Stream âm thanh đã xuất hiện trên Internet từ năm 1990 và hiện tại không có nhiều nền tảng stream âm thanh phổ biến để lựa chọn. Một trong những lựa chọn phổ biến nhất là SoundCloud. SoundCloud có một số lợi thế khác biệt so với các đối thủ cạnh tranh, bao gồm việc dễ dàng nhúng trình phát.
Mặc dù trình phát được nhúng rất thân thiện và mang tính đáp ứng - bạn có thể đặt nó trên thanh bên, trên bài đăng hoặc trang chủ - nhưng có những hạn chế khi tùy chỉnh trình phát. Bạn chỉ có thể thay đổi màu sắc và kích thước trước khi chia sẻ hoặc nhúng nó. Nếu bạn muốn đưa trình phát vào trang web của mình với thiết kế hoàn toàn mới, thì bạn có thể thích ToneDen.
ToneDen là bản build thư viện Javascript để tùy chỉnh trình phát âm thanh SoundCloud. Nó mang tính đáp ứng, có khả năng tùy biến và mở rộng. Bạn có thể thay đổi giao diện, kích hoạt keyboard event (sự kiện khi bạn nhấn một nút trên bàn phím), chọn hiển thị trình phát chỉ với một track duy nhất hoặc với danh sách phát đầy đủ. Trong bài viết này, Quantrimang.com sẽ hướng dẫn bạn cài đặt và tối ưu hóa cơ bản trình phát âm thanh SoundCloud. Cùng bắt đầu ngay thôi nào!
1. Cài đặt trình phát
Để có được trình phát SoundCloud tùy chỉnh, bạn không cần bất kỳ script được nhúng nào từ trang SoundCloud. Tất cả những gì bạn phải làm chỉ là xác định một yếu tố với ID duy nhất sau đó thêm script được yêu cầu.
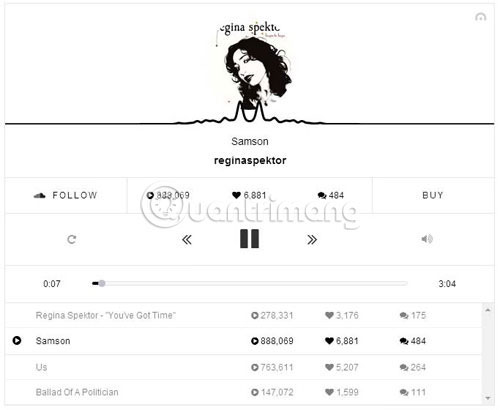
Ví dụ, bạn muốn thêm một trong những người dùng yêu thích từ SoundCloud, Regina Spektor, vào trang web của mình. Điều đầu tiên mà bạn sẽ làm là tạo một div với ID duy nhất, giả sử là “player” chẳng hạn.
<div id="player"></div>Sau đó, bạn thêm Javascript cần thiết sau đây vào thẻ đóng (closing tag) của body:
<script>
(function() {
var script = document.createElement('script');
script.type = 'text/javascript';
script.async = true;
script.src = 'http://sd.toneden.io/production/toneden.loader.js'
var entry = document.getElementsByTagName('script')[0];
entry.parentNode.insertBefore(script, entry);
}());
ToneDenReady = window.ToneDenReady || [];
ToneDenReady.push(function() {
// This is where all the action happens:
ToneDen.player.create({
dom: '#player',
urls: [
'https://soundcloud.com/reginaspektor'
]
});
});
</script>Hàm đầu tiên về cơ bản là gọi thư viện Javascript của ToneDen. Chỉ cần để mọi thứ như hiện tại và nếu bạn muốn host nguồn trên máy chủ của riêng mình, hãy lấy nó tại đây.
Hàm thứ hai là nơi bạn nên tham khảo tất cả các tài nguyên. Để hiển thị trình phát, cung cấp cho dom cùng ID như bạn đã xác định trước đó. Và để gọi nguồn âm thanh, bạn chỉ cần thêm urls với URL người dùng mà bạn muốn. Nếu bạn chỉ cần các track âm thanh được chọn, thì hãy bao gồm các URL âm thanh như vậy:
urls: [
'https://soundcloud.com/reginaspektor/samson',
'https://soundcloud.com/reginaspektor/us',
'https://soundcloud.com/reginaspektor/alltherowboats',
]Mọi việc hoàn tất! Bây giờ bạn đã có được trình phát SoundClound đẹp mắt của mình.

2. Tùy chỉnh trình phát
Như đã đề cập, bạn có thể tùy chỉnh trình phát ToneDen nếu bạn không thích tùy chọn mặc định. Để tùy chỉnh nó, chỉ cần bao gồm API liên quan trong hàm thứ hai. Xem qua trang tài liệu API tại https://github.com/ToneDen/Player#api để biết thêm chi tiết.
Đoạn snippet sau đây là bản demo cho việc sử dụng API đơn giản, như skin để thay đổi màu trình phát, single để thay đổi giao diện người dùng sao cho trông thật tối giản và visualizerType để hiển thị một loại trực quan hóa khác.
ToneDenReady = window.ToneDenReady || [];
ToneDenReady.push(function() {
// This is where all the action happens:
ToneDen.player.create({
dom: '#player',
urls: [
'https://soundcloud.com/reginaspektor/samson',
'https://soundcloud.com/reginaspektor/us',
'https://soundcloud.com/reginaspektor/alltherowboats',
],
single: true,
skin: 'dark',
visualizerType: 'bars'
});
});Trình phát của bạn bây giờ sẽ trông như thế này:

Nếu bạn muốn có nhiều trình phát trên trang, thật dễ dàng để tạo thêm một số ToneDen.player.create như vậy:
ToneDenReady.push(function() {
ToneDen.player.create({
dom: '#player1',
urls: [
'https://soundcloud.com/giraffage'
]
});
ToneDen.player.create({
dom: '#player2',
urls: [
'https://soundcloud.com/teendaze'
]
});
ToneDen.player.create({
dom: '#player3',
urls: [
'https://soundcloud.com/beat-culture'
]
});
});Chỉ với một số code bổ sung, giờ đây bạn có thể tạo phiên bản trình phát SoundCloud của riêng mình. Điều mà nhiều người dùng thích nhất từ thư viện này là thiết kế tối giản và khả năng dễ dàng tùy chỉnh. Bạn cũng có thể tích hợp trình phát này vào blog WordPress của mình với một số hướng dẫn dễ dàng ở cuối trang ToneDen. Link tham khảo:
https://www.toneden.io/playerChúc bạn thực hiện thành công!
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài