Một website có giao diện đẹp, thân thiện luôn là mục tiêu mà người thiết kế web hướng đến, đồng thời nó cũng là một tiêu chuẩn để khách truy cập đánh giá mức độ chuyên nghiệp của website, từ đó thu hút họ thường xuyên lui tới website. Phần này sẽ đưa ra một số gợi ý về cách thiết kế giao diện cho website dựa trên trải nghiệm của tác giả về mã nguồn Drupal 7.
>>> Thiết kế website bằng phần mềm Adobe Dreamweaver CS5

4. Tùy chỉnh các khung tính năng trên giao diện website
Sau khi cài đặt xong, giao diện mặc định của website Drupal 7 rất đơn giản chỉ có khung tính năng (Block): Search form, Navigation, User login, Powered by Drupal. Và các khung tính năng này chỉ hiển thị với một nhóm người dùng nhất định, ví dụ khung Navigation chỉ hiển thị với người quản trị website.
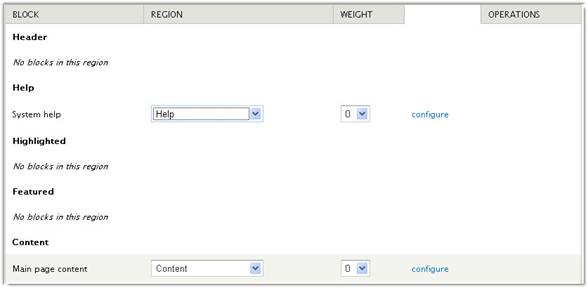
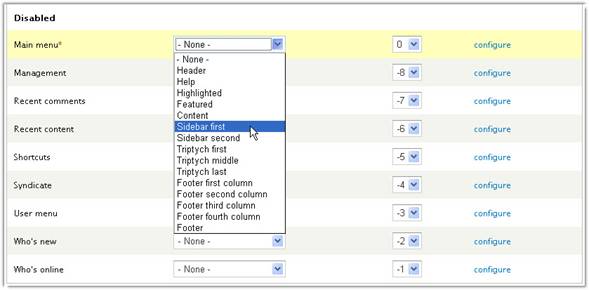
Do đó, bạn cần phải bố trí lại vị trí các khung tính năng cho phù hợp và phân quyền xem đối với các nhóm người dùng. Đầu tiên, bạn đăng nhập vào tài khoản quản trị rồi bấm vào menu Structure trên thanh công cụ. Trong trang hiện ra, bạn bấm vào liên kết Blocks. Ở cột Blocks, bạn sẽ thấy các khung tính năng System Help- trợ giúp hệ thống, Main page content- phần nội dung chính, Navigation- thanh điều hướng, User login- khung đăng nhập của người dùng, Power by Drupal- cụm từ thông tin bản quyền,…Trong cột Region, bạn bấm vào nút xổ xuống sẽ có các vị trí như sau: Header- đầu trang, Highlighted- ở đầu khung nội dung, Sidebar first- cột tính năng bên trái, Sildebar second- cột tính năng bên phải, Footer- chân trang,…Bạn chỉ cần chọn vị trí ở cột Region tương ứng khung tính năng muốn thay đổi.

Riêng với cột Weight, bạn có thể quy định thứ tự của các khung tính năng. Ví dụ, ở vị trí Sidebar first có ba khung tính năng User login, Navigation, Search form, bạn quy định các số lần lượt là 0, 1, 2 thì ở trang chủ của website chúng được xếp theo thứ tự này từ trên xuống. Nếu không tìm thấy cột Weight thì bạn bấm Show row weights ở đầu cột Operations để hiện thị cột này.
Ngoài ra, mục Disabled chứa các khung tính năng chưa được kích hoạt. Để thuận tiện cho khách truy cập theo dõi các bài viết trên website, bạn có thể kích hoạt thêm các khung tính năng Main menu- danh mục chính, Recent comments- bình luận mới nhất, Recent content- nội dung mới nhất, Who’s new- thành viên mới đăng kí, Who’s online- thành viên đang trực tuyến.

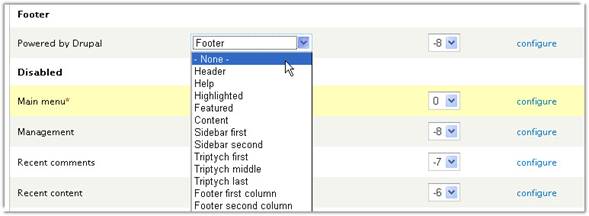
Ngược lại, nếu muốn ẩn một khung tính năng nào đó thì bạn bấm vào ô vị trí ở cột Region của khung đó, chọn None. Chẳng hạn muốn ẩn dòng chữ bản quyền Power by Drupal. Khi xong, bạn bấm Save Blocks để thay đổi có hiệu lực.

Để cấp quyền xem cho các nhóm người dùng website, bạn vào menu People trên thanh quản trị rồi bấm thẻ Permissions. Tại đây có ba nhóm người dùng: Anonymous User- người dùng ẩn danh, Authenticated User- thanh viên đã được xác thực, Administrator- người quản trị website. Bạn có thể cấp phép hiển thị khung Search đối với nhóm Anonymous User bằng cách đánh dấu chọn vào ô tương ứng với dòng Use search. Lưu ý, bạn cần phải xem xét kỹ khi cấp phép cho nhóm Anonymous User, đặc biệt là đối với các tính năng quan trọng. Các tính năng này sẽ được trình bày kỹ hơn trong phần quản lý người dùng.

5. Cài đặt và quản lý giao diện mới
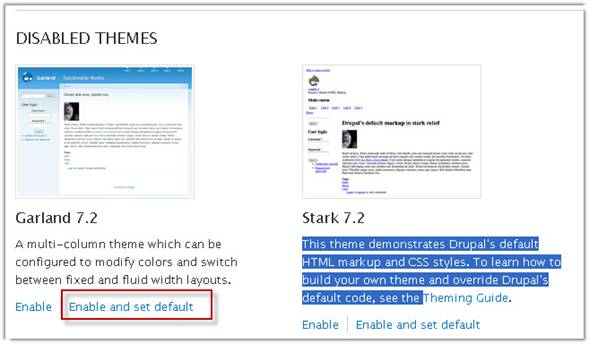
Trong gói cài đặt Drupal 7.2 chỉ cung cấp bốn giao diện là Bartik 7.2 (giao diện mặc định), Seven 7.2 (đã được kích hoạt) và Garland 7.2, Stark 7.2 (chưa được kích hoạt). Để kích hoạt giao diện và chọn làm mặc định, bạn vào menu Appearance rồi bấm vào liên kết Enable and set default ở bên dưới tên giao diện.

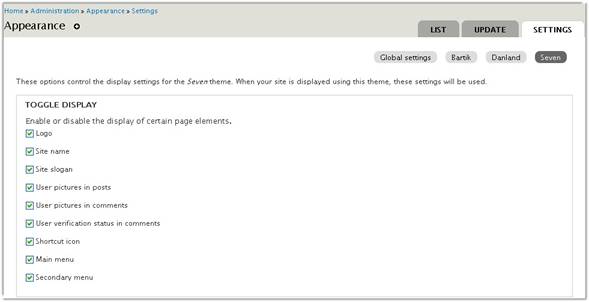
Khi đã chọn giao diện làm mặc định thì bạn vẫn có thể tùy chỉnh các thuộc tính của giao diện bằng cách bấm Settings. Tùy vào tính năng của từng loại giao diện mà có cách tùy chỉnh khác nhau. Nhưng thường có phần chung là Toggle Display (bật hay tắt việc hiển thị logo, tên website, khẩu hiệu, hình ảnh trong bài viết, bình luận,…), Logo image settings (thiết lập sử dụng logo mặc định), Shortcut icon settings (thiết lập hiển thị biểu tượng (favicon) ở đầu địa chỉ website).

Đối với giao diện Bartik còn có tùy chỉnh về màu sắc của các thành phần như màu nền, màu chữ, màu của các liên kết, màu viền, màu của các khung tính năng, màu của tiêu đề và khẩu hiệu website, màu chân trang. Khi thay đổi xong các tùy chỉnh thì bạn bấm Save configuration để lưu lại.
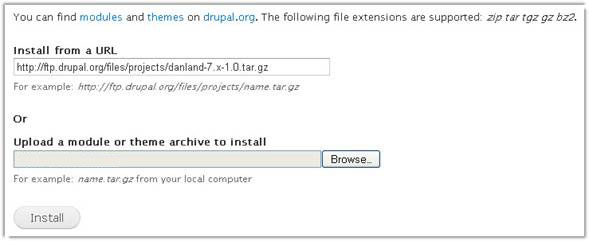
Nếu cảm thấy các giao diện này không phù hợp với nhu cầu thì bạn bấm Install new theme để tiến hành cài đặt giao diện mới. Bạn sẽ có hai lựa chọn cài đặt Install from a URL- cài đặt từ liên kết đến tập tin trên máy chủ của Drupal, ví dụ tải về từ địa chỉ này hoặc Upload a module or theme archive to install- cài đặt từ tập tin trên máy tính (định dạng zip, tar, tgz, gz, bz2), xong bấm Install.

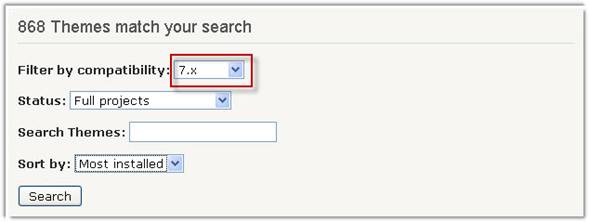
Để tìm giao diện tương thích với Drupal 7, bạn truy cập vào địa chỉ chuyên cung cấp giao diện của Drupal tại đây. Trong trang web hiện ra, bạn bấm vào chữ Any ở mục Filter by compatibility chọn 7.x rồi bấm Search.

Bạn tìm một giao diện vừa ý trong danh sách giao diện hiển thị bên dưới rồi tải về. Mỗi giao diện tại đây có đầy đủ các thông tin về phiên bản hỗ trợ, tính năng, tác giả, ngày chỉnh sửa gần nhất,…
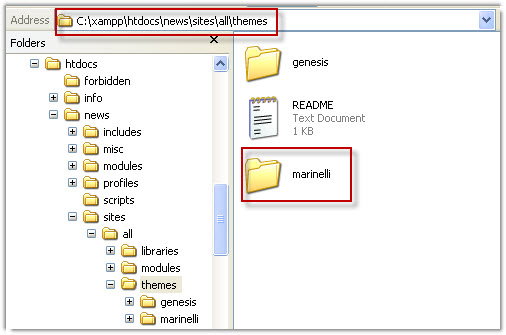
Ví dụ, bạn cần tải giao diện Marinelli về sử dụng, thì bấm vào dòng chữ Marinelli rồi tìm đến mục Download chọn định dạng Zip. Sau khi tải về, bạn giải nén tập tin và sao chép vào thư mục Themes (đường dẫn htdocs/news/sites/all/themes). Bây giờ, bạn có thể vào menu Appearance để kích hoạt và sử dụng giao diện.

Nếu bạn là một người am hiểu về các ngôn ngữ lập trình web thì việc chỉnh sửa và thiết kế giao diện sẽ không mấy khó khăn. Tuy nhiên có một lưu ý nhỏ là phải có một tập tin .info nằm trong thư mục chứa giao diện. Tập tin này chứa những thông tin cơ bản về giao diện như tên, thông tin tác giả, chú thích,…
Ví dụ:
name = QuantriMang
description = Theme Quantrimang.com kiến thức | thủ thuật tin học | hệ điều hành
screenshot = images/screenshot.png
core = 7.x
engine = phptemplate
; Regions
regions[header] = Header
regions[superfish_menu] = Superfish Menu
regions[highlighted] = Highlighted
regions[banner] = Banner
regions[preface_one] = Preface One
regions[preface_two] = Preface Two
regions[preface_three] = Preface Three
regions[content] = Content
regions[sidebar_first] = Sidebar First
regions[sidebar_second] = Sidebar Second
Ngoài ra, bạn có thể tạo giao diện Drupal 7 theo sơ đồ sau:

6. Tạo giao diện mới bằng dịch vụ Drupal Garden
Nếu không thành thạo lắm về các mã PHP, CSS thì bạn có thể nhờ đến dịch vụ tạo website trực tuyến Drupal Gardens để tạo ra những mẫu giao diện đẹp và tương thích với Drupal 7. Drupal Gardens là một dịch vụ giúp người dùng mới trải nghiệm mã nguồn Drupal 7 trên máy chủ của họ. Theo giới thiệu tại trang chủ, bạn dễ dàng tạo ra một website chỉ trong thời gian là 15 phút, với nhiều module đã cài đặt sẵn.
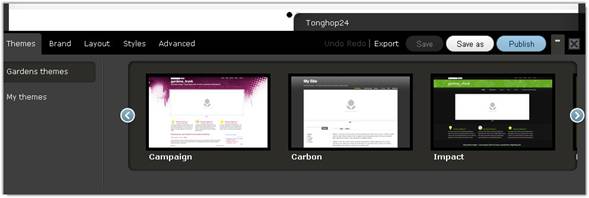
Đầu tiên, bạn cần đăng kí sử dụng dịch vụ tại địa chỉ www.drupalgardens.com. Sau khi đăng nhập vào tài khoản quản trị website của dịch vụ, bạn bấm vào menu Appearance rồi bấm chọn một mẫu trong danh sách giao diện của Garden themes.

Bây giờ, bạn sử dụng tính năng Palettes trong thẻ Brand cho việc phối màu trên giao diện với các bảng màu ở khung bên phải. Tính năng Logo giúp bạn thêm vào biểu tượng ở đầu trang và biểu tượng nhỏ (Favicon) trên thanh tiêu đề của trình duyệt, bấm vào nút Browse rồi duyệt đến tập tin ảnh trên máy tính. Ở thẻ Layout đưa ra một số cách bố trí nội dụng trên website cho bạn lựa chọn.

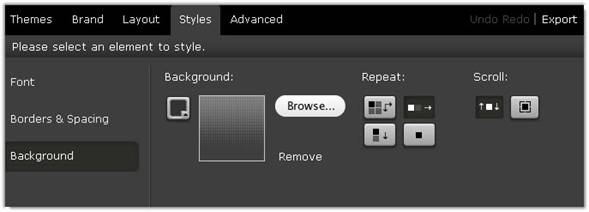
Thẻ Style gồm có ba tính năng: Font- giúp quy định font, cỡ, màu sắc, kiểu chữ; Borders & Spacing- đường viền và khoảng cách giữa các khung; Background- hình nền và cách hiển thị. Ngoài ra còn có một số thiết lập nâng cao về CSS ở thẻ Advanced. Khi xong, bạn bấm Save as để lưu lại, nhập vài kí tự vào hộp thoại Save theme as hiện ra.

Khi đã thiết kế xong giao diện thì bạn xem lại giao diện ở địa chỉ trang chủ mà dịch vụ cung cấp, rồi bấm Export nếu không có chỉnh sửa. Bạn nhập tên giao diện vào hộp thoại Export theme as, bấm OK để tải về máy. Đến đây, bạn chỉ cần giải nén tập tin đã tải về vào thư mục themes và kích hoạt sử dụng giao diện.

 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 
















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài