Làm sinh động menu thả xuống là ý tưởng hay. Sau đây là cách làm menu thả xuống đẹp mắt bằng React Select.

Một trường nhập lựa chọn là thành phần ứng dụng web hữu ích, cho phép bạn chọn một giá trị từ nhiều lựa chọn mà không chiếm nhiều dung lượng. Thế nhưng kiểu mặc định có thể buồn tẻ và không hài hòa với phần còn lại của thiết kế.
React Select cung cấp giải pháp linh hoạt và có thể tùy biến để nâng cao hình ảnh và tính năng của các đầu vào thả xuống.
Cài đặt React Select
Tích hợp React với những thư viện hoặc công nghệ khác, như React Select, React Redux… có thể đơn giản hóa quá trình phát triển.
Để bắt đầu với React Select, bạn cần cài đặt nó trong dự án. Để làm việc này bằng npm, chạy lệnh terminal trong thư mục dự án:
npm i --save react-selectLệnh này sẽ cài đặt và thiết lập thư viện trong dự án React, vì thế, bạn có thể bắt đầu sử dụng nó.
Tạo các đầu vào lựa chọn với React Select
Sau khi đã thiết lập thư viện, bạn có thể dùng nó để tạo các đầu vào lựa chọn. Để làm việc này, bạn sẽ dùng thành phần Select. Nó có khả năng tùy biến cao, cho phép người dùng chọn các lựa chọn từ một danh sách.
Ví dụ về cách dùng thành phần Select:
import React from "react"
import Select from "react-select"
function App() {
const options = [
{ value: "apple", label: "Apple" },
{ value: "pineapple", label: "Pineapple" },
{ value: "watermelon", label: "Watermelon" },
]
return (
<div>
<Select options={options} />
</div>
)
}
export default AppVí dụ này bắt đầu bằng cách nhập thành phần Select từ “react-select”. Nó xác định mảng options với 3 đối tượng. Từng đối tượng đều có thuộc tính value và label. Thuộc tính giá trị đại diện cho giá trị mà biểu mẫu sẽ gửi tới backend khi bạn gửi nó. Thuộc tính nhãn là nội dung mà thành phần Select sẽ hiện trong menu thả xuống.
Khi bạn hiện thành phần Select, chuyển mảng lựa chọn vào nó bằng thuộc tính options.
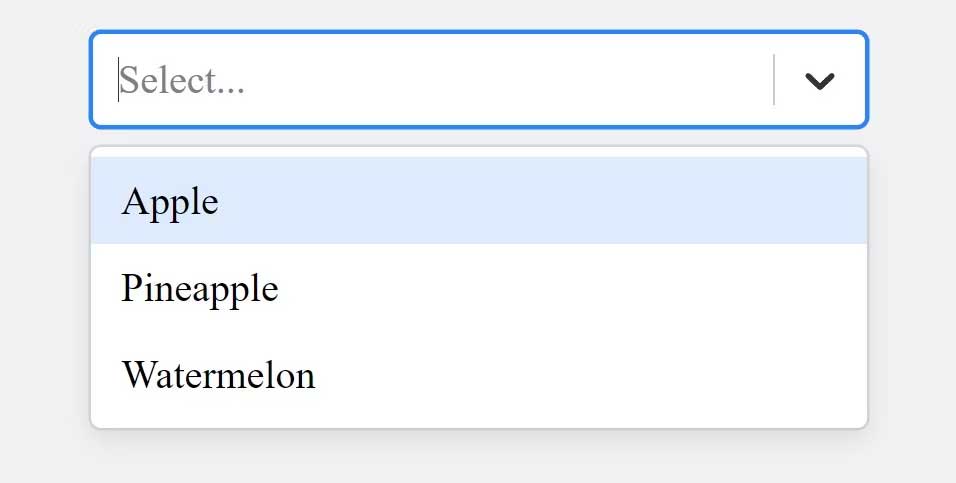
Với khối code này, thư viện React Select sẽ tạo một menu thả xuống như thế này:

Tùy biến các đầu vào lựa chọn
React Select cung cấp các cách khác nhau để tùy biến đầu vào lựa chọn. Bạn có thể dùng class CSS hoặc áp dụng trực tiếp các kiểu nội tuyến cho đầu vào lựa chọn như ý muốn.
Tùy biến với class CSS
Thư viện React Select cung cấp một thuộc tính className cho thành phần Select. Dùng thuộc tính className để áp dụng các kiểu CSS tùy biến cho những phần tử Select.
Ví dụ:
import React from "react"
import Select from "react-select"
function App() {
const options = [
{ value: "apple", label: "Apple" },
{ value: "pineapple", label: "Pineapple" },
{ value: "watermelon", label: "Watermelon" },
]
return (
<div>
<Select options={options} className='select'/>
</div>
)
}
export default AppKhối code trên tương tự như ở ví dụ trước, nhưng nó dùng thuộc tính className để áp dụng một class CSS tùy biến cho thành phần Select. Đặt tên cho thuộc tính className và bạn có thể dùng nó để áp dụng các kiểu CSS cho thành phần này:
.select {
color: #333333;
font-family: cursive;
inline-size: 30%;
font-size: 11px;
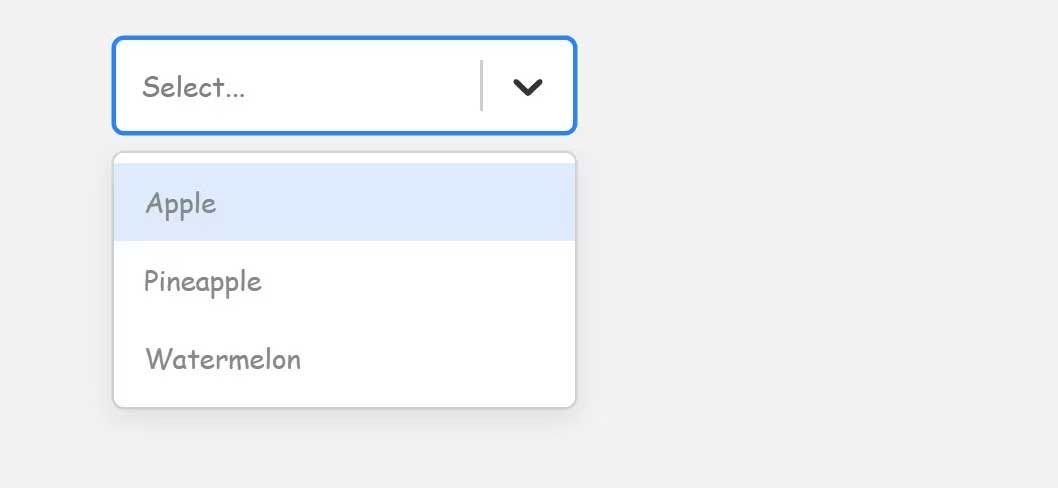
}Sau khi xác định các kiểu, trường lựa chọn trông sẽ như sau:

Tùy biến với các kiểu nội tuyến
Bạn cũng có thể xác định các kiểu nội tuyến trong một đối tượng mà bạn chuyển qua thuộc tính styles của thành phần Select. Điều này cho bạn nhiều quyền hơn để kiểm soát kiểu của từng thành phần.
Ví dụ:
import React from "react"
import Select from "react-select"
function App() {
const options = [
{ value: "apple", label: "Apple" },
{ value: "pineapple", label: "Pineapple" },
{ value: "watermelon", label: "Watermelon" },
]
const customStyles = {
control: (baseStyles, state) => ({
...baseStyles,
backgroundColor: "#e2e2e2",
}),
option: (baseStyles, state) => ({
...baseStyles,
backgroundColor: state.isFocused ? "#e2e2e2" : "",
color: state.isFocused ? "#333333" : "#FFFFFF",
}),
menu: (baseStyles, state) => ({
...baseStyles,
backgroundColor: "#333333",
}),
}
return (
<div>
<Select options={options} styles={customStyles} />
</div>
)
}
export default AppĐối tượng thuộc tính, customStyles, chứa các thuộc tính kiểu cho các phần control, option và menu của Select. Những thuộc tính này là các hàm tính hai đối số: baseStyles & state.
Tham số baseStyles đại diện cho các kiểu mặc định, được cung cấp bởi React Select, còn tham số state đại diện cho trạng thái hiện tại của phần tử này. Xét ví dụ trên, các hàm dùng spread operator để kết hợp baseStyles với những kiểu bổ sung cho từng phần của thành phần liên quan.
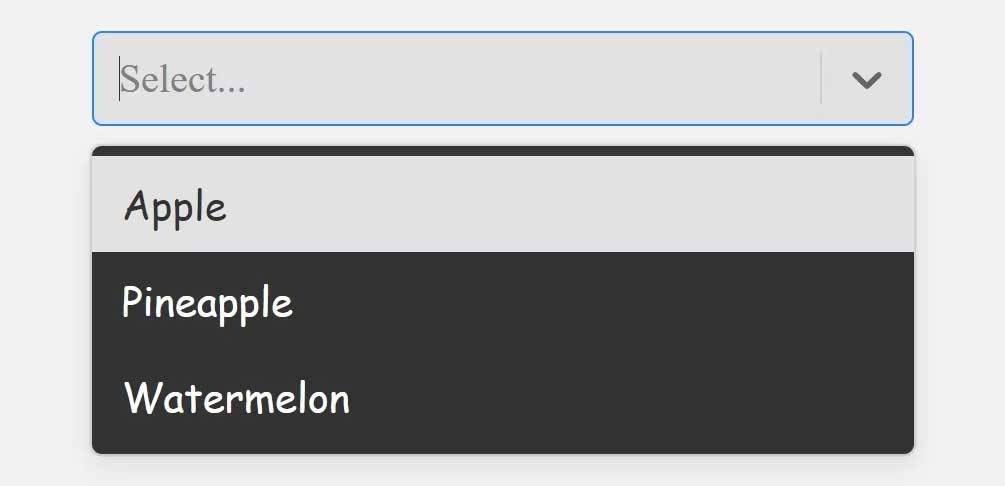
Sau khi áp dụng những kiểu này, đầu vào lựa chọn trông sẽ như sau:

Trên đây là cách tạo menu thả xuống đẹp mắt bằng React Select. Hi vọng bài viết hữu ích với các bạn.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài