Kỹ thuật JavaScript có thể được dùng cho nhiều mục đích, bao gồm tooltip và bản đồ hình ảnh. Dưới đây là cách tạo lớp phủ tọa độ X & Y bằng JavaScript.

Những web tương tác có thể cung cấp trải nghiệm hấp dẫn hơn cho người dùng. Bạn có nhiều cách để tạo web tương tác hơn, chẳng hạn như thêm hoạt ảnh, tooltip hoặc hiệu ứng bổ sung khác.
Một số web cũng hiện thông tin khi người dùng trỏ chuột qua một nhân tố trên trang. Điều này bao gồm bản đồ hoặc dữ liệu hình ảnh khác, cho phép người dùng trỏ chuột qua hình ảnh để xem điểm dữ liệu bằng một tooltip.
Bạn có thể đạt được kết quả này nhờ HTML, CSS và JavaScript bằng các kỹ thuật CSS cụ thể và khái niệm JavaScript DOM.
Cách thêm tooltip trên ảnh trong một file HTML
Ảnh có thể là một phương pháp hữu ích để truyền tải thông tin theo cách trực quan hấp dẫn cho trang web. Chúng cũng là cách hay để thêm các hiệu ứng bắt mắt khác như một thư viện ảnh…
Bạn có thể thêm tooltip trên ảnh trong HTML bằng CSS và JavaScript.
1. Trong một file mới mang tên index.html, thêm cấu trúc cơ bản của một tệp HTML:
<!DOCTYPE html>
<html>
<head>
<title>Image Tooltip Example</title>
</head>
<body>
</body>
</html>2. Bên trong thẻ body, thêm container div. Div này bao gồm cả ảnh và các nhân tố tooltip.
<div class="container">
</div>3. Bên trong container, thêm ảnh. Đảm bảo ảnh chứa tên file phù hợp nằm trong cùng thư mục dưới dạng file HTML của bạn.
<img src="image.jpg" class="image" height="420" width="840" alt="Your Image">4. Bên dưới ảnh, thêm thẻ div đại diện cho tooltip:
<div class="tooltip"></div>5. Trong thẻ tiêu đề, thêm một thẻ style. Bên trong thẻ style, thêm một số kiểu cho container ảnh và tooltip.
<style>
.container {
position: relative;
display: inline-block;
}
.tooltip {
position: absolute;
left: 0;
display: none;
padding: 5px;
background-color: #000;
color: #fff;
font-size: 12px;
}
</style>6. Tạo thẻ script mới ở phía dưới cùng của thẻ body:
<body>
<!--Nội dung trang web -->
<script>
</script>
</body>7. Bên trong thẻ script, dùng hàm chọn DOM, querySelector, để lấy các thành phần HTML của ảnh và tooltip:
const image = document.querySelector('.image');
const tooltip = document.querySelector('.tooltip');8. Thêm trình nghe sự kiện cho event mouseover. Hàm này sẽ chạy khi bạn trỏ chuột qua ảnh. Khi điều này xảy ra, tootltip sẽ hiện trên màn hình:
image.addEventListener('mouseover', () => {
tooltip.style.display = 'block';
});9. Thêm trình nghe sự kiện cho event mouseout. Hàm này sẽ chạy khi chuột rời ảnh. Khi điều đó xảy ra, tooltip sẽ biến mất trên màn hình:
image.addEventListener('mouseout', () => {
tooltip.style.display = 'none';
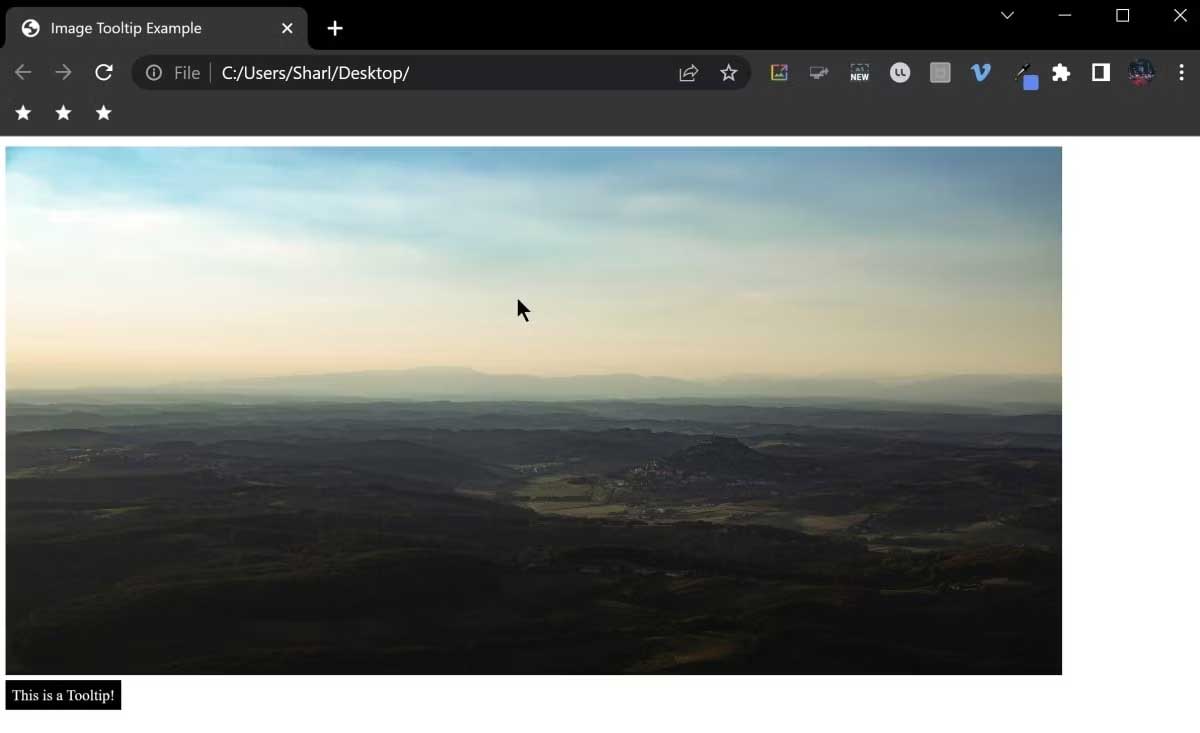
});10. Mở file index.html ở trình duyệt bất kỳ và trỏ chuột qua ảnh để xem tooltip:

Cách tính và hiện tọa độ X và Y của ảnh
Tooltip giờ đã hiện trên trang. Lúc này, bạn có thể thay đổi vị trí và nội dung mà nó hiện tọa độ x và y của chuột.
1. Thay đổi kiểu CSS của tooltip, để tooltip không hiển thị trước khi bạn trỏ chuột qua ảnh. Điều này ngăn bạn thấy tooltip ở phía dưới cùng của ảnh trước khi nhảy tới vị trí của con trỏ:
.tooltip {
position: absolute;
top: -30px;
left: 0;
display: none;
padding: 5px;
background-color: #000;
color: #fff;
font-size: 12px;
}2. Bên trong thẻ script, thêm trình nghe sự kiện khác, để nghe event mousemove. Hàm này sẽ chạy liên tục mỗi lần chuột của bạn trỏ qua một pixel mới. Thêm tham số sự kiện, nó sẽ đặt thông tin về event mousemove vào hàm này. Thông tin bao gồm tọa độ ảnh chứa trỏ chuột:
image.addEventListener('mousemove', (e) => {
});3. Dùng sự kiện này, thay đổi vị trí nằm ngang của tooltip bằng thuộc tính CSS. Mỗi lần chuột di chuyện, nó sẽ update giá trji khớp với tọa độ X của con trỏ, được lưu trong biến clientX:
tooltip.style.left = e.clientX + 'px';4. Thay đổi vị trí theo chiều dọc của tooltip bằng thuộc tính CSS. ClientY đại diện cho tọa độ y của chuột. Thuộc tính offsetHeight bao gồm lề hoặc đường viền bổ sung nằm bên trong tooltip. Do bạn không muốn tooltip nằm trực tiếp tại vị trí con trỏ, bạn có thể loại bỏ 10px bổ sung từ vị trí này:
tooltip.style.top = e.clientY - tooltip.offsetHeight - 10 + 'px';5. Thay đổi nội dung văn bản của tooltip để hiện tọa độ của nó:
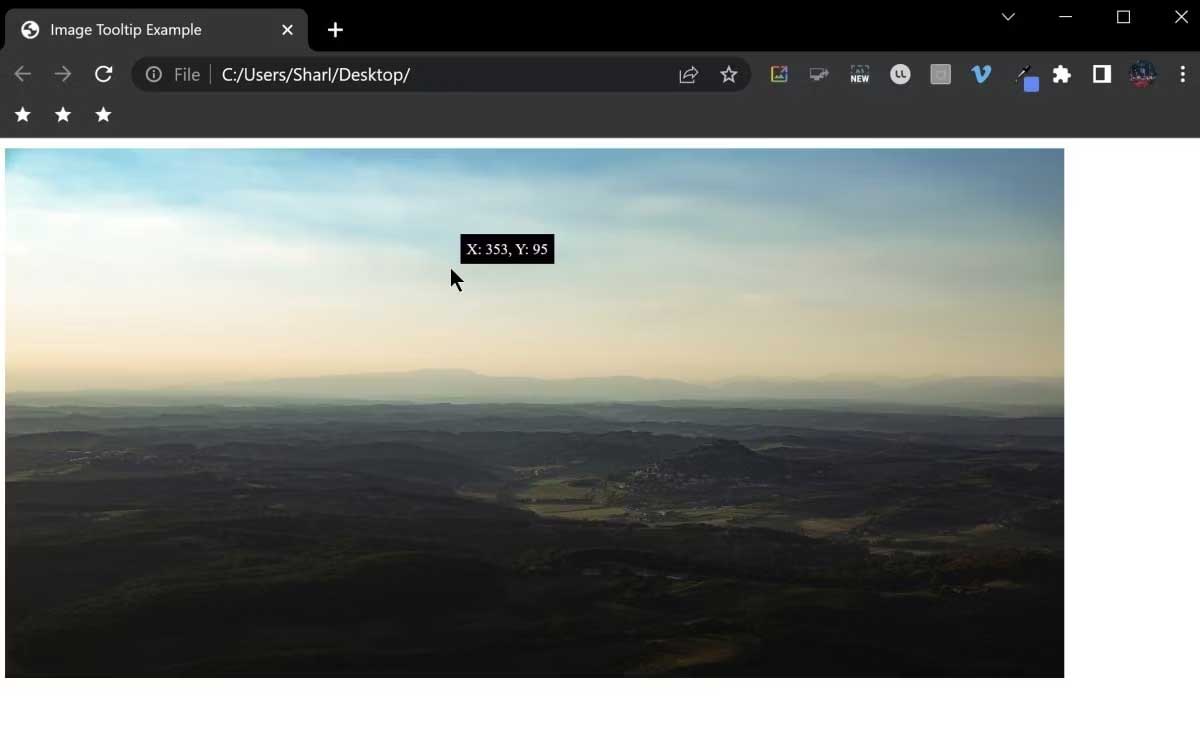
tooltip.textContent = `X: ${e.offsetX}, Y: ${e.offsetY}`;6. Mở file index.html ở trình duyệt bất kỳ, và trỏ chuột qua ảnh để xem tooltip được cập nhật:

Giờ bạn đã hiểu cách thêm một tooltip tương tác trên ảnh trong trang web. Bạn có thể tiếp tục cải thiện kỹ năng lập trình HTML và CSS bằng cách thử nghiệm những hiệu ứng HTML thú vị khác.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài