Hiện nay, dường như tất cả mọi người đều đang bắt đầu một podcast. Và để nổi bật giữa đám đông, bìa podcast cũng quan trọng như chính nội dung podcast đó vậy.
Thật may là rất dễ dàng để tạo bìa podcast của riêng bạn. Bài viết này sẽ hướng dẫn bạn cách thiết kế và tạo bìa podcast từ đầu bằng Photoshop.
Hướng dẫn tạo bìa Podcast với công cụ Photoshop
Bước 1: Tìm chủ đề cho podcast

Trước khi thiết kế phần bìa của mình, bạn cần phải xác định chương trình sẽ nói về điều gì. Chủ đề của chương trình sẽ quyết định đến thiết kế. Hình ảnh trang bìa và nội dung có quan hệ mật thiết, tức là khi người nghe podcast nhìn vào phần bìa, họ sẽ biết được podcast đó tập trung vào chủ đề gì. Đối với hướng dẫn này, podcast sẽ hướng đến sao Hỏa.
Bước 2: Tạo canvas

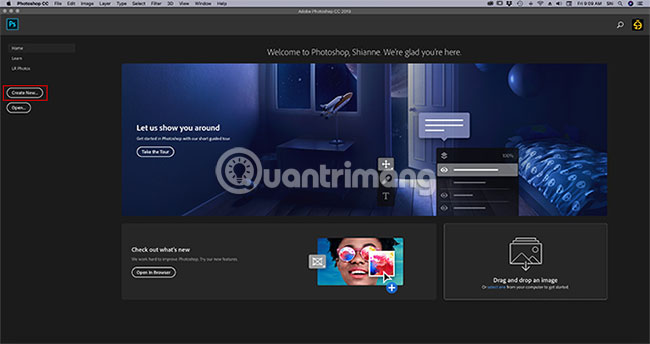
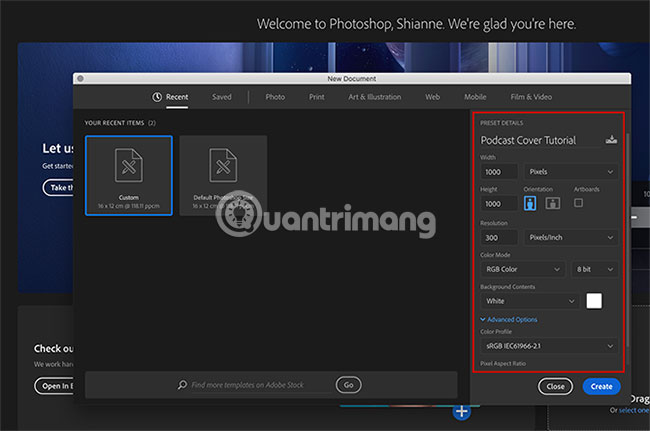
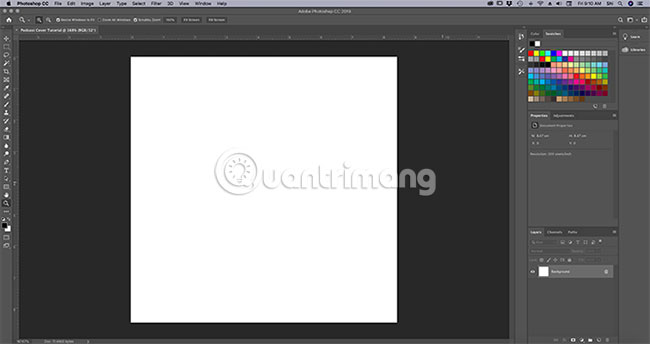
Để bắt đầu với Photoshop CC, hãy mở chương trình và nhấp vào Create New. Hãy tùy chỉnh thông số theo ý muốn và tốt nhất là đặt canvas (khung vẽ) với kích thước 1000×1000 pixel, 300 pixel/inch.

Những thông số này lớn hơn kích thước thực tế bạn cần. Hình ảnh trên web được đặt ở mức 72 pixel/inch và hầu hết các bìa podcast chỉ cần có kích thước 500×500 pixel. Tuy nhiên, nếu muốn sử dụng phần bìa trong một bài đăng trên blog thì tốt nhất là hãy làm việc trên kích thước lớn và thu nhỏ xuống sau. Bằng cách đó, phần bìa sẽ không bị mờ nếu tăng lên kích thước lớn hơn.
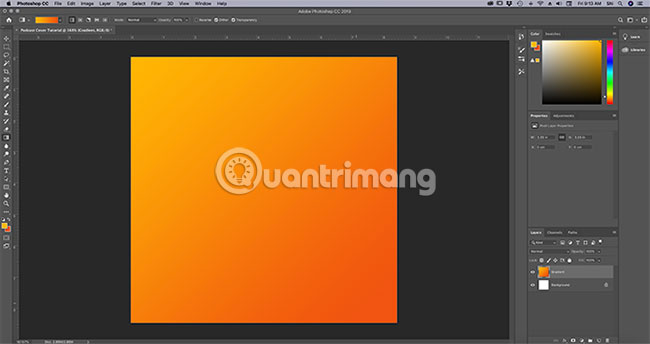
Bước 3: Áp dụng màu cho background

Tiếp theo, hãy áp dụng một số màu cho phần background. Đối với hướng dẫn này, ta sẽ sử dụng nền màu cam, kèm theo một số loại gradient.
Nên làm việc trong các layer khi sử dụng Photoshop, bởi vì layer cho ta sự linh hoạt (có thể dễ dàng xóa một chi tiết nào đó đã tạo nếu không thích nữa).
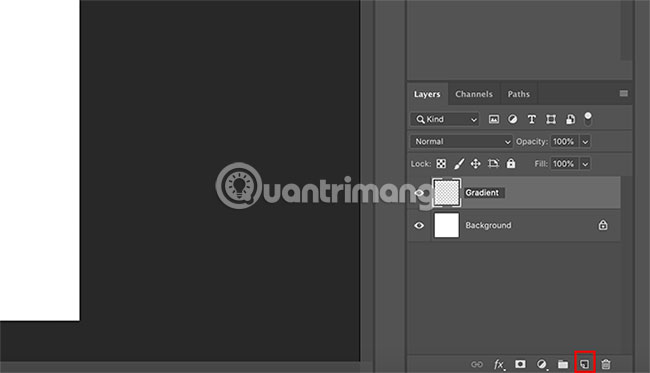
Để bắt đầu một layer mới, hãy chuyển đến bảng điều khiển Layers ở góc dưới bên phải. Nhấp vào biểu tượng New Layer.

Nhấp đúp chuột vào tên layer và thay đổi thành một cụm từ nào đó có ý nghĩa. Ví dụ sẽ đặt tên cho nó là “Gradient”.
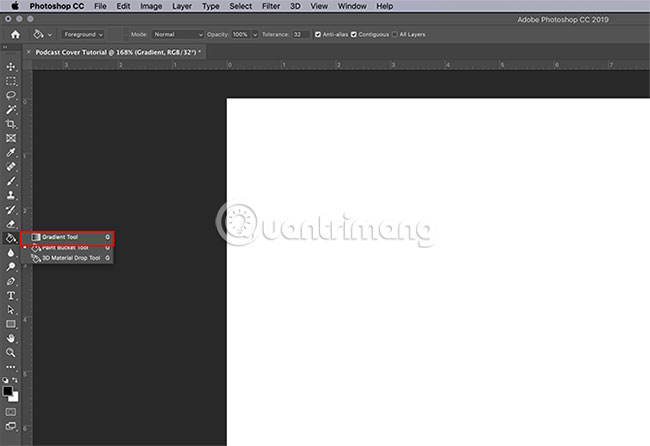
Sau khi đã thiết lập layer, hãy chuyển sang thanh công cụ bên trái. Tìm biểu tượng Paint Bucket. Nhấp vào mũi tên nhỏ màu trắng ở góc của biểu tượng để truy cập Gradient Tool và đảm bảo rằng công cụ đó đang hoạt động.

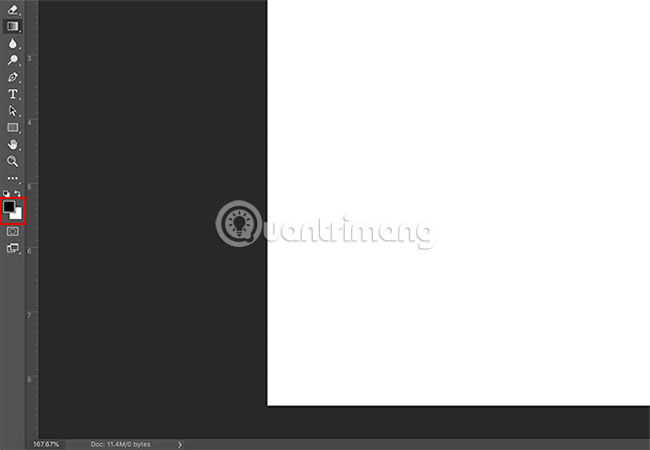
Tiếp theo, hãy đi đến chỗ các color swatch (ô mẫu màu) để chọn màu cho gradient. Nhấp vào swatch màu đen trước tiên và chọn màu mới từ Color Picker. Sau đó, nhấp vào OK.

Tiếp theo, nhấp vào swatch màu trắng và lặp lại quá trình. Sau đó, bạn sẽ có hai màu mới.
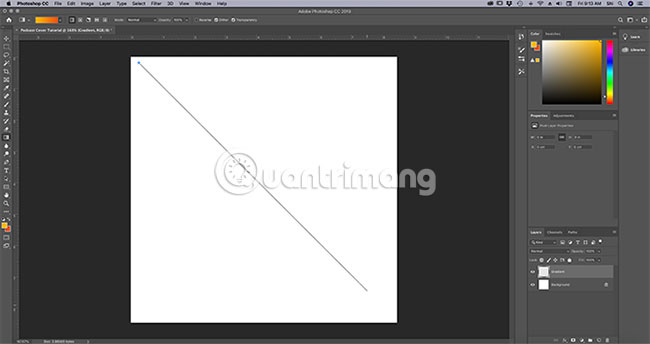
Sau khi chọn màu, hãy quay lại hình ảnh. Hãy chắc chắn rằng Gradient Tool đang hoạt động. Nhấp và kéo đường path gradient trên trang, như thế này:

Bạn sẽ thấy một dòng pop-up. Khi đường path đủ dài, hãy nhả chuột.

Bây giờ, Photoshop sẽ tạo ra một gradient theo hướng bạn đã chỉ định, sử dụng các màu bạn đã chọn. Rất dễ dàng!
Bước 4: Thêm yếu tố foreground

Sau khi hoàn thành phần background, bây giờ là lúc để thêm foreground. Foreground là phần thu hút mọi người và tạo ấn tượng về podcast. Bởi vì hình ảnh này sẽ bị thu nhỏ lại và các chi tiết có thể bị mất, nên tốt nhất là chọn hình dạng đơn giản.
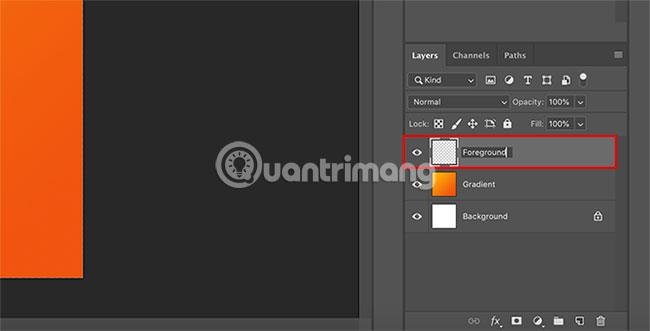
Trước khi tạo hình dạng đó, hãy chuyển đến bảng điều khiển Layers và nhấp vào New Layer, để thêm một layer riêng cho foreground. Đặt cho layer này một cái tên có ý nghĩa.
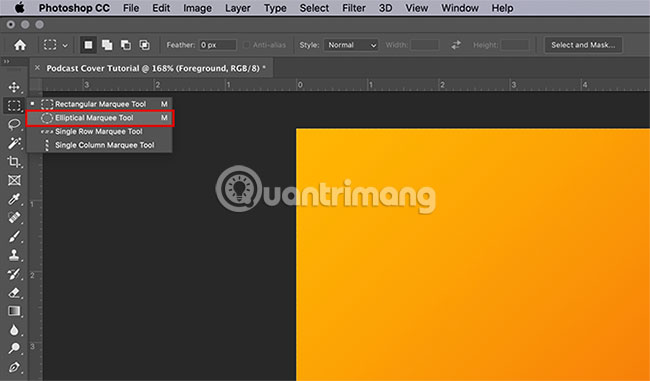
Vì muốn trang bìa hướng đến nội dung chính là Sao Hỏa, ta sẽ di chuột qua thanh công cụ bên trái và nhấp vào Marquee Tool > Elliptical Marquee Tool, để tạo một vòng tròn. Bạn có thể truy cập Elliptical Marquee Tool bằng cách nhấp vào mũi tên màu trắng ở góc của biểu tượng Marquee:

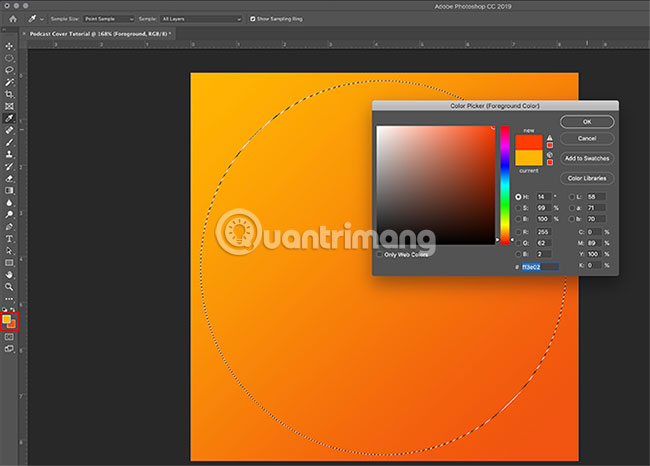
Kéo Elliptical Marquee Tool trên trang, để tạo vùng chọn hình tròn. Khi thấy đường chấm chấm, nhấp vào color swatch trên cùng để chọn Foreground Color cho vòng tròn. Sau khi màu được chọn, hãy nhấp vào OK.

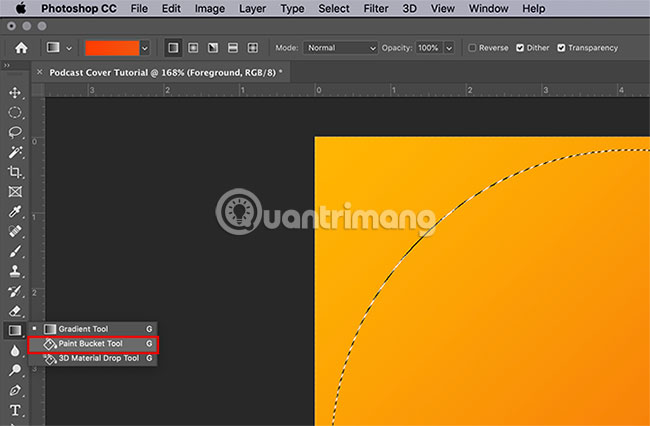
Chuyển đến Gradient Tool trong thanh công cụ bên trái. Nhấp vào mũi tên màu trắng ở góc của biểu tượng để quay lại Paint Bucket Tool:

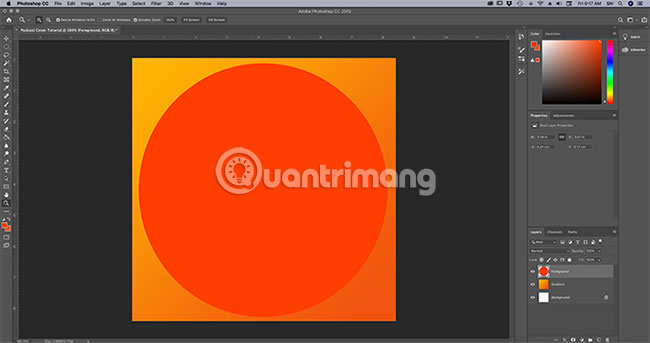
Hãy chắc chắn rằng vùng chọn vẫn được chọn, sau đó nhấp vào bên trong vòng tròn để tô nó bằng màu mới. Sau đó, nhấn Cmd + D hoặc Ctrl + D để bỏ chọn.
Bước 5: Thêm văn bản nếu cần

Sau khi hoàn thành phần foreground, đã đến lúc thêm một số đoạn văn bản. Không phải tất cả các podcast đều sử dụng văn bản trong trang bìa, nhưng nếu muốn như vậy, bạn cần suy nghĩ về việc văn bản sẽ trông như thế nào khi bị thu nhỏ lại.
Tốt hơn là sử dụng một phông chữ nhìn đẹp mắt ở khoảng cách xa, để các chi tiết không bị mất. Bạn cũng cần suy nghĩ về nội dung của phần văn bản này. Bạn sẽ sử dụng một chữ cái hay tiêu đề đầy đủ để đại diện cho podcast?

Để thêm văn bản, tạo một layer khác. Sau đó, đi đến Horizontal Type Tool, nằm trên thanh công cụ bên trái. Khi nhấp vào Horizontal Type Tool, Photoshop sẽ tự động thả placeholder vào layer mới.
Nhấp đúp vào placeholder này để kích hoạt text box. Xóa placeholder và bắt đầu nhập nội dung.
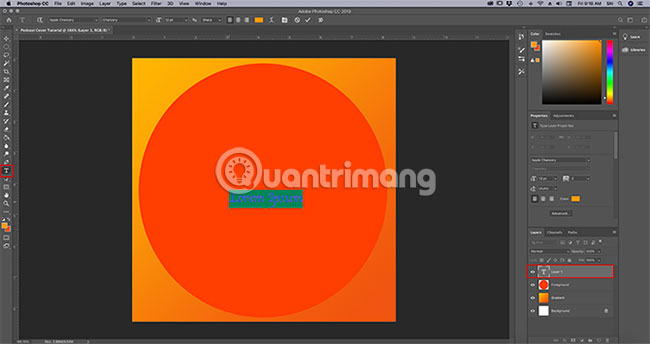
Đối với podcast này, từ “Mars” sẽ được thêm vào. Nhưng như bạn thấy, phông chữ trông không ổn:

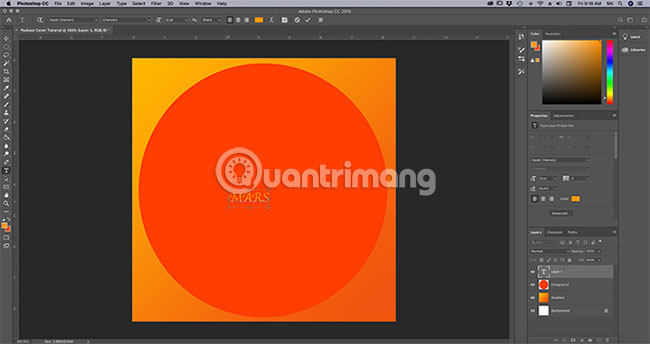
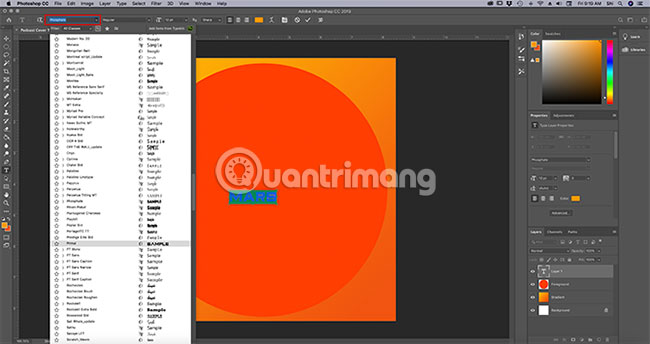
Để thay đổi font chữ, hãy highlight từ đó, sau đó chuyển đến menu drop-down phông chữ ở góc trên cùng bên trái và chọn kiểu phông chữ phù hợp:

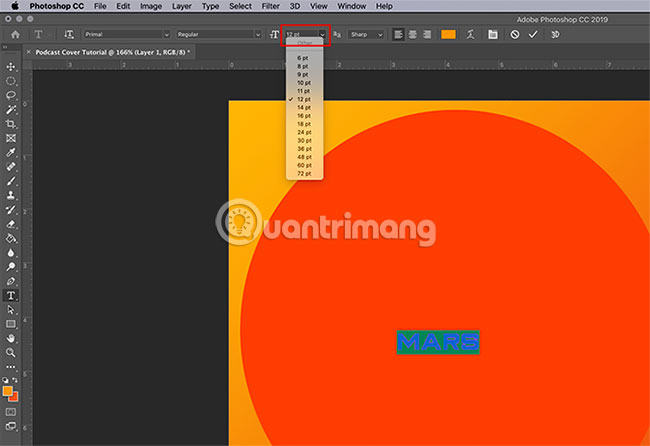
Bên cạnh đó là menu drop-down cho kích thước phông chữ:

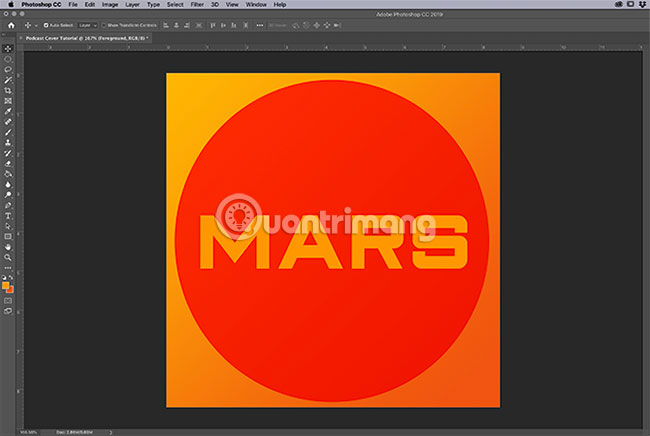
Sử dụng menu này để điều chỉnh văn bản và làm cho nó lớn hơn. Để sử dụng kích thước phông chữ tùy chỉnh, nhập số vào hộp kích thước và nhấn phím Return/Enter trên bàn phím.
Bước 6: Kiểm tra thông số

Trước khi xuất hình ảnh này lên web, bạn nên lưu một bản sao chính. Bản sao chính này là một file về trang bìa có độ phân giải cao ở định dạng .psd. Bạn có thể thao tác trên file này nếu cần điều chỉnh lại hình ảnh của mình.
Để lưu bản sao chính, hãy đi tới File > Save As. Lưu tài liệu dưới dạng file .psd bằng một cái tên có ý nghĩa.
Sau khi lưu file chính, hãy kiểm tra thông số và điều chỉnh chúng nếu cần. Chuyển đến Image > Image Size để đảm bảo hình ảnh là 1000×1000 pixel, 300 pixel/inch.
Thông thường, không cần thay đổi kích thước hình ảnh này xuống 500×500 pixel trừ khi một nền tảng cụ thể yêu cầu việc này. Nếu cần thu nhỏ thông số hình ảnh, thì hãy sử dụng Image Size để thay đổi kích thước.
Để thay đổi thông số, hãy nhập kích thước mới vào phần Width và Height. Sau đó bấm OK.
Bây giờ thiết kế đã hoàn thành, bạn đã sẵn sàng để xuất nó lên web.
Bước 7: Xuất ở định dạng được tối ưu cho Web

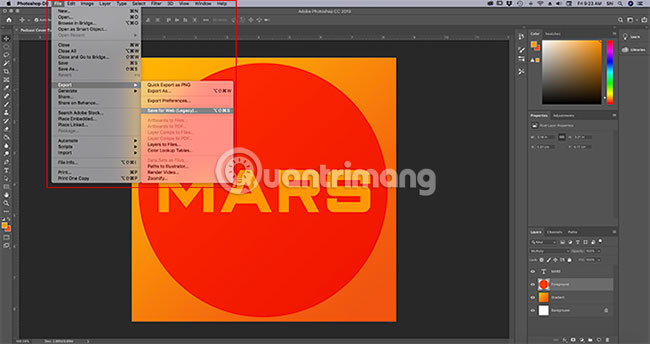
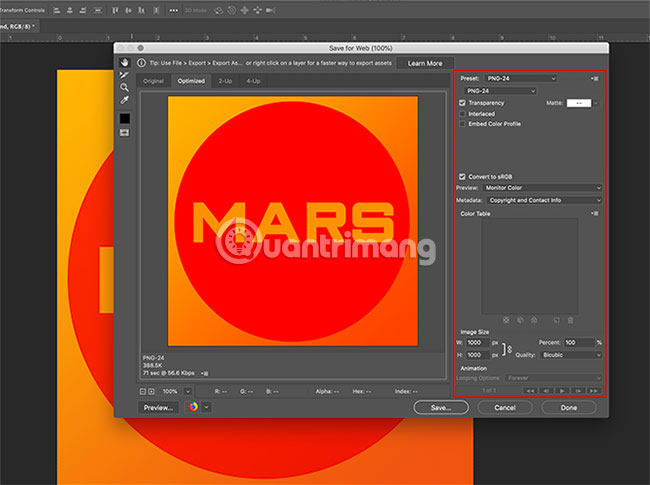
Để xuất hình ảnh, hãy đi đến File > Export > Save for Web (Legacy). Có một số cách khác nhau để lưu ở định dạng được tối ưu cho web, nhưng cách này là dễ dàng và toàn diện nhất.
Khi nhấp vào Save for Web (Legacy), cửa sổ mới mở ra. Tại đây bạn có thể lưu ảnh dưới một số định dạng khác nhau, cùng với tùy chọn bao gồm Transparency, Color Profile và Metadata. Bạn cũng có thể nhấp vào Preview để xem trước hình ảnh trông sẽ như thế nào trên những loại trình duyệt khác nhau.
Đảm bảo lưu file ở định dạng PNG hoặc JPEG. Tùy chọn Color profiles và Metadata không bắt buộc.

Khi đã có các cài đặt phù hợp, nhấp vào Save. Màn hình Save sẽ hiển thị và nhắc bạn lưu file được tối ưu hóa cho web ở một vị trí dễ tìm.
Sau khi lưu file, hộp Save for Web (Legacy) sẽ đóng lại. File Photoshop sẽ vẫn còn trên trang.
Bạn có thể đóng file Photoshop này mà không lưu nó vì bản sao chính đã được lưu. Bản sao cho web cũng đã được lưu ở định dạng khác.
Bây giờ, bạn đã biết cách thiết kế và tạo bìa cho podcast của mình. Dễ dàng hơn nhiều so với bạn nghĩ đúng không? Tất cả là nhờ công cụ Photoshop CC.
Chúc bạn thực hiện thành công!
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài