Khi thiết kế trang web thì việc thiết kế ảnh bìa là một trong những thao tác cần thiết để định hình được trang web của bạn, cũng như gây được ấn tượng với người khác khi truy cập vào website của bạn. Có rất nhiều trang web hỗ trợ người dùng thiết kế trang bìa như BlogCover chẳng hạn.
BlogCover không yêu cầu người dùng tạo tài khoản để sử dụng mà có thể thiết kế được luôn. Trang web cung cấp đầy đủ các mục để người dùng thiết kế ảnh bìa, từ kích thước, font nền, kiểu chữ hay những biểu tượng khác cho ảnh bìa. Bài viết dưới đây sẽ hướng dẫn bạn đọc cách thiết kế trang bìa trên BlogCover.
- Hướng dẫn tạo một website cho người mới bắt đầu
- 6 công ty thiết kế website hàng đầu tại Việt Nam
- Cách dùng Weebly tạo website trên điện thoại
- Cách tạo website bằng Godaddy Website Builder
Hướng dẫn tạo ảnh bìa trên BlogCover
Bước 1:
Chúng ta truy cập vào link dưới đây để vào trang chủ của BlogCover.
https://blogcover.now.sh/Bước 2:
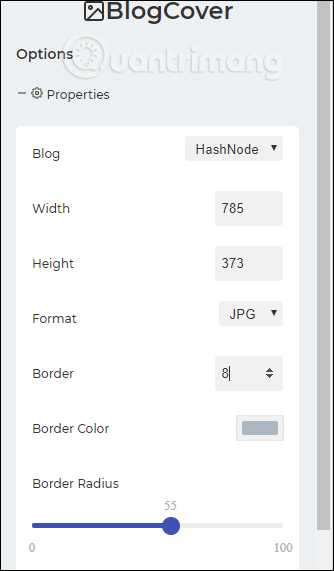
Chúng ta tiến hành thiết lập ảnh bìa cho trang web của mình. Trước hết tại Properties chúng ta sẽ thấy một loạt các mục tùy chọn thuộc tính cho ảnh bìa.
- Blog: Chọn blog muốn tạo ảnh bìa mà dịch vụ hỗ trợ (Dev.to, HashNode, Medium).
- Width: Tự nhập kích thước chiều rộng cho ảnh bìa.
- Height: Nhập chiều cao cho ảnh bìa.
- Format: Chọn định dạng lưu cho ảnh bìa.
- Border: Chọn đường viền cho ảnh bìa.
- Border Color: Chọn màu cho viền ảnh bìa.
- Border Radius: Chỉnh độ bo tròn của góc ảnh bìa.

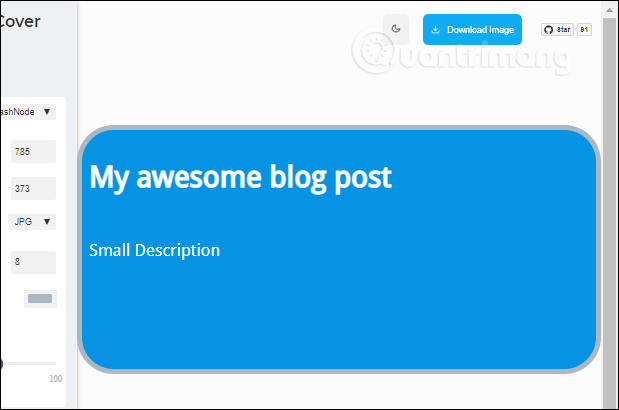
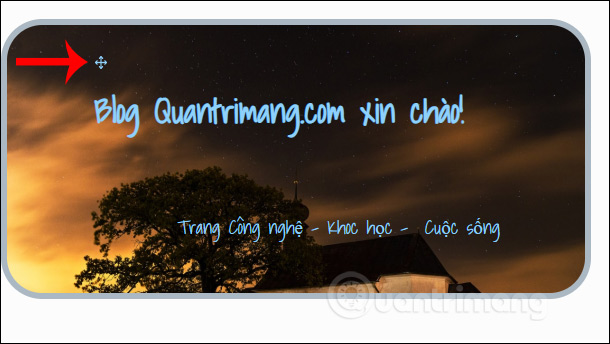
Khi đó ảnh bìa sẽ có hình dáng đầu tiên như hình dưới đây.

Bước 3:
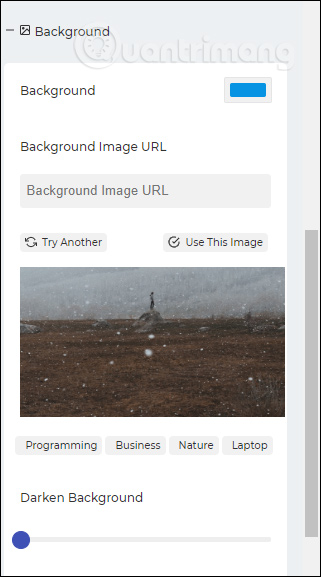
Tiếp đến chúng ta chọn hình nền cho ảnh bìa để thay ảnh bìa mặc định của trang web. Nhấn vào phần Background để thay hình nền. Trong phần này cũng có các mục thiết lập nội dung khác nhau.
- Background: Chọn màu nền khác cho ảnh bìa nếu muốn.
- Background Image URL: Sử dụng hình nền cho ảnh bìa có trên web, dán link ảnh bìa để sử dụng ở khung bên dưới.
- Dùng hình nền có sẵn của BlogCover: Bên dưới đã có hình nền mà BlogCover cung cấp. Nếu muốn đổi hình nền khác thì chọn Try Another. Nếu muốn dùng hình nền này thì chọn Use this image.
- Darken Background: Chỉnh độ tối màu cho hình nền.

Bước 4:
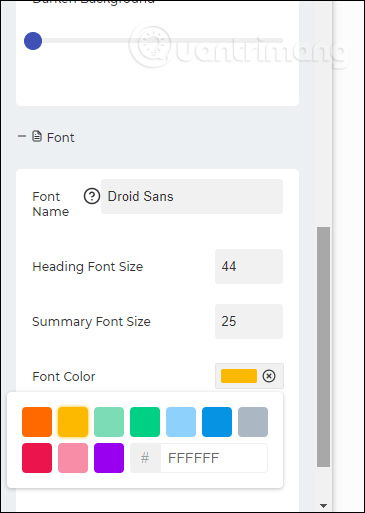
Chuyển tới mục Font để viết các tiêu đề ảnh bìa như lời chào, lời giới thiệu để tạo được sự chú ý tới người khác.
- Font Name: Chọn font chữ muốn sử dụng. Chúng ta có thể nhập trực tiếp tên font chữ muốn sử dụng, hoặc nhấn vào biểu tượng ? để mở font chữ trong Google Fonts.
- Heading Font Size: Chọn kích thước cho dòng chữ tiêu đề chính.
- Summary Font Size: Chọn kích thước cho dòng chữ phụ.
- Font Color: Bạn chọn màu sắc cho phông chữ.

Sau đó chúng ta nhập nội dung các tiêu đề vào từng dòng cụ thể.

Các dòng chữ đều có thể chỉnh vị trí trong vùng ảnh bìa, bằng cách di chuột vào biểu tượng mũi tên chữ thập rồi di tới vị trí khác mà bạn muốn đặt tiêu đề chính hoặc phụ.

Bước 5:
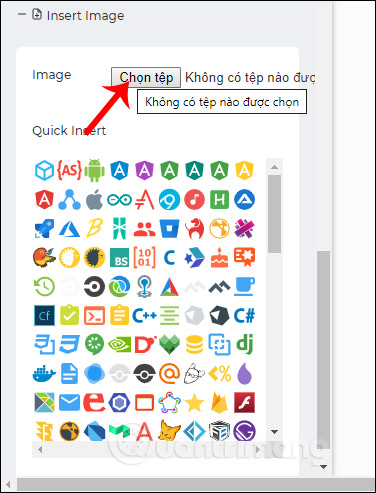
Nếu người dùng muốn dùng hình ảnh của mình để thêm vào ảnh bìa thì tại mục Insert Image, chúng ta nhấn vào Choose File để tải hình ảnh của bạn lên.
Phần Quick Insert sẽ là các biểu tượng nếu cần để chèn vào hình ảnh.

Lưu ý nếu chèn thêm hình ảnh thì BlogCover tự động chỉnh kích thước để phù hợp ảnh bìa, nên chúng ta sẽ không tự chỉnh được kích thước.

Bước 6:
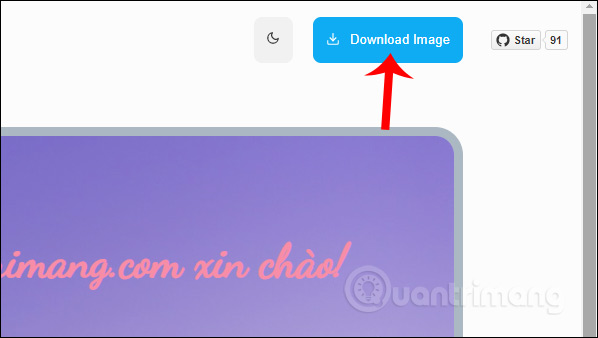
Nếu đã ưng ý với ảnh bìa mà bạn thiết kế thì nhấn tiếp vào nút Download Image ở góc phải phía trên để tải ảnh bìa xuống.

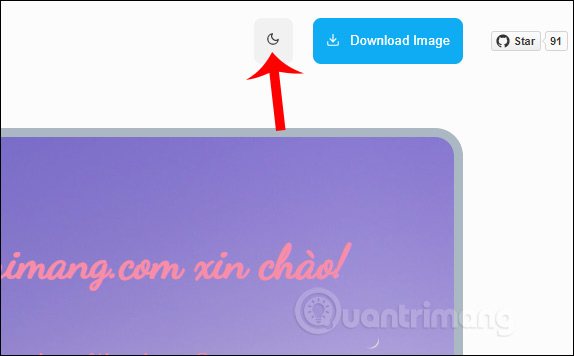
Giao diện của BlogCover cũng có thể chuyển sang nền đen nếu muốn khi bật chế độ tối màu.

BlogCover nhìn chung cung cấp các tùy chọn thiết lập rất đơn giản, không hề phức tạp khi mọi nội dung đều được phân thành từng nhóm riêng biệt. Ảnh bìa sử dụng hình ảnh có sẵn mà BlogCover cung cấp nên có nhiều chủ đề hơn cho bạn chọn.
Chúc các bạn thưc hiện thành công!
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài