Tạo lưới trong Photoshop sẽ chia giao diện thành những ô kích thước bằng nhau, hoặc kích thước do bạn lựa chọn. Với việc chia ô như vậy thì chúng ta có thể chia hình ảnh thành những phần bằng nhau, tương tự như cách chia hình ảnh trong bài viết tạo ảnh nổi bật trên Facebook. Tuy nhiên, việc tạo lưới trong Photoshop cần người dùng phải thiết lập kích thước chính xác để tạo được lưới theo đúng như thiết kế. Bài viết dưới đây sẽ hướng dẫn bạn đọc cách tạo lưới trong Photoshop.
1. Tạo lưới Photoshop dạng tự do
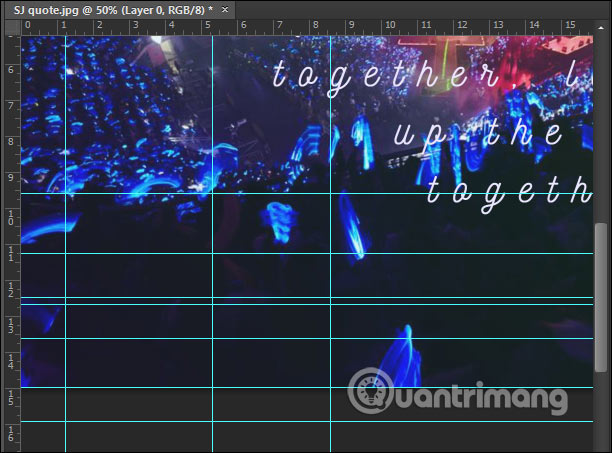
Tạo lưới tự do là khi bạn không cần có kích thước, khoảng cách giữa các ô mà chỉ cần tạo lưới để lấy mốc. Nhấn Ctrl + R để hiển thị thanh thước kẻ rồi nhấn giữ chuột trái vào thanh thước đo và kéo xuống khung làm việc. Lặp đi lặp lại thao tác trên để được những đường lưới khác. Chúng ta thực hiện tương tự với đường lưới ngang và đường lưới dọc.
Kết quả sẽ như dưới đây. Để xóa từng lưới thì nhấn giữ chuột vào thanh lưới và kéo chúng trở về khu vực thước đo. Hoặc nhấn Ctrl + H để ẩn toàn bộ lưới.

2. Tạo lưới theo vị trí thước kẻ
Trong trường hợp bạn muốn tạo lưới theo đúng quy luật, đúng vị trí thì cần dựa vào thanh thước kẻ nằm ngang và nằm dọc trong giao diện Photoshop.
Bước 1:
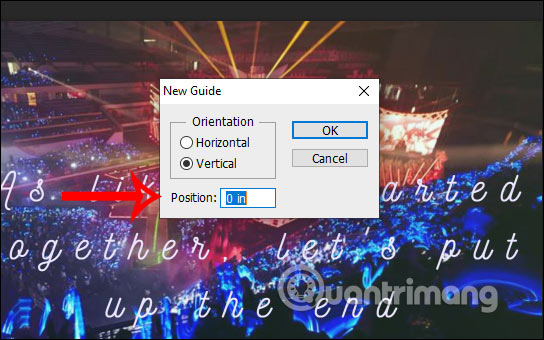
Chúng ta nhấn vào View > New Guide. Lúc này hiển thị giao diện để bạn chọn kẻ lưới theo chiều ngang, hoặc chiều dọc và vị trí đặt lưới ở đâu trong thước kẻ. Bước này thì bạn cần tính toán kỹ đặt thanh kẻ ngang hay kẻ dọc ở đâu trong trường hợp nếu muốn chia hình ảnh thành từng ô vuông bằng nhau. Horizontal là lưới theo chiều ngang, còn Vertical là lưới theo chiều dọc. Position là vị trí đặt lưới dựa theo thanh thước kẻ.

Bước 2:
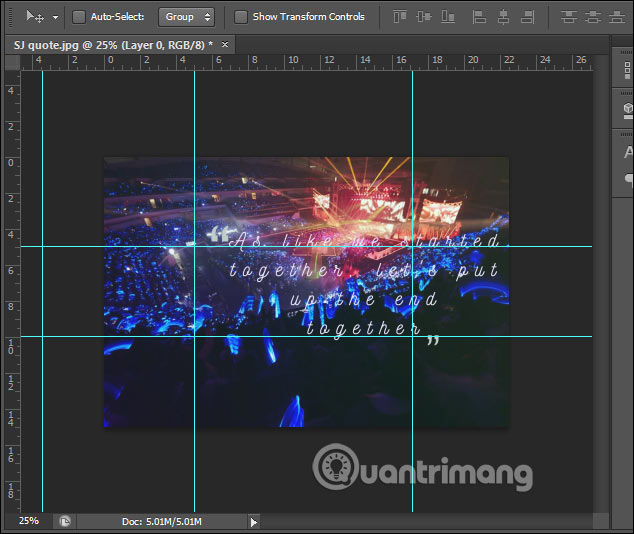
Chọn vị trí rồi cũng kéo từ trên xuống dưới, trái sang phải để kẻ đường lưới dọc hoặc ngang. Kết quả đường lưới hiển thị như dưới đây và có quy tắc hơn khi dựa vào thanh thước kẻ.

Bước 3:
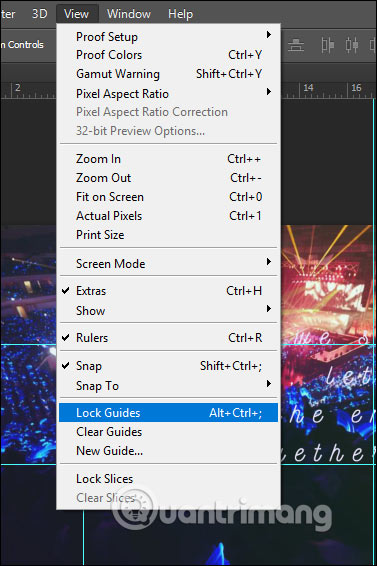
Trong quá trình làm việc có thể cần kẻ nhiều đường lưới và khiến bạn di chuyển đường lưới nhầm lẫn. Nếu vậy thì bạn có thể khóa đường lưới lại. Nhấn vào View rồi chọn Lock Guides (Alt + Ctrl + ;). Khi khóa lưới thì bạn không thể di chuyển đường lưới, tránh click nhầm.

3. Tạo lưới Photoshop chia hình ảnh đều nhau
Nếu trong Photoshop CC thì bạn chỉ cần nhấn vào New Guide Layout… để thiết lập, nhưng với CS6 thì chúng ta cần phải cài thêm công cụ hỗ trợ là GuideGuide.
Trước tiên, bạn cần cài đặt GuideGuide, một tiện ích mở rộng Photoshop để tạo các đường chuẩn, được chỉ định cụ thể để tạo lưới dễ dàng hơn. Để có thể cài đặt GuideGuide, cần ít nhất là Photoshop CS4.

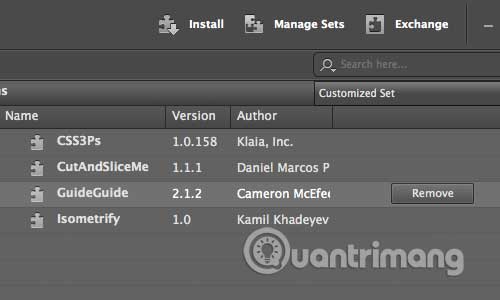
Tiện ích mở rộng Photoshop có thể được cài đặt thông qua Adobe Extension Manager, như sau.

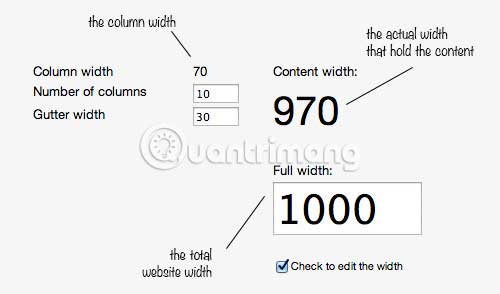
Tính toán kích thước lưới
Trước khi thiết lập các đường chuẩn trong Photoshop, ta cần tính toán kích thước lưới, bao gồm tổng chiều rộng, chiều rộng cột, số cột và khoảng cách giữa các cột. Chúng có thể được thực hiện dễ dàng bằng cách sử dụng công cụ Gid Calculator của Heroku.com (tham khảo tại: http://gridcalculator.dk/).
Trong ví dụ này, bài viết chỉ định tổng chiều rộng là 1000px, khoảng cách giữa các cột là 30px và số lượng cột là 10. Công cụ này sau đó sẽ tự động tạo chiều rộng nội dung thực tế cũng như chiều rộng cột thích hợp.

Bạn cũng có thể tải xuống lưới CSS được tạo.
Tạo lưới
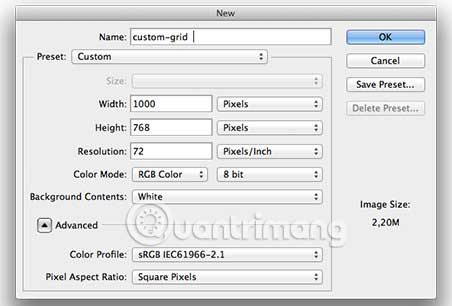
Đã đến lúc quay lại với Photoshop. Chuyển đến menu Window > Extensions để hiển thị bảng điều khiển GuideGuide trong thanh bên Photoshop. Sau đó, tạo một canvas Photoshop mới và đặt chiều rộng của khung theo Fulll Width - trong trường hợp này là 1000px.

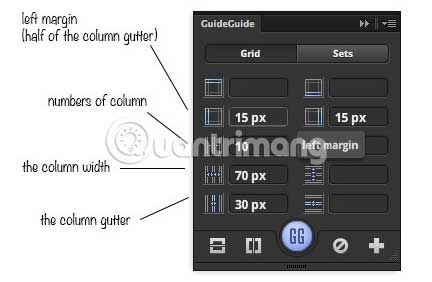
Điền vào các trường trong bảng điều khiển GuideGuide - Column Gutter, Column Width và Column Numbers - theo các trường trong Grid Calculator.

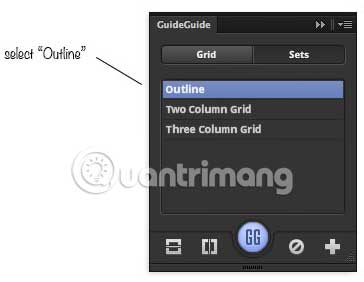
Sau đó, trong bảng điều khiển GuideGuide, chuyển đến tab Sets. Trong tab này, bạn sẽ tìm thấy Outline được đặt trước để tạo các đường chuẩn ở cạnh của canvas.

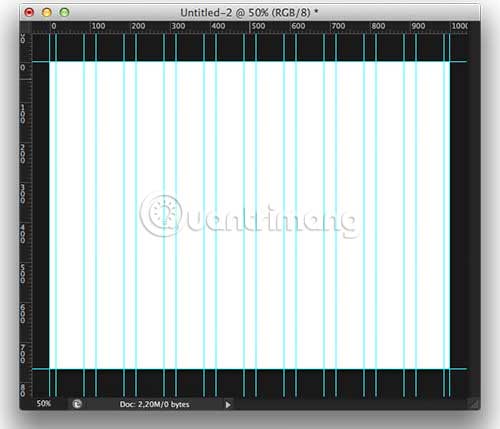
Mọi thao tác đã hoàn thành và đây là lưới tùy chỉnh, sẵn sàng để sử dụng khi thiết kế trang web.

Ngoài ra, bạn có thể thêm nhiều chỗ trống ở bên trái và bên phải của canvas bằng cách tăng thêm chiều rộng của nó, sau đó thêm hình chữ nhật trong các layer mới để tạo một trình trợ giúp trực quan cho các cột trong lưới.
Xem thêm:
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài