Khi xây dựng hoặc tạo mẫu cho một trang web có tính đáp ứng (responsive), bạn cần kiểm tra trang web ở nhiều kích thước viewport (khung nhìn - phần mà người dùng sẽ thấy nội dung trang web hiển thị) để kiểm tra xem bố cục và các trang có được hiển thị tốt không. Có một số cách để làm điều này, chẳng hạn như sử dụng Adobe Edge Inspect hoặc tiện ích mở rộng trình duyệt như Dimensions for Chrome.
Vấn đề là những công cụ này không phải lúc nào cũng hoạt động trơn tru trong mọi trường hợp. Adobe Edge Inspect yêu cầu máy tính xách tay và thiết bị di động phải được kết nối với cùng một mạng không dây. XIP.io cũng yêu cầu thiết bị kết nối với Internet và theo kinh nghiệm của nhiều người, việc gỡ lỗi trang web responsive theo iframe rất khó khăn hoặc phải thay đổi kích thước cửa sổ trình duyệt nhiều lần.
Mô phỏng kích thước viewport bằng Device Metrics
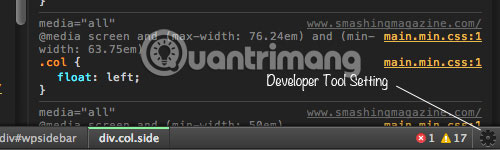
Google Chrome gần đây đã giới thiệu một tính năng tích hợp mới, có thể khắc phục tất cả các vấn đề được đề cập ở trên. Tính năng mới này được gọi là Device Metrics. Để kích hoạt Device Metrics, hãy mở Developer Tools Setting.

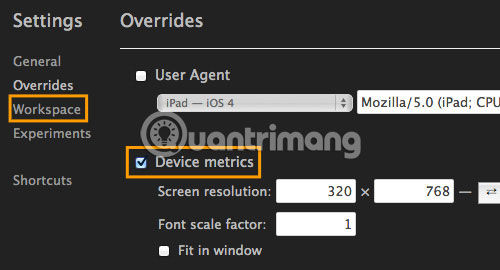
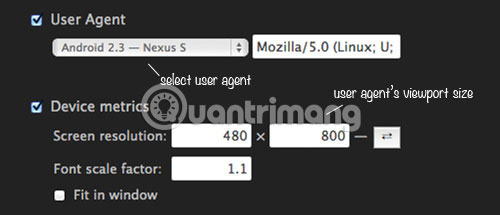
Đi đến bảng điều khiển Override. Chọn Device metrics và bạn có thể chỉ định kích thước cho viewport.

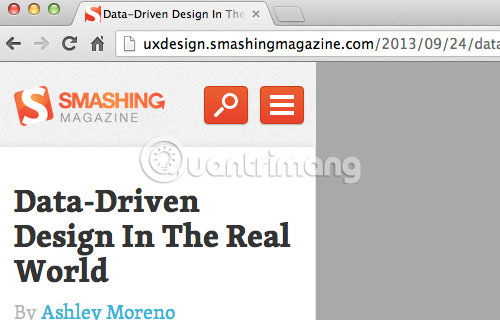
Kết quả sẽ hiển thị ngay lập tức.

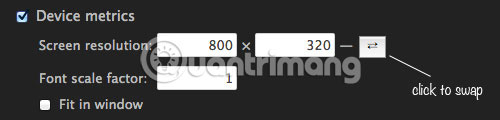
Bạn có thể hoán đổi chiều dài với chiều rộng và chiều cao bằng cách nhấp vào nút bên cạnh các trường nhập.

Nếu không chắc chắn về độ phân giải màn hình được sử dụng, bạn cũng có thể thay đổi User Agent của trình duyệt. Và các trường nhập kích thước màn hình sẽ được điền bằng kích thước viewport thực tế từ User Agent được chọn.
Ví dụ: chọn "Android 2.3 - Nexus S" sẽ đặt kích thước thành 480 x 800pixel, chọn "iPad - iOS5" sẽ đặt kích thước thành 1024 x 728pixel.

Bạn có thể tìm thấy một danh sách đầy đủ các kích thước viewport thiết bị di động trong Screensiz.es.
Google Chrome có rất nhiều tính năng hữu ích giúp hợp lý hóa quá trình phát triển. Giờ đây, bằng cách sử dụng Device Metrics, bạn có thể gỡ lỗi trang web để có kích thước viewport cụ thể mà không phải xử lý kết nối bị hạn chế, sử dụng tiện ích mở rộng trình duyệt của bên thứ ba hoặc tìm kiếm iframe.
Chúc bạn thực hiện thành công!
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài