Inkscape là một trong những ứng dụng SVG (Scalable Vector Graphics) miễn phí tốt nhất. Điều này làm cho Inkscape lý tưởng để tạo ra các tác phẩm đồ họa có khả năng giữ nguyên diện mạo bất kể kích thước ra sao. Và hầu hết những sản phẩm này chính là logo. Mặc dù Inkscape cung cấp một bộ công cụ khá lớn, nhưng bạn có thể tạo một logo đơn giản bằng cách chỉ sử dụng một hoặc hai tùy chọn trong số này.

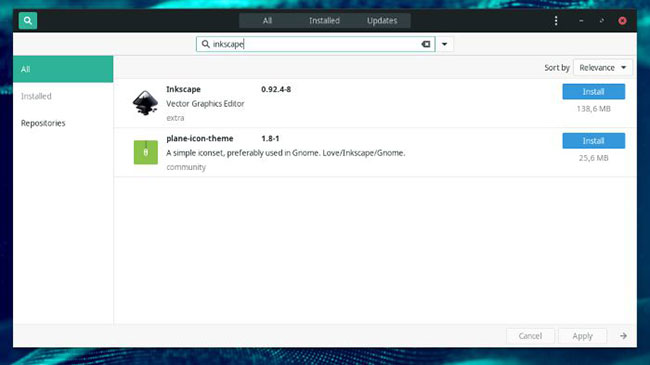
Vì Inkscape là một trong những ứng dụng đồ họa mã nguồn mở phổ biến nhất, nhiều bản phân phối Linux đi kèm với công cụ này được cài đặt sẵn. Nếu bạn chưa có Inkscape, hãy tìm kiếm nó thông qua App Store chính thức của bản phân phối. Nếu bạn không có ý định sử dụng các lệnh, thì trên bản phân phối dựa trên Debian, bạn có thể cài đặt Inkscape với:
sudo apt-get install inkscapeHướng dẫn thiết kế logo đơn giản với InkScape
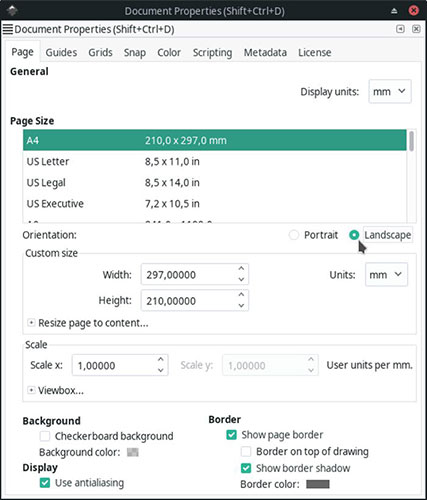
Hướng của trang
Chế độ mặc định của Inkscape cho các tài liệu mới là theo chiều dọc. Hầu hết các logo có chiều rộng lớn hơn chiều cao, do đó, tốt hơn là đặt thiết lập trang nằm ngang.

Để thực hiện việc này, hãy chọn File > Document Properties và thay đổi hướng, ngay trong danh sách Page Size(s), thành ngang.
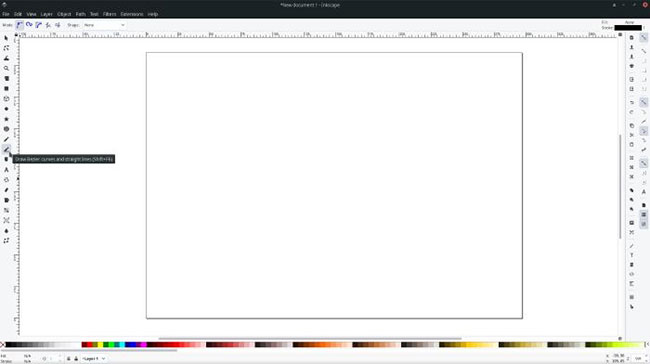
Line Tool

Chọn công cụ thứ 12 từ thanh công cụ của ứng dụng, mô tả với hình một cây bút chì nhỏ với một đường kẻ, trông giống như cái bóng bên dưới. Hoặc, nhấn Shift+F6. Công cụ này cho phép bạn vẽ các đường thẳng và đường cong Bezier.
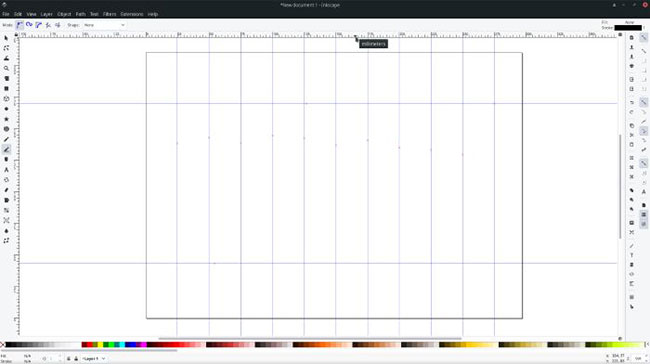
Đường chuẩn
Inkscape - và hầu hết các công cụ của nó - cho phép bạn thiết kế bất cứ thứ gì bạn muốn, bất cứ nơi nào bạn cần và bắt đầu từ bất cứ đâu trên trang trống. Đôi khi, như trong trường hợp thiết kế logo, một số hạn chế đối với tất cả sự tự do này khá hữu ích. Và những “hạn chế” ở đây chính là các đường chuẩn.
Việc sử dụng các đường chuẩn có thể giúp kiểm soát hình dạng của bản vẽ. Bằng cách đóng vai trò là “nam châm”, một cú nhấp bên cạnh những đường chuẩn này sẽ thay đổi vị trí đặt một điểm, dịch chuyển tức thời điểm đó lên trên đường chuẩn. Vị trí thích hợp của các đường dẫn có thể biến chúng thành một “bộ khung” thô, giúp tạo ra thiết kế cuối cùng.

Hãy tạo các đường chuẩn trong InkScape (cũng như trong nhiều ứng dụng khác cùng loại) thông qua một phím tắt ẩn: Giữ nút chuột trái trên một trong hai thước kẻ xuất hiện ở các cạnh của trang và kéo nó vào điểm nơi bạn muốn đặt một đường chuẩn. Tùy thuộc vào việc bạn kéo thước từ trên cùng hay bên trái của trang, bạn sẽ tạo được một đường chuẩn ngang hoặc dọc.
Để làm cho việc thiết kế logo thoải mái hơn, bạn nên tạo một “ma trận” các đường chuẩn, tương tự như những gì bạn có thể thấy trong ảnh chụp màn hình ở trên.
Đường, đường cong và chỗ giao điểm
Trong trường hợp ví dụ này, bài viết đã thiết kế một logo gồm 3 chữ cái “MTE”. Rất có thể, bạn sẽ muốn tạo ra một cái gì đó khác biệt, vì vậy thay vì đưa ra các hướng dẫn nghiêm ngặt và cụ thể về vị trí và cách nhấp, bài viết sẽ mô tả lại những gì đã thực hiện và tại sao lại làm như vậy.
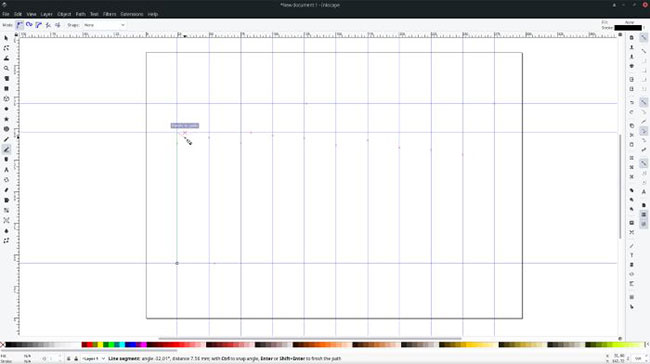
Hãy bắt đầu bằng cách vẽ chữ cái “m”. Như hầu hết các chữ cái, ta sẽ cần cả đường thẳng và đường cong. Sẽ dễ dàng hơn nếu bắt đầu với một đường thẳng đơn giản. Ví dụ đã chọn một đường chuẩn dọc ở bên trái của trang nơi muốn đặt đường dọc đầu tiên.
Nhấp vào giao điểm với một đường chuẩn ngang ở phía dưới bên trái. Sau đó nhấp vào giao điểm với một đường dẫn ngang ở phía trên bên trái. Kết quả là một đường thẳng đứng nằm trên đường dẫn dọc, bắt đầu và kết thúc tại các điểm giao của nó với những đường chuẩn ngang.

Mặc dù đã tạo được dòng đầu tiên, nhưng mọi việc vẫn chưa hoàn thành: Công cụ được chọn vẫn hoạt động và chờ đợi bước tiếp theo. Bằng cách di chuyển đến các phần khác nhau của màn hình, bạn có thể thấy bản xem trước trực tiếp kết quả của lần nhấp tiếp theo.
Xác định hình dạng
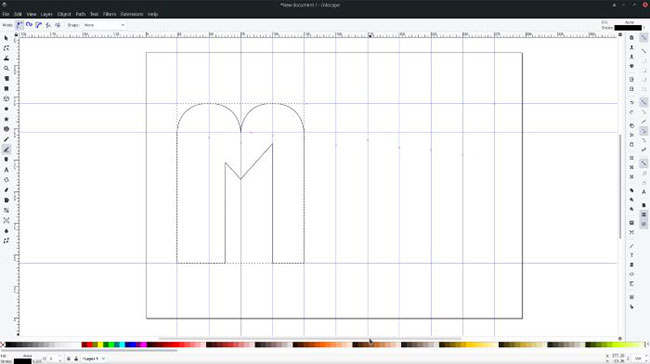
Những đường đã chọn và công cụ Bezier curves tạo ra một chuỗi các đường và đường cong. Mỗi lần nhấp mới đồng nghĩa với việc kết thúc dòng trước và bắt đầu dòng tiếp theo.
Để tạo đường cong thay vì đường thẳng, hãy nhấn nút chuột trái, sau đó, kéo chuột xung quanh. Bạn sẽ thấy trên màn hình đường thẳng thay đổi thành một đường cong, với độ cong và góc của nó được xác định bởi vị trí con trỏ.
Quá trình vẽ một hình được hoàn thành bằng cách quay lại nơi mọi thứ bắt đầu, với lần nhấp cuối cùng trên cùng một điểm ở nơi bắt đầu.

Bằng cách xác định các đường và đường cong thông qua một loạt những cú nhấp chuột liên tiếp, bạn có thể vẽ hầu hết mọi thứ mình tưởng tượng ra. Đây không phải là vấn đề tài năng mà là sự kiên nhẫn, ý chí và quyết tâm. Ngay cả khi, như trong trường hợp ví dụ, chỉ là chữ cái “m”.
Thêm màu sắc
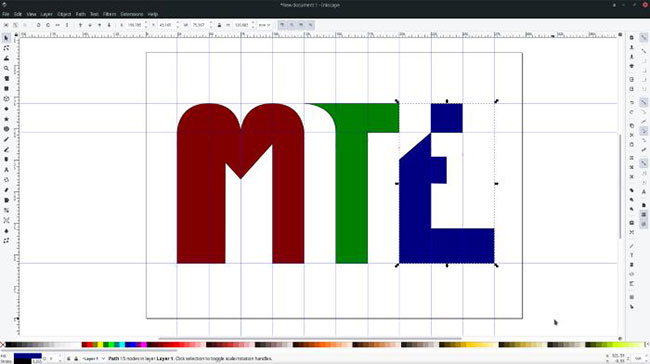
Bằng cách lặp lại các bước trước đó, ví dụ đã thiết kế thêm hai chữ cái để hoàn thành logo của mình. Nhưng chúng có màu trắng, hoặc chính xác là chưa có màu, trên nền trắng. Điều này không tốt đối với một logo.
Để thêm cho bất kỳ hình dạng nào một màu sắc, hãy chọn hình đó, rồi chọn màu bạn muốn. Mọi thứ khá dễ dàng. Nhấp vào công cụ đầu tiên có sẵn, hiển thị mũi tên hoặc nhấn F1 trên bàn phím. Đây là công cụ Selection. Khi nó hoạt động, bạn có thể nhấp vào bất kỳ hình dạng nào mình muốn chọn hoặc nhấp chuột trái và kéo hình chữ nhật xung quanh nó.
Bạn có thể chọn nhiều hình dạng cùng một lúc bằng cách kéo hình chữ nhật xung quanh tất cả chúng hoặc bằng cách nhấp liên tục vào chúng trong khi giữ phím Shift.

Để thêm màu cho bất kỳ hình dạng được chọn nào, hãy nhấp vào hình dạng mong muốn trên bảng màu ở dưới cùng của màn hình hoặc nhấp và kéo nó vào đối tượng mà bạn muốn gán. Lưu ý rằng, trong trường hợp cụ thể này, phương thức thứ hai sẽ chỉ gán màu cho đường viền của các chữ cái vì hiện tại chúng đang trống.
Logo thực tế
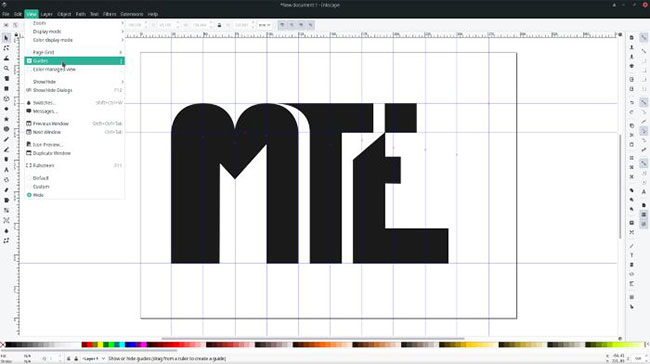
Logo ví dụ đã gần như hoàn thành. Sử dụng công cụ Selection, bạn có thể lấy từng chữ cái một và đưa chúng lại gần nhau hơn. Sau đó, ví dụ đã thay thế các màu sắc sặc sỡ đã sử dụng trước đó bằng màu đen điển hình, trông nghiêm túc hơn. Cuối cùng, bài viết đã ẩn các đường chuẩn bằng cách vô hiệu hóa việc hiển thị chúng trong View > Guides, để có thể thấy rõ kết quả đã thực hiện mà không có những dòng gây phiền nhiễu trên toàn trang.

Hãy nhớ lưu lại file!
Bước cuối cùng khi thiết kế một cái gì đó luôn là truy cập vào File > Save. Inkscape không sử dụng bất kỳ định dạng lưu trữ kỳ lạ nào và hoàn toàn tương thích với định dạng được sử dụng rộng rãi Scalable Vector Graphics hay còn gọi là SVG.

Các file thuộc loại này lưu trữ những tác phẩm đồ họa dưới dạng phương trình toán học, vì vậy chúng không bị ảnh hưởng gì bất kể kích thước màn hình là bao nhiêu. Cũng đáng lưu ý rằng tất cả các trình duyệt hiện tại đều tương thích với nó, nghĩa là bạn có thể sử dụng logo trực tiếp ở định dạng SVG trên trang web của mình. Logo sẽ hiển thị nhanh hơn, trông đẹp hơn, và được nén tốt hơn so với file JPEG hoặc PNG.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài