Canva là một công cụ tuyệt vời để tạo nhanh các thiết kế cho mạng xã hội hoặc nhiều thứ khác. Các yếu tố của Canva, chẳng hạn như đồ họa, linework (sử dụng các đường kẻ để tạo hình ảnh) hoặc logo, thực sự nâng tầm thiết kế của bạn. Nhưng đôi khi bạn muốn upload các yếu tố riêng mà bạn đã tự vẽ.
Thông thường, bạn không thể chỉnh sửa các vector của riêng mình sau khi đã upload lên Canva, nhưng trên thực tế, vẫn có cách chỉnh sửa màu sắc của các thành phần riêng trong Canva. Bài viết sau đây sẽ chỉ cho bạn cách thực hiện bằng Adobe Illustrator.
Bước 1: Vẽ phần tử của bạn

Hướng dẫn này tập trung vào việc sử dụng Adobe Illustrator để giúp tạo thành phần Canva có thể chỉnh sửa màu, nhưng bạn có thể sử dụng phần mềm khác có các tính năng tương tự. Cho dù bạn vẽ hình ảnh của mình trực tiếp trong Illustrator hay Procreate và vector hóa trong Illustrator hoặc bất kỳ phương pháp nào khác, chỉ cần có phần tử được vẽ.
Bạn cũng có thể tải xuống đồ họa vector có sẵn từ bất kỳ trang web trực tuyến nào. Có rất nhiều nơi để tìm các file SVG miễn phí hoặc bạn có thể mua chúng từ Etsy hoặc Creative Fabrica. Nếu bạn đã vẽ một phần tử trong một chương trình khác hoặc đã tải xuống một phần tử, hãy đưa phần tử đó vào Illustrator dưới dạng PNG.
Vẽ hoặc tạo hình ảnh của bạn với nhiều màu sắc để bạn nhận được toàn bộ lợi ích của hướng dẫn thay đổi màu sắc này. Không cần phải quá phức tạp. Nó phải là một hình ảnh nhỏ, vui nhộn giống như bất kỳ hình ảnh nào bạn thường sử dụng trên Canva.
Bước 2: Chuyển đổi bản vẽ trong Adobe Illustrator
Khi bạn đã hoàn thành bản vẽ của mình, hãy sử dụng Adobe Illustrator để chuyển bản vẽ của bạn thành đồ họa phù hợp.
Tùy chọn 1: Mở rộng các đường để lấp kín hình

Nếu đồ họa của bạn có các phần được tạo chỉ bằng đường vẽ, bạn cần chuyển đổi chúng để lấp kín hình.
Để thực hiện việc này, hãy chọn toàn bộ đồ họa bằng công cụ Selection (V). Nhấp và kéo con trỏ qua hình ảnh để chọn nó, sau đó đi tới Object > Expand Appearance.
Quay lại Object > Expand. Sau đó nhấp chuột phải vào hình ảnh và chọn Ungroup.
Kiểm tra xem nó có hoạt động hay không bằng cách chọn một phần riêng lẻ trong đồ họa của bạn - đặc biệt là phần trước đó là một đường nét - và màu sẽ xuất hiện trên Fill swatch, chứ không phải Stroke swatch dưới thanh công cụ.
Tùy chọn 2: Sử dụng tùy chọn Image Trace

Nếu bạn đã vẽ đồ họa của mình bằng chương trình dựa trên raster- hoặc bằng tay, sau đó scan nó - bạn sẽ cần chuyển đổi nó thành vector để chương trình này hoạt động. Điều này liên quan đến việc sử dụng chức năng Image Trace của Illustrator.
Bạn có thể làm theo hướng dẫn ngắn gọn của Quantrimang.com để vector hóa hình ảnh raster trong Adobe Illustrator. Bạn sẽ có kết quả tốt nhất với cài đặt preset được đơn giản hóa; cố gắng sử dụng giá trị preset có cùng lượng màu như tác phẩm gốc của bạn.
Bước 3: Xuất hoặc lưu file SVG
Có hai cách bạn có thể xuất hoặc lưu file SVG trong Illustrator. Nếu bạn đang tạo một SVG từ file chỉ có một hình ảnh trên đó, bạn có thể lưu nó trực tiếp. Nếu bản vẽ của bạn chứa nhiều đồ họa mà bạn muốn lưu riêng lẻ, thì bạn nên xuất từng đồ họa dưới dạng nội dung SVG.
Tùy chọn 1: Cách lưu file SVG trong Illustrator

Nếu toàn bộ bản vẽ của bạn bao gồm một đồ họa sẽ trở thành thành phần Canva, thì bạn có thể lưu file nguyên trạng. Trước tiên, hãy đảm bảo rằng bản vẽ không có nền.
Sử dụng công cụ Selection (V), nhấp và kéo trên toàn bộ đồ họa để chọn nó. Nhấp chuột phải và chọn Group. Nếu tác phẩm nghệ thuật của bạn được tạo trên nhiều layer, thao tác này sẽ hợp nhất tất cả thành một layer.
Để lưu file dưới dạng SVG, hãy đi tới File > Save As và chọn SVG (svg) trên menu drop-down Format. Bỏ chọn hộp Use Artboards sẽ cắt SVG dọc theo cạnh của tác phẩm. Tuy nhiên, nếu bạn thích không gian trống xung quanh tác phẩm, hãy chọn hộp Use Artboards và bạn sẽ có nền trong suốt bao quanh đồ họa của mình.
Chọn Save > OK trên cửa sổ tiếp theo.
Tùy chọn 2: Cách xuất nội dung SVG trong Illustrator
Bạn có thể sử dụng kỹ thuật này nếu chỉ có một hình ảnh trên bảng vẽ của mình, nhưng sẽ hữu ích hơn nếu bạn đã tạo nhiều hình ảnh trên bảng vẽ hoặc file Illustrator của mình. Bạn có thể dễ dàng xuất từng đồ họa riêng lẻ mà không cần lưu tất cả dưới dạng SVG nếu không cần thiết.
Với công cụ Selection (V) được chọn, nhấp và kéo con trỏ của bạn trên toàn bộ hình ảnh để chọn tất cả. Sau đó nhấp chuột phải vào đồ họa và chọn Group. Làm điều này riêng lẻ cho bất kỳ đồ họa nào bạn muốn xuất.

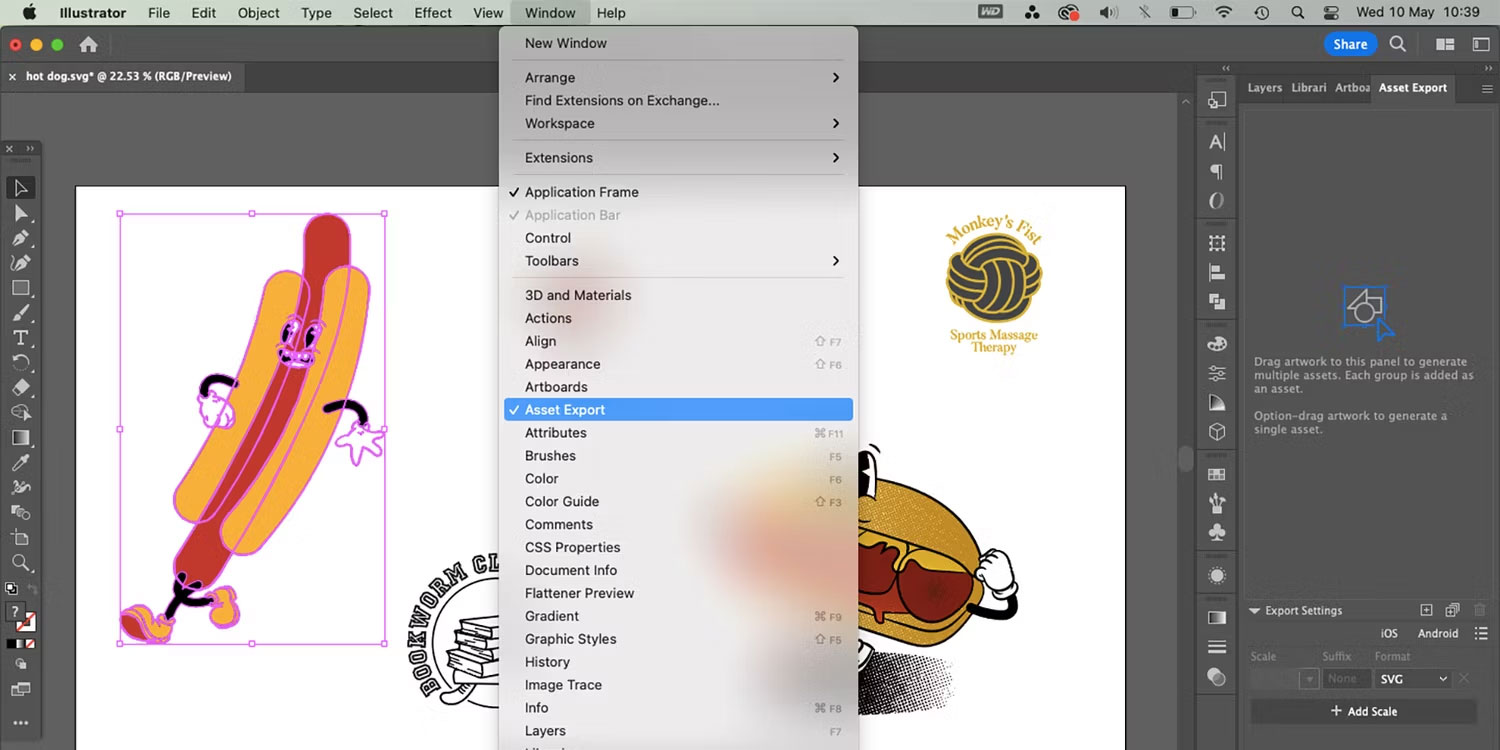
Bên cạnh bảng điều khiển Layers, bạn sẽ tìm thấy một tab có tên là Asset Export. Nếu bạn không thấy tiêu đề tab, hãy chuyển đến Window > Asset Export và nó sẽ xuất hiện bên cạnh Layers.
Nhấp và kéo phần tử được nhóm của bạn vào hộp Asset Export và thả phần tử đó. Nếu bạn có nhiều đồ họa, miễn là chúng được nhóm riêng, bạn có thể kéo tất cả chúng cùng một lúc vào hộp để tạo các nội dung riêng lẻ. Mỗi nội dung được đánh số trong hộp Asset Export.

Trong Export Settings, chọn SVG trong menu drop-down Format.
Nếu bạn cần phần tử của mình ở bất kỳ định dạng nào khác, bạn có thể chọn Add Scale để xuất đồng thời ở các định dạng khác.
Chọn nội dung được đánh số mà bạn muốn xuất, sau đó chọn Export và điều hướng đến nơi bạn muốn lưu nội dung; chọn Choose để lưu nó. Bạn sẽ xuất nội dung của mình sang SVG và bất kỳ định dạng nào khác mà bạn đã chọn.
Nếu bạn sử dụng công cụ đổi màu vector của Adobe Firefly, những đồ họa đó cũng sẽ được lưu dưới dạng SVG sau khi bạn thực hiện các tùy chọn đổi màu của mình. Bạn có thể upload chúng lên Canva và áp dụng quy trình đổi màu tương tự.
Bước 4: Upload phần tử lên Canva

Sau khi tạo đồ họa SVG, hãy truy cập Canva. Bạn có thể upload lên các yếu tố của riêng mình bằng tài khoản Canva miễn phí, đây là một cách tuyệt vời để tận dụng tối đa phần mềm tuyệt vời này.
Trước tiên, bạn cần upload phần tử của mình lên một thiết kế mới, trống thay vì sử dụng template. Sau khi đã upload phần tử của mình lên một thiết kế mới, thì bạn cũng sẽ có thể truy cập phần tử đó và chỉnh sửa màu sắc trên bất kỳ template nào mà bạn thiết kế.
Chọn Create a design. Sau khi canvas được mở, hãy chọn tab Uploads ở bên trái và chọn Upload files. Điều hướng đến SVG trong hệ thống của bạn và chọn nó, sau đó nhấn Upload. Các SVG của bạn sẽ nằm trong thư mục riêng có nhãn SVG ở bất kỳ nơi nào bạn chọn để xuất sang.
Bước 5: Chỉnh sửa màu phần tử trong Canva

Sau khi upload lên Canva, bạn có thể chọn hoặc kéo phần tử của mình vào khung vẽ để thêm phần tử đó vào dự án của mình. Nó sẽ luôn xuất hiện với màu gốc mà bạn đã tạo. Khi được chọn, bạn sẽ thấy các mẫu màu hình vuông phía trên canvas với những màu có trong đồ họa của bạn; mỗi màu trong một hình vuông.
Chọn bất kỳ ô vuông mẫu màu nào để thay đổi màu sắc. Tab Color sẽ mở ra cho phép bạn chọn bất kỳ màu nào, nhập tên hoặc sử dụng giá trị HEX. Nếu đã sử dụng tính năng Brand Kit của Canva, bạn sẽ thấy màu sắc thương hiệu của mình tại đây. Đây là một tính năng tuyệt vời để giữ cho tất cả đồ họa và hình minh họa được tô màu phù hợp với thương hiệu của bạn.
Để thay đổi các màu khác trong đồ họa, hãy chọn một màu khác trong số các mẫu màu ban đầu phía trên canvas và tab Color cũng sẽ có sẵn cho mẫu màu đó.

Giờ đây, bạn có thể mở phần tử từ thư mục Uploads trên bất kỳ dự án Canva nào. Thật dễ dàng để chỉnh sửa màu sắc cho phù hợp với dự án nhằm mang lại sự hài hòa hoàn toàn trong các thiết kế Canva của bạn. Tại sao không thêm hoạt ảnh vào đồ họa Canva mới để thực sự tùy chỉnh thiết kế của bạn nhỉ?
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài