Hãy cùng nhau xây dựng app mẫu này để thấy cách khám phá database dễ dàng như thế nào.
Phần lớn phát triển ứng dụng hiện đại đều cần kết hợp các ngôn ngữ lập trình và database mạnh mẽ.
Một trong số những giải pháp mà Amazon Web Services (AWS) cung cấp là DynamoDB, một công cụ cách mạng hóa quản lý dữ liệu. Sử dụng nó, bạn có thể nhanh chóng cung cấp cơ sở dữ liệu để xử lý lượng lớn dữ liệu khác nhau.

DynamoDB là gì?
AWS cung cấp các dịch vụ cho những nhu cầu database khác nhau, như Amazon RDS cho database quan hệ, DocumentDB cho database tài liệu (ví dụ: MongoDB). DynamoDB là một database NoSQL để lưu trữ dữ liệu ở định dạng key-value.
DynamoDB có thể xử lý số lượng lớn dữ liệu trên cơ sở hạ tầng được phân bổ mà không ảnh hưởng tới hiệu suất, độ bền hoặc độ tin cậy. Nó cung cấp một mô hình linh hoạt, cho phép bạn dễ dàng lưu trữ và truy vấn dữ liệu, dù nó được cấu trúc hay chưa có cấu trúc.
Bạn có thể dùng DynamoDB làm database cho các kiểu ứng dụng khác nhau, thậm chí trực tiếp truy cập nó từ console web AWS và lên chương trình qua AWS-CLI, hoặc từ ứng dụng web bằng AWS-SDK.
Hướng dẫn sử dụng DynamoDB trong Node.js
Hiện có nhiều công cụ xây dựng API backend trong Node.js và bạn thoải mái chọn database cho API khi làm việc với bất kỳ công cụ trong số đó. Node.js cung cấp hỗ trợ rộng rãi cho những dịch vụ bên ngoài, bao gồm database như AWS DynamoDB.
Toàn bộ việc bạn cần làm để truy cập dịch vụ AWS từ app Node là client package aws-sdk cho dịch vụ này. Ví dụ, để truy cập DynamoDB, bạn cần cài đặt package client-dynamodb trong aws-sdk.
Chạy lệnh này trong thư mục dự án để cài đặt package:
npm install @aws-sdk/client-dynamodbSau khi cài đặt aws-sdk/client-dynamodb trong dự án Node.js, bạn cần thêm vùng của bảng DynamoDB vào cấu hình trước khi tương tác với nó. Bạn sẽ làm việc này khi khởi tạo client DynamoDB.
Nếu đã cài và dùng AWS-CLI trên máy tính trước đó, có thể bạn đã thiết lập thông tin xác thực AWS trong môi trường lập trình, SDK sẽ tự động lấy giá trị từ môi trường này.
Thế nhưng, nếu chưa có, bạn có thể tới dịch vụ AWS Identity Access Management (IAM) trong console và tạo người dùng mới. Sau khi tạo người dùng, bạn có thể lấy ID khóa truy cập và key bí mật làm thông tin xác thực cá nhân.
Thêm những thông tin xác thực này vào môi trường bằng cách chạy lệnh terminal sau cho nền tảng của bạn:
Trên Unix, Linux hoặc macOS:
export AWS_ACCESS_KEY_ID='your access key ID'
export AWS_SECRET_ACCESS_KEY='you secret access key'Trên Windows (CMD):
set AWS_ACCESS_KEY_ID='your access key ID'
set AWS_SECRET_ACCESS_KEY='you secret access key'Trên Windows (PowerShell):
$env:AWS_ACCESS_KEY_ID='your access key ID'
$env:AWS_SECRET_ACCESS_KEY='you secret access key'Sau đó, quay trở lại dự án Node.js, tạo file mới và đặt tên nó là dynamodb.js. Trong file này, tạo client AWS DynamoDB bằng code sau:
const { DynamoDB } = require('@aws-sdk/client-dynamodb')
const region = "us-east-1" // Khu vực ưu tiên của bạn
const client = new DynamoDB({ region })Khá đơn giản! AWS đảm bảo rằng bạn không tiết lộ bất kỳ thông tin bảo mật nào trong code, vì thế, trong khi code trên cố gắng tạo client mới, đầu tiên nó sẽ đọc khóa truy cập và khóa bí mật từ môi trường của bạn.
Client newly-created cho phép bạn thực hiện nhiều hoạt động khác nhau, như tạo bảng, đọc & ghi dữ liệu.
DynamoDB là database schema-less, giống như các cơ sở dữ liệu NoSQL khác, vì thế, bạn luôn có thể thêm các thuộc tính mới (trường) vào bảng ở thời điểm bất kỳ. Đây là lí do tại sao bạn chỉ cần thêm các thuộc tính làm key chính vào bảng DynamoDB khi tạo nó.
Hãy thử code sau để tạo bảng mới (Customer) trong DynamoDB:
const createCustomerTable = async () => {
const params = {
TableName: "Customer",
AttributeDefinitions: [
{
AttributeName: "Email",
AttributeType: "S"
},
],
KeySchema: [
{
AttributeName: "Email",
KeyType: "HASH"
}
],
ProvisionedThroughput: {
ReadCapacityUnits: 5,
WriteCapacityUnits: 5
}
};
client.createTable(params, (err, data) => {
if (err) {
console.log(err);
} else {
console.log(data);
}
});
}
createCustomerTable();Trường AttributeDefinitions là nơi bạn xác định các thuộc tính key của bảng và các kiểu của chúng. Thuộc tính Email ở đây có kiểu S. Điều đó có nghĩa trường này lấy một String là giá trị của nó. 3 kiểu thuộc tính có sẵn là S, N và B (String, Number, và Binary).
Bạn cần KeySchema để xác định những key chính, giúp tìm hiểu và sắp xếp các mục thật nhanh. DynamoDB dự kiến các thuộc tính của bạn thêm vào khi tạo bảng là thuộc tính chính, vì thế Email là khóa chính ở đây. Bạn phải thêm nó vào KeySchema và xác định KeyType (HASH) của nó.
Giá trị KeyType sẵn có khác là RANGE, được dùng cho các key phân loại. Key phân loại hữu ích trong các trường hợp mà bạn có thể có dữ liệu với cùng key HASH trong một bảng. Nếu muốn nhóm chúng theo một số dữ liệu bổ sung như ngày tháng hoặc màu sắc, bạn có thể làm dữ liệu bổ sung trở thành một key RANGE.
Tham số quan trọng thứ ba trong code trên là ProvisionedThroughput. Đây là nơi bạn xác định số lần đọc và ghi muốn DynamoDB cho phép thực hiện trên bảng mỗi giây.
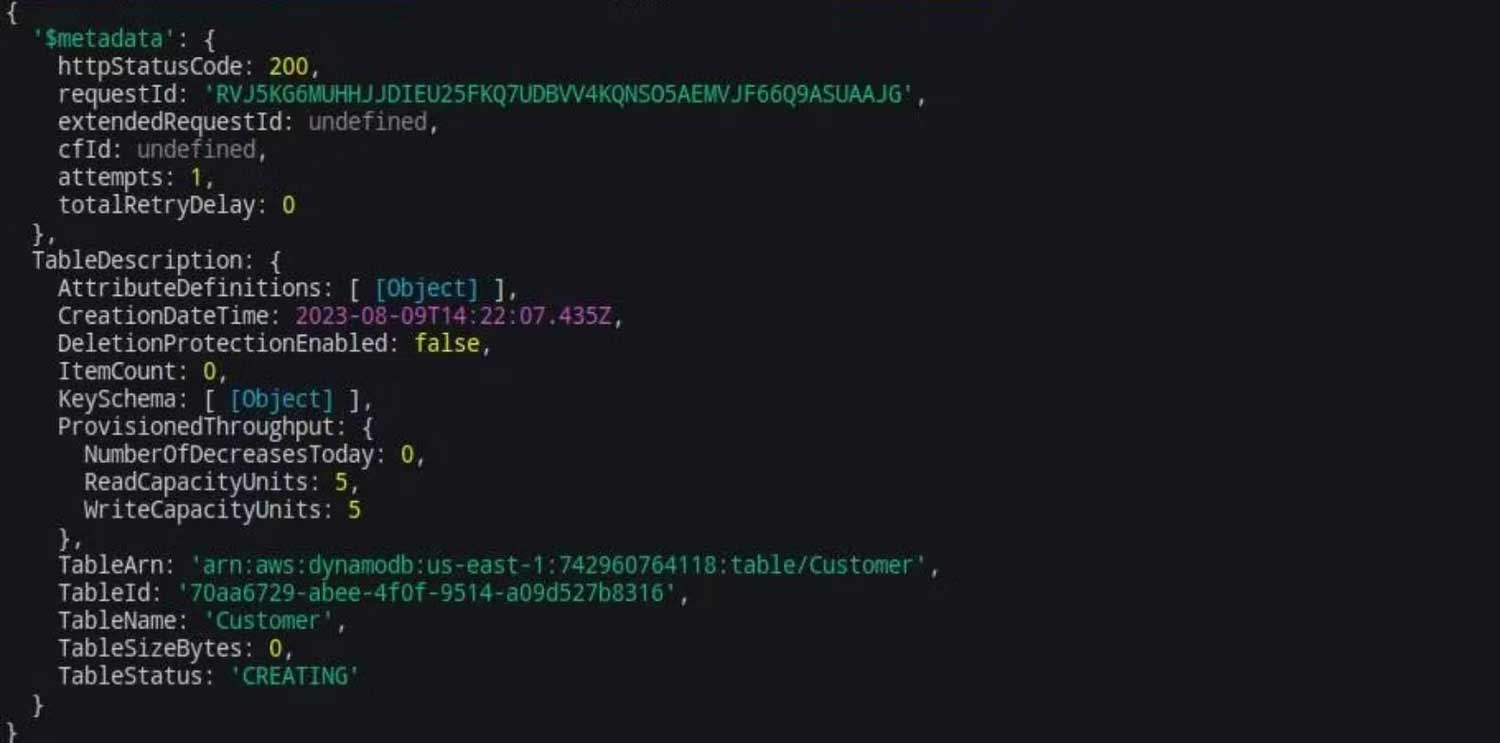
Khi chạy code trên, bạn sẽ nhận được kết quả như sau:

Nếu kiểm tra các bảng điều khiển DyanmoDB trong console web, bạn sẽ thấy bảng này vẫn đang được cung cấp hoặc ở trạng thái đã active (hoạt động).
Sau khi đảm bảo bảng đã hoạt động, bạn có thể tiến hành hoạt động CRUD trên nó.
Sau đây là một số mẫu code, cho bạn biết cách viết và đọc dữ liệu từ bảng Customer.
1. Thêm dữ liệu vào bảng. Để viết dữ liệu vào một bảng, bạn cần phương thức putItem của client. Code bên dưới thêm một khách hàng mới vào bảng Customer trong DynamoDB.
const createCustomer = async (customer) => {
const params = {
TableName: "Customer",
Item: customer
}
client.putItem(params, (err, data) => {
if (err) {
console.error(err)
} else {
console.log(data)
}
})
}
const customerData = {
Name: { "S": "Timilehin O." },
Email: { "S": "timtim@example.com" },
Age: { "N": "18"},
Country: { "S": "Nigeria" }
}
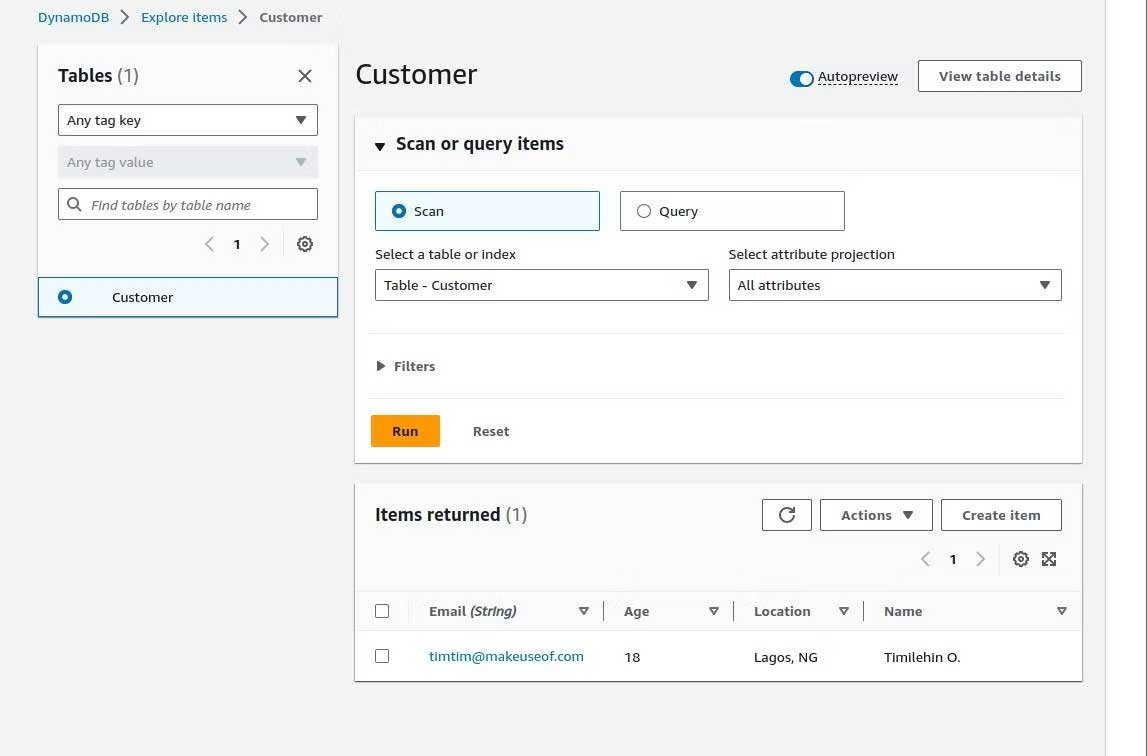
createCustomer(customerData)Đối tượng params chứa TableName là bảng mà bạn đang viết, trường Item chứa dữ liệu bạn đang thêm với các kiểu cụ thể. Lưu ý các trường mới không nằm trong bảng ban đầu, điều này cho thấy DynamoDB linh hoạt như thế nào. Bạn có thể xem dữ liệu trong database ở console như thế này:

2. Đọc dữ liệu từ bảng. DynamoDB cho phép bạn đọc dữ liệu theo nhiều cách khác nhau. Hàm scan của SDK đọc toàn bộ bảng, còn getItem chỉ đọc dữ liệu cụ thể. Ví dụ, code bên dưới có toàn bộ khách hàng:
const getAllCustomers = async () => {
const params = {
TableName: "Customer"
}
const customers = await client.scan(params)
console.log(customers)
}Trong khi code sau có người dùng theo giá trị email:
const getCustomerByEmail = async (email) => {
const params = {
TableName: "Customer",
Key: {
Email: { "S": email } // the type is always required
}
}
const customer = await client.getItem(params)
console.log(customer)
}
getCustomerByEmail("timtim@example.com")3. Update dữ liệu trong bảng. Để cập nhật dữ liệu hiện có trong bảng, dùng hàm updateItem của SDK. Code sau minh họa cách update một bản ghi cụ thể:
const updateCustomerLocation = async (email, age) => {
const params = {
TableName: "Customer",
Key: {
Email: { "S": email }
},
UpdateExpression: "SET Age = :newAge",
ExpressionAttributeValues: {
':newAge': { "N": age }
},
ReturnValues: "ALL_NEW"
}
const updatedCustomer = await client.updateItem(params)
console.log(updatedCustomer.Attributes)
}Bạn cũng có thể chọn tạo hàm linh động bằng cách xây dựng các biểu thức update dữ liệu từ dữ liệu cập nhật. Tính linh hoạt của DynamoDB cho phép bạn xử lý mọi hoạt động theo nhu cầu.
4. Xóa dữ liệu từ bảng. Để xóa bản ghi từ DynamoDB, bạn cần hàm deleteItem và key của bản ghi cụ thể. Đây là cách triển khai nó:
const deleteCustomer = async (email) => {
const params = {
TableName: "Customer",
Key: {
Email: { "S": email }
}
}
client.deleteItem(params, (err, data) => {
if (err) {
console.error(err)
} else {
console.log("Customer deleted successfully")
}
})
}
deleteCustomer("timtim@example.com")Trên đây là mọi điều bạn cần biết về cách dùng DynamoDB trong Node.js, hi vọng bài viết hữu ích với các bạn.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 





 Lập trình
Lập trình 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài