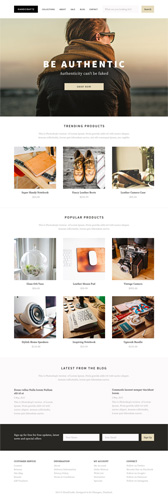
Trong hướng dẫn này, chúng ta sẽ tạo ra một bố cục cho một cửa hàng bán đồ thủ công. Bài viết sẽ không nói chi tiết về kích thước phông chữ hoặc mã màu cụ thể, nhưng thay vào đó sẽ tập trung vào việc giải thích các lựa chọn phông chữ, màu sắc, tỷ lệ và các yếu tố khác.
Tài liệu:
Bạn cần:
- Hình ảnh giao diện chính và hình ảnh sản phẩm
- Phông chữ, ở ví dụ này sử dụng hai phông chữ Source Sans Pro và Source Serif Pro từ Font Squirrel
Xác định mục tiêu kinh doanh
Trước khi bắt đầu thiết kế bố cục, trước tiên bạn cần xác định mục tiêu kinh doanh. Ưu tiên hàng đầu để nâng cao nhận thức về thương hiệu hay để bán sản phẩm cho khách hàng mới, hoặc cung cấp giá trị đầu tiên, có được thông tin và sau đó bán sản phẩm. Bạn cần phải suy nghĩ về mục tiêu kinh doanh và nhu cầu người dùng để thiết kế bố cục thuyết phục khách hàng.
Bắt đầu xác định mục tiêu kinh doanh bằng cách đặt những câu hỏi sau:
- Bạn định bán gì?
- Ai sẽ quan tâm đến sản phẩm?
- Tại sao họ nên mua từ bạn?
- Làm thế nào để cung cấp giá trị?
Bài hướng dẫn này tập trung vào hình ảnh mạnh mẽ và sử dụng rộng rãi không gian âm để tạo cảm giác thoải mái cho thiết kế sang trọng và hấp dẫn những người quan tâm đến hình ảnh.
Chuẩn bị
Trước khi bắt tay vào sử dụng Adobe Photoshop, hãy xác định màu sắc, phong cách và định hướng chung.
Bước 1
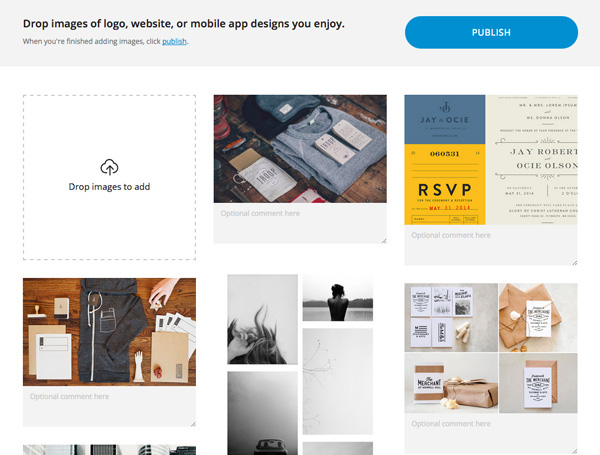
Thu thập hình ảnh bạn thích cho bảng moodboard và bảng màu color palette. Nhiều người sử dụng Pinterest, nhưng gomoodboard.com rất hữu ích và được thiết kế hoàn toàn để tạo các bảng moodboard.

Bước 2
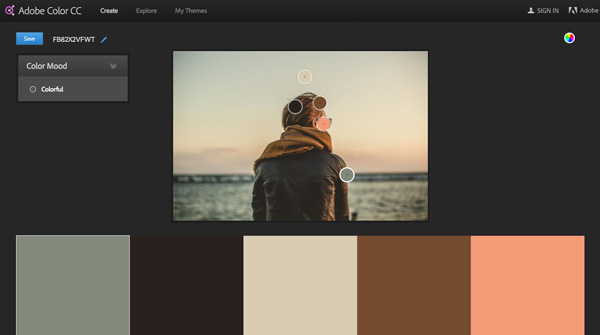
Tiếp theo hãy tạo một bảng màu cho thiết kế vì một sản phẩm có liên quan đến thương hiệu và sẽ thu hút khách hàng. Tốt nhất nên sử dụng công cụ tạo bảng màu như Adobe Color CC (trước có tên là Kuler) để tiết kiệm thời gian chọn màu sắc.
Tải hình ảnh lên bảng moodboard và xem màu nào được tạo ra. Điều chỉnh bảng màu để phù hợp với nhu cầu và lưu lại màu sắc để tham khảo trong tương lai.

Chọn typeface (kiểu chữ)
Lấy cảm hứng từ một số mục trong bảng moodboard, chúng ta sẽ chọn phông chữ Source Pro, bao gồm cả phiên bản sans và serif. Sử dụng hỗn hợp hai phông chữ sẽ tạo cảm giác cân bằng và làm tiêu đề trông mạnh mẽ.
Chuẩn bị tài liệu
Bước 1
Mở Adobe Photoshop và tạo một tài liệu mới CMD + N. Xác định kích thước theo ý bạn, trong ví dụ này là 1400x3564px.
Bước 2
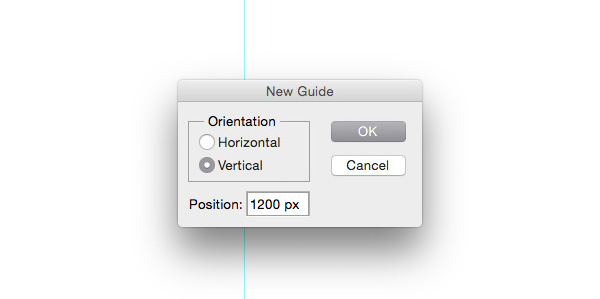
Sau đó truy cập vào View > New Guide… để thiết lập một số đường dẫn (guideline) để bố cục có đủ không gian và cân bằng. Thông thường, người dùng hay chọn 1000px làm điểm khởi đầu và thêm một số đường dẫn từ góc.
Lưu ý: Các đường dẫn được sử dụng cho hướng dẫn này: dọc với 200px, 500px, 550px, 700px, 850px, 900px và 1200px.

Mẹo: Bạn cũng có thể sử dụng plugin GuideGuide Photoshop để làm cho quá trình này nhanh hơn.
Chào đón khách hàng mới
Chúng ta sẽ bắt đầu thiết kế cửa hàng bằng cách tạo ra một khu vực phía trên hấp dẫn thu hút sự chú ý của khách truy cập và gửi một tin nhắn tức thời giới thiệu về trang web.
Bước 1
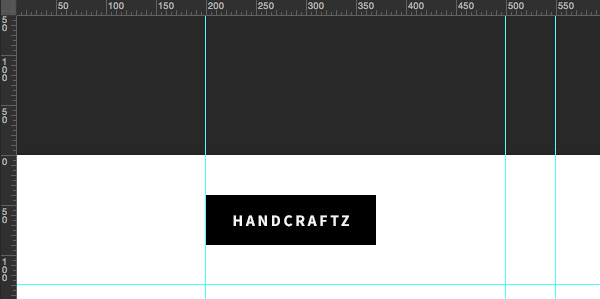
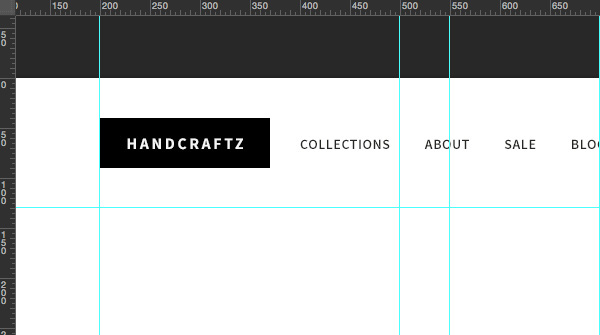
Tạo một nhóm mới gọi là "Navigation" và đặt đường dẫn ngang mới với giá trị 130px. Đây là nơi logo, liên kết điều hướng và tìm kiếm sẽ "cư trú". Đặt logo ở bên trái, nếu không có, hãy tạo một hình chữ nhật và đặt văn bản vào đó.

Bước 2
Bây giờ hãy đặt các mục điều hướng dưới dạng văn bản thuần. Từ giai đoạn lập kế hoạch, bạn nên biết những gì cần đưa vào điều hướng để khách hàng tiềm năng thấy hữu ích. Sử dụng công cụ Horizontal Type Tool (T) để viết các tiêu đề liên kết và đặt chúng bên cạnh logo với một khoảng cách hợp lý.

Bước 3
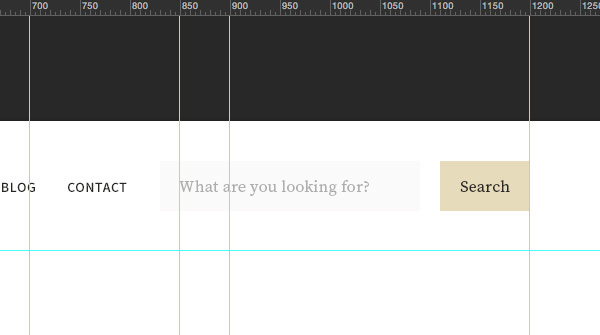
Tìm kiếm là một chức năng vô cùng quan trọng. Làm cho trường tìm kiếm của bạn trở nên nổi bật và có thể dễ dàng truy cập bằng cách đặt nó ở bên phải trên thanh điều hướng trên cùng. Để tạo nó sử dụng công cụ Rectangle Tool (U) và Horizontal Type Tool (T). Lưu ý rằng màu sắc được lấy cảm hứng từ hình ảnh chúng ta đã sử dụng với Adobe Color CC.

Bước 4
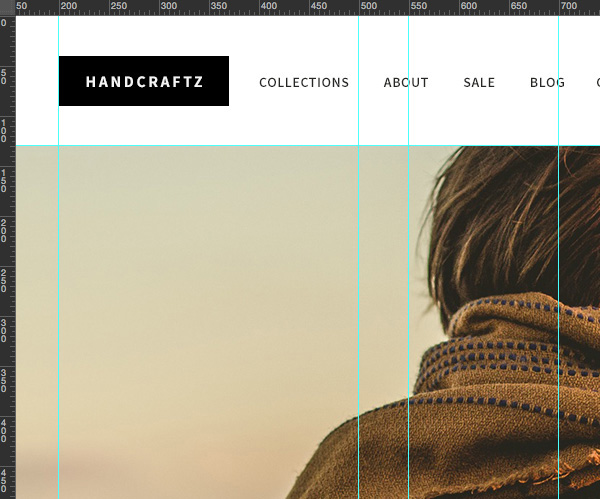
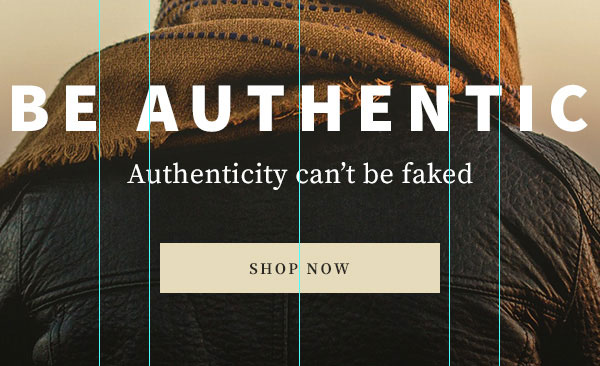
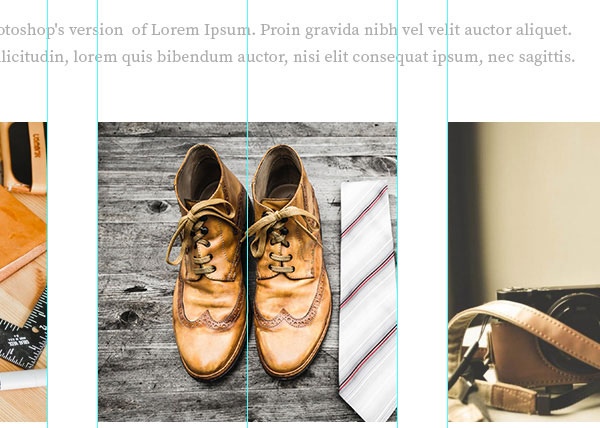
Bây giờ đã đến lúc đặt một hình ảnh nổi bật sẽ là điểm nhấn cho toàn bộ trang web khi khách truy cập lần đầu tiên nhìn thấy nó. Như bạn thấy trong các trang web ngày nay, chúng ta nên chọn hình ảnh chất lượng cao với trọng tâm rõ ràng, cho phép các phần văn bản và giao diện người dùng được phủ lên.
Sử dụng công cụ Rectangle Tool (T) để vẽ một hình chữ nhật với kích thước 1400x700px (màu bất kỳ) và đặt nó ngay bên dưới thanh điều hướng trên cùng (nhớ đặt đường dẫn ngang là 130px cho hình này). Sau đó, kéo một hình ảnh đã chọn và đặt lớp này lên trên lớp hình chữ nhật.
Giữ phím Alt và di chuột qua lớp hình ảnh cho đến khi bạn thấy một mũi tên nhỏ trỏ xuống, sau đó nhả chuột để tạo một Clipping Mask để hình ảnh chỉ hiển thị trong vùng hình chữ nhật. Nhấn CMD + T để thay đổi kích thước ảnh, lưu ý nhớ giữ phím Shift để thay đổi kích thước của ảnh.

Bước 5
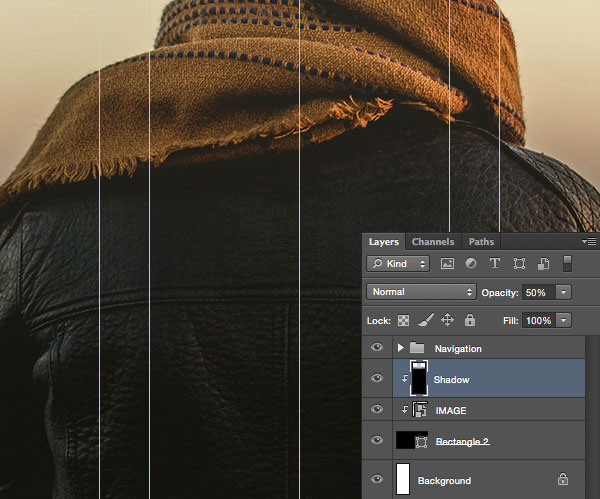
Để khiến hình ảnh thêm thu hút, hãy thêm một gradient màu đi từ màu trong suốt sang màu đen ở phía dưới. Chọn công cụ Gradient Tool (G) và tùy chỉnh nó để đi từ màu đen #000000 đến trong suốt. Sau đó giữ phím Shift và kéo chuột từ dưới cùng của hình ảnh tới khoảng giữa để tạo một gradient. Sau đó, đưa nó vào một Clipping Mask và giảm Opacity xuống còn 50%. Đổi tên lớp này thành "Shadow" để dễ dàng xác định.

Bước 6
Bây giờ là lúc sử dụng một dòng tiêu đề mạnh mẽ thu hút ánh mắt của khách truy cập và khuyến khích họ tìm hiểu thêm. Sử dụng cỡ chữ Sans Pro lớn và bôi đậm với tiêu đề ngắn. Ở đây sử dụng phông chữ Source Sans Pro (Black) kích thước 70px và 160 cho tracking chữ.

Bước 7
Bạn đã thu hút sự chú ý của người dùng, bây giờ cung cấp một tiêu đề phụ và quan trọng nhất là một lời mời gọi. Ở đây, ví dụ sử dụng kích thước 28px cho phông chữ Source Serif Pro (định dạng Regular) cho tiêu đề phụ và được sử dụng lại nút tìm kiếm để giữ giao diện tính thống nhất.
Lưu ý đến khoảng trống được sử dụng ở đây. Luôn luôn để không gian đủ xung quanh các yếu tố để chúng có thể nhìn thấy nhanh và trông tổ chức hơn. Ngoài ra, nếu nhìn kỹ, bạn sẽ thấy rằng các lớp văn bản gần nhau hơn.

Tạo lòng tin cho khách hàng
Vậy là bạn đã xong phần chào đón khách hàng. Sau khi đã thu hút sự chú ý và quan tâm của khách, đã đến lúc chúng ta cho thấy một số lợi ích mà cửa hàng cung cấp.
Bước 1
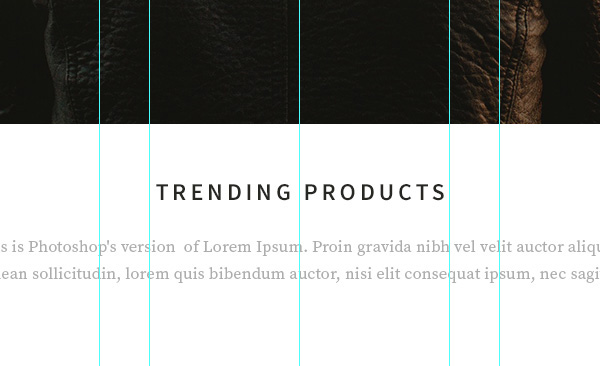
Giữ phần đầu của trang web ở mức tối thiểu để tạo tính thẩm mỹ đơn giản và sạch sẽ cho phần còn lại của bố cục. Đặt tiêu đề thu hút khách truy cập và một mô tả ngắn gọn sẽ khuyến khích họ nhiều hơn. Ở đây sử dụng phông chữ Source Sans Pro (Semibold) 24px và màu xám đậm #282723. Đảm bảo để lại nhiều khoảng trống phía trên dòng tiêu đề sao cho phù hợp với khu vực trên đầu.
Đối với mô tả sử dụng màu sáng để làm yếu tầm nhìn và biết đây là tiêu đề phụ. Trong ví dụ này, sử dụng phông chữ Source Serif Pro (Regular) kích thước 16px và màu xám #adadad.

Bước 2
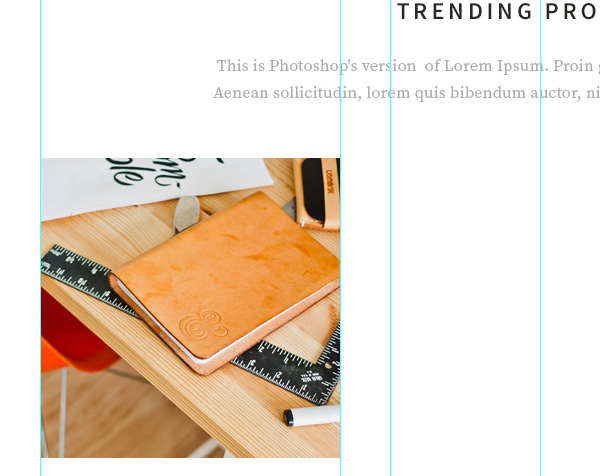
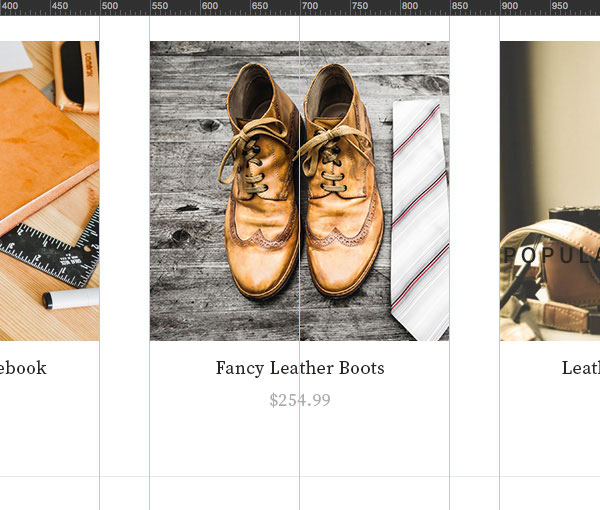
Một cách hiệu quả để tạo lòng tin là sử dụng hình ảnh hấp dẫn chất lượng cao kích thích và tạo mong muốn từ khách. Đảm bảo đầu tư thời gian để chụp những bức ảnh tuyệt vời về sản phẩm của bạn hoặc thuê được một nhiếp ảnh gia chuyên nghiệp. Đối với hướng dẫn này, chúng ta sẽ sử dụng các sản phẩm hư cấu được lấy từ Unsplash và Stock Up.
Chọn công cụ Rectangle Tool (U) và vẽ một hình chữ nhật. Sau đó kéo ảnh sản phẩm vào Photoshop, đặt nó trên hình chữ nhật và tạo một Clipping Mask. Thay đổi kích thước hình ảnh nếu cần thiết bằng cách nhấn CMD + T.

Bước 3
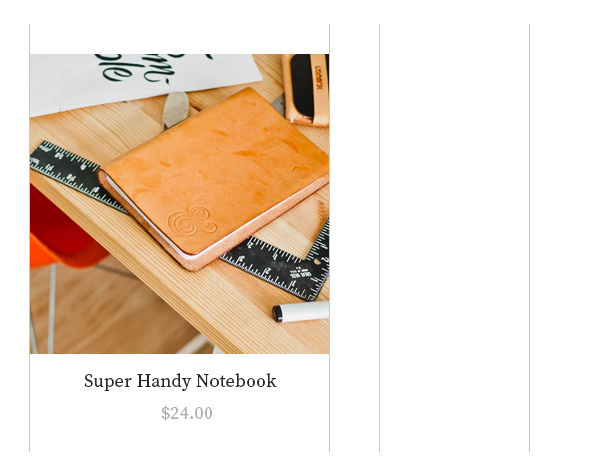
Để giữ mọi thứ đơn giản, chúng ta sẽ chỉ cung cấp thông tin cơ bản về sản phẩm bao gồm tiêu đề và giá (điều này có thể gây sự tò mò cho người mua).
Chọn cùng một phông chữ Source Serif Pro và nhập tiêu đề bằng màu xám đậm như sử dụng cho dòng tiêu đề của phần này. Sau đó sử dụng màu xám sáng hơn cho giá, vì nó là một thông tin phụ và không đòi hỏi quá nhiều sức mạnh thị giác. Một điều nữa cần ghi nhớ là các yếu tố cửa hàng như tiêu đề, nút kêu gọi hành động (call to action) và các khối mô tả cần được tập trung.

Bước 4
Bây giờ đặt tất cả các lớp sản phẩm vào một nhóm và sao chép chúng bằng cách nhấn CMD + J, đặt chúng giữa các đường dẫn dọc được xác định trước đó để tạo khoảng cách giữa.

Bước 5
Trong phần "Trending" (Xu hướng), bạn nên để ba sản phẩm vì đó là lựa chọn thuyết phục hơn. Bây giờ chúng ta sẽ thiết lập đường phân cách để chia bố cục thành các phần. Trong ví dụ này sử dụng công cụ Line Tool (U) 1px màu xám nhạt #e6e6e6 để hiển thị nhưng không quá mạnh.
Mẹo: Giữ phím Shift để dễ dàng vẽ một đường ngang hoàn hảo.

Bước 6
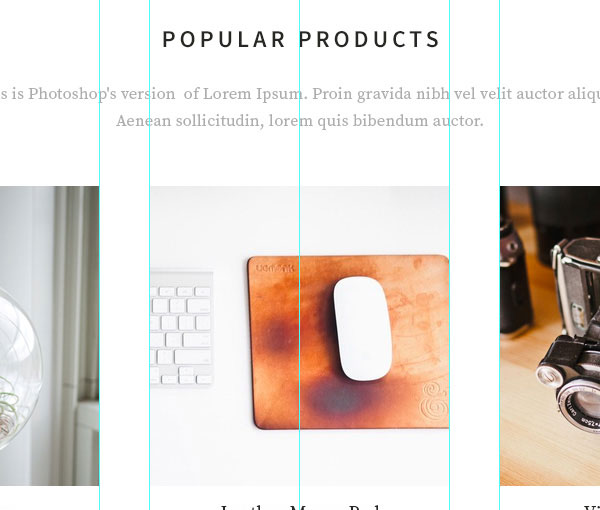
Bây giờ chúng ta hãy tạo ra một phần khác cho thấy nhiều sản phẩm hơn và gọi nó là "Popular". Phần này bạn nên chọn những sản phẩm phổ biến và thu hút người dùng.
Tạo bản sao bằng cách nhấn CMD + J và tùy chỉnh tiêu đề, mô tả và sản phẩm của phần "Trending". Sao chép nhiều sản phẩm hơn và tạo lưới 3x2 cho sản phẩm tốt nhất.

Thu thập thông tin người mua
Sau khi phơi bày hầu hết các hình ảnh để gợi lên sự quan tâm từ khách mua, bây giờ là thời gian để thu thập thông tin của khách truy cập trong trường hợp họ không muốn mua ngay bây giờ, vì vậy bạn có thể tiếp cận sau.
Bước 1
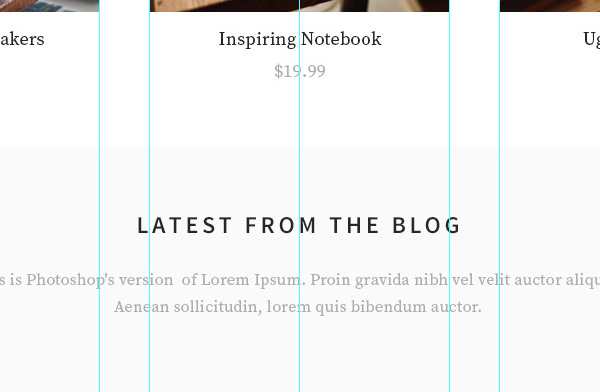
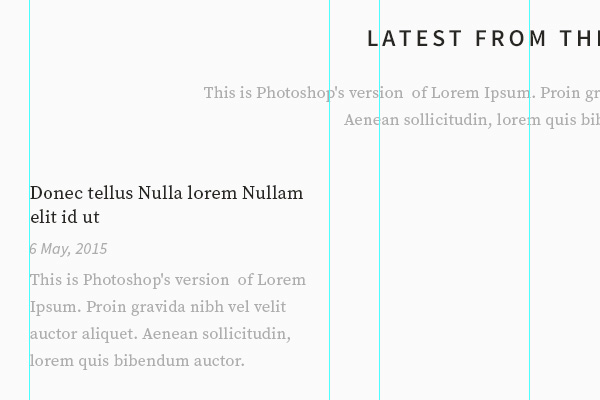
Chúng ta sẽ tạo một phần blog đơn giản bằng cách sử dụng cùng một định dạng tiêu đề, mô tả và một số đoạn trích của các bài đăng trên blog để chuyển hướng người dùng tới nội dung có thể khiến họ quan tâm.
Chọn công cụ Rectangle Tool (U) và vẽ một hình chữ nhật lớn sẽ làm nền cho phần mới này. Sử dụng màu xám nhạt tinh tế để tạo ra một sự tách biệt nhẹ giữa các sản phẩm, màu được sử dụng ở đây là #fbfafa. Bây giờ sao chép tiêu đề và mô tả của phần trước và đặt chúng lên trên nền mới.

Bước 2
Bây giờ chọn công cụ Horizontal Type Tool (T) và nhập tiêu đề, ngày tháng và trích đoạn ngắn của bài đăng blog. Lại một lần nữa sử dụng phông chữ Source Serif Pro cho tiêu đề và mô tả và Source Sans Pro cho ngày.
Ngay cả trong khối blog này, bạn sẽ nhận thấy hệ thống phân cấp thị giác rõ ràng, tiêu đề là màu tối nhất và lớn nhất và các yếu tố khác nhỏ hơn và nhạt hơn về màu sắc. Luôn luôn sử dụng hệ thống phân cấp thị giác để đạt được sự hợp lý và giữ tính nhất quán cho bài đăng trên blog lớn như các khối sản phẩm.

Bước 3
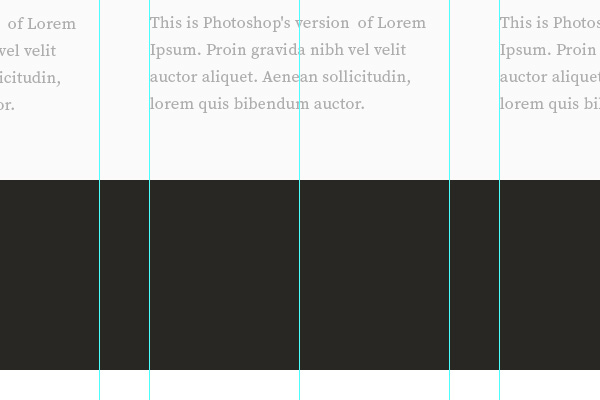
Bây giờ đặt tất cả các lớp đăng bài trên blog vào một nhóm và sao chép nó hai lần bằng cách nhấn CMD + J, đặt nó giữa các đường dẫn đứng để lại khoảng trống như với các sản phẩm.

Bước 4
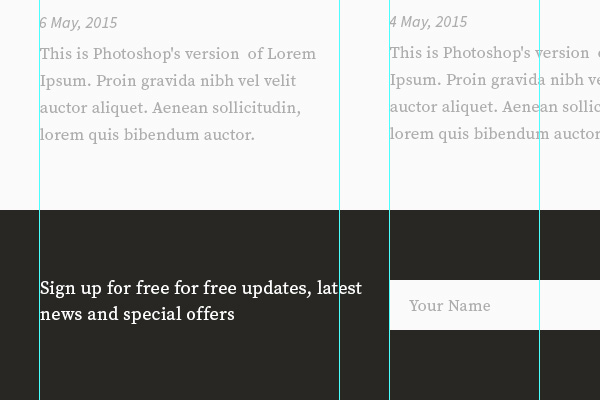
Sau khi hiển thị một số sản phẩm và các bài viết trên blog có giá trị, giờ là lúc tạo một mẫu với lời kêu gọi hành động rõ ràng để đăng ký. Sử dụng công cụ Rectangle Tool (U), chọn một màu sẫm, như màu #282723 và vẽ một nền cho mẫu đăng ký. Bằng cách sử dụng nền tối hơn, bạn sẽ tạo độ tương phản thu hút sự chú ý của người xem.

Bước 5
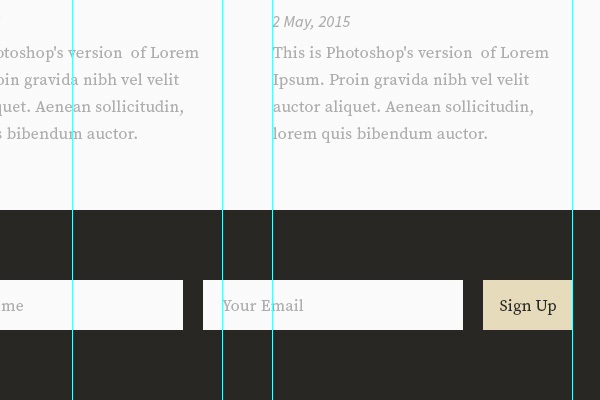
Bây giờ viết một lời quảng cáo ngắn giải thích tại sao mọi người nên đăng ký, thể hiện lợi ích hơn là các tính năng. Sau đó điều hướng đến thiết kế và sao chép trường nút tìm kiếm để sử dụng lại cho mẫu đăng ký. Kéo các lớp đã sao chép và đặt chúng lên trên nền vừa tạo sau đó tùy chỉnh trường nhập và nút gọi hành động.


Bước 6
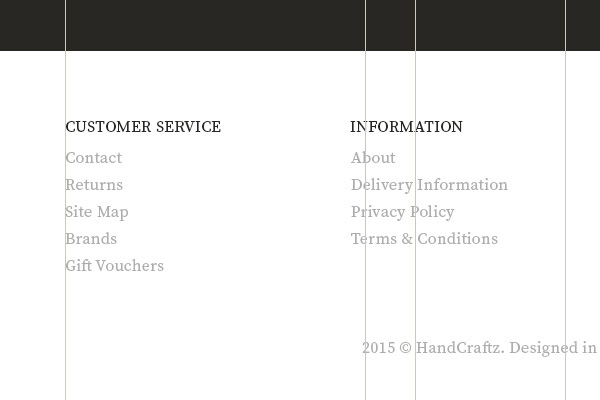
Cuối cùng, mỗi mẫu phải có một chân trang có liên kết để mọi người có thể cuộn xuống và tìm điều hướng tới các trang chính như hỗ trợ khách hàng, thông tin liên hệ, mạng xã hội và nhiều hơn thế nữa.
Sao chép các lớp văn bản đăng blog và tuỳ chỉnh chúng để hiển thị liên kết bạn chọn. Chia các nhóm liên kết khác nhau và tạo các cột có khoảng cách đều nhau trong một hàng. Lưu ý, bạn nên thêm dòng bản quyền ở cuối cùng của bố cục.

Vậy là chúng ta đã hoàn thành thiết kế theme cho cửa hàng bán đồ thủ công, bây giờ hãy tiếp tục và xem lại các lớp tài liệu, xóa các tài liệu không cần thiết để khiến nó hoàn hảo hơn.

Chúc các bạn thực hiện thành công!
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài