Cũng giống như Yahoo 360, bạn có thể trang điểm cho Mash bằng những phông nền riêng với khả năng tùy biến đa dạng hơn như đổi màu cho nick và các tiêu đề, chọn font chữ, cỡ chữ, kiểu gầy, béo khác nhau.
Công cụ cần chuẩn bị
- Một tài khoản Yahoo Mash để đăng ký tại http://mash.yahoo.com. Tên tài khoản chính là nick YM, hòm thư Yahoo và Yahoo 360 sẵn có của bạn. Do còn trong giai đoạn thử nghiệm, Yahoo Mash chỉ chấp nhận những nick được mời từ một tài khoản Mash có sẵn.
- Một hình nền có kích cỡ lớn, như 1042 x 768 pixel đã được đăng lên website nào đó. Nếu bạn không có website chứa ảnh riêng, có thể dùng công cụ Flickr của Yahoo hay Photobucket để đưa ảnh này lên.
Thao tác thực hiện
Cách 1. Basic Mode

Trong phần Style this profile, bạn nhập vào ô Background image URL địa chỉ đường dẫn tới ảnh đã được tải lên trang web nào đó.

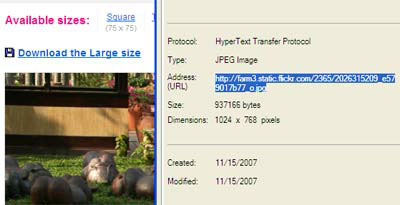
Ví dụ: khi mở một bức ảnh trên Flickr, nhấn chuột phải vào ảnh ở mục Large Size, chọn Properties, bạn sẽ thấy đường dẫn ảnh dưới dạng http://farm3.static.flickr.com... hoặc thấy luôn trong ô Grab the photo's URL. Hãy copy đường dẫn này vào ô Background image URL.
Nếu đánh dấu vào ô Fixed position, bức ảnh sẽ luôn ở một vị trí khi bạn trượt thanh cuộn. Ngoài ra còn có lựa chọn Tile ("lát nền", nghĩa là bức ảnh sẽ lặp lại ở các vị trí thiếu), Center (ảnh nằm giữa trang)...
Sau đó, nhấn Apply để lưu nền này.
Cách 2. Dùng mã CSS
Nhấn vào dòng Show Advanced CSS. Đây là công cụ dành cho những người hiểu biết về lập trình web để họ tùy biến theme đa dạng hơn. Tuy nhiên, những chỉ dẫn dưới đây sẽ giúp người "ngoại đạo" có thể hiểu dễ dàng.
Một theme sẽ bao gồm nhiều yếu tố như kích thước, màu sắc, phông chữ, được chỉ định bằng những câu lệnh nhập vào trong ô trắng trong mục Style this profile.

- Định màu nền bằng cách gõ
body { background: #99000;}
Giải thích: #99000 là mã màu "đỏ thẫm". Muốn biết các mã màu khác nhau, có thể tham khảo trong bảng sau.
Hoặc cho nền một ảnh riêng bằng cách gõ
body {
background: #333333 url(http://trangweb.com/anh.jpg) no-repeat;
background-position:top center;
}
Giải thích: http://trangweb.com/anh.jpg là đường dẫn tới ảnh đã đăng lên website, lấy tương tự như trong Cách 1.
no-repeat là ảnh không lặp lại (không "lát" trên bề mặt trang Mash). Muốn thay đổi, bạn gõ repeat-x (tham số cho chiều ngang) hoặc repeat-y (tham số cho chiều dọc) hoặc repeat-xy (lát cho cả 2 chiều).
#333333 là màu sẽ được hiển thị ngay sau bức ảnh nếu bạn không chọn chế độ lặp ảnh. Ví dụ, phần cuối trang bị trống vì ảnh không dài tới đó thì sẽ được chèn màu này vào. Nếu không cần, bạn có thể bỏ mã số này khỏi câu lệnh.
top center là vị trí ảnh nền được đặt, ở đây là đặt chính giữa, phía trên. Bạn có thể thay đổi bằng cách dùng các lệnh khác top right (phái trên bên phải), top left (phía trên bên trái), bottom right (phía dưới bên phải), bottom center (ở dưới chính giữa), bottom left (ở dưới bên trái), center (ở giữa), top (bên trên), right (bên phải).
- Định font chữ
body {
font-family: Arial, Georgia, Verdana;
font-size: 12px;
color:#FFFFFF;
font-strength: normal
}
Giải thích: Arial, Georgia, Verdana là font chữ bạn chọn để người khác xem. Do không phải tất cả các máy tính đều có cùng font nên bạn cần chọn hệ thống font được nhiều người dùng nhất.
12px là kích cỡ của font chữ, bạn có thể đổi con số tùy theo ý thích.
font-strength thường được đặt chế độ normal hoặc nếu không, bạn có thể gõ bold (để có chữ đậm) hoặc oblique (nghiêng).
- Định module chung
.mod {
background:#555555 url(http://trangweb.com/anh.jpg) repeat-x;
border: #33000 2px dashed;
}
- Định module-link
.mod a {color:#990000;}
.mod a:visited {color:#660000;}
.mod a:hover {color:#330000;}
Giải thích: a có nghĩa là link. Ở đây, bạn đặt màu khác nhau tùy thuộc vào trạng thái của link, như bình thường thì có màu #990000, khi được bấm vào thì có màu #660000, lúc rê chuột qua thì hiện màu #330000.
- Định module nền
#ypf-coreid .mod-content, #dragLeft .mod-content, #dragRight .mod-content {
background: url(http://trangweb.com/anh.png) repeat scroll bottom right;
}
Ở đây bạn có thể thay đổi đường dẫn tới ảnh và dùng mã màu cho nền background:#colorcode
- Định cách hiển thị tiêu đề
#dragLeft .hd, #dragRight .hd {
background: url(http://trangweb.com/anh.png) repeat-x scroll top left; color: beige;
}
Giải thích: Bạn có thể đổi hình ở chỗ này và dùng mã màu background:#colorcode;
color:beige là màu của tiêu đề module.
Ngoài ra, còn có một danh sách các mã CSS dành cho những module khác:
#ypf-coreid : ảnh hoặc lời trích dẫn của người dùng
#ypf-mystuff : My Mash Stuff
#dragLeft : cột lớn bên trái
#dragRight : cột lớn bên phải
#ypf-mosh-rss2-randomnumber : thay một số ngẫu nhiên bằng số... (module cho RSS)
#ypf-guestbook : dành cho Guestbook
#guestbook-entries : các entry cho Guestbook
#ypf-contacts : danh sách bạn bè
#ypf-tags: thẻ hồ sơ Your Mash
#ypf-blurt : module Blurt
#ypf-profile : module About Me
.mod-content : nội dung của module mà bạn xác định
.user-name : tên người sử dụng
.user-images : avatar của bạn
Bạn có thể đặt chế độ không cho người khác lấy cắp "tài sản" như theme, nhạc... bằng cách gõ:
.grab
{
display:none;
}
Khi xong việc, nhấn Apply.

Dưới đây là một đoạn mã ví dụ, bạn có thể dùng ngay hoặc thay đổi tùy thích:
body { background: url(http://farm3.static.flickr.com/2135/2028288316_8c7dded9f0_o.jpg) repeat fixed top center; color: #FFFFFF; }
body a, a:visited { color: #E5E5E5; }
a:link, #nickname { color: #FF3300; }
.ft a:link { color: #E5E5E5; }
.mod { border: none; }
#ypf-coreid, #dragLeft .mod, #dragRight .mod { background: url(http://farm3.static.flickr.com/2119/2028403034_239899173b_m.jpg) repeat scroll top left; border: 1px outset #a9a9a9; }
#ypf-coreid .mod-content, #dragLeft .mod-content, #dragRight .mod-content { background: url(http://farm3.static.flickr.com/2098/2027597441_3610794aa3_m.jpg) repeat scroll bottom right; }
#dragLeft .hd, #dragRight .hd { background: url(http://farm3.static.flickr.com/2115/2028403564_020cdde828_t.jpg) repeat-x scroll top left; color: beige; }
#tagline-edit .hover, div.hover, #ypf-blurt .hover .blurt-msg { background-color: #9acd32; }
#ypf-blurt .hover .timestamp { color: #FFFFFF; }
Việt Toàn
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài