Với hàng tỷ người dùng di động hiện nay, việc xây dựng các trang web có thể xem được trên thiết bị di động là điều tất yếu. May mắn thay, người dùng đã có nhiều công cụ và tùy chọn để gỡ lỗi các trang web trên nền tảng di động, như Adobe Edge Inspect, Google Chrome Emulation hay XIP.io.
Nếu chỉ phát triển trong môi trường macOS và iOS, có thể bạn không cần các công cụ của bên thứ ba đó. Apple đã cung cấp một bộ công cụ cho việc này.
Trong bài viết này, chúng tôi sẽ chỉ cho bạn cách sử dụng bộ công cụ này để truy cập và gỡ lỗi các trang web tĩnh cũng như các website WordPress trong iOS cho iPhone và iPad. Cùng bắt đầu nhé!
Bắt đầu
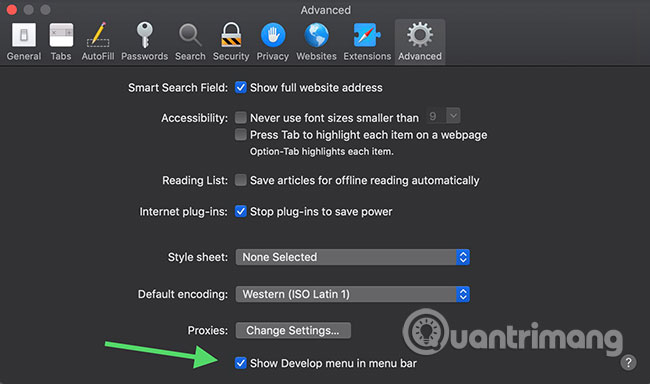
Đầu tiên, khởi chạy Safari và kích hoạt Developer Tools thông qua Safari > Preference. Trong tab Advanced, đánh dấu vào tùy chọn Show Develop menu in menu bar.

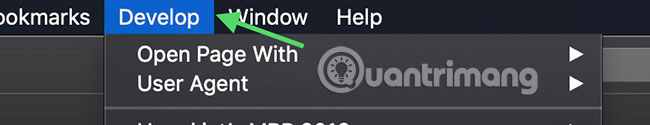
Một menu mới có tên Develop sẽ xuất hiện trong thanh menu Safari.

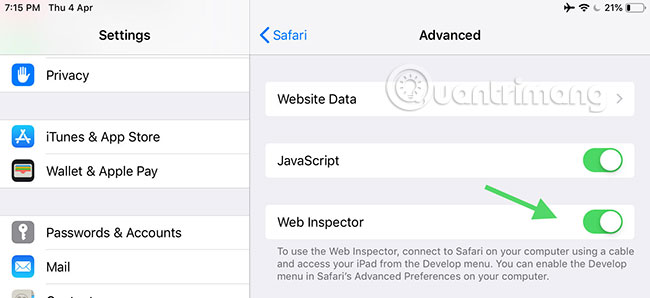
Sau đó, trong iPad hoặc iPhone, hãy đi tới Settings > Safari. Tương tự, trong menu Advanced, kích hoạt Web Inspector.

Đối với trang web dựa trên WordPress
Cần có đường dẫn tương đối để các liên kết CSS, Images và JavaScript được load chính xác trong iPad hoặc iPhone. Nếu bạn đang phát triển các trang web dựa trên WordPress, tất cả các đường dẫn phải là tuyệt đối. Để biến chúng thành một đường dẫn tương đối, hãy cài đặt và kích hoạt plugin Relative URL.
Khi được kích hoạt, các URL đường dẫn sẽ chuyển từ:
http://localhost:8888/wordpress/thành:
/wordpress/Gỡ lỗi website
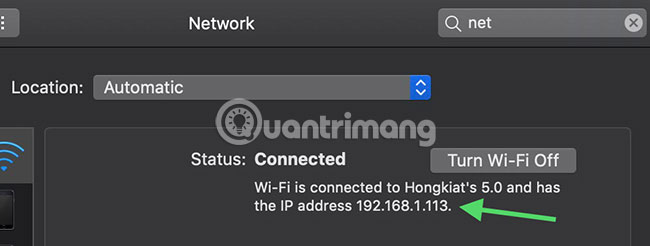
Trước tiên, bạn cần biết địa chỉ IP mạng. Chuyển đến System Preference > Network. Ở đó, bạn sẽ tìm thấy địa chỉ IP. Ngoài ra, đảm bảo rằng các thiết bị Apple - Mac, iPad, iPhone - được kết nối trong cùng một mạng để có thể truy cập trang web không dây trên iPad hoặc iPhone.

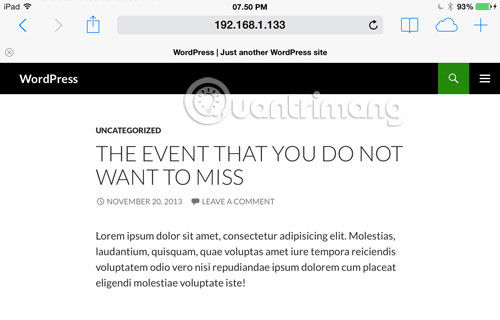
Trong iPad hoặc iPhone, khởi chạy ứng dụng Safari và truy cập localhost:8888 theo sau là thư mục dự án web - ví dụ localhost:8888/wordpress. Nếu bạn thiết lập máy chủ cục bộ bằng MAMP, localhost:8888 sẽ là địa chỉ máy chủ cục bộ mặc định.
Như bạn có thể thấy bên dưới, ta đang xem trang web dựa trên WordPress bằng iPad.

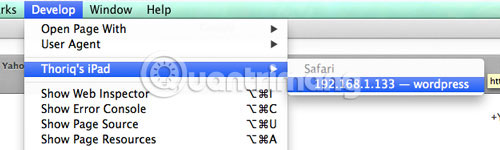
Hơn nữa, để có thể gỡ lỗi trang web bằng Developer Tools, bạn cần kết nối iPad hoặc iPhone vào máy Mac bằng cáp USB. Sau đó, trong Safari, chuyển đến menu Develop và chọn thiết bị được kết nối.

Mọi việc đã hoàn tất.
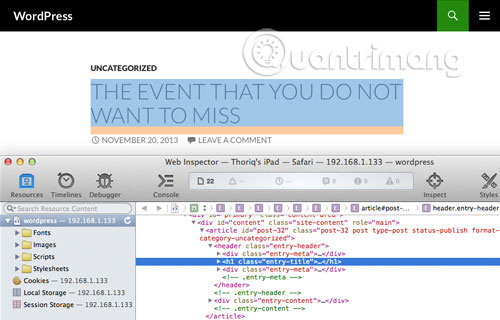
Trong ảnh chụp màn hình sau, khi chọn DOM Tree (Document Object Model) từ Developer Tools, bạn có thể thấy các yếu tố tương ứng trên iPad hoặc iPhone được bôi đậm. Bây giờ bạn có thể gỡ lỗi về mặt kỹ thuật trang web của mình trong iPad hoặc iPhone, giống như bạn làm trên desktop.

Chúc bạn thực hiện thành công!
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài