Smart contract là các khối xây dựng chính cho ứng dụng Web3. Để kích hoạt các chức năng trong ứng dụng Web3, điều quan trọng là bạn có thể tương tác thuận tiện với các hàm được chỉ định trong smart contract. Bạn có thể dùng một ngôn ngữ phổ biến như JavaScript và thư viện Web3.js nổi tiếng để thiết lập giao tiếp này.

Thư viện Web3.js là gì?
Web3.js là một thư viện JavaScript cung cấp giao diện tương tác với blockchain Ethereum. Nó đơn giản hóa quá trình xây dựng ứng dụng phi tập trung (DApp) bằng cách cung cấp các phương thức và công cụ để kết nối với các nút Ethereum, gửi giao dịch, đọc dữ liệu hợp đồng thông minh và xử lý các sự kiện.
Web3.js kết nối công nghệ blockchain với phát triển truyền thống, cho phép bạn tạo ứng dụng phi tập trung và an toàn bằng cú pháp và hàm JavaScript quen thuộc.
Cách nhập Web3.js vào dự án JavaScript
Để dùng Web3.js trong dự án Node, đầu tiên, bạn cần cài đặt thư viện làm phần phụ thuộc của dự án.
Cài đặt thư viện bằng cách chạy lệnh sau bên trong dự án:
npm install web3
hoặc
yarn add web3Sau khi cài dặt Web3.js , giờ bạn có thể nhập thư viện trong dự án Node làm mô đun ES:
const Web3 = require('web3');Tương tác với smart contract được triển khai
Để minh họa cách bạn có thể tương tác với smart contract đã triển khai trên mạng Ethereum bằng Web3.js, bạn sẽ tạo một ứng dụng web hoạt động với hợp đồng thông minh đã triển khai. Mục đích của ứng dụng web sẽ là một lá phiếu biểu quyết đơn giản trong đó ví có thể bỏ phiếu cho một ứng cử viên và ghi lại những phiếu bầu đó.
Để bắt đầu, tạo một thư mục mới cho dự án của bạn và khởi tạo nó làm một dự án Node.js:
npm initCài đặt Web3.js làm phần phụ thuộc và tạo index.html đơn giản và file styles.css trong thư mục gốc của dự án.
Nhập code sau vào file index.html:
<!-- index.html -->
<!DOCTYPE html>
<html>
<head>
<title>Voting App</title>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<h1>Voting App</h1>
<div class="candidates">
<div class="candidate">
<span class="name">Candidate A</span>
<button class="vote-btn" data-candidate="A">Vote</button>
<span class="vote-count">0 votes</span>
</div>
<div class="candidate">
<span class="name">Candidate B</span>
<button class="vote-btn" data-candidate="B">Vote</button>
<span class="vote-count">0 votes</span>
</div>
<div class="candidate">
<span class="name">Candidate C</span>
<button class="vote-btn" data-candidate="C">Vote</button>
<span class="vote-count">0 votes</span>
</div>
</div>
<script src="main.js"></script>
</body>
</html>Bên trong file styles.css, nhập code sau:
/* styles.css */
body {
font-family: Arial, sans-serif;
text-align: center;
}
h1 {
margin-top: 30px;
}
.candidates {
display: flex;
justify-content: center;
margin-top: 50px;
}
.candidate {
margin: 20px;
}
.name {
font-weight: bold;
}
.vote-btn {
padding: 10px 20px;
background-color: #4CAF50;
color: white;
border: none;
border-radius: 4px;
cursor: pointer;
}
.vote-count {
margin-top: 5px;
}Bên dưới là giao diện kết quả:

Giờ bạn có một giao diện cơ bản để bắt đầu, tạo thư mục contract trong thư mục gốc của dự án chứa code cho smart contract.
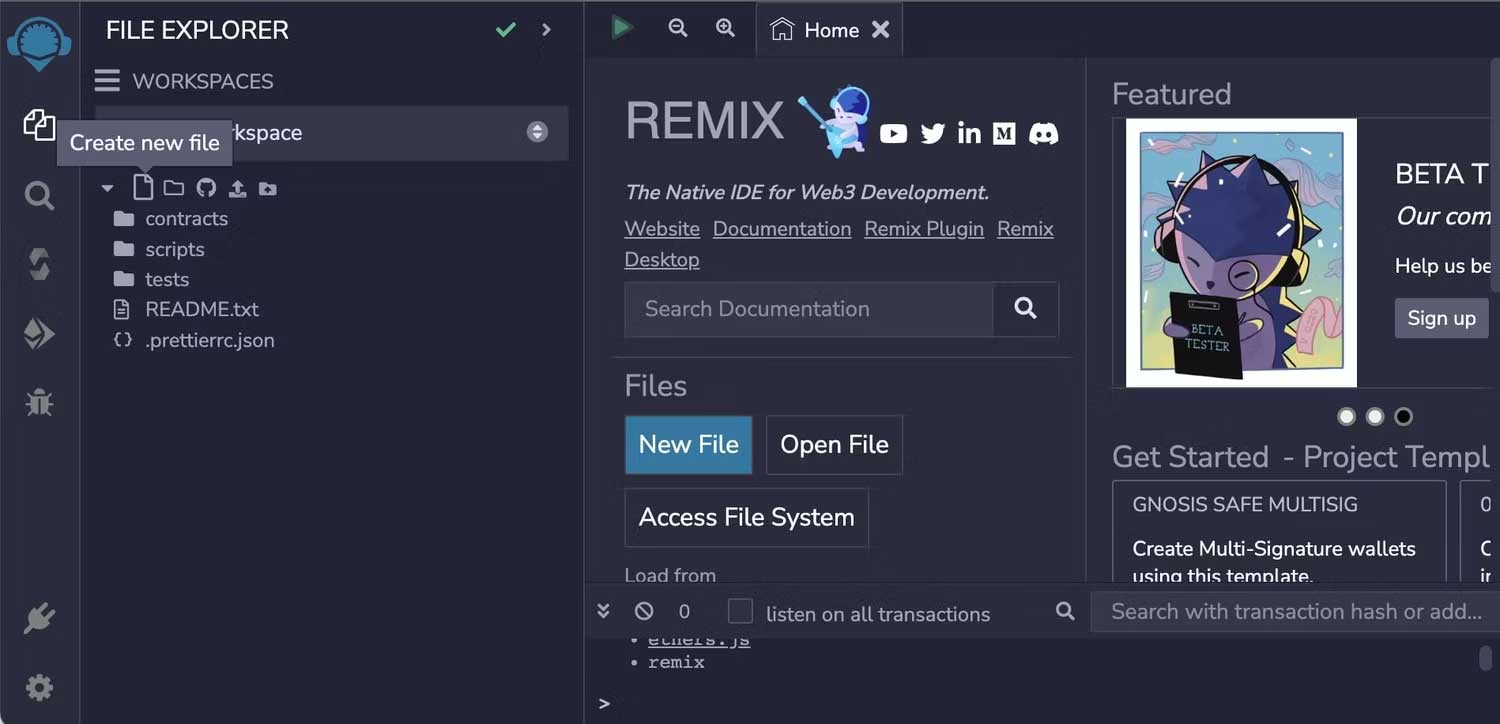
Remix IDE cung cấp một cách đơn giản để viết, triển khai và kiểm tra smart contract. Bạn sẽ dùng Remix để triển khai hợp đồng cho mạng Ethereum.
Điều hướng tới remix.ethereum.org và tạo file mới trong thư mục contracts. Bạn có thể đặt tên file là test_contract.sol.

Extension .sol cho biết đây là một file Solidity - một trong số ngôn ngữ phổ bến nhất để viết các smart contract hiện đại.
Bên trong file này, viết và biên dịch code Solidity:
// SPDX-License-Identifier: MIT
pragma solidity ^0.8.0;
contract Voting {
mapping(string => uint256) private voteCounts;
function vote(string memory candidate) public {
voteCounts[candidate]++;
};
function getVoteCount(string memory candidate) public view returns (uint256){
return voteCounts[candidate];
};
};Khi Remix biên dịch code Solidity, nó cũng tạo một ABI (Application Binary Interface) ở định dạng JSON. ABI xác định interface giữa smart contract và một ứng dụng client.
Nó sẽ chỉ định như sau:
- Tên & kiểu của hàm, sự kiện được hiển thị bởi smart contract.
- Thứ tự của các đối số cho mỗi hàm.
- Các giá trị trả về của mỗi chàm.
- Định dạng dữ liệu của từng sự kiện.
Để có ABI, sao chép nó từ bên trong Remix IDE. Tạo file contract.abi.json trong contract ở thư mục gốc của dự án và dán ABI vào bên trong file.

JavaScript có khả năng tương tác với smart contract được dùng trong ứng dụng phi tập trung theo cách rất đơn giản. Bạn chỉ cần làm theo hướng dẫn trên là sẽ thành công!
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài