Căn giữa một phần tử trong bố cục web của bạn là một thách thức luôn khiến các nhà thiết kế thất vọng. Việc này không phải lúc nào cũng dễ thực hiện nhưng nhiều thiết kế yêu cầu vị trí chính giữa. May mắn thay, CSS hiện đại hiện đã hỗ trợ tốt cho việc căn giữa.
Cùng tìm hiểu cách căn giữa div theo chiều ngang và chiều dọc bằng cách sử dụng Flexbox, CSS Grid và CSS Positioning qua bài viết sau đây!
Một file HTML đơn giản để thực hành căn giữa
Tất cả các ví dụ sau đây đều sử dụng tài liệu HTML tối thiểu để minh họa việc căn giữa bằng CSS. Sử dụng markup này và thay đổi CSS theo từng phần để xem các thuộc tính này hoạt động như thế nào.
<!DOCTYPE html>
<html>
<head>
<style>
div { width: 100px; height: 100px; }
body { height: calc(100vh - 16px); }
</style>
</head>
<body>
<div></div>
</body>
</html>Sử dụng Flexbox để căn giữa phần tử div
Bạn sẽ cần hiểu những điều cơ bản về Flexbox trước khi sử dụng nó để căn giữa phần tử div. May mắn thay, Flexbox tuân theo một cách tiếp cận đơn giản, đó là lý do tại sao nó được sử dụng rộng rãi nhất. Nó cung cấp một mô hình bố cục linh hoạt giúp dễ dàng căn chỉnh và phân bổ không gian giữa các mục trong một container, lý tưởng cho việc căn giữa các phần tử.
Sử dụng CSS sau để căn giữa với Flexbox.
1. Gói phần tử div của bạn trong một container. Áp dụng thuộc tính display: flex cho container để kích hoạt bố cục Flexbox. Trong một trường hợp thử nghiệm đơn giản, body có thể đóng vai trò là container:
body {
display: flex;
}2. Sử dụng các thuộc tính unity-content và Align-items để căn chỉnh các mục lần lượt dọc theo trục chính (ngang) và trục chéo (dọc). Để căn giữa cả hai trục, hãy đặt các thuộc tính này thành center. Đối với bản demo đơn giản, bạn cũng nên đặt chiều cao của body là 100vh để có thể thấy tác dụng của việc căn chỉnh theo chiều dọc.
body {
justify-content: center;
align-items: center;
}3. Cung cấp cho div màu nền để trực quan hóa vị trí của nó trên trang cuối cùng:
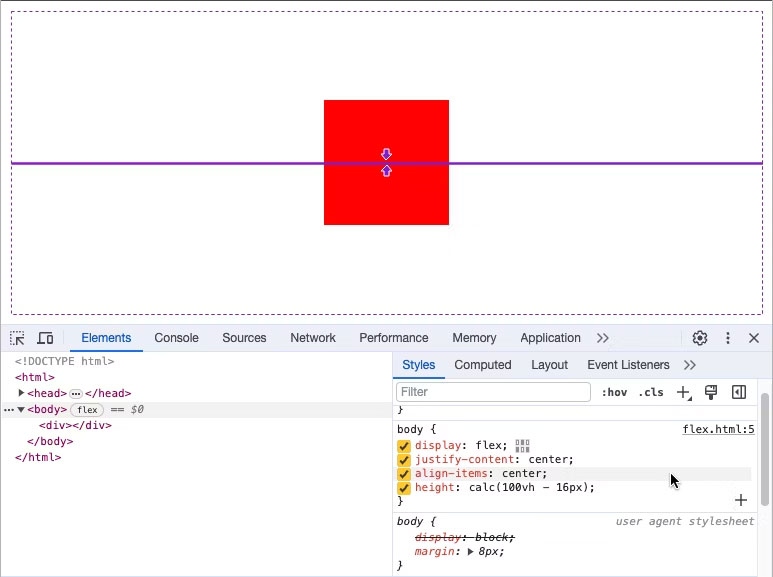
div { background-color: red; }Xem kết quả trong DevTools của Google Chrome, bạn có thể thấy cách hai thuộc tính kiểm soát việc căn chỉnh dọc theo từng trục:

Sử dụng CSS Grid để căn giữa phần tử div
Sử dụng CSS Grid để căn giữa một phần tử là một phương pháp hiệu quả khác, cung cấp khả năng kiểm soát chính xác bố cục và việc căn chỉnh.
1. Xác định container cho bố cục của bạn và áp dụng kiểu display:grid để kích hoạt CSS Grid. Trong trường hợp này, body đóng vai trò là container.
body {
display: grid;
}2. Sử dụng các thuộc tính grid-template-column và grid-template-rows để xác định cấu trúc grid của bạn. Để căn giữa, một cột và một hàng là đủ, vì vậy hãy sử dụng 1fr cho cả hai.
body {
grid-template-columns: 1fr;
grid-template-rows: 1fr;
}3. Sử dụng thuộc tính place-items để căn giữa nội dung của grid, theo cả chiều ngang và chiều dọc.
body {
place-items: center;
}4. Tạo kiểu cho nền của phần tử div để hiển thị nó ở giữa grid container.
div {
background-color: blue;
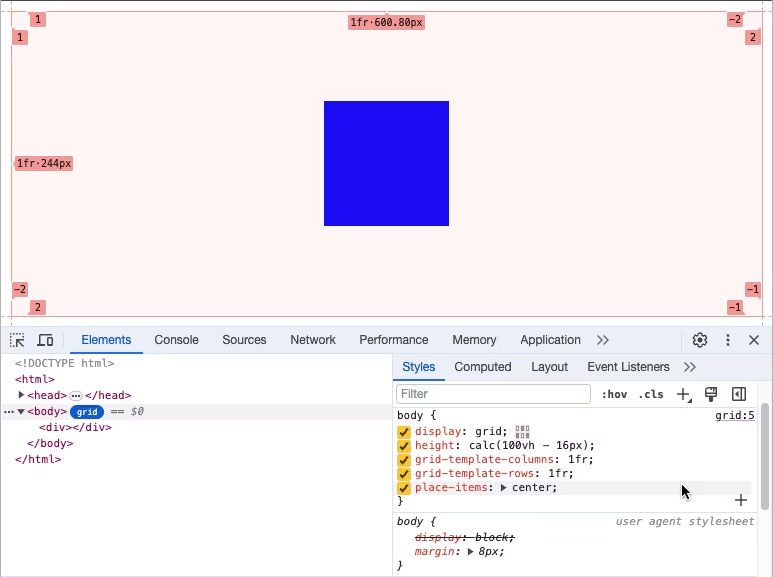
}Trong trường hợp này, một thuộc tính duy nhất kiểm soát vị trí trung tâm của div trên trang của bạn:

Sử dụng CSS Positioning để căn giữa phần tử div
Để sử dụng thuộc tính vị trí CSS để căn giữa một div, bạn cũng cần hiểu cách chuyển đổi CSS bằng các hiệu ứng chuyển tiếp hoạt động. Đây là hướng dẫn từng bước kèm theo ví dụ.
1. Để định vị phần tử div, hãy đảm bảo container của nó có vị trí tương đối. Điều này thiết lập bối cảnh định vị tương đối, do đó bạn có thể đặt div vào giữa container của nó.
body {
position: relative;
}2. Áp dụng định vị tuyệt đối cho phần tử div, sau đó sử dụng thuộc tính trên cùng và bên trái để định vị chính xác góc trên cùng bên trái của div ở giữa container của nó.
div {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: green;
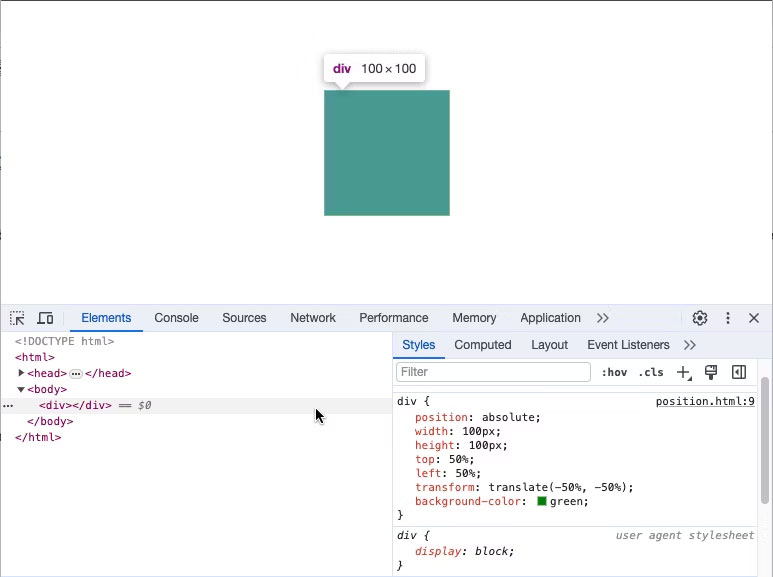
}Phép biến đổi translate(-50%, -50%) di chuyển div sang trái và hướng lên trên một nửa chiều rộng và một nửa chiều cao.
Phương pháp này hoạt động bằng cách trước tiên căn giữa góc trên cùng của phần tử, sau đó di chuyển nó tương đối bằng một nửa chiều rộng và một nửa chiều cao của nó.

Flexbox, CSS Grid và CSS Positioning là những công cụ mạnh mẽ mà bạn có thể sử dụng để căn giữa các thành phần trên trang web. Với Flexbox, bạn có thể căn giữa theo cả chiều ngang và chiều dọc chỉ bằng một vài dòng code. CSS Grid cung cấp khả năng căn chỉnh mạnh mẽ theo hai chiều và bạn có thể sử dụng CSS Positioning để căn giữa một phần tử so với container chính của nó.
Với những kỹ thuật này, bạn có thể đảm bảo rằng các trang web của mình trông sạch sẽ và chuyên nghiệp.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài