Nếu bạn muốn tạo hiệu ứng chữ giống như dòng chữ trong Poster phim Star Wars để hình ảnh thêm sống động và lung linh. Không cần đến quá nhiều chi tiết hay tải thêm bất cứ phần mềm nào khác, bạn có thể sử dụng hiệu ứng trong Photoshop để tạo ra hiệu ứng chữ như mong muốn.
1. Tạo Background
Bước 1:

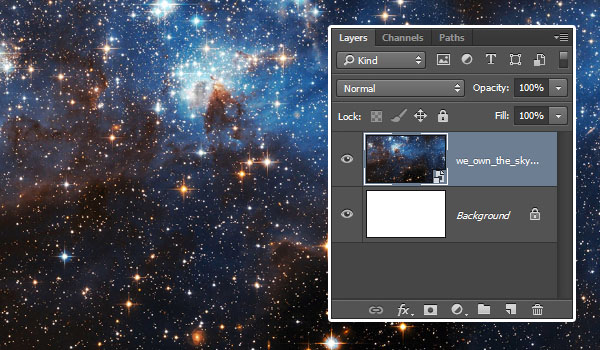
Tạo một Background mới có chiều dài 950 x 950 px. Sau đó mở ảnh We own the sky trên Background vừa tạo, chỉnh sửa và resize nếu cần để làm Layer Background.
Bước 2:

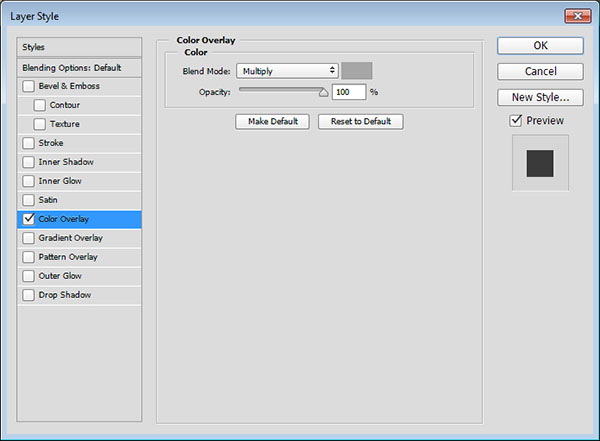
Kích đúp chuột vào layer ảnh vừa tạo để áp dụng hiệu ứng Color Overlay. Thay đổi Blend Mode thành Multiply và mã Color đổi thành mã màu #a6a6a6.
Bước 3:

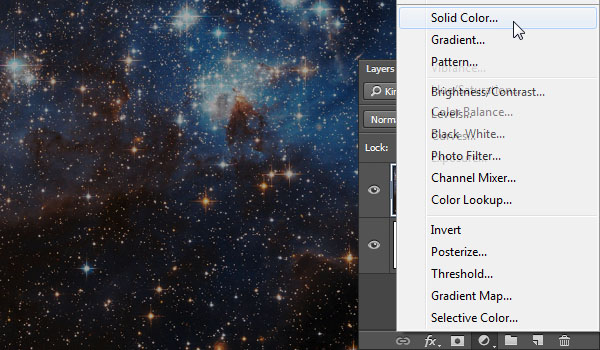
Để làm tối bức ảnh đi một chút, click vào biểu tượng Create new fill or adjustment layer ở dưới Layer Panel và chọn Solid Color.
Bước 4:

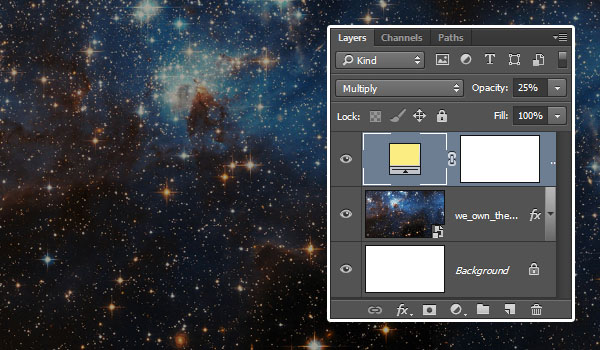
Sử dụng mã màu #fced82, sau đó thay đổi điều chỉnh Blend Mode của Layer thành Multiply và Opacity là 25%.
2. Tạo text
Bước 1:

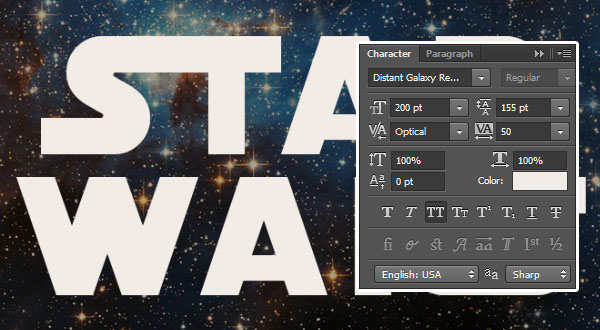
Tạo text sử dụng font chữ SF Distant Galaxy. Các chữ S và T ở phần bắt đầu và phần kết thúc trong text viết hoa.
Mở Character Panel (bảng chữ cái) (Window > Character) để thay đổi một vài thiết lập:
- Mã màu là #f2ece6
- Size là 200 pt
- Leading là 155 pt
- Thiết lập Tracking đến 50
Bước 2:
Điều chỉnh giá trị Kerning cho một vài ký tự. Kích chuột vào phần giữa 2 ký tự và nhập giá trị mà bạn muốn.

Giá trị được sử dụng trong hình minh họa phiá trên là:
- ST: - 50
- AR (trong cả hai ký tự): 50
- RS: - 50
3. Điều chỉnh hình dạng text
Bước 1:

Sau khi đã tạo xong text, vào Type chọn Convert to Shape.
Bước 2:

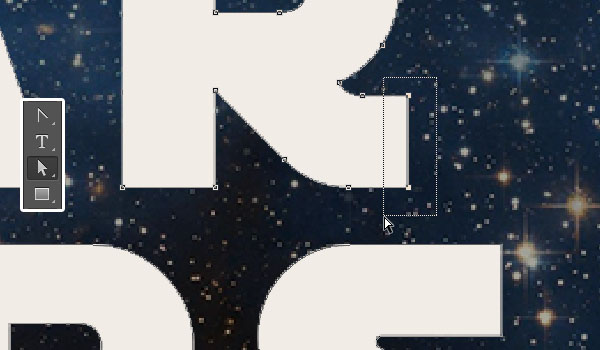
Chọn Direct Selection Tool, sau đó giữ và kéo chuột để chọn 2 điểm neo ở cuối chữ R.
Bước 3:

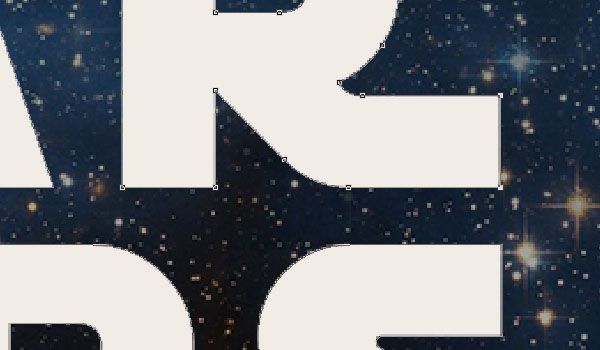
Nhấn phím mũi tên phải để di chuyển những điểm phía bên phải cho đến khi căn đúng lề với chữ S ở phía dưới.
Bước 4:

Chọn điểm neo bên trái S, và bấm phím mũi tên trái kéo cho đến khi căn đúng lề với chữ W ở dưới.
Bước 5:

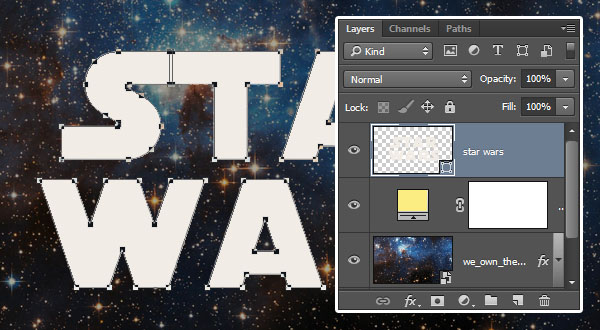
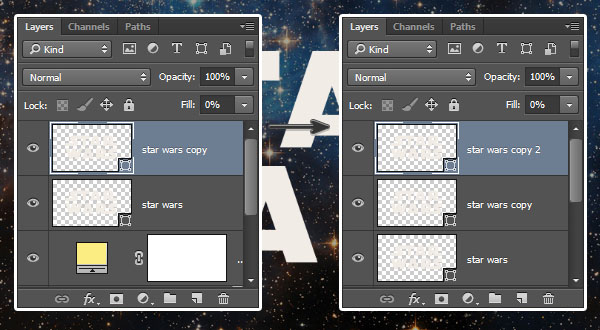
Nhân đôi Layer Shape, thay đổi giá trị Fill layer copy về 0 và nhân đôi layer một lần nữa.
4. Tạo Style cho Layer Shape gốc
Kích đúp chuột vào Layer Shape gốc để thêm Layer Style dưới đây:
Bước 1:

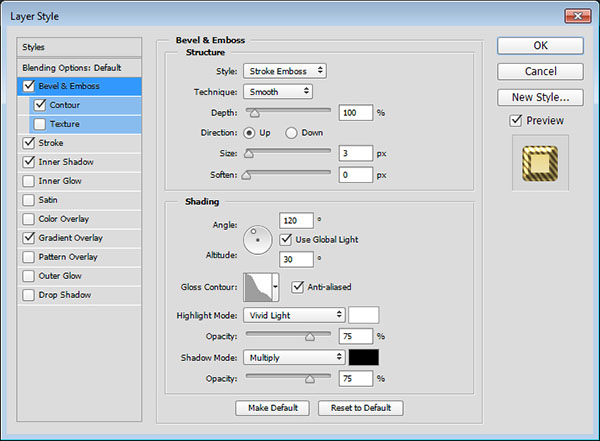
Chọn Bevel and Emboss và thiết lập:
- Style: Stroke Emboss
- Size: 3
- Gloss Contour: Gaussian - Inverse
- Đánh dấu tích vào hộp Anti-aliased
- Highlight Mode: Vivid Light
Bước 2:

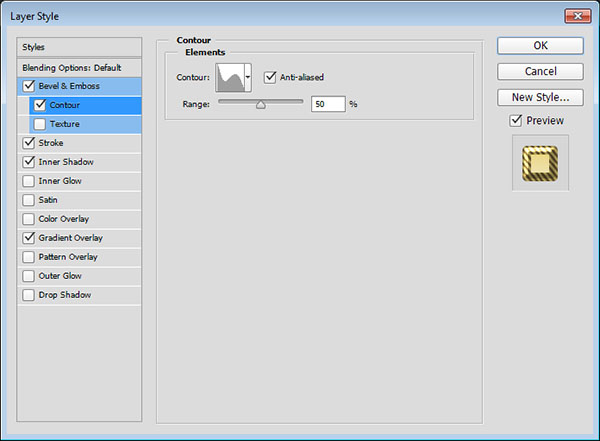
Chọn Contour và thiết lập:
- Contour: Rolling Slope - Descending
- Đánh dấu tích vào hộp Anti-aliased
Bước 3:

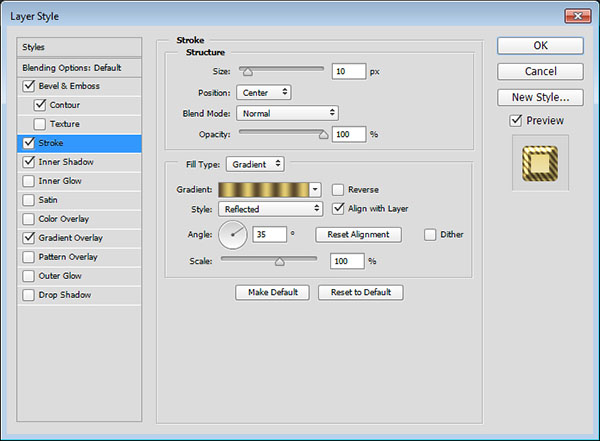
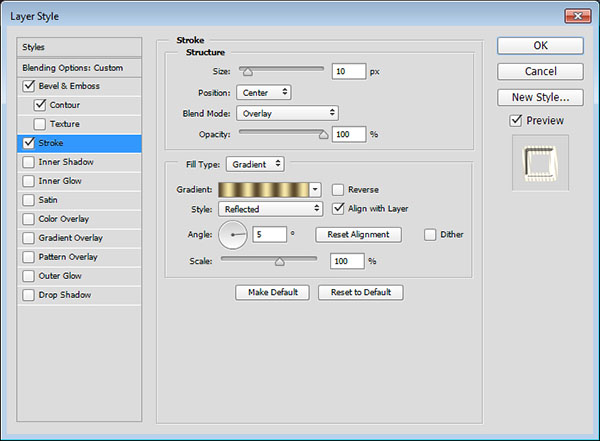
Chọn Stroke và thiết lập:
- Size: 10
- Position: Center
- Fill Type: Gradient
- Style: Reflected
- Angle: 35
- Sử dụng Golden Dial Top X11 để fill Gradient, sau đó kích chuột vào hộp Gradient để chỉnh sửa.
Kích đúp chuột vào mỗi khoảng sáng Color Stop, và sử dụng mã màu #e1ca71 để thay mã #f5e5a6.
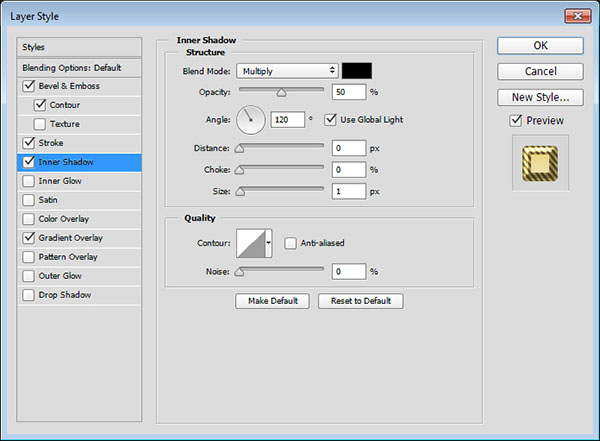
Bước 4:

Chọn Inner Shadow và thiết lập:
- Opacity: 50%
- Distance: 0
- Size: 1
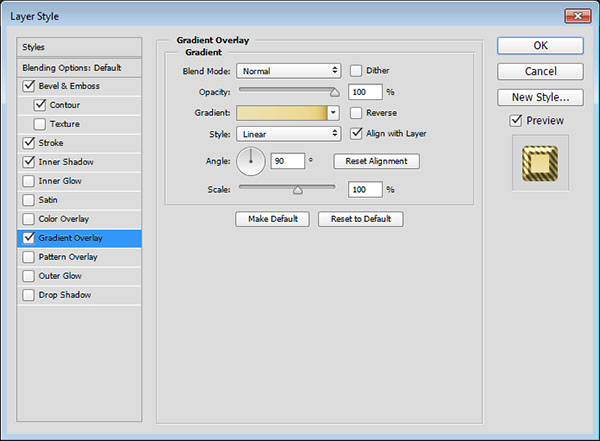
Bước 5:

Chọn Gradient Overlay và thiết lập:
- Kích chuột vào hộp Gradient để tạo Gradient
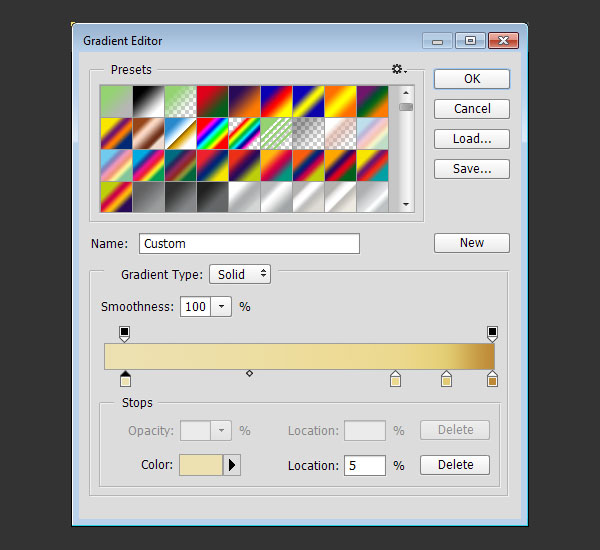
Bước 6:

Bạn có thể kích chuột vào phía dưới thanh Gradient để thêm Color Stops, mỗi Color Stop bạn kích chuột vào để thay đổi giá trị Color (màu) và Location.
Hoặc bạn có thể kích chuột vào Opacity Stop ở phía trên thanh Gradient để điều chỉnh giá trị Opacity và Location.
Giá trị sử dụng trong Color - Location:
- #ede1b1: - 5%
- #ecd98f: - 75%
- #e1ca71: - 88%
- #be8936: - 100%
Cuối cùng, thay đổi giá trị Location của Opacity Stop là 5%.
Sau khi hoàn thành:

5. Tạo Style cho bản copy Layer Text đầu tiên
Kích đúp chuột vào bản copy Layer Shape đầu tiên để thêm Layer Style:
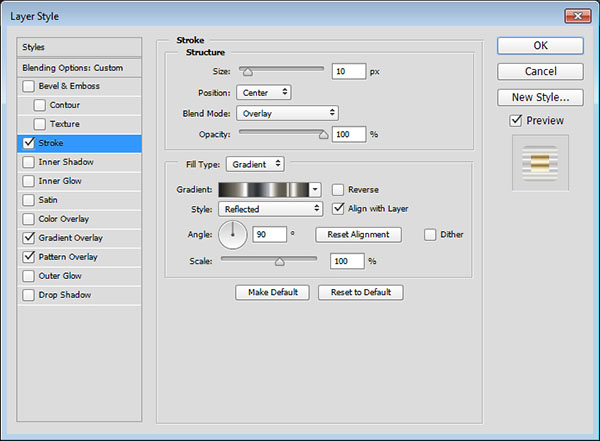
Bước 1:

Chọn Stroke và thiết lập:
- Size: 10
- Position: Center
- Blend Mode: Overlay
- Fill Type: Gradient
- Style: Reflected
- Angle: 90
- Sử dụng faucet 110 để fill Gradient
Bước 2:

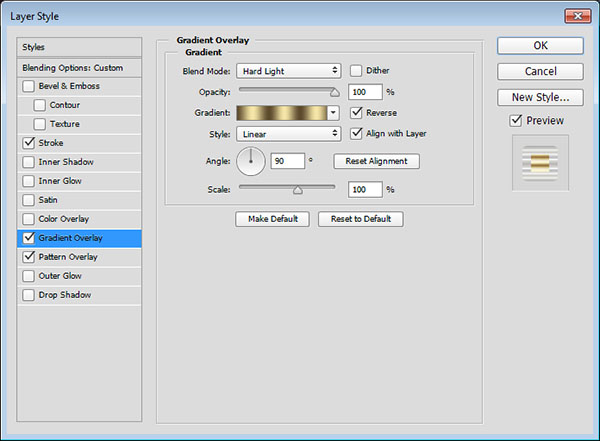
Chọn Gradient Overlay và thiết lập:
- Blend Mode: Hard Light
- Đánh tích vào hộp Reverse
- Sử dụng Gold Dial Tops X7 - angled để fill Gradient
Bạn có thể click chuột và kéo chuột ở bên trong hộp Gradient để điều chỉnh lại vị trí text mà bạn muốn.
Bước 3:

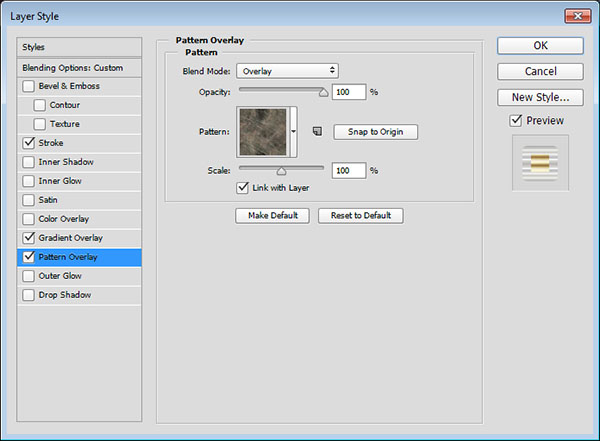
Chọn Pattern Overlay và thiết lập:
- Blend Mode: Overlay
- Pattern: metal_6-512px.jpg
Sau khi hoàn thành chỉnh sửa Layer mới sẽ như hình dưới đây:

6. Tạo Style cho bản copy Layer Text thứ 2
Kích đúp chuột vào bản copy Layer Shape thứ 2 để thêm Layer Style:
Bước 1:

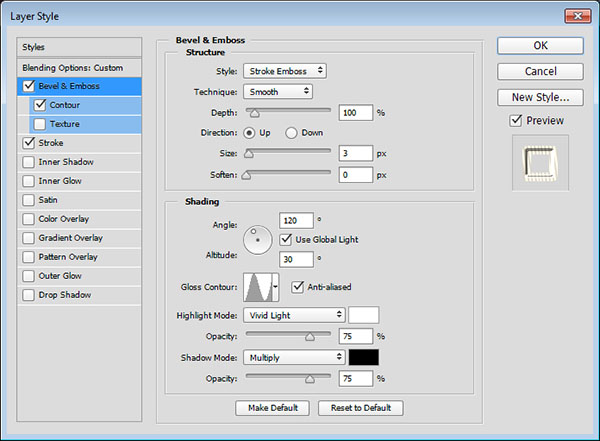
Chọn Bevel and Emboss và thiếp lập:
- Style: Stroke Emboss
- Size: 3
- Gloss Contour: Ring
- Đánh dấu tích vào hộp Anti-aliased
- Highlight Mode: Vivid Light
Bước 2:

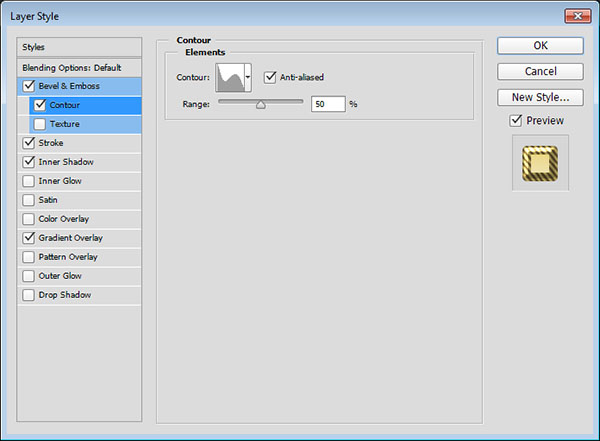
Chọn Contour và thiết lập:
- Contour: Cove - Deep
- Đánh dấu tích vào hộp Anti-aliased
Bước 3:

Chọn Stroke và thiết lập:
- Size: 10
- Position: Center
- Blend Mode: Overlay
- Fill Type: Gradient
- Style: Reflected
- Angle: 5
- Sử dụng Golden Dial Top X11 để fill Gradient
Sau khi tạo xong Layer Style cho bản copy Layer Text thứ 2, hiệu ứng màu Layer nhìn sống động hơn.

7. Thêm hiệu ứng Outer Glow (tạo ánh sáng đằng sau Layer)
Bước 1:

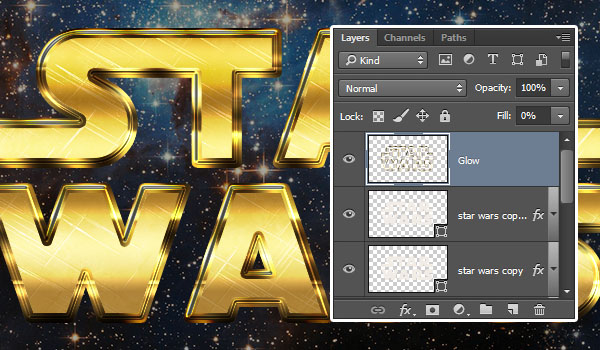
Nhân đôi bản copy Layer Shape thứ 2, sau đó kích chuột phải và chọn Rasterize Layer Style.
Đổi tên Rasterize Layer Style thành Glow và thay đổi giá trị Fill là 0.
Bước 2:

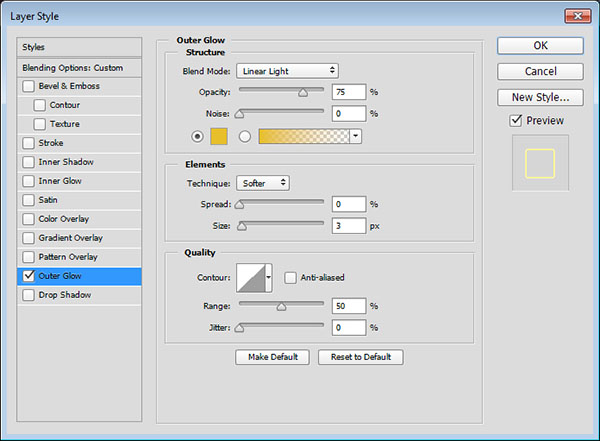
Kích đúp chuột vào Layer Glow để thêm hiệu ứng Outer Glow (tạo ánh sáng đằng sau layer) và thiết lập:
- Blend Mode: Linear Light
- Color: #e7bf2a
- Size: 3
Phần Text sau khi được thêm hiệu ứng Outer Glow nhìn sẽ lung linh hơn.

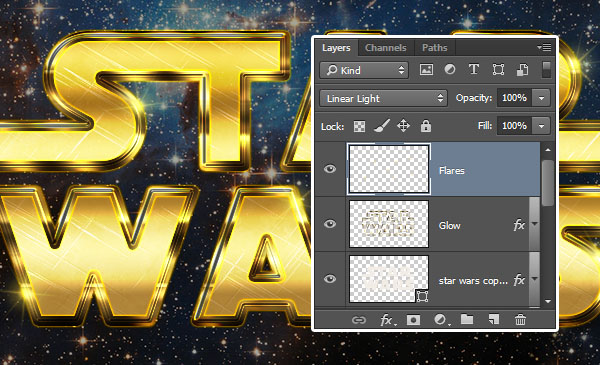
8. Thêm hiệu ứng Flares
Bước 1:

Thiết lập mã màu Foreground thành #ead994, sau đó chọn công cụ Brush Tool, chọn tiếp S&F-12 trong Stars and Flares Brush Set.
Bước 2:
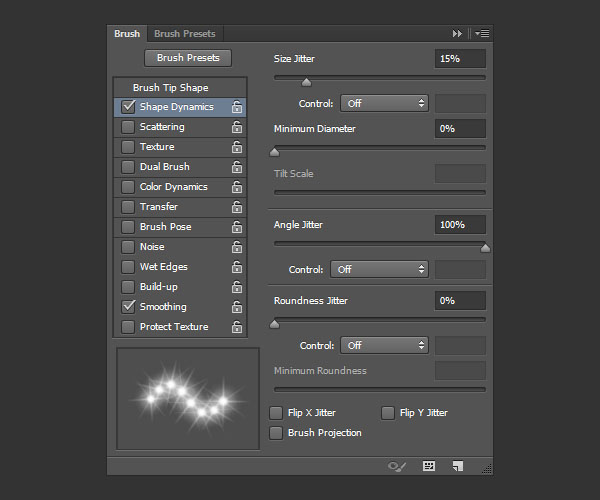
Mở bảng Brush (Brush panel) (Window > Brush) và thay đổi thiết lập ở phía dưới thẻ Shape Dynamics như hình dưới đây:

Bước 3:

Giảm Size của Brush đến giá trị mà bạn muốn, tạo một layer mới trên ở phía trên tất cả layer bạn đã tạo ở các bước trên, đặt tên là Flares, và thay đổi Blend Mode thành Linear Light.
Tham khảo thêm:
14 bước đơn giản tạo hiệu ứng tuyết rơi cho bức ảnh
Cách tạo bông tuyết bằng Photoshop
Hướng dẫn tạo hiệu ứng tuyết rơi lung linh bằng Photoshop Brush
Chúc các bạn thành công!
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài