Trong thiết kế web, một sticky header là công cụ mạnh mẽ, nâng cao trải nghiệm người dùng và điều hướng. Khi người dùng cuộn xuống dưới một trang web, sticky header vẫn hiển thị, đảm bảo các link điều hướng cần thiết luôn có thể truy cập. Giờ hãy cùng nhau tìm hiểu sâu hơn về cách xây dựng một sticky header bằng CSS.

Lợi ích khi dùng Sticky Header
Một sticky header nằm tại một vị trí trên trang web, ngay cả khi người dùng cuộn. Những thuộc tính CSS cụ thể, chủ yếu là position: sticky, sẽ giúp bạn đạt được hành vi đó. Một số lợi ích của sticky header bao gồm cải thiện trải nghiệm người dùng và điều hướng web dễ dàng.
- Người dùng có thể dễ dàng truy cập các link điều hướng chính mà không cần phải cuộn lên phía trên cùng.
- Logo và tên thương hiệu vẫn hiển thị, tăng cường nhận diện thương hiệu.
- Một sticky header có thể tiết kiệm không gian bằng cách loại bỏ điều hướng sidebar, cho nội dung nhiều không gian hơn.
Thiết kế header: cấu trúc HTML
Nền tảng của bất kỳ sticky header là cấu trúc HTML của nó. Đây là cách tạo những thành thành phần HTML cần thiết cho sticky header.
<body>
<header>
<span class="logo">Company Logo 🏠</span>
<nav>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#services">Services</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</nav>
</header>
<main id="home"><h1>Home page</h1></main>
<section id="about"><h1>About</h1></section>
<section id="services"><h1>Services</h1></section>
<section id="contact"><h1>Contact</h1></section>
</body>
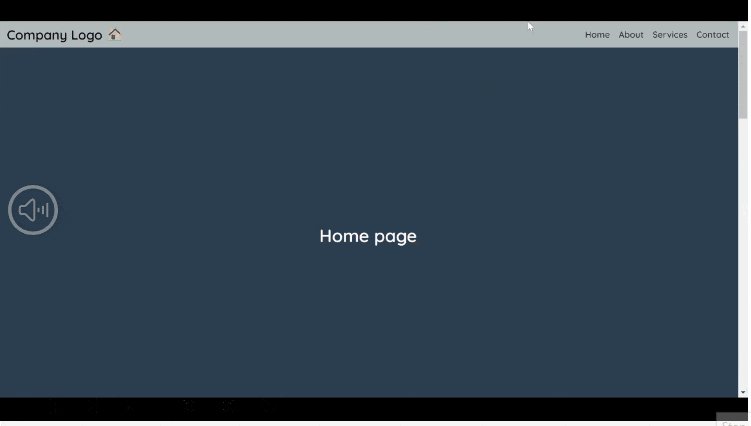
Cấu trúc này dùng header chứa logo và một thành phần nav cùng một danh sách link điều hướng được sắp xếp ngẫu nhiên. Sau đó, nó dùng một tag chính cùng một số tag theo thành phần để đại diện cho từng phần trên trang. Hiện tại, trang trông sẽ như thế này:

Đặt nền tảng cho CSS
Code CSS bên dưới dùng các thuộc tính mô hình dạng box như padding, margin và flexbox để tạo thiết kế hấp dẫn cùng với chiều cao cho từng phần placeholder.
@import url("https://fonts.googleapis.com/css2?family=Quicksand:wght@600&display=swap");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html { font-size: 62.5%; }
body { font-family: "Quicksand", sans-serif; }
main,
section { height: 100vh; }
.logo { font-size: 3rem; }
main,
header,
section {
display: flex;
align-items: center;
}
main { justify-content: center; }
header {
justify-content: space-between;
padding: 1rem 2rem;
background: #b2babb;
}
nav ul {
display: flex;
column-gap: 2rem;
list-style: none;
}
a {
text-decoration: none;
font-size: 2rem;
color: #333;
}
section { justify-content: center; }
#home { background: #2c3e50; }
#about { background: #ccccff; }
#services { background: #f5b7b1; }
#contact { background: #40e0d0; }
h1 {
font-size: 4rem;
color: #fff;
}
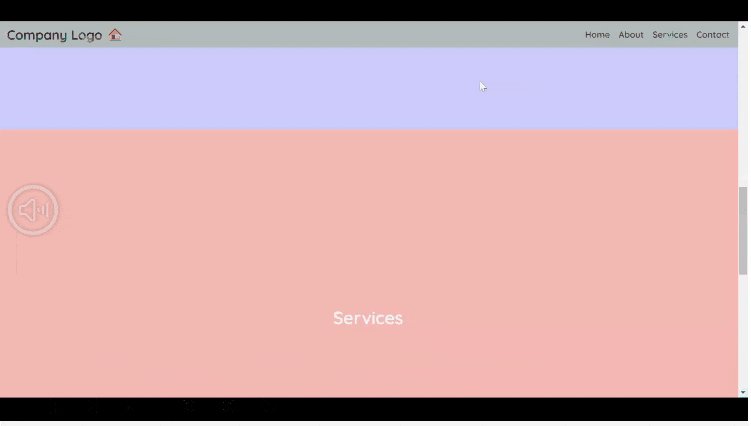
Trang này trông sẽ như sau:

Triển khai sticky Effect: CSS
Hiện tại, khi cuộn xuống dưới trang, bạn sẽ thấy header đó di chuyển ra ngoài màn hình. Để khắc phục sự cố này, dùng vị trí CSS đúng cách và đặt header sang sticky.
Thuộc tính này hoạt động như một kết hợp của vị trí tương đối và cố định, tùy thuộc vào vị trí cuộn của người dùng.
header {
justify-content: space-between;
padding: 1rem 2rem;
position: sticky;
top: 0;
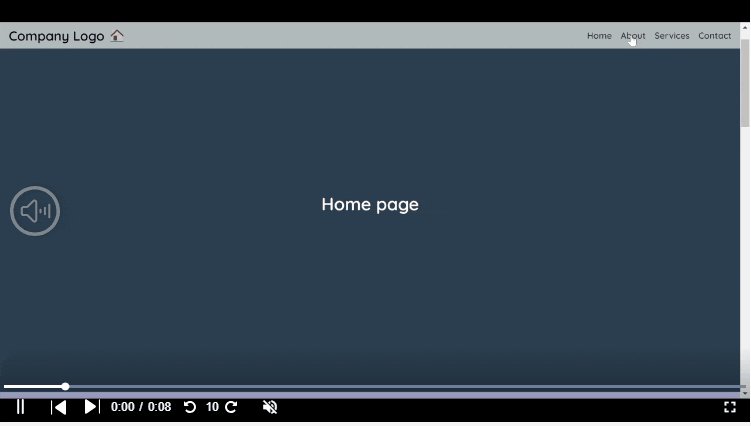
}Đặt header sang sticky đảm bảo nó gắn liền với một vị trí trên trang bất kể thao tác cuộn. Thuộc tính top chỉ định vị trí đặt header trên trang. Giờ cuộn xuống dưới trang:

Xử lý các lỗi xếp chồng tiềm ẩn
Đôi khi, các nhân tố khác trên trang có thể trùng lặp với header cố định. Để đảm bảo header vẫn nằm ở phía trên cùng, bạn có thể thêm thuộc tính z-index:
header {
justify-content: space-between;
padding: 1rem 2rem;
position: sticky;
top: 0;
z-index: 9999;
}Cuối cùng, thêm thuộc tính cuộn mượt mà vào thành phần HTML cho trải nghiệm người dùng tốt hơn:
html {
font-size: 62.5%;
scroll-behavior: smooth;
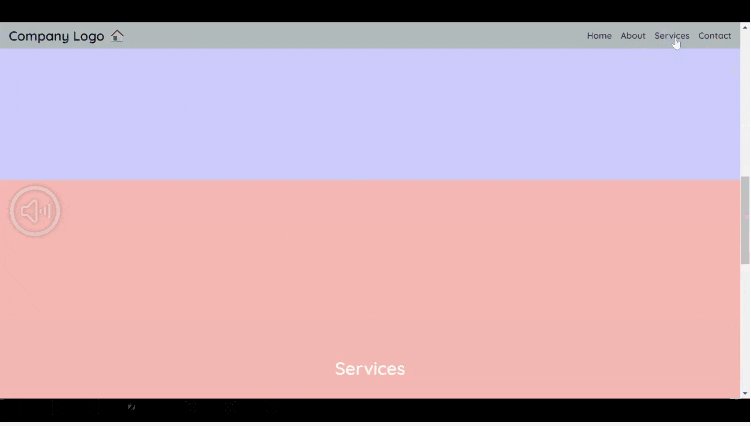
}Trang này giờ sẽ cuộn mượt mà giữa các phần:

Thêm sticky header vào thiết kế web có thể cải thiện đáng kể trải nghiệm người dùng. Tính năng này giúp người dùng kết nối tới menu chính, duy trì thương hiệu nhất quán và cho web một giao diện hiện đại.
Với sức mạnh của CSS, tạo hiệu ứng này trở nên đơn giản và hiệu quả. Xu hướng thiết kế web thay đổi theo thời gian, nhưng sticky header luôn hữu ích cho các ngành công nghiệp khác nhau.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài