Screenshot Rocks sẽ giúp bạn thiết kế hình ảnh theo kiểu mockup đẹp mắt, kèm theo đó là nhiều tùy chỉnh theo ý của bạn để tạo được ảnh mockup hoàn chỉnh. Mockup là hình ảnh dạng mô hình thiết kế có kích thước thu nhỏ, hoặc bằng kích thước thật, dùng để mô phỏng ý tưởng thiết kế. Screenshot Rocks sẽ tạo ra hình ảnh mockup với mô phỏng màn hình trình duyệt trên máy tính hay điện thoại cùng nhiều tùy chọn tùy chỉnh khác để bạn tự thiết kế màn hình ảnh mockup theo ý mình. Bài viết dưới đây sẽ hướng dẫn bạn đọc cách tạo ảnh mockup trên Screenshot Rocks.
Hướng dẫn tạo ảnh mockup trên Screenshot Rocks
Bước 1:
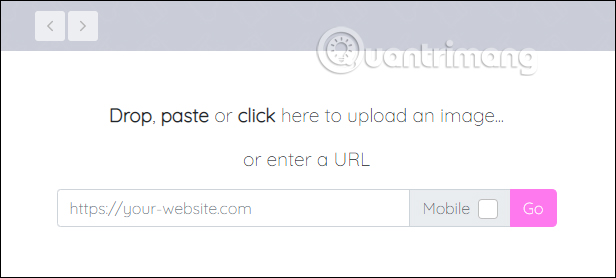
Chúng ta truy cập vào link dưới đây để vào trang chủ của Screenshot Rocks. Tại giao diện trang bạn tải hình ảnh của mình, ảnh chụp màn hình, hoặc ảnh bất kỳ.
https://screenshot.rocks/app
Bước 2:
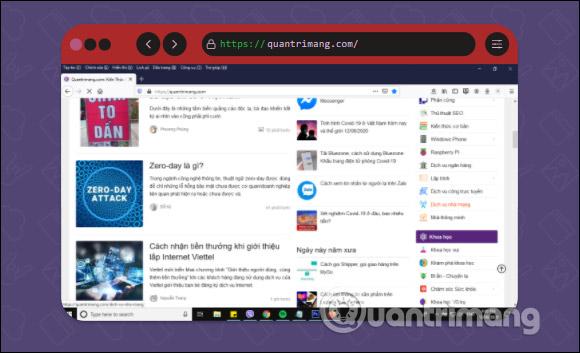
Ảnh sẽ được ghép ngay sau đó vào giao diện trình duyệt trên máy tính. Người dùng có thể thay đổi lại URL hiển thị trong ảnh thành URL website mà bạn muốn. Chúng ta sẽ tiến hành thay đổi lại giao diện của ảnh ghép mockup.
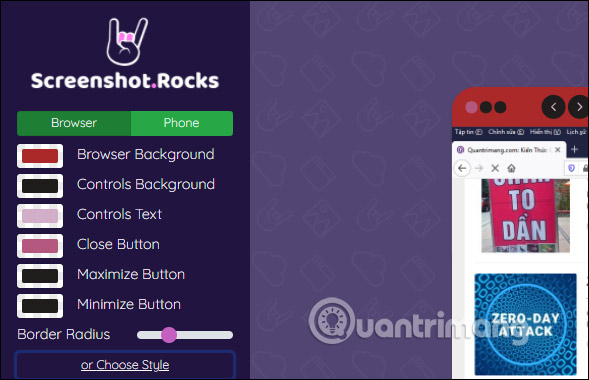
Đầu tiên bạn tiến hành thay đổi lại màu hiển thị cho từng phần như dưới đây. Nếu thích thì bạn nhấn vào Choose Style để thay đổi với kiểu đơn giản hơn.

Ngay khi thay đổi thì giao diện ảnh chụp dạng mockup được áp dụng và hiển thị như hình dưới đây.

Bước 3:
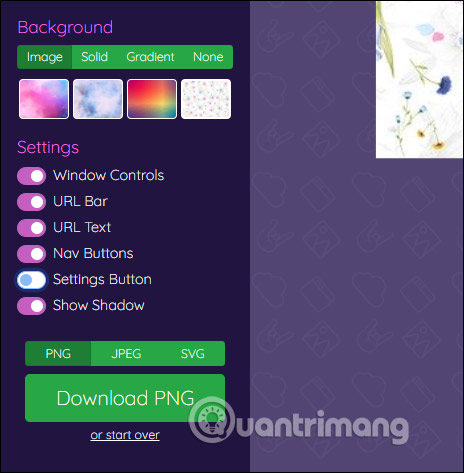
Tiếp tục kéo xuống bên dưới phần Canvas sẽ điều chỉnh chiều dọc hoặc chiều ngang. Phần Background dùng để chọn hình nền cho ảnh mockup. Chúng ta sẽ chọn hình nền dạng ảnh mà trang web cung cấp, dạng 1 màu nền, dạng Gradient dải màu và None là không dùng.
Cuối cùng là phần Settings để bật hoặc tắt các thành phần hiển thị trên trình duyệt mô phỏng. Khi đã chỉnh xong bạn chọn định dạng lưu về (png, jpg, svg) trước khi bấm Download.

Xem thêm:
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 

















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài