Nếu bạn muốn bắt đầu trang web của riêng mình, các hiệu ứng(hình ảnh động hay hiệu ứng) đẹp mắt có thể làm cho nó tỏa sáng. Có nhiều cách để đạt được điều này, chỉ đơn giản là tạo một GIF động từ một đoạn phim hiện có, để học cách tự tạo hiệu ứngtừ đầu bằng phần mềm như Blender hay Maya.
Ngoài ra còn có các thư viện có sẵn để tạo hiệu ứng theo chương trình. Trong lịch sử, các lập trình viên web đã sử dụng jQuery để tạo các hiệu ứng đơn giản, nhưng khi web được phát triển và HTML5 trở thành tiêu chuẩn mới, thì các tùy chọn mới cũng xuất hiện. Thư viện CSS cho hiệu ứng trở nên cực kỳ mạnh mẽ theo khuôn khổ mới, cùng với các thư viện JavaScript được thiết kế đặc biệt cho hiệu ứng vector trong trình duyệt.
Hôm nay, bài viết sẽ nói về mo.js, một trong những ứng dụng mới để tạo hình ảnh động đẹp từ code. Bài viết sẽ đề cập đến một vài chức năng cơ bản, trước khi tạo chuỗi hiệu ứng phản ứng đẹp mắt.
Cách tạo hiệu ứng đẹp mắt bằng Mo.JS
Giới thiệu về Mo.js
Mo.js là một thư viện để tạo đồ họa chuyển động cho web một cách dễ dàng. Nó được thiết kế để tạo ra những mẫu đẹp và đơn giản cho những người không hiểu biết gì về code, trong khi vẫn cho phép các lập trình viên kỳ cựu khám phá một khía cạnh nghệ thuật mà họ chưa từng biết đến. Bài viết sử dụng CodePen vì ứng dụng này có thể làm mọi thứ trong cùng một cửa sổ. Bạn có thể dùng trình soạn thảo code khác nếu muốn. Code đầy đủ có tại link sau:
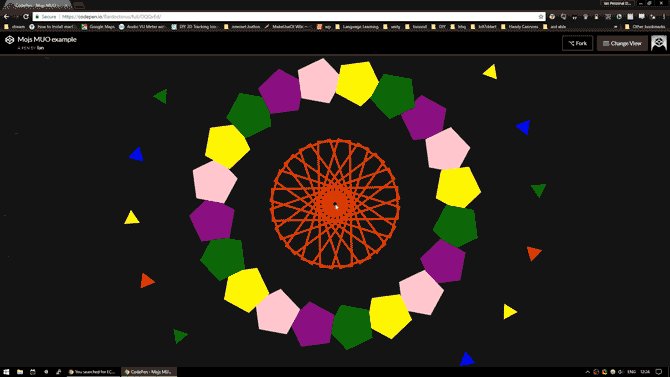
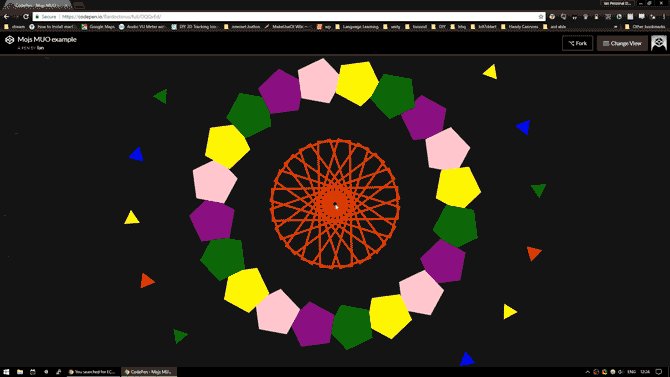
Trước khi tiếp tục, hãy xem xét những gì bài viết sẽ tạo trong ngày hôm nay:

Bài viết sẽ sử dụng CodePen cho dự án hôm nay, vì nó cho phép làm việc trên mọi thứ trong cùng một cửa sổ trình duyệt. Nếu bạn thích, bạn có thể làm việc trong một trình soạn thảo thay thế nào do bạn lựa chọn. Nếu bạn muốn bỏ qua hướng dẫn từng bước, bạn có thể tìm code đầy đủ tại:
https://static.makeuseof.com/wp-content/uploads/2018/02/MUO_mojs_tutorial_full_code_textfile.txt
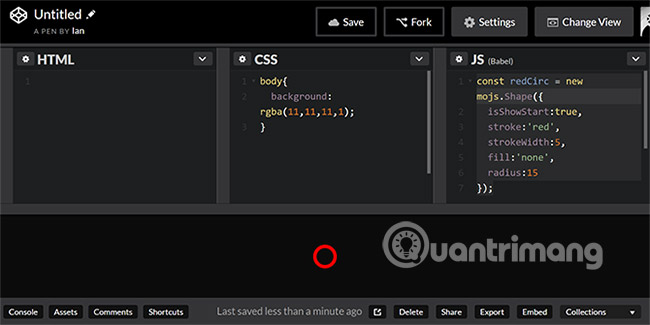
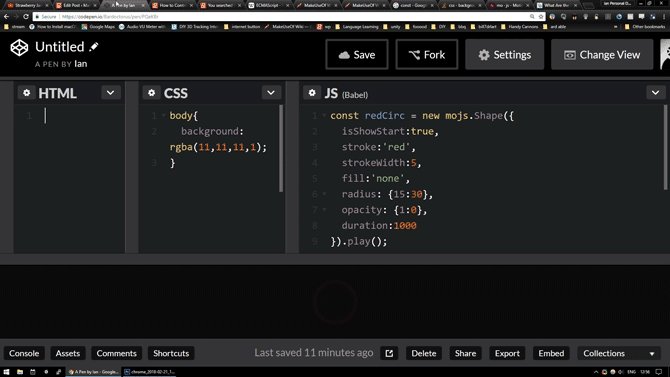
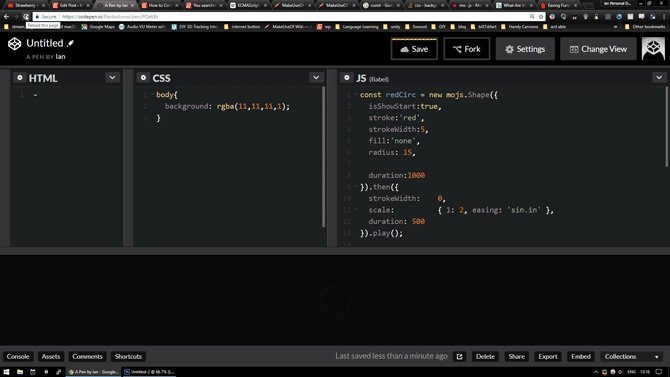
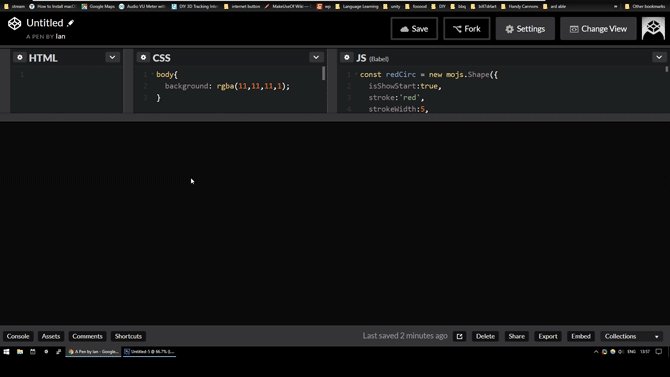
Thiết lập một Pen mới và bạn sẽ được chào đón bằng màn hình này:

Trước khi bắt đầu, bạn cần thực hiện một vài thay đổi. Nhấp vào biểu tượng Settings ở trên cùng bên phải và điều hướng đến tab JavaScript.
Bài viết sẽ sử dụng Babel làm bộ tiền xử lý code, vì vậy hãy chọn Bebel từ menu. Babel giúp JavaScript dễ hiểu hơn một chút, cùng với việc cung cấp hỗ trợ ECMAScript 6 cho các trình duyệt cũ hơn.
Bạn cũng cần nhập thư viện mo.js vào dự án. Thực hiện việc này bằng cách tìm kiếm mo.js trong lời nhắc Add External Scripts/Pens text và chọn nó.

Cuối cùng, hãy nhấp vào Save và Close. Bạn đã sẵn sàng để bắt đầu các bước tiếp theo rồi đấy!
Tạo các hình dạng cơ bản bằng Mo.js
Trước khi bắt đầu với phần đồ họa, hãy bắt đầu với việc làm mờ nền trắng trong cửa sổ. Thay đổi thuộc tính màu nền bằng cách viết đoạn code ngắn này trong cửa sổ CSS.
body{
background: rgba(11,11,11,1);
}Tạo hình dạng là một quá trình đơn giản, và concept đằng sau nó thúc đẩy toàn bộ thư viện. Hãy thiết lập hình tròn mặc định. Nhập code này vào cửa sổ JS:
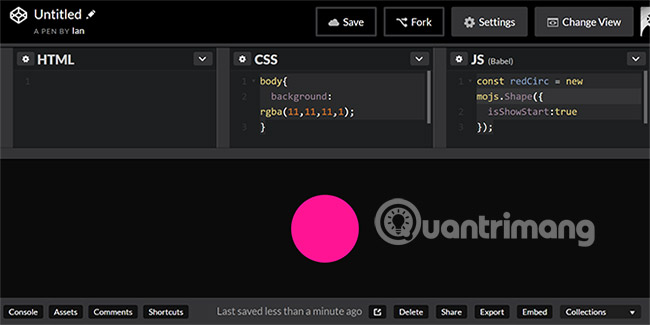
const redCirc = new mojs.Shape({
isShowStart:true
});Ở đây, ta sẽ tạo ra một giá trị const với tên redCirc và gán nó cho mojs.Shape mới. Nếu bạn hoàn toàn không biết gì về lập trình, hãy chú ý đến thứ tự dấu ngoặc ở đây và đừng quên dấu chấm phẩy ở cuối!
Cho đến thời điểm này, isShowStart: true là tham số duy nhất, nghĩa là nó sẽ xuất hiện trên màn hình trước khi bạn gán cho nó bất kỳ chuyển động nào. Bạn sẽ thấy rằng nó đặt một vòng tròn màu hồng ở trung tâm của màn hình:

Vòng tròn này là Shape mặc định cho mo.js. Bạn có thể thay đổi hình dạng này một cách dễ dàng bằng cách thêm dòng sau vào code:
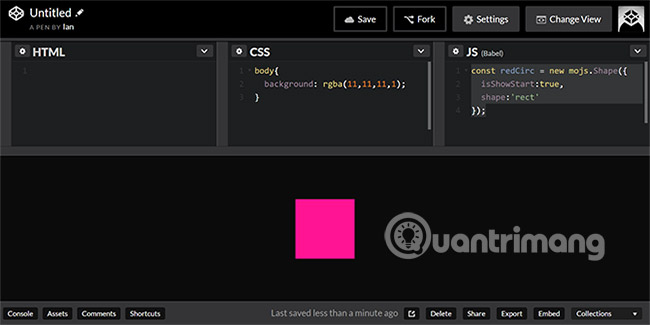
const redCirc = new mojs.Shape({
isShowStart:true,
shape:'rect'
});Để thêm các thuộc tính khác cho một đối tượng, bạn hãy sử dụng dấu phẩy để phân tách mỗi thuộc tính. Ở đây, bài viết đã thêm một thuộc tính hình dạng và xác định nó là ‘rect’. Lưu Pen của bạn và bạn sẽ thấy hình dạng mặc định thay đổi thành hình vuông thay thế.

Quá trình truyền giá trị cho đối tượng Shape là cách chúng ta tùy chỉnh chúng. Ngay bây giờ, ta có một hình vuông cơ bản. Hãy thử làm động điều gì đó.
Khái niệm cơ bản về chuyển động
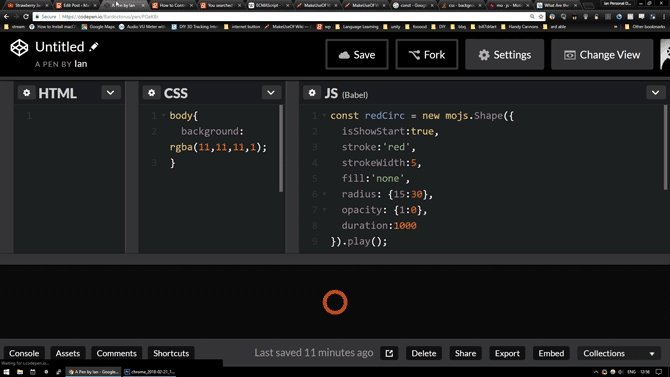
Để có được thứ gì đó ấn tượng hơn một chút, hãy thiết lập một vòng tròn viền đỏ và trống ở bên trong.
const redCirc = new mojs.Shape({
isShowStart:true,
stroke:'red',
strokeWidth:5,
fill:'none',
radius:15
});Như bạn có thể thấy, tác giả đã gán giá trị chiều rộng cho đường viền và bán kính của vòng tròn. Mọi thứ đã bắt đầu trông hơi khác một chút. Nếu hình dạng bạn tạo không thay đổi gì, hãy đảm bảo bạn không quên bất kỳ dấu phẩy hoặc dấu ngoặc đơn nào xung quanh từ ‘red’ hoặc ‘none’ và đảm bảo bạn đã nhấp vào Save ở đầu trang.

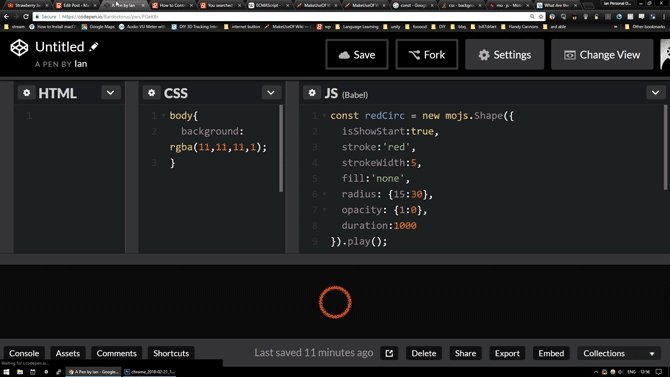
Hãy thêm một hiệu ứngcho nó. Trong ví dụ trên, vòng tròn màu đỏ này xuất hiện ở nơi người dùng nhấp vào, trước khi mờ dần. Ta có thể thực hiện điều này bằng cách thay đổi bán kính và độ mờ theo thời gian. Hãy sửa đổi code như sau:
radius: {15:30},
opacity: {1:0},
duration:1000Bằng cách thay đổi thuộc tính bán kính và thêm thuộc tính độ mờ và thời lượng, bạn đã đưa ra chỉ dẫn cho hình dạng để thực hiện theo thời gian. Đây là các đối tượng Delta, giữ thông tin bắt đầu và kết thúc cho các thuộc tính này.
Bạn sẽ nhận thấy rằng không có gì xảy ra cả. Điều này là do bạn chưa thêm hàm .play() để yêu cầu thực hiện các chỉ dẫn của bạn. Thêm nó vào giữa dấu ngoặc và dấu chấm phẩy, và bạn sẽ thấy vòng tròn của bạn trở nên sống động.
Bây giờ, để làm cho nó thực sự đặc biệt, hãy xem xét một vài khả năng chuyên sâu hơn.

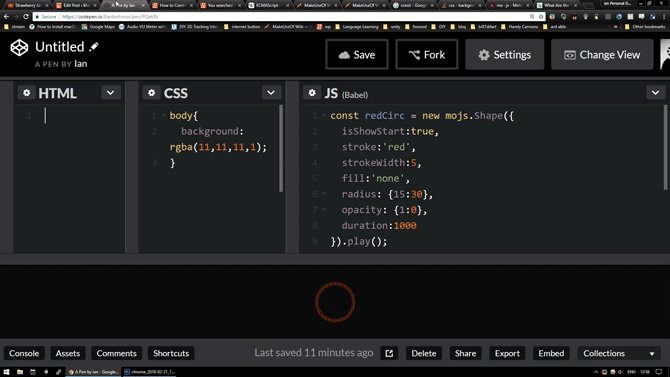
Sắp xếp thứ tự và làm giảm bớt bằng Mo.js
Ngay bây giờ, ngay khi vòng tròn xuất hiện, nó bắt đầu mờ đi. Điều này hoàn toàn ổn, nhưng ta cần kiểm soát nó nhiều hơn nữa.
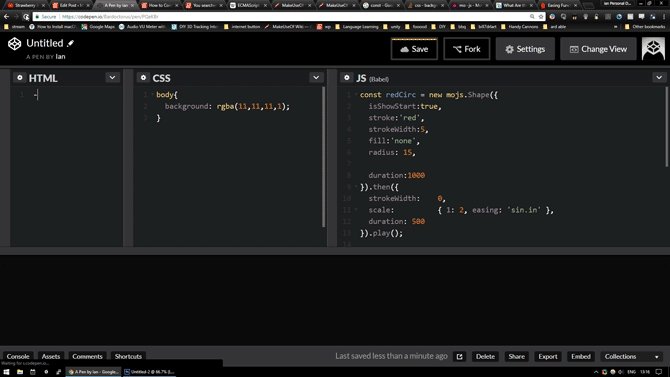
Bạn có thể làm điều này với hàm .then(). Thay vì thay đổi bán kính hoặc độ mờ, hãy giữ nguyên mọi thứ tại vị trí ban đầu, trước khi chúng thay đổi sau một khoảng thời gian nhất định.
const redCirc = new mojs.Shape({
isShowStart:true,
stroke:'red',
strokeWidth:5,
fill:'none',
radius: 15,
duration:1000
}).then({
//do more stuff here
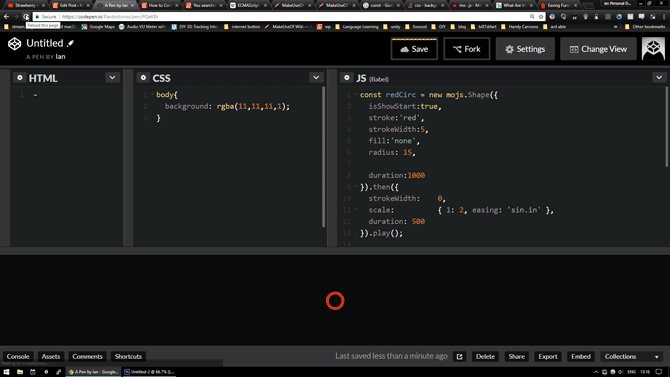
}).play();Bây giờ, hình dạng của bạn sẽ xuất hiện với các giá trị đã gán, độ trễ 1000 ms, trước khi thực hiện bất cứ điều gì bạn đặt vào hàm .then(). Hãy thêm một số chỉ dẫn giữa các dấu ngoặc vuông:
//do more stuff here
strokeWidth: 0,
scale: { 1: 2, easing: 'sin.in' },
duration: 500
Code này giới thiệu một phần quan trọng khác của hiệu ứng. Ở nơi chỉ dẫn quy mô thay đổi từ 1 đến 2, ta cũng đã chỉ định sóng sin dựa trên việc làm giảm bớt sin.in. Mo.js có nhiều đường cong làm dịu bớt khác nhau được tích hợp sẵn, cùng với khả năng cho người dùng cao cấp thêm vào đường cong của riêng mình. Trong trường hợp này, quy mô theo thời gian xảy ra theo đường sin cong lên trên.
Đối với các đường cong khác nhau với đường sin hướng xuống, hãy kiểm tra easings.net. Kết hợp điều này với strokeWidth thay đổi thành 0 tới khoảng thời gian đã đặt và bạn sẽ có hiệu ứng biến mất linh hoạt hơn nhiều.

Hình dạng là cơ sở cho mọi thứ trong Mo.js, nhưng chúng chỉ là điểm khởi đầu của toàn bộ quá trình. Hãy tiếp tục với các burst (tia lửa).
Bùng nổ với Mo.js
Một tia lửa trong Mo.js là một tập hợp các hình dạng phát ra từ một điểm trung tâm. Đây sẽ là cơ sở cho hiệu ứngcuối cùng. Bạn có thể gọi một tia lửa mặc định giống như cách bạn tạo một hình dạng ban đầu. Hãy tạo ra một số “tia lửa” bằng:
const sparks = new mojs.Burst({
}).play();Bạn có thể thấy, chỉ bằng cách thêm một đối tượng burst trống và yêu cầu nó phát, bạn sẽ nhận được hiệu ứng tia lửa mặc định. Bạn có thể thay đổi kích thước và tốc độ quay của tia lửa bằng cách làm động các các thuộc tính bán kính và góc của nó:
const sparks = new mojs.Burst({
radius: {0:30, easing:'cubic.out'},
angle:{0: 90,easing:'quad.out'},
}).play();Ví dụ đã thêm một bán kính tùy chỉnh và hiệu ứng xoay vào tia lửa:

Để làm cho chúng trông giống như tia lửa hơn, hãy thay đổi hình dạng của tia lửa và số lượng hình dạng mà tia lửa tạo ra. Bạn làm điều này bằng cách thay đổi các thuộc tính của tia lửa ban đầu.
const sparks = new mojs.Burst({
radius: {0:30, easing:'cubic.out'},
angle:{0: 90,easing:'quad.out'},
count:50,
children:{
shape: 'cross',
stroke: 'white',
points: 12,
radius:10,
fill:'none',
angle:{0:360},
duration:300
}
}).play();Bạn sẽ nhận thấy rằng các thuộc tính con giống như các thuộc tính hình dạng mà bạn đã làm việc trước đó. Lần này, tác giả đã chọn hình chữ thập làm hình dạng. Tất cả 50 hình dạng này bây giờ có các thuộc tính giống nhau. Mọi thứ trông khá ổn! Đây là điều đầu tiên người dùng sẽ nhìn thấy khi họ nhấp chuột.
Mặc dù chúng ta có thể thấy rằng đường viền màu đỏ của hình dạng redCirc ban đầu đã tồn tại quá lâu. Hãy thử thay đổi thời lượng của cả hai hình động sao cho chúng phù hợp với nhau. Kết quả sẽ như thế này:

Vẫn còn khá nhiều thứ cần làm để tạo ra sản phẩm cuối cùng.
Sự kiện chính
Ta sẽ sử dụng trình xử lý sự kiện để kích hoạt hiệu ứng ở vị trí mà người dùng nhấp vào. Ở cuối block code, hãy thêm:
document.addEventListener( 'click', function(e) {
});Đoạn code này sẽ phát hiện các thao tác nhấp chuột và thực hiện bất kỳ chỉ dẫn nào nằm trong dấu ngoặc đơn. Bạn có thể thêm các đối tượng redCirc và biến sparks vào đây.
document.addEventListener( 'click', function(e) {
redCirc
.tune({ x: e.pageX, y: e.pageY, })
.replay();
sparks
.tune({ x: e.pageX, y: e.pageY })
.replay();
});Hai hàm bạn gọi là .tune() và .replay(). Hàm replay tương tự như hàm play, tuy nhiên nó chỉ định rằng hiệu ứng sẽ bắt đầu lại từ đầu mỗi khi được nhấp.
Hàm tune truyền các giá trị cho đối tượng, để bạn có thể thay đổi mọi thứ khi nó được kích hoạt. Trong trường hợp này, bạn đang đi qua các tọa độ trang nơi con chuột được nhấp vào, và gán vị trí x và y của hiệu ứng sao cho phù hợp. Lưu code và thử nhấp vào màn hình. Bạn sẽ nhận thấy một vài vấn đề.

Thứ nhất, hiệu ứng ban đầu vẫn hiển thị ở giữa màn hình, ngay cả khi người dùng không nhấp vào bất kỳ thứ gì. Thứ hai, hiệu ứng không được kích hoạt tại điểm nhấp chuột, mà là ở bên phải. Ta có thể sửa cả hai lỗi này một cách dễ dàng.
Shape và Burst có hàm .play() ở cuối các block code tương ứng của chúng. Bạn không cần điều này nữa vì hàm .replay() đang được gọi trong trình xử lý sự kiện. Bạn có thể xóa .play() từ cả hai block code. Vì lý do tương tự, bạn cũng có thể loại bỏ isShowStart: true, vì bạn không còn cần nó hiển thị ngay từ đầu.
Để khắc phục vấn đề định vị, bạn sẽ cần thiết lập các giá trị vị trí cho các đối tượng. Nếu bạn còn nhớ khi ở Shape ban đầu, mo.js đặt chúng ở giữa trang theo mặc định. Khi các giá trị này được kết hợp với vị trí chuột, nó sẽ tạo ra độ lệch. Để loại bỏ độ lệch này, chỉ cần thêm các dòng này vào cả đối tượng redCirc và các biến sparks:
left: 0,
top: 0,
Bây giờ giá trị vị trí duy nhất của các đối tượng là các giá trị vị trí chuột được truyền bởi event listener (trình lắng nghe sự kiện). Bây giờ mọi thứ sẽ hoạt động tốt hơn nhiều.

Quá trình thêm đối tượng này vào trình xử lý sự kiện là cách bạn sẽ kích hoạt tất cả các hiệu ứng, vì vậy hãy nhớ thêm mọi đối tượng mới vào nó từ bây giờ! Bây giờ bạn đã có những kiến thức cơ bản về cách bạn muốn các hiệu ứnghoạt động, hãy thêm một số hiệu ứng bùng nổ hơn nữa.
Bắt đầu tạo hiệu ứng ảo giác
Hãy bắt đầu với một số hình tam giác quay. Ý tưởng ở đây là để tạo ra một hiệu ứng stroboscopic thôi miên, và thiết lập này thực sự là rất dễ dàng. Thêm một tia lửa khác với các thông số sau:
const triangles = new mojs.Burst({
radius: { 0 : 1000,easing: 'cubic.out'},
angle: {1080 : 0,easing: 'quad.out'},
left: 0, top: 0,
count: 20,
children : {
shape: 'polygon',
points: 3,
radius: { 10 : 100 },
fill: ['red','yellow','blue','green'],
duration: 3000
}
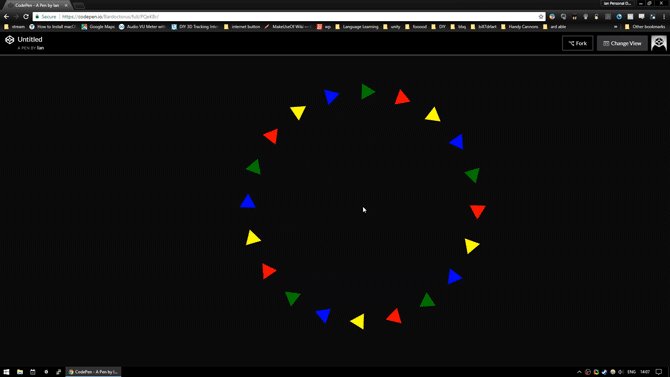
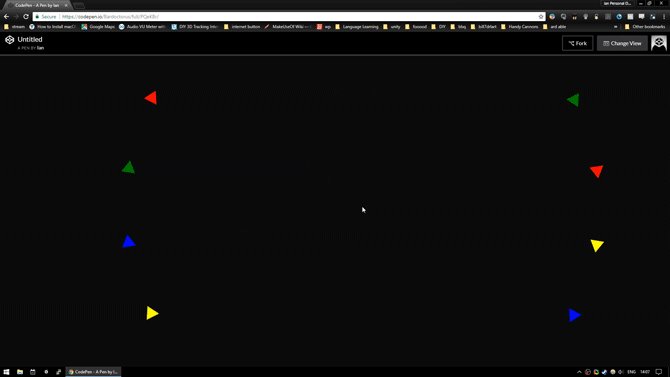
});Tất cả mọi thứ ở đây khá quen thuộc, mặc dù có một vài điểm mới cần lưu ý. Bạn sẽ nhận thấy rằng thay vì xác định hình dạng như một hình tam giác, ví dụ đã gọi nó là một đa giác trước khi gán số điểm nó có là 3.
Ví dụ cũng đã cung cấp hàm fill với một mảng màu để hoạt động, mỗi tam giác thứ năm sẽ hoàn nguyên về màu đỏ và mẫu sẽ lại tiếp tục. Giá trị cao cho thiết lập góc làm cho tia lửa quay đủ nhanh để tạo ra hiệu ứng stroboscopic.
Nếu code của bạn không hoạt động, hãy đảm bảo bạn đã thêm đối tượng tam giác vào lớp event listener như đã làm với các đối tượng trước đó.

Thật tuyệt vời! Hãy tạo thêm một số bust nữa.
Những hình ngũ giác “biết nhảy múa”
Bạn có thể sử dụng một hình gì đó gần giống với đối tượng hình tam giác để tạo ra tia lửa theo sau nó. Đoạn code được sửa một chút này tạo ra hình lục giác quay chồng lên nhau có màu sắc rực rỡ:
const pentagons = new mojs.Burst({
radius: { 0 : 1000,easing: 'cubic.out'},
angle: {0 : 720,easing: 'quad.out'},
left: 0, top: 0,
count: 20,
children : {
shape: 'polygon',
radius: { 1 : 300 },
points: 5,
fill: ['purple','pink','yellow','green'],
delay:500,
duration: 3000
}
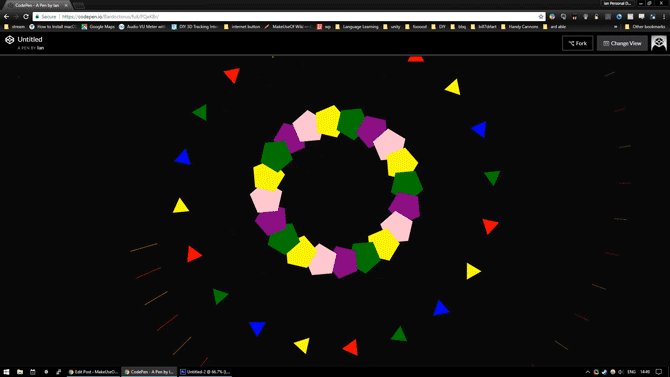
});Sự thay đổi chính ở đây là bạn đã thêm một độ trễ 500ms, do đó các tia lửa này sẽ bắt đầu sau các tia lửa hình tam giác. Bằng cách thay đổi một vài giá trị, bạn có thể làm cho các hình ngũ giác quay theo hướng ngược lại với các hình tam giác. Tình cờ, vào thời điểm các hình ngũ giác xuất hiện, hiệu ứng stroboscopic của tam giác làm cho ta có cảm giác giống như chúng đang quay cùng nhau.

Một chút ngẫu nhiên
Hãy thêm hiệu ứng sử dụng các giá trị ngẫu nhiên. Tạo một tia lửa với các thuộc tính này:
const redSparks = new mojs.Burst({
left: 0, top: 0,
count:8,
radius: { 150: 350 },
angle: {0:90 ,easing:'cubic.out'},
children: {
shape: 'line',
stroke: {'red':'transparent'},
strokeWidth: 5,
scaleX: {0.5:0},
degreeShift: 'rand(-90, 90)',
radius: 'rand(20, 300)',
duration: 500,
delay: 'rand(0, 150)',
}
});Sự bùng nổ này sẽ tạo ra các đường bắt đầu màu đỏ và mờ dần cho tới khi trở thành trong suốt, nhỏ dần lại theo thời gian. Điều làm cho thành phần này thú vị là các giá trị ngẫu nhiên được sử dụng để xác định một số thuộc tính cho nó.
Các degreeShift cung cấp cho các đối tượng con một góc bắt đầu. Bằng cách tạo ngẫu nhiên điều này, nó tạo ra các tia lửa hoàn toàn khác nhau mỗi lần nhấp chuột. Giá trị ngẫu nhiên cũng được sử dụng cho bán kính và độ trễ để thêm vào hiệu ứng chaotic (hỗn hợp).
Đây là hiệu ứng của chính nó:

Vì bạn đang sử dụng các giá trị ngẫu nhiên ở đây, nên bạn cần thêm một phương thức bổ sung cho trình xử lý sự kiện của đối tượng:
redSparks
.tune({ x: e.pageX, y: e.pageY })
.replay()
.generate();
Hàm generate() tính toán các giá trị ngẫu nhiên mới mỗi khi sự kiện được gọi. Nếu không có điều này, hình dạng sẽ chọn các giá trị ngẫu nhiên trong lần đầu tiên nó được gọi và tiếp tục sử dụng các giá trị đó cho mọi lần gọi tiếp theo. Điều này hoàn toàn sẽ phá hỏng hiệu ứng, vì vậy hãy chắc chắn rằng bạn thêm hàm này!
Bạn có thể sử dụng các giá trị ngẫu nhiên cho hầu hết mọi phần tử của các đối tượng mo.js và chúng là một cách đơn giản để tạo các hiệu ứng độc đáo.
Tuy nhiên, tính ngẫu nhiên không phải là cách duy nhất để thêm các chuyển động động vào hiệu ứng. Hãy xem xét hàm stagger.
Những đường vẽ đáng kinh ngạc
Để chỉ ra cách hoạt động của hàm stagger, ví dụ sẽ tạo ra một thứ gì đó giống như một bánh xe Catherine. Tạo một tia lửa mới với các thông số sau:
const lines = new mojs.Burst({
radius: { 0 : 1000,easing: 'cubic.out'},
angle: {0 : 1440,easing: 'cubic.out'},
left: 0, top: 0,
count: 50,
children : {
shape: 'line',
radius: { 1 : 100,easing:'elastic.out' },
fill: 'none',
stroke: ['red','orange'],
delay:'stagger(10)',
duration: 1000
}
});Tất cả mọi thứ ở đây bây giờ đã quen thuộc, một tia lửa với 50 đối tượng có đường màu đỏ hoặc màu da cam. Sự khác biệt ở đây là bạn chuyển thuộc tính độ trễ của hàm stagger(10). Điều này cho biết thêm 10ms độ trễ giữa mỗi đối tượng, tạo ra hiệu ứng quay mà bạn mong muốn.
Hàm stagger không sử dụng bất kỳ giá trị ngẫu nhiên nào, do đó bạn sẽ không cần hàm tạo trong trình xử lý sự kiện ở lần này. Hãy xem tất cả những gì bạn có cho đến thời điểm này:

Bạn có thể dễ dàng kết thúc ở đây, nhưng hãy thêm một điều gì đó để dự án này trọn vẹn hơn.
Những hình vuông thông minh
Đối với tia lửa cuối cùng này, hãy tạo thứ gì đó với hình chữ nhật. Thêm đối tượng này vào code của bạn và event listener:
const redSquares = new mojs.Burst({
radius: { 0 : 1000,easing: 'cubic.out'},
angle: {360 : 0,easing: 'quad.out'},
left: 0, top: 0,
count: 20,
children : {
shape: 'rect',
radiusX: { 1 : 1000 },
radiusY:50,
points: 5,
fill: 'none',
stroke: {'red':'orange'},
strokeWidth:{5:15},
delay:1000,
duration: 3000
}
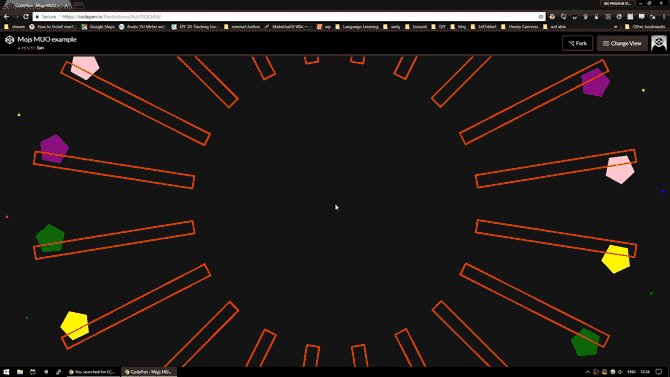
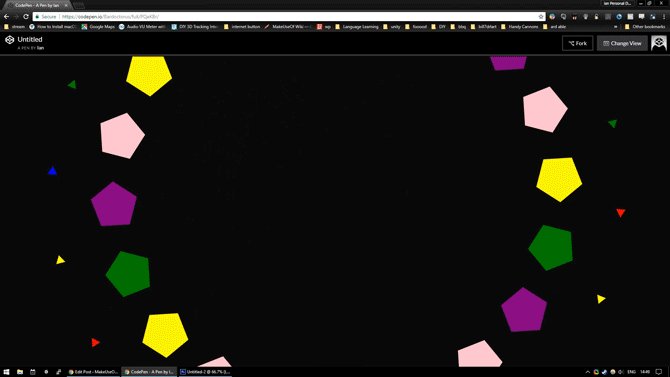
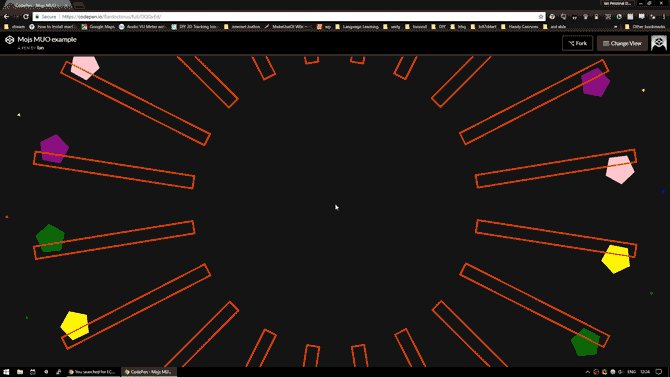
});Đối tượng này cũng tương tự như những gì bạn đã thực hiện ngày hôm nay. Nó giúp bạn hình dung việc tạo ra các mẫu hình học dễ dàng như thế nào thông qua code.
Một khi code chạy, bạn sẽ thấy nó kỳ diệu như thế nào!
Với đối tượng cuối cùng được thêm vào, mọi thứ đã hoàn tất. Hãy xem toàn bộ các đối tượng hoạt động như thế nào!

Giới thiệu đơn giản này về mo.js bao gồm các công cụ cơ bản cần thiết để tạo ra các hiệu ứng đẹp mắt. Cách những công cụ được sử dụng có thể tạo ra hầu hết mọi thứ, và đối với nhiều tác vụ, các thư viện web là một lựa chọn đơn giản để sử dụng Photoshop, After Effects, hoặc các phần mềm khác.
Thư viện này rất hữu ích cho những người làm việc trong cả lĩnh vực lập trình và phát triển web, trình xử lý sự kiện được sử dụng trong dự án có thể dễ dàng được sử dụng để tạo các nút và văn bản phản hồi trên trang web hoặc trong ứng dụng.
Chúc bạn thành công!
Xem thêm:
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 





 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài