Bạn đã xây dựng một trang web mang tính đáp ứng (responsive) và đã đến lúc thử nghiệm nó. Nhìn chung, ta có thể kiểm tra trang web responsive bằng cách thu nhỏ chiều rộng cửa sổ trình duyệt hoặc chỉ cần sử dụng bookmarklet (đoạn script nhỏ trên thanh bookmark của trình duyệt) responsive.
Tuy nhiên, thực sự không có sự thay thế nào tốt hơn là kiểm tra trang web trực tiếp trên một thiết bị di động thực tế. Các trình duyệt trên thiết bị di động có những đặc điểm hơi khác so với các phiên bản dành cho desktop, vì vậy bạn có thể tìm ra nhiều vấn đề có khả năng chỉ xảy ra trong trình duyệt di động.
Hơn nữa, nếu bạn triển khai các tính năng cụ thể, sử dụng tương tác cảm ứng trên trang web của mình, bạn cũng có thể thấy ngay được cách thức hoạt động của nó. Trong bài viết này, Quantrimang.com sẽ chỉ cho bạn cách thực hiện việc kiểm tra tính đáp ứng của trang web với Adobe Edge Inspect. Hãy cùng tìm hiểu ngay sau đây nhé!
Cài đặt Adobe Edge Inspect
Trước tiên, bạn cần cài đặt ứng dụng Adobe Edge Inspect. Bạn có thể tải xuống Adobe Edge Inspect bằng tài khoản Adobe Creative Cloud.

Sau khi cài đặt ứng dụng, hãy mở nó và nhập thông tin đăng nhập Adobe Creative Cloud. Sau đó, hãy cài đặt tiện ích mở rộng Adobe Edge Inspect cho Google Chrome và ứng dụng cho thiết bị di động (Android).
Kết nối với thiết bị di động
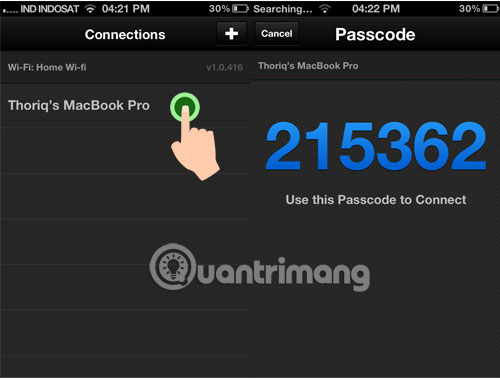
Khi tất cả các yêu cầu đã được thiết lập, bạn có thể kết nối máy tính với thiết bị di động. Đảm bảo rằng các thiết bị sử dụng cùng kết nối không dây và tiện ích mở rộng Chrome vừa cài đặt ở trạng thái ON. Sau đó, Adobe Edge Inspect sẽ phát hiện máy tính và cung cấp cho bạn mật mã gồm 6 chữ số để kết nối.

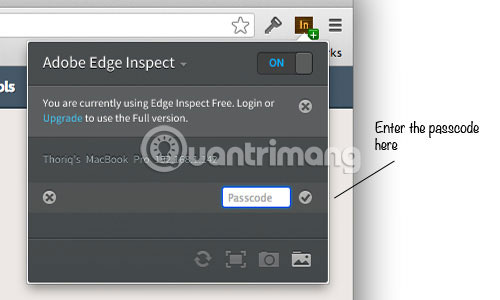
Nhập mật mã vào tiện ích mở rộng Chrome.

Thử nghiệm trang web
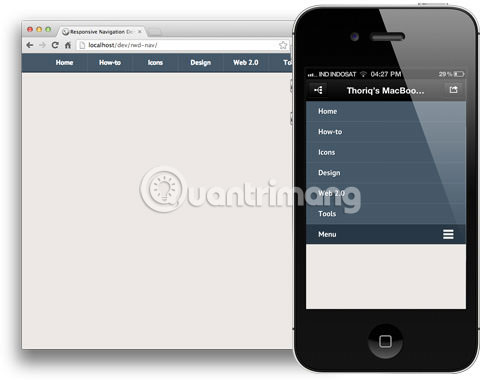
Khi mã đã được xác minh và hai thiết bị được kết nối, mỗi khi bạn mở một trang web trong Google Chrome (với điều kiện Adobe Edge Inspect đang chạy), trang web đó sẽ ngay lập tức được hiển thị trên thiết bị di động được kết nối. Với tài khoản Adobe Cloud Creative Pro, bạn có thể kết nối với nhiều thiết bị cùng lúc.

Chúc bạn thực hiện thành công!
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 

















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài