Biên soạn tài liệu code đúng cách rất quan trọng với việc bảo trì. Dùng JSDocs, bạn có thể nhúng nó vào ngay bên trong code để nó luôn sẵn sàng cho người dùng sử dụng.

Biên soạn tài liệu code đúng cách rất quan trọng nhưng thường bị xem nhẹ trong quá trình phát triển phần mềm. Là một lập trình viên, bạn quen với việc viết code rõ ràng, hiệu quả nhưng có thể ít kinh nghiệm hơn trong việc soạn tài liệu tốt.
Biên soạn tài liệu tốt hữu ích với bất kỳ ai đang làm việc với code của bạn, từ thành viên trong đội, bạn bè hoặc chính bản thân bạn sau này. Nó có thể giải thích tại sao bạn triển khai tài liệu nào đó theo một cách cụ thể hoặc cách dùng một hàm hay API nào đó.
Đối với lập trình viên JavaScript, JSDoc là cách hay để bắt đầu soạn code.
JSDoc là gì?
Biên soạn tài liệu code có thể là công việc phức tạp và tẻ nhạt. Tuy nhiên, ngày càng có nhiều người nhận ra lợi ích của phương pháp “tài liệu là code”. Nhiều ngôn ngữ có library giúp tự động hóa quá trình này, cho tài liệu đơn giản, rõ ràng và chính xác. Giống như ngôn ngữ Go có GoDoc để tự động soạn tài liệu từ code, JavaScript cũng có JSDoc.
JSDoc tạo tài liệu bằng cách diễn giải các bình luận đặc biệt trong code nguồn JavaScript, xử lý những bình luận này, rồi tạo tài liệu riêng. Sau đó, nó làm tài liệu này sẵn có ở định dạng HTML có thể truy cập.
Điều này giữ cho tài liệu nằm trong code, vì thế, khi bạn update code, thật dễ cập nhật tài liệu.
Thiết lập JSDoc
Nhà sáng tạo JSDoc đã khiến cho việc bắt đầu và thiết lập JSDoc trong dự án JavaScript trở nên dễ dàng.
Để cài đặt JSDoc cục bộ, chạy:
npm install --save-dev jsdocCách viết bình luận JSDoc
Để dùng JSDoc, bạn sẽ sử dụng những bình luận cú pháp đặc biệt bên trong code nguồn. Bạn sẽ viết tất cả nhận xét tài liệu vào bên trong các dấu /** và */. Bên trong chúng, bạn có thể mô tả các biến, hàm, tham số hàm và nhiều thứ khác.
Ví dụ:
/**
* Gets User by name.
* @param {string} name - The name of the User
* @returns {string} User
*/
function getUser(name) {
const User = name;
return User;
}Tag @param và @returns là hai trong số nhiều từ khóa đặc biệt mà JSDoc hỗ trợ để giải thích code của bạn.
Để tạo tài liệu cho code này, chạy npx jscode trước đường dẫn tới file JavaScript.
Ví dụ:
npx jsdoc src/main.jsLệnh này sẽ tạo một thư mục out trong gốc dự án của bạn. Bên trong thư mục này, bạn sẽ tìm thấy file HTML đại diện cho các trang tài liệu.
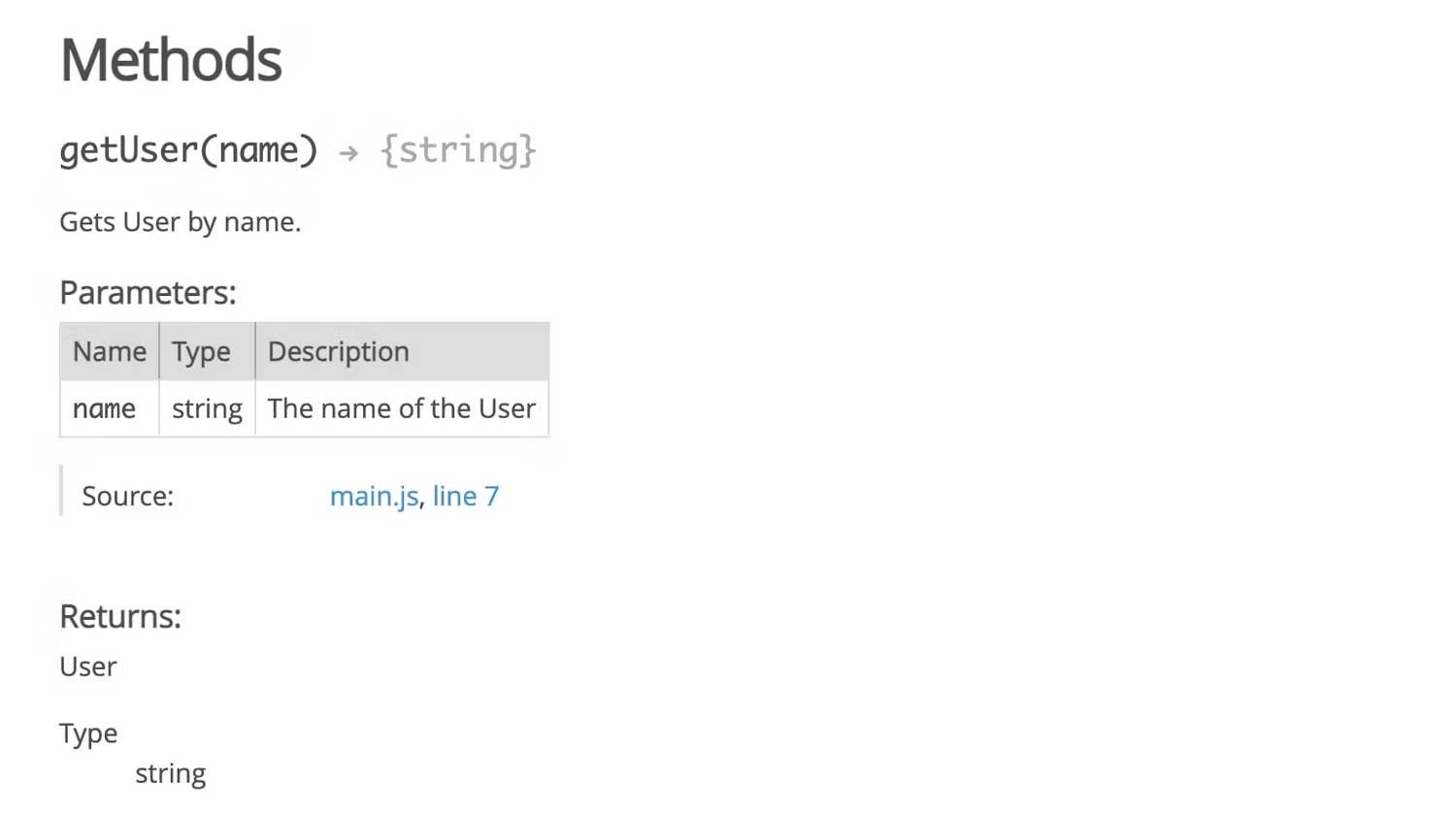
Bạn có thể xem tài liệu bằng cách thiết lập một máy chủ web cục bộ để lưu trữ nó, hoặc đơn giản hơn bằng cách mở file out/index.html bên trong trình duyệt. Ví dụ, mặc định trang tài liệu sẽ trông như sau:

Cấu hình đầu ra JSDoc
Bạn có thể tạo một file cấu hình để thay đổi hành vi mặc định của JSDoc.
Để làm việc này, tạo file conf.js và xuất mô đun JavaScript bên trong file này.
Ví dụ:
module.exports = {
source: {
includePattern: ".+\\\\.js(doc|x)?$",
excludePattern: ["node_modules"],
},
recurseDepth: 5,
sourceType: "module",
opts: {
template: "path/to/template",
destination: "./docs/",
recurse: true,
},
};Bên trong file cấu hình là những lựa chọn cấu hình JSDoc khác nhau. Tùy chọn template cho phép bạn dùng một mẫu tùy biến giao diện của tài liệu. Cộng đồng của JSDoc cung cấp nhiều mẫu mà bạn có thể dùng. Gói này cũng cho phép bạn tạo các mẫu được cá nhân hóa.
Để thay đổi vị trí của tài liệu đã tạo, đặt tùy chọn cấu hình destination sang một thư mục. Ví dụ trên chỉ thư mục docs trong gốc của dự án.
Dùng lệnh này để chạy JSDoc với một file cấu hình:
jsdoc -c /path/to/conf.jsĐể khiến nó dễ chạy lệnh này hơn, thêm nó làm đầu vào scripts bên trong file package.json:
"scripts": {
"dev": "nodemon app.js",
"run-docs": "jsdoc -c /path/to/conf.js"
},Giờ bạn có thể chạy lệnh scrpt npm trong một terminal.
Ví dụ về tài liệu được tạo bằng JSDoc
Bên dưới là một thư viện số học đơn giản với các phương thức add và subtract.
Đây là ví dụ về code JavaScript được biên soạn tốt:
/**
* A library for performing basic arithmetic operations.
* @module arithmetic
*/
module.exports = {
/**
* Adds two numbers.
* @param {number} a - The first number.
* @param {number} b - The second number.
* @return {number} The sum of the two numbers.
* @throws {TypeError} If any of the arguments is not a number.
*
* @example
* const arithmetic = require('arithmetic');
* const sum = arithmetic.add(5, 10);
* console.log(sum); // 15
*/
add: function(a, b) {
if (typeof a !== 'number' || typeof b !== 'number') {
throw new TypeError('Both arguments must be numbers.');
}
return a + b;
},
/**
* Subtracts the second number from the first number.
* @param {number} a - The number to subtract from.
* @param {number} b - The number to subtract.
* @return {number} The result of the subtraction.
* @throws {TypeError} If any of the arguments is not a number.
*
* @example
* const arithmetic = require('arithmetic');
* const difference = arithmetic.subtract(10, 5);
* console.log(difference); // 5
*/
subtract: function(a, b) {
if (typeof a !== 'number' || typeof b !== 'number') {
throw new TypeError('Both arguments must be numbers.');
}
return a - b;
}
// ... other methods ...
};Bình luận JSDoc cung cấp mô tả library rõ ràng và toàn diện cùng các phương thức của nó, bao gồm:
- Mô tả thư viện và mục đích sử dụng của nó.
- Mỗi tham số của phương thức, bao gồm kiểu và mô tả tóm tắt.
- Giá trị và kiểu mà từng phương thức trả về.
- Lỗi có thể phát sinh từ từng phương thức và điều kiện có thể gây ra nó.
- Ví dụ về cách sử dụng từng phương thức.
Bình luận cũng bao gồm tag @module để cho biết rằng file này là một mô đun và tag @example cung cấp một ví dụ code cho từng phương thức.
Như bạn thấy, JSDoc là công cụ hữu ích để bắt đầu soạn tài liệu code JavaScript. Nhờ tích hợp dễ dàng, bạn có thể tạo tài liệu nhanh chóng và chi tiết khi viết code. Bạn cũng có thể duy trì và update tài liệu ngay tại không gian làm việc.
Tuy nhiên, dù tính năng tự động hóa của JSDoc rất hữu ích nhưng bạn vẫn nên tuân thủ những nguyên tắc nhất định để có thể tạo tài liệu chất lượng.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài