Các action trong Svelte là một tính năng vô cùng mạnh mẽ và nhất định lập trình viên cần biết. Sau đây là những kiến thức cơ bản về action trong Svelte.

Framework Svelte là một trong số framework JavaScript “hot” nhất ở hệ sinh thái phát triển web. Cú pháp dễ nắm bắt khiến nó trở thành lựa chọn hoàn hảo cho những ai muốn tạo các ứng dụng web tuyệt đẹp theo cách tương tự như JavaScript thông thường.
Hướng dẫn này sẽ giúp bạn hiểu cách các action Svelte hoạt động và được sử dụng như thế nào. Đây là kỹ năng cần thiết với bất kỳ ai đang muốn khai thác toàn bộ tiềm năng của framework đặc biệt này.
Action trong Svelte là gì?
Ở cấp độ cơ bản nhất, action trong Svelte đơn giản chỉ là một hàm JavaScript chạy bất cứ khi nào gắn kết một phần tử. Các action Svelte có thể trả về một đối tượng JavaScript với phương thức destroy mà trình duyệt gọi mỗi khi nó loại bỏ phần tử từ Document Object Model (DOM). Ví dụ, nếu muốn ghi lại văn bản bên trong của thành phần DOM khi trình duyệt gắn nó trên DOM, cách thực hiện như sau:
<script>
let messageShown;
let message;
$: messageShown ? console.log("Mounted:", message?.innerText) : "";
</script>
{#if messageShown}
<div bind:this={message}>This is a message...</div>
{/if}
<button on:click={() => (messageShown = !messageShown)}>Toggle Message</button>Trong khối code trên, bạn có hai biến trong tag script tên messageShown và message. Trình duyệt này chỉ gán phần tử div nếu messageShown là truthy, và phần tử button chịu trách nhiệm cho việc kiểm soát trạng thái của biến messageShown.
Thành phần div có lệnh bind: liên kết thành phần máy chủ (trong trường hợp div) với biến messageShown. Biểu tượng $ đánh dấu lệnh tiếp theo là phản ứng. Điều đó có nghĩa bất kỳ hàm trong lệnh sẽ chạy lại mỗi khi thay đổi bất kỳ thành phần phụ thuộc.
Trong trường hợp này, biểu tượng $ yêu cầu trình duyệt lắng nghe mọi thay đổi trong lệnh tiếp theo và ghi innerText của liên kết message. Nhớ rằng message đó được liên kết với phần tử div.
Đó là code cho một vấn đề đơn giản. Các tác vụ Svelte khiến quá trình lắng nghe trạng thái gắn một phần tử trở nên dễ dàng hơn.
Cách tạo một action Svelte
Đây là cách bạn có thể tạo lại chức năng ở trên bằng một hành động thay thế. Svelte cung cấp chỉ lệnh use: mà bạn có thể gắn với bất kỳ phần tử trong thành phần của bạn. Lệnh use: sẽ tham chiếu action bạn muốn chạy ngay khi trình duyệt gắn thành phần trên DOM.
<script>
let messageShown = false;
const notify = (node) => {
console.log("Mounted", node.innerText);
}
</script>
{#if messageShown}
<div use:notify>
This is a message...
</div>
{/if}
<button on:click={()=>messageShown=!messageShown}>Toggle Message</button>Ở khối code trên, tag script chứa hàm notify ghi lại thông báo trong console trình duyệt. Ở phần markup, thành phần div có lệnh use: tham chiếu hàm notify.
Hành động này yêu cầu trình duyệt chạy hàm notify bất cứ khi nào trình duyệt gắn thành phần div trên DOM. Hãy chú ý tới tham số node trong hàm notify. Nó tham chiếu tới phần tử được gắn với action đó.

Cách tiếp cận này đơn giản hơn phương pháp trước. Cách cũ hoạt động tốt nhưng nếu bạn muốn sao chép chức năng này trên nhiều phần tử trong các thành phần khác nhau thì sao? Điều này sẽ dẫn đến sự trùng lặp mã.
Vì một action Svelte chỉ là một hàm, điều đó có nghĩa bạn có thể tạo một file .js thông thường và xuất action dưới dạng mô đun mà các phần tử trên app có thể sử dụng. Bạn có thể gắn nhiều action vào một phần tử đơn lẻ với nhiệm vụ riêng. Một phương thức tiếp cận phổ biến là tạo danh mục lib với file actions.js xuất các sự kiện khác nhau.
export function action1(node) {
// Code để chạy...
}
export function action2(node) {
// Code để chạy...
}Giờ bạn có thể nhập action phù hợp vào bất kỳ vị trí mà bạn cần chúng:
<script>
import { action1 } from "./lib/actions"
</script>
<div use:action1>
</div>Dùng phương thức destroy trong một action
Trong Svelte, mỗi action có khả năng cung cấp một đối tượng với phương thức destroy, cho phép bạn triển khai các tác vụ mỗi khi trình duyệt loại bỏ thành phần lưu trữ khỏi DOM.
Bạn có thể chỉnh sửa hàm notify từ ví dụ ban đầu để trả về một đối tượng với phương thức destroy như thế này:
const notify = (node) => {
console.log("Mounted", node.innerText);
return {
destroy: ()=>console.log('Unmounted!')
}
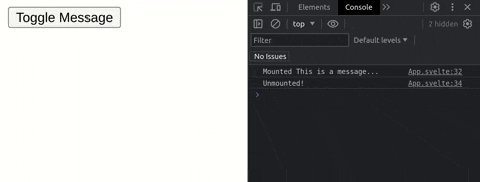
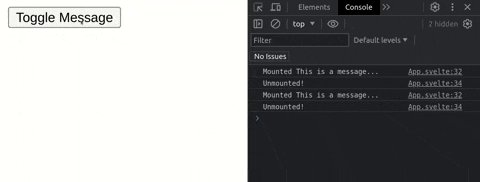
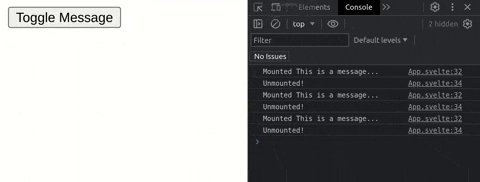
}Hàm này trả về một đối tượng với phương thức destroy. Khi trình duyệt loại bỏ phần tử này, nó gọi destroy chịu trách nhiệm hiện text Unmounted! trong console.

Chuyển tham số vào một action
Khi gắn action vào một phần tử bằng lệnh use:, Svelte tự động liên kết phần tử đó với một tham số (thường gọi là node), mà có thể tham chiếu từ action của bạn. Thế nhưng, bạn có thể chuyển các tham số khác vào một action như thế này:
<div use:action={param}></div>Nếu muốn biến param trong action của bạn, code trông như sau:
function action(node, param){
// Viết code tại đây...
}Chuyển nhiều tham số vào một action cũng khả thi. Để làm việc này, bạn phải chuyển các tham số dưới dạng đối tượng.
<div use:action={{param1, param2}}>
</div>Giờ bạn có thể dùng tham số này trong action như sau:
function action(node, {param1, param2}) {
// Viết code tại đây...
}Dùng phương thức Update một action
Ngoài phương thức destroy, các action cũng có thể trả về một update chạy bất cứ khi nào các tham số thay đổi. Để minh họa điều đó, đây là code dành cho một game đơn giản, nơi máy tính chọn số ngẫu nhiên (là bội số của 5) và người chơi phải đoán số đó.
<script>
let number = null;
let randomSign = Math.random() < 0.5 ? -1 : 1;
let guess = Math.floor(Math.random()*10) * 5 * randomSign;
console.log(guess);
let message = `Guess the number the computer is thinking...
It is a multiple of 5 :-)`
function evaluate(node, {number, guess}){
return {
update:({number, guess}) =>{
number > guess ? message='Lower!' : message = "Higher!"
number === guess ? message="You guessed it!" : "";
}
}
}
</script>
{message}
<h1 use:evaluate={{number, guess}}>
{number}
</h1>
<button on:click={()=>number=number+5}>Increase by 5</button>
<button on:click={()=>number=number-5}>Reduce by 5</button>Ở khối code trên, hàm evaluate là một action trả về đối tượng với phương thức update. Nó lắng nghe các thay đổi trong tham số được truyền và trả về một chuỗi dựa trên mức độ đoán gần đúng của người dùng. Hiện có hai nút bấm với lệnh on:click, chịu trách nhiệm tăng và giảm number.
Trên đây là những điều bạn cần biết về action trong Svelte. Hi vọng bài viết hữu ích với các bạn.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài