Nếu muốn biết cấu trúc của trang web, bạn có thể sử dụng dịch vụ Inspect của trình duyệt. Trên Google Chrome, có công cụ Inspect và trên Firefox cũng có một công cụ tương tự. Công cụ Inspect Element của Firefox có thể giúp bạn kiểm tra nền tảng hoạt động của một trang web, bao gồm các phần tử HTML, CSS được sử dụng, độ trễ của các phần tử tải và file lưu trữ chẳng hạn như cookies.
Các nhà phát triển kinh nghiệm có thể không thấy gì mới mẻ ở công cụ này tuy nhiên những người mới và người dùng web hàng ngày có thể tìm thấy được thứ gì đó thú vị, mới mẻ về khả năng của Firefox, các file và cấu trúc ẩn bên dưới mỗi trang web trong mạng Internet.
Cài đặt công cụ Inspect Element
Nếu sử dụng Firefox, bạn không cần thực hiện bất cứ cài đặt nào vì công cụ này đã được tích hợp sẵn trên trình duyệt này. Nếu chưa sử dụng Firefox, bạn có thể truy cập vào trang tải của nó để tải phiên bản mới nhất. Tải file cài đặt như bình thường và click đúp vào nó hoặc chạm nếu trên điện thoại thông minh.
Hầu hết các bản phân phối Linux được cài đặt sẵn Firefox hoặc có bản sao trong kho package Software để người dùng có thể cài đặt dễ dàng.
Mở công cụ "Inspect Element"
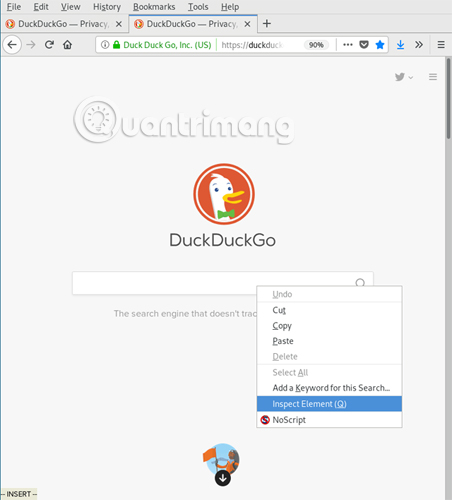
Sau khi cài đặt Firefox, bạn có thể tìm thấy công cụ kiểm tra của nó bằng cách click chuột phải vào bất cứ phần tử nào trên trang web. Sau đó bạn sẽ thấy một trình đơn thả xuống như hình bên dưới và chọn Inspect Element nằm ở gần cuối cùng của danh sách.

Cách thành phần của công cụ Inspect Element
Tab Inspector
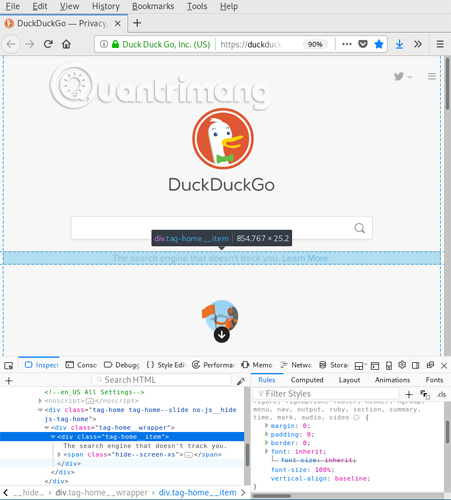
Click vào "Inspect Element" để mở công cụ kiểm tra ở cuối màn hình và nó sẽ hiển thị luôn tab Inspector. Bật cứ khi nào bạn click vào một phần tử, nó sẽ được hiển thị ở giữa công cụ và khi di chuột qua phần tử đó, như ví dụ trong hình minh họa là phần tử <div>, Inspector sẽ bôi đậm phần tử trên màn hình trong trang web.

Điều này giúp bạn dễ dàng theo dõi các phần tử đang kiểm tra. Ngoài ra nó còn khiến việc tìm kiếm các thuộc tính khác nhau của phần tử dễ dàng hơn. Nếu nhìn bên phải của Inspector bạn sẽ thấy các thuộc tính của tag <div>, bao gồm cài đặt của nó như lề, padding, đường viền, kích thước font chữ và căn chỉnh theo chiều dọc.
Vẫn trong bảng bên phải này, bạn sẽ thấy các thuộc tính mà nó được thừa hưởng từ các phần tử khác. Bạn thậm chí có thể thay đổi thuộc tính trong cửa sổ này và xem chúng xuất hiện như thế nào trên trang web trong thời gian thực.
Tab Style Editor
Tiếp theo bạn có thể khám phá về Cascading Style Sheets (CSS) bằng cách click vào Style Editor ở trên cùng thanh công cụ để mở một hộp thoại mới, hiển thị ba bảng mới ở dưới cùng màn hình.

Ở đây bạn có thể thấy hai file style sheet DuckDuckGo sử dụng là các phần tử của style sheet được chọn đầu tiên và các quy tắc “@media” khác nhau của sheet đó, điều chỉnh thiết kế phản hồi cho màn hình nhỏ hơn và lớn hơn.
Bạn có thể chỉnh sửa hai style sheet này như trong phần “Inspector”. Trong trường hợp này, bạn có thể chọn rất nhiều quy tắc trong số 1262 quy tắc trong style sheet đầu tiên.
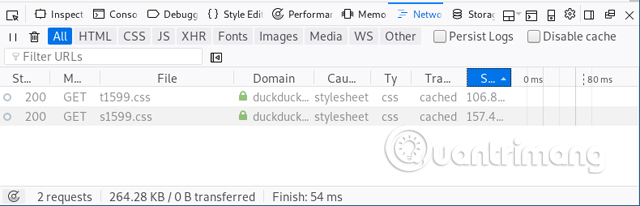
Nếu điều hướng đến “Network Monitor” trong thanh công cụ, bạn sẽ thấy các yêu cầu của trang web cho các file này và tình trạng của nó. Các phần tử khác như hình ảnh và font chữ có thể hiển thị trong tab này và bạn có thể thấy tất cả các yêu cầu đó và kích thước từng file sau khi yêu cầu được xử lý.

Tab Performance
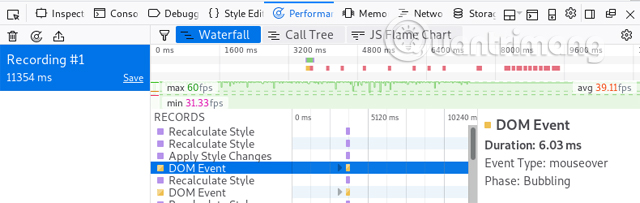
Khi mở tab Performance, bạn cần click vào nút Start Recording Performance để Inspector thu thập thông tin. Sau một vài giây, nó sẽ khám phá ra tốc độ khung hình trên giây (FPS) trang web đang chạy, các sự kiện mô hình đối tượng tài liệu (Document Object Model - DOM) diễn ra và tính toán lại các thuộc tính theo các quy tắc từ file CSS (style recalculation) cùng với thời gian tải các phần tử (thường tính bằng mili giây).

Đối với trang web này, bạn sẽ thấy các sự kiện DOM được bôi đậm, di chuột qua, mất 6,03 mili giây để tải, tốc độ trung bình của trang web này là 39 FPS và biểu đồ hiển thị phạm vi thời gian phản hồi đạt đến 9000 mili giây cho một số sự kiện.
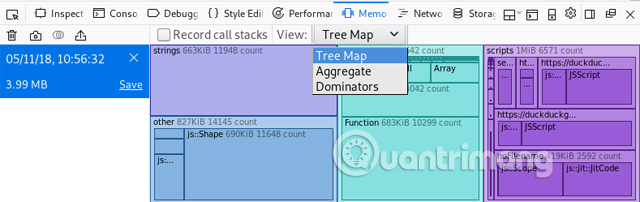
Tab Memory
Trong tab Memory, bạn cũng cần click vào nút Take Snapshot để thu thập thông tin. Ở ví dụ này, nó thu thập một bản đồ sự kiện, cho thấy có xấp xỉ 600 KB chuỗi, 1MB đối tượng và 1MB script tìm đường vào bộ nhớ. Bạn có thể thực hiện các cách khác nhau để xem các phần tử giống nhau bằng cách click vào menu thả xuống và chọn Tree Map như hình chụp bên dưới.

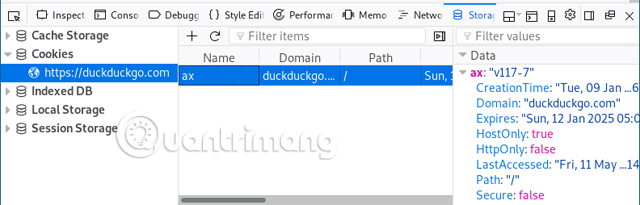
Tab Storage
Cuối cùng, khi click vào tab Store, bạn sẽ thấy một số file vĩnh viễn mà trang web đặt trên máy tính của bạn đó là cookies.

Nhìn vào hình trên, bạn có thể thấy trong bảng bên phải, cookie cụ thể này hết hạn vào giữa thập kỷ tiếp theo (tức là vào ngày 12 tháng 1 năm 2025).
Còn rất nhiều thứ bạn có thể khám phá với công cụ Inspect Element này. Hãy giành chút thời gian để thay đổi phần tử HTML của trang web, truy cập một vài trang web khác nhau để xem thời gian tải của nó, tìm kiếm số cookies mà một trang web cụ thể lưu trữ trên thiết bị của bạn, v.v…
Hy vọng công cụ này sẽ giúp bạn hiểu hơn về cấu trúc, các thành phần của trang web để từ đó có sự hiểu biết hoặc bắt đầu con đường viết code của mình.
Xem thêm:
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 
















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài