- Nếu bạn là một Web Developer, đừng bỏ lỡ 67 công cụ, thư viện và nguồn tài nguyên hữu ích này!
- Top 20 mẫu template Bootstrap miễn phí dành cho Admin Dashboard
- Làm thế nào để trở thành nhà phát triển ứng dụng Android?
Quản Trị Mạng - Giao diện người dùng (UI) tuyệt vời là một giao diện có tỷ lệ chuyển đổi cao và dễ dàng sử dụng. Hay nói cách khác, nó hấp dẫn cả về phía doanh nghiệp và người sử dụng.
Khi tìm hiểu về thiết kế giao diện người dùng (UI), chắc hẳn nhiều người trong số chúng ta sẽ tự đặt ra câu hỏi rằng điều gì làm cho giao diện người dùng trở nên thân thiện và đẹp mắt. Dưới đây là danh sách 75 ý tưởng thiết kế giao diện người dùng tuyệt vời mà bạn cần biết (Phần 1) giúp tối ưu hóa giao diện người dùng một cách hiệu quả nhất. Mời các bạn cùng tham khảo!
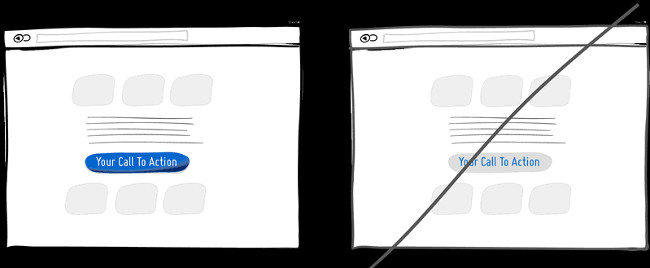
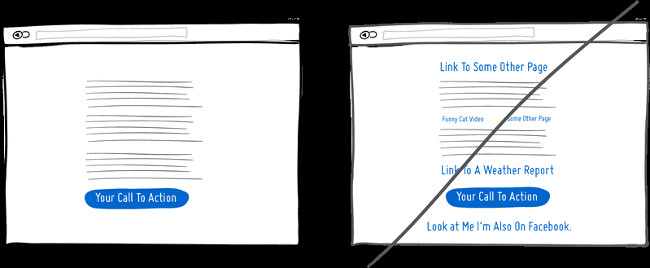
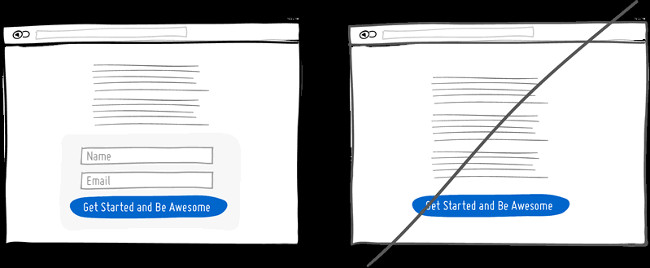
1. Thử trình bày bố cục một cột thay vì nhiều cột
Cách bố trí một cột sẽ giúp bạn dễ dàng kiểm soát câu chuyện của mình hơn. Nó có thể hướng người đọc dễ dàng đoán trước được nội dung từ trên xuống dưới. Trong khi đó, cách tiếp cận nhiều cột sẽ dẫn tới việc làm người dùng mất tập trung vào mục đích cốt lõi của trang. Hãy dẫn dắt người đọc với một câu chuyện và một lời kêu gọi hành động nổi bật ở cuối.

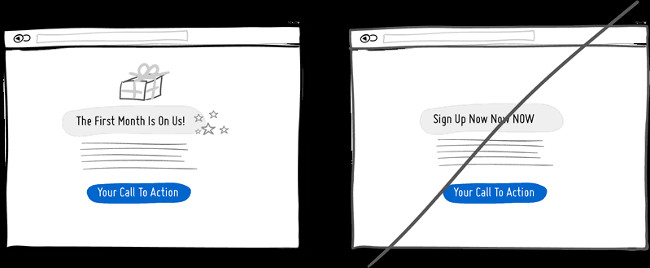
2. Thử đưa ra một món quà thay vì chốt sale ngay tức thì
Một cử chỉ thân thiện như tặng khách hàng một món quà sẽ đem lại thiện cảm cho trang web của bạn. Tuy nhiên, sâu xa hơn thì việc tặng quà cũng là một chiến thuật thuyết phục hiệu quả dựa trên nguyên tắc tương hỗ.

3. Thử hợp nhất chức năng thay vì phân mảnh giao diện UI
Trong suốt quá trình thực hiện, chúng ta dễ vô tình tạo ra nhiều mục, yếu tố và tính năng cùng thực hiện những chức năng tương tự. Nó dựa trên nguyên lý “Entropy” – mọi thứ bắt đầu mờ dần theo thời gian. Hãy chú ý và gộp những chức năng trùng lặp lại bởi nó có thể tạo áp lực cho khách hàng của bạn. Thông thường, giao diện người dùng (UI) càng có nhiều phân mảnh thì khách hàng càng phải đối mặt với nhiều rắc rối hơn. Xem xét lại việc sắp xếp giao diện người dùng UI bằng cách hợp nhất các chức năng tương tự lại với nhau.

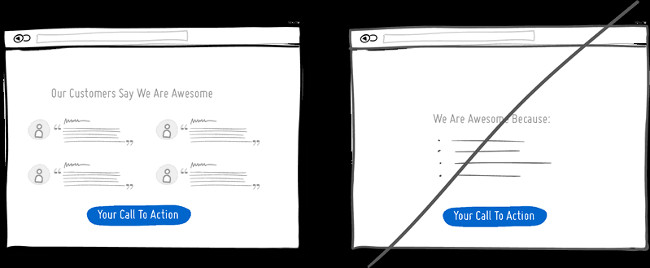
4. Thay vì tự nói về bản thân mình, hãy để khách hàng nói về bạn (Social Proof Marketing)
Social Proof (Hiệu ứng lan truyền thông tin) là chiến thuật marketing nắm bắt tâm lý khách hàng, do bởi con người ta thường có xu hướng tin tưởng những người đi trước, cụ thể người đã sử dụng sản phẩm hoặc dịch vụ nào đó và có những đánh giá về chúng. Chỉ bằng vài dòng bình luận, những cái like và chia sẻ, các thương hiệu hoàn toàn có thể tận dụng tâm lý đám đông để thu hút một lượng khách lớn. Hãy cho khách hàng thấy những phản hồi, đánh giá của người dùng khác hoặc hiển thị trong đó minh chứng người khác đã dùng sản phẩm của bạn.

5. Thử lặp lại lời kêu gọi hành động thay vì hiển thị một lần
Lặp lại lời kêu gọi hành động mà bạn muốn người dùng làm là một chiến lược được áp dụng phổ biến để trang dài hơn, hoặc lặp lại trên nhiều trang. Chắc chắn bạn không muốn lời đề nghị của mình hiển thị 10 lần trên một trang và làm người dùng chán ngấy phải không?
Tuy nhiên, xu hướng "one page" khiến các trang trở nên dài hơn đang trở thành tiêu chuẩn và ý tưởng về cách ép tất cả mọi thứ "above the fold" (ở trên nếp gấp) biến mất dần. Trang web của bạn sẽ không ảnh hưởng gì nếu có một nút nhỏ ở trên đầu và một nút nhỏ khác nổi bật ở phía dưới. Khi người đọc cuộn xuống cuối trang, họ dừng lại và nghĩ xem phải làm gì tiếp theo - vị trí tuyệt vời để thực hiện một đề nghị mua hàng hay chấp nhận một thỏa thuận.

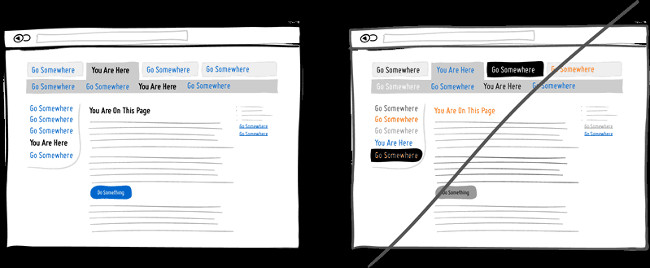
6. Thử Distinct Clickable / Selected Styles thay vì ẩn chúng đi
Hình ảnh, kiểu dáng cũng như màu sắc, độ sâu và độ tương phản là những công cụ đáng tin cậy để giúp mọi người hiểu được hệ thống ký hiệu cơ bản trong giao diện của bạn như: "Tôi đang ở đâu và tôi có thể đi đâu?". Để những điều này trở nên rõ ràng với người dùng, những thứ có thể click vào (liên kết, các nút), thành phần được chọn (các mục đã chọn) và văn bản đơn giản nên được đánh dấu khác nhau một cách rõ ràng và áp dụng nhất quán trong toàn bộ giao diện.
Trong ví dụ trực quan, tôi đã chọn màu xanh cho thấy những gì có thể nhấn vào và màu đen cho tất cả những gì đã được chọn. Khi áp dụng đúng, mọi người sẽ dễ dàng tìm hiểu và sử dụng những dấu hiệu này để điều hướng trong giao diện. Đừng làm nó trở nên khó khăn với người dùng bằng cách làm lẫn lộn chúng với nhau.

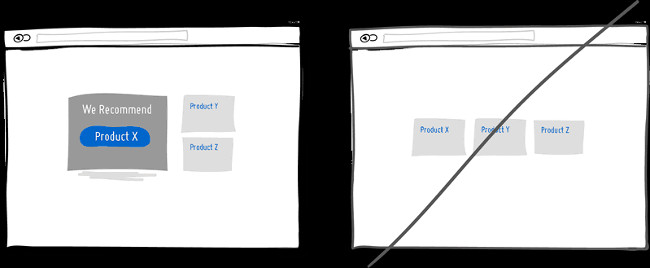
7. Thử đề xuất sản phẩm thay cho những lựa chọn hiển thị giống nhau
Khi hiển thị nhiều sản phẩm được bày bán, người dùng sẽ phân vân khi phải chọn lựa một cái cho mình. Lúc này, việc gợi ý sản phẩm thích hợp nhất cho người dùng sẽ trở nên rất hữu ích vì một số người cần chút lực đẩy hoặc họ đang hoang mang giữa cả tá lựa chọn bày ra trước mắt. Tôi tin rằng có một số nghiên cứu tâm lý cho thấy rằng càng nhiều lựa chọn, càng khó đưa ra quyết định và thực hiện nó. Để hạn chế điều đó, hãy cố gắng làm nổi bật và nhấn mạnh những lựa chọn nhất định so với những lựa chọn khác.

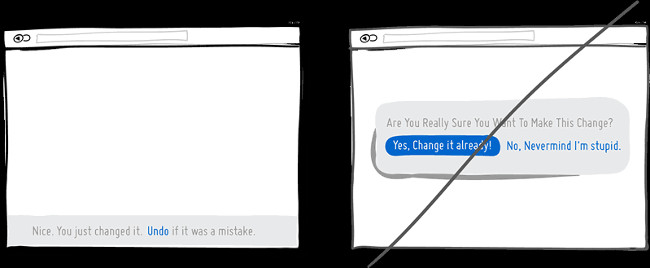
8. Hãy để lệnh Hoàn tác (Undo) thay vì phải xác nhận
Hãy thử tưởng tượng rằng bạn chỉ cần ấn nút hành động hoặc liên kết. Lệnh Undo tôn trọng ý kiến ban đầu của người dùng bằng cách cho phép các lựa chọn diễn ra suôn sẻ. Việc nhắc nhở sẽ làm cho người dùng đắn đó không biết thực sự họ đang làm gì và đặt câu hỏi cho những việc đã làm ở trên. Điều này đồng nghĩa với việc họ có tỉ lệ hủy những việc họ vừa làm cao hơn đưa ra 1 dòng nhỏ thông báo như hình minh họa.
Nhiều trang web chỉ đưa ra cho bạn 2 sự lựa chọn là Đồng ý thay đổi (Có) và Không Đồng ý thay đổi (Không). Một sơ xuất nhỏ sẽ khiến bạn phải quay lại từ thao tác đầu tiên. Do vậy, hãy để người dùng của mình an tâm hơn bằng cách cho phép hoàn tác các hành động thay vì chỉ xác nhận Có hoặc Không.

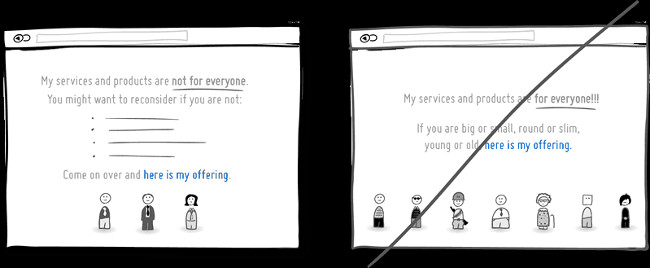
9. Nói rõ sản phẩm, dịch vụ này dành cho ai thay vì nhắm đối tượng mục tiêu đến tất cả mọi người
Bạn đang nhắm mục tiêu đến tất cả mọi người hay chỉ nhắm chính xác đến đối tượng mục tiêu của mình? Việc nhắm đối tượng mục tiêu chính xác sẽ khiến lượng khách hàng của bạn không bị loãng, sản phẩm hoặc dịch vụ có thể tiếp cận đến đúng người và trở nên độc quyền hơn. Khi tiếp cận không đúng người, những khách hàng đó sẽ cảm thấy sản phẩm hay dịch vụ của mình không như mong đợi và từ đó, họ sẽ dễ dàng mất niềm tin vào chúng ta. Do vậy, đây là một ý tưởng chuyển đổi khá tuyệt vời để bạn có thể nói ra chính xác sản phẩm hoặc dịch vụ của bạn dành cho ai. Tuy nhiên, rủi ro của chiến lược này khiến đối tượng khách hàng giảm đi và hạn chế khách hàng tiềm năng.

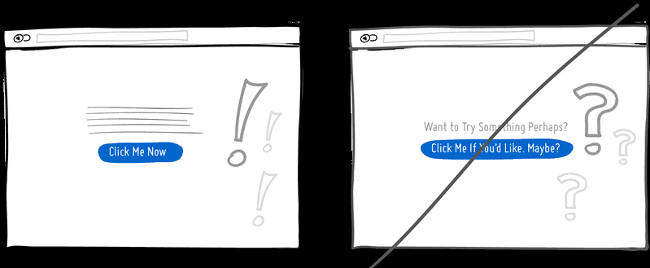
10. Hãy quyết đoán thay vì đưa ra những câu hỏi
Bạn có thể sẽ gửi thông điệp của mình đến khách hàng bằng giọng nói run rẩy, không chắc chắn hay muốn gửi tới họ thông điệp bằng sự tự tin? Nếu bạn kết thúc thông điệp của mình bằng một dấu hỏi chấm hay sử dụng những cụm từ như “có lẽ”, “có thể”, "có thích không?”, “có muốn?” thì rất có thể bạn có một số cơ hội để thay đổi quyết định hoặc ít nhất là suy nghĩ lại những gì mình đã làm. Thay vì trao cho khách hàng cơ hội lưỡng lự đưa ra quyết định, hãy quyết đoán lên và loại bỏ ngay những từ ngữ như vậy. Tôi tin rằng hiệu quả sẽ tăng lên nhiều lần.

11. Cố gắng trở nên nổi bật thay vì đồng điệu
Hãy biết cách thu hút người dùng của mình, trở nên đáng chú ý và dễ phân biệt hơn bên cạnh những yếu tố, thành phần xung quanh. Điều đó sẽ khiến UI của bạn sẽ trở nên tốt hơn. Bạn có thể dễ dàng làm nổi bật trang UI của mình theo nhiều cách. Với tông màu, bạn có thể làm nhiều thành phần xuất hiện tối đi hoặc sáng hơn. Về chiều sâu, bạn có thể biến một vài thành phần trở nên gần hơn, trong khi đó phần còn lại sẽ trở nên xa hơn một chút (nghĩa là sử dụng shadow và gradient). Cuối cùng, bạn có thể bổ sung những gam màu từ bảng màu (như màu vàng và màu tím) để nâng cao độ tương phản của trang web.
Tóm lại, việc làm nổi bật một nút thực hiện hành động nào đó so với phần còn lại của trang web là một việc nên làm để có được một giao diện người dùng hoàn hảo.

12. Để lại dấu ấn cá nhân thay vì chung chung
Giới thiệu bản thân hoặc sản phẩm của bạn với một cái tên, hình ảnh hay nơi xuất xứ là một trong những cách làm cho thương hiệu của bạn mang tính cá nhân hơn. Việc đề cập tới quốc gia, bang, thành phố là một điều hết sức bình thường. Nếu làm như vậy, sự đánh giá dành cho bạn là sự thân thiện.
Đôi khi, việc tuyên bố rõ ràng nguồn gốc sản phẩm cũng là cách khiến người dùng cảm thấy đang được sử dụng, trải nghiệm sản phẩm có chất lượng (có lẽ) cao hơn. Đôi bên cùng có lợi. Ví dụ như khi nhắc đến một sản phẩm của bạn, người ta sẽ nghĩ ngay đến bạn và chỉ bạn mới có. Điều này khiến cho họ cảm thấy sản phẩm của bạn có chất lượng cao hơn các bên khác một chút.

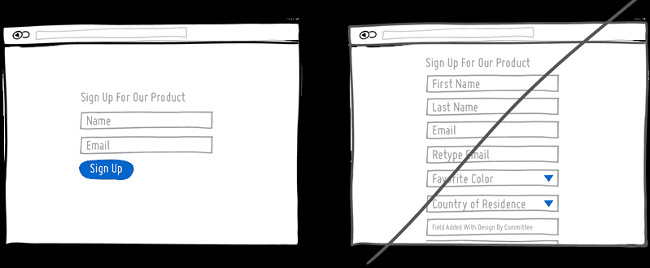
13. Sử dụng càng ít form mẫu càng tốt
Con người ta vốn có xu hướng chống lại những công việc lao động nặng nhọc và ở đây người dùng cũng không muốn điền thông tin vào những form thu thập dài dằng dẵng. Cứ thêm một thông tin mà bạn yêu cầu họ nhập thì tỉ lệ họ có xu hướng "bỏ cuộc" ngày càng cao. Không phải ai cũng có tốc độ gõ phím như nhau và không phải ai cũng sẵn sàng làm việc đó. Câu hỏi đặt ra ở đây là liệu những thông tin mà bạn yêu cầu họ điền vào form kia có thực sự cần thiết không, hãy loại bỏ đi càng nhiều càng tốt?
Giả sử có những câu hỏi không bắt buộc phải trả lời, hãy cân nhắc di chuyển nó đến những trang độc lập sau khi người dùng bấm nút "Submit" để gửi thông tin. Mặc dù điều này khiến cho form của bạn "hơi lộn xộn" một chút nhưng thay đổi đó khiến người dùng cảm thấy tốt hơn.

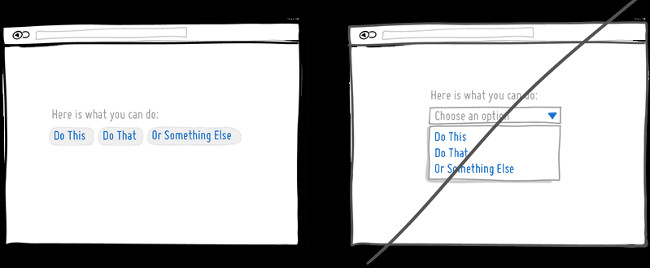
14. Hiển thị tối đa lựa chọn người dùng thay vì ẩn chúng đi
Chắc hẳn sẽ chẳng ai muốn nhấp vào mũi tên thả xuống rồi lại click để lựa chọn thêm lần nữa. Hãy đơn giản hóa mọi thao tác người dùng, đừng bắt họ phải click chuột hay lựa chọn quá nhiều lần.
Giả sử thông tin bị che đi là thông tin mà người dùng cần thì việc để chúng ở nơi dễ nhìn là điều cần thiết. Nhưng đừng vì thế mà quay lưng với menu thả xuống, hãy sử dụng chúng cho những lựa chọn dễ doán và dễ dàng hơn như việc đặt ngày (lịch) hay vị trí địa lý (chọn thành phố...).
Thi thoảng, menu thả xuống có thể dùng cho những giao diện mà tần suất sử dụng liên tục hoặc những hành động mà người dùng phải lặp đi lặp lại nhiều lần. Hãy sử dụng menu thả xuống một cách thông minh cho những mục thứ yếu.

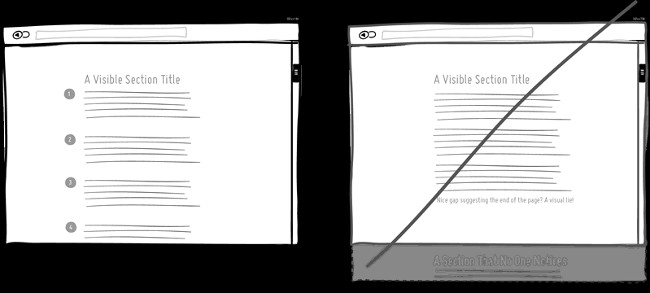
15. Tạo ra nội dung liền mạch thay vì đứt đoạn
Việc cuộn trang dọc theo trang web là điều tất nhiên nhưng hãy cẩn thận với việc khiến cho người đọc, người dùng cảm thấy như nội dung, thông tin sắp hết mặc dù nó vẫn còn kha khá ở phía dưới. Với những trang cần cuộn thì việc bố trí nội dung liền mạch và trật tự khiến cho người đọc có thể vô hình chung dựa vào và cuộn hết xuống dưới. Hãy cẩn thận với những khoảng trắng giữa các phần có thể xuất hiện do việc giãn cách trang web trên nhiều thiết bị.
Cũng giống như bài viết này, sẽ tốt hơn rất nhiều nếu mỗi nội dung được đánh 1 số thứ tự rõ ràng. Người dùng dễ theo dõi và nắm được trọng tâm, thay vì 75 đầu mục nội dung trải dài, không có thứ tự.

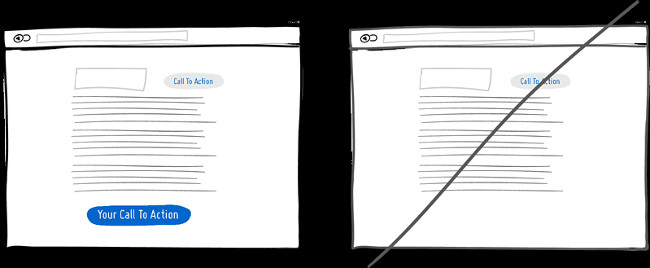
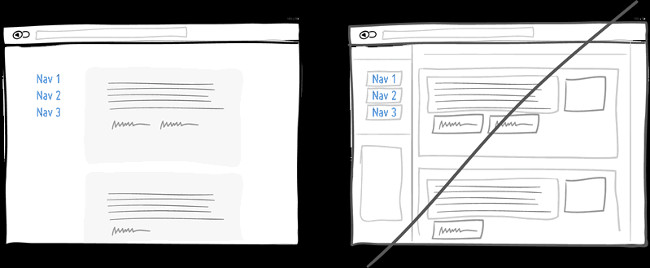
16. Cố giữ sự tập trung vào một nội dung thay vì nhấn chìm họ trong biển các liên kết
Thật dễ dàng để tạo ra một trang web với nhiều đường link liên kết trên màn hình với hy vọng đáp ứng nhu cầu của khách hàng nhiều nhất có thể. Tuy nhiên, nếu bạn đang xây dựng một trang có tính chất tường thuật, kể chuyện nhằm hướng tới một lời kêu gọi hành động ở phía dưới thì hãy suy nghĩ thật kĩ. Bạn phải hiểu rằng bất kỳ đường link nào xuất hiện ở phía trên lời kêu gọi hành động có thể làm khách hàng xao nhãng, lạc hướng và quên mất đi mục đích chính của bài viết ở dưới mà bạn muốn họ thực hiện.
Hãy chú ý đến số lượng đường link trên trang web và cân bằng giữa style khám phá trang (hơi nặng về đường link) và style dạng ống (với một vài đường link và tỷ lệ chuyển đổi cao hơn) thì tốt. Loại bỏ những đường link không liên quan là một cách chắc chắn để tăng cơ hội cho khách hàng tiếp cận nhiều hơn đến nút kêu gọi hành động quan trọng nhất.

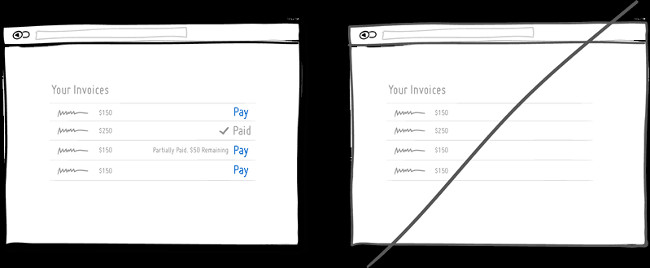
17. Hãy hiển thị trạng thái của đơn hàng
Trong bất kỳ giao diện người dùng nào chúng ta thường thấy các phần tử có trạng thái khác nhau. Email chưa đọc, hóa đơn chưa thanh toán đến các thông báo của người dùng trong mạng xã hội, cuộc gọi nhỡ... là những thông tin quan trọng và người dùng cần biết chúng. Thông báo cho người dùng về trạng thái cụ thể mà trong đó mục là một cách tốt để cung cấp phản hồi. Việc thông báo trạng thái khiến cho người dùng nhận ra những việc họ làm, những hành động và tương tác họ đã thực hiện trước đây có thành công hay không, cũng như việc có nên thực hiện hành động hay không.

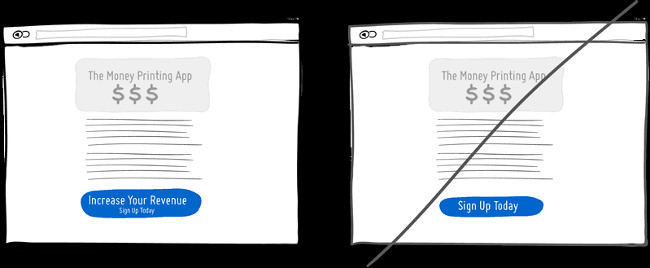
18. Tạo ra nút "lợi ích" thay những nút bình thường
Hãy tưởng tượng có 2 nút hiển thị trên cùng một trang web: một nút với nội dung là “Save You Money – Sign Up” (Tiết kiệm chi phí – Đăng ký ngay) và một nút yêu cầu “Sign Up” (Đăng ký ngay). Tôi cá nút đầu tiên sẽ có cơ hội được sử dụng cao hơn so với nút thứ hai. Cùng một mục đích nhưng nút đầu tiên sẽ có tỷ lệ chuyển đổi cao hơn bởi đơn giản vì nút đăng ký kia chẳng có giá trị vốn có ngoài việc yêu cầu ta nhập thông tin. Bên cạnh đó, nút thứ nhất sẽ đưa ra lợi ích nhắc mọi người vì sao phải “Đăng ký ngay”, do đó sẽ dễ thuyết phục khách hàng hành động nhiều hơn.

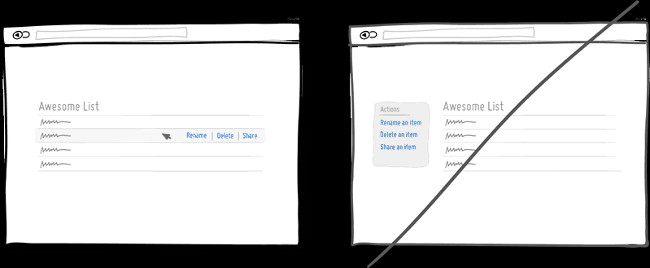
19. Thử để các thao tác trực tiếp thay vì đặt thanh menu
Hãy để các thao tác đó ngay trên phần nội dung mà người dùng cần xử lý, tất cả những việc người dùng cần làm là rê chuột vào nội dung đó và click.
Đôi khi, bạn có thể cho phép từng thành phần trong giao diện trở nên trực tiếp hơn, thay vì sử dụng những menu vô ngữ cảnh để thực hiện các chức năng. Khi hiển thị nhiều danh sách thông tin, bạn luôn muốn người dùng tương tác vào các mục bên trong. Việc nhấp vào mục đó chính là cách để biết được mục đó có thể thực hiện được những hành động gì (thêm, sửa, xóa...). Bên cạnh đó, một ví dụ minh họa cho thao tác trực tiếp thông thường là bấm vào một mục thì mục đó sẽ biến thành một mảng chứa các dữ liệu có thể chỉnh sửa (như địa chỉ nhà). Cho phép các tương tác này cắt giảm số lượng các bước bắt buộc, so với cùng một tác vụ được bắt đầu mà không có ngữ cảnh của mục - vì việc lựa chọn đã được thực hiện.

20. Cố gắng mở rộng phạm vi thay vì tạo thêm nhiều trang
Khi tạo các trang đích truyền đạt giá trị, có thể có ích cho việc hiển thị các trường biểu mẫu thực trên chính trang chuyển đổi. Kết hợp biểu mẫu đăng ký với trang đích đi kèm với một số lợi ích so với việc tạo đăng ký nhiều trang riêng biệt. Đầu tiên, ta cắt nhỏ những tác vụ cần làm và xem những tác vụ nào cần ít thời gian để thực hiện. Sau đó bằng cách hiển thị số lượng các trường biểu mẫu ngay tại đó, tạo cho người dùng cảm giác thực hiện những thao tác đó chẳng mất bao nhiều thời gian. Điều này sẽ dễ dàng nếu thêm các form ngắn hơn.

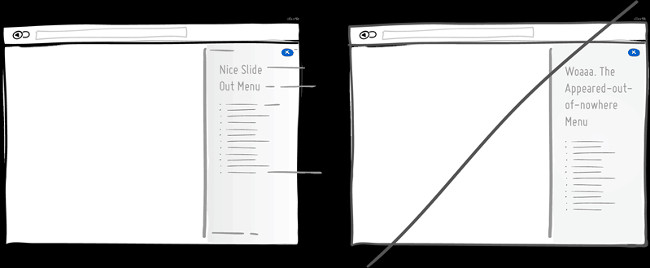
21. Thử thay đổi hiệu ứng hiển thị
Menu bên phải từ từ hiển thị ra sẽ gây chú ý cho người dùng. Nó khác với việc ngay khi load trang nó đã có ở đó rồi, người dùng sẽ không để ý và sớm bỏ qua nó.
Các phần tử giao diện thường xuất hiện, ẩn, di chuyển, thay đổi và thay đổi kích thước khi người dùng thực hiện công việc của họ. Một sự chậm trễ cố ý trong hình ảnh động hoặc chuyển tiếp, tôn trọng sự nhận thức và cho mọi người thời gian cần thiết để hiểu được sự thay đổi về kích thước hoặc vị trí. Hãy nhớ rằng khi chúng ta bắt đầu tăng thời gian chuyển tiếp hơn 0,5 giây sẽ khiến một số người cảm thấy khó chịu. Đối với những người chỉ muốn hoàn thành công việc một cách nhanh chóng, sự chậm trễ quá dài có thể là một vấn đề.

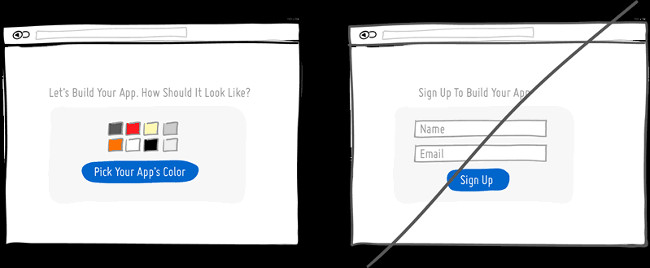
22. Hãy để người dùng tự tham gia vào thay vì yêu cầu họ đăng ký ngay
Thay vì yêu cầu khách hàng đăng ký ngay lập tức, tại sao không mời họ tự trải nghiệm các ứng dụng của chúng ta. Trong những tương tác đầu tiên, lợi ích của sản phẩm có thể được hiển thị ra cho mọi người xem, cũng có thể làm cho sản phẩm trở nên khác biệt, mang tính cá nhân. Khi người dùng bắt đầu thấy giá trị của sản phẩm và xem làm thế nào để nó trở thành của riêng họ thì lúc đó họ sẽ cởi mở hơn trong việc chia sẻ thêm thông tin cho bạn.

23. Loại bớt đường viền để tránh gây sự chú ý cho người dùng
Những đường viền thường gây sự chú ý nhiều hơn nội dung chính. Sự tập trung của người dùng vào nội dung chính thực sự rất quan trọng mà chúng ta chỉ có thể nắm bắt vào một thời điểm nhất định nào đó mà thôi.
Chắc chắn đường viền có thể được sử dụng để định nghĩa một không gian rõ ràng và chính xác, nhưng cũng làm chúng ta tốn năng lượng nhận thức. Để xác định mối quan hệ giữa các phần tử trên màn hình, nhóm các phần tử lại với nhau thông qua khoảng cách, liên kết, có nền tảng khác biệt hoặc thậm chí chỉ chia sẻ một phong cách typographic tương tự.

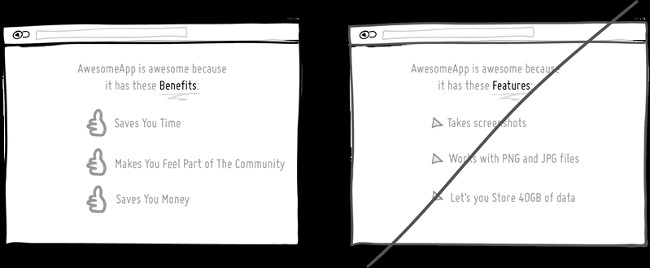
24. Thuyết phục khách hàng bằng lợi ích thay vì tính năng
Có thể đây chính là ý tưởng Marketing 101. Người ta thường có xu hướng quan tâm đến lợi ích của dịch vụ, sản phẩm hơn các tính năng của nó. Bởi lợi ích mang lại cho họ nhiều giá trị rõ ràng và cụ thể hơn. Chris Guillebeau – tác giả cuốn sách "The $100 Startup" (tạm dịch: "Khởi nghiệp với 100 đô”) có viết rằng người ta thực sự quan tâm làm sao để có được nhiều tiền, nhiều tình cảm và nhiều thời gian rảnh rỗi hơn trong khi lại mong có ít stress, cãi vã và rắc rối xảy đến với mình. Tuy nhiên, vẫn còn nhiều người quan tâm đến tính năng hơn, nhưng hãy nhớ phải gắn liền với lợi ích bất cứ khi nào có thể.

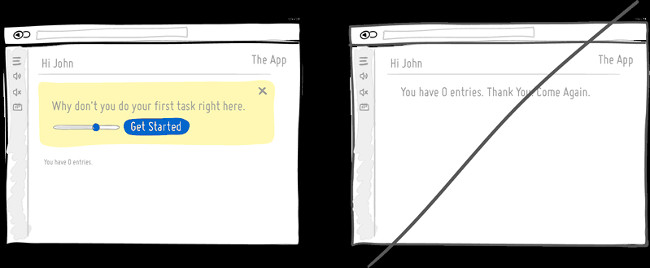
25. Hãy thiết kế cho những phần dữ liệu trống
Có những trường hợp bạn sẽ có 0, 1, 10, 100 hoặc hơn 10.000 kết quả dữ liệu được hiển thị theo nhiều cách khác nhau. Chúng ta thường quên thiết kế cho trường hợp khi không có gì để hiển thị, do vậy chúng ta rất dễ bị người dùng bỏ qua. Lần đầu người dùng nhìn vào ứng dụng của bạn và tất cả những dữ liệu đưa ra chỉ là một khoảng trống mà không có bất kỳ sự chỉ dẫn nào, điều này khiến họ không biết phải làm gì tiếp theo. Do vậy, hãy mời họ làm một nhiệm vụ hoặc chỉ dẫn họ đến một nơi khác trong website của bạn.

Tham khảo thêm một số bài viết:
- Tại sao Web Designer nên học Ruby on Rails?
- 9 điều lập trình viên Java nên biết trong năm 2018 nếu muốn một sự nghiệp thành công
- Làm thế nào để trở thành một nhà phát triển phần mềm giỏi?
Chúc các bạn vui vẻ!
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài