupal_, rồi bấm Save and continue.
Khi bước Install profile hoàn tất thì bạn tiến hành khai báo các thông tin liên quan đến website cần tạo, như Site name - tên website, Site email address - địa chỉ email nhận thông tin về tình trạng website, Username - tên tài khoản quản trị, Password và Confirm password - mật khẩu.
Ngoài ra còn có một số thiết lập khác: Default country- chọn quốc gia, Default time zone- chọn múi giờ mặc định, Check for updates automatically- kiểm tra cập nhật tự động, Receive e-mail notifications- nhận thông báo qua email, xong bấm Save and continue. Đến bước Finished, quá trình cài đặt đã hoàn tất, bạn bấm vào liên kết Visit your new site để vào trang chủ của website.
3. Làm quen với hệ thống của Drupal 7
Trên thanh công cụ quản trị hệ thống của Drupal có các menu Dashboard- bảng quản lý các tác vụ thường dùng, Content- quản lý nội dung, Structure- quản lý cấu trúc website, Apperance- quản lý giao diện, People- quản lý tài khoản người dùng, Modules- quản lý cài đặt, kích hoạt, phân quyền module, Configuration- cấu hình website, Reports- các báo cáo về tình trạng hệ thống, Help- trợ giúp, Add content- thêm vào bài viết mới, Find content- tìm kiếm bài viết.
Đầu tiên, bạn cần thay đổi một số thông tin cơ bản của website. Bạn vào menu Configuration rồi bấm Site imformation tại khung System. Ở trang hiện ra, bạn có thể thêm vào câu khẩu hiệu tại ô Slogan, sửa tên website tại ô Site name, Number of posts on front page- chọn số lượng bài viết hiển thị tại trang chủ. Riêng đối với khung Error Pages, bạn có thể tạo trang báo lỗi 404 (báo lỗi trang không tồn tại) để thân thiện người dùng, rồi thêm đường dẫn vào ô Default 404 (not found) page. Khi xong, bạn bấm Save Configuration để thay đổi có hiệu lực.
Để viết bài cho website, bạn bấm Add content trên thanh công cụ, bấm vào liên kết Article ở trang hiện ra. Tiếp theo, bạn nhập tiêu đề bài viết vào ô b, nhập các từ khóa vào ô Tags (các từ khóa này giúp ích quá trình SEO, ngăn cách giữa các từ khóa là dấu phẩy (,), nhập nội dung vào khung Body (khung nhập nội dung này rất đơn giản, không có các công cụ soạn thảo văn bản, bạn có thể sử dụng các thẻ HTML), chọn định dạng văn bản ở trường Text Format.
Bạn bấm nút Browse ở mục Image để chèn hình ảnh đại diện cho bài viết. Drupal chỉ hỗ trợ các định dạng ảnh png, gif, jpg, jpeg, dung lượng tập tin tải lên không quá 8MB.
Ngoài ra, bạn có thể quy định một số thuộc tính cho bài viết như Menu Settings- đánh dấu chọn vào ô Provide a menu link để tạo menu cho bài viết, Comment settings- mở hoặc đóng tính năng bình luận ở cuối bài viết, Authoring Information- thông tin về tác giả bài viết. Khi viết xong, bạn bấm Save.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài