Cách tạo hiệu ứng chữ phun sơn trong Photoshop
Bài viết hôm nay sẽ giúp bạn đọc tìm hiểu cách để tạo hiệu ứng văn bản phun sơn trong Photoshop, với các chữ cái được vẽ trên nền! Hướng dẫn từng bước này áp dụng cho Photoshop CC và các phiên bản trước đó.
Hôm nay, Quản Trị Mạng sẽ chỉ cho bạn đọc cách tạo hiệu ứng văn bản phun sơn đơn giản trong đó các chữ cái trông giống như được phun sơn lên tường hoặc bề mặt. Thủ thuật này cũng bao gồm cách hòa trộn phần chữ phun sơn với nền để có hiệu ứng trông thật hơn. Và bởi vì ta chỉ sử dụng hiệu ứng layer và các tùy chọn hòa trộn (Blending options) của Photoshop, văn bản vẫn có thể chỉnh sửa ngay cả khi đã hoàn thành việc tạo hiệu ứng.
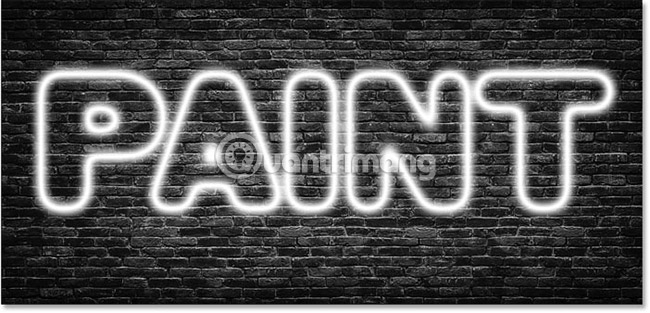
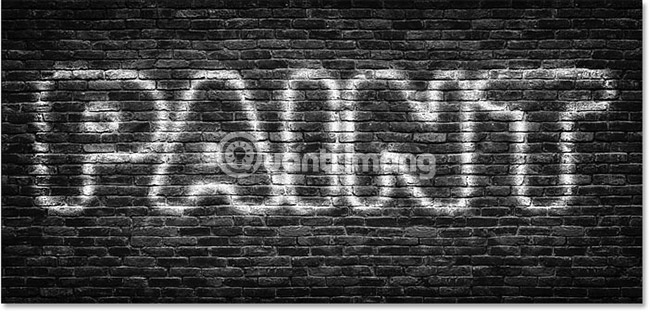
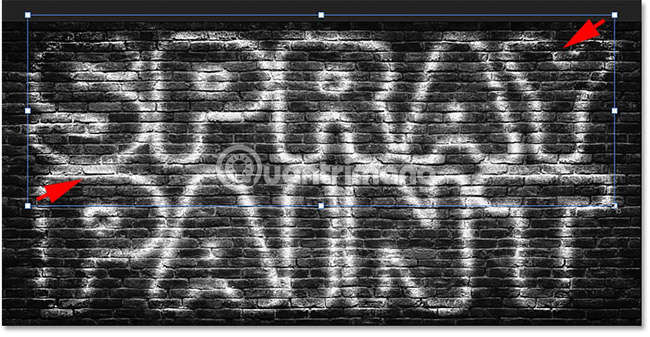
Hướng dẫn sẽ sử dụng Photoshop CC 2019 nhưng mọi phiên bản gần đây cũng áp dụng được. Dưới đây là một ví dụ về hiệu ứng văn bản phun sơn sẽ trông như thế nào. Tất nhiên, người dùng có thể sử dụng bất kỳ văn bản, nền và màu sắc nào mình thích:

Thêm hiệu ứng chữ phun sơn cho ảnh
- Cách tạo văn bản phun sơn trong Photoshop
- Bước 1: Mở hình nền
- Bước 2: Thêm văn bản
- Bước 3: Thay đổi kích thước và định vị lại văn bản với Free Transform
- Bước 4: Hạ giá trị Fill của layer Type xuống 0%
- Bước 5: Thêm hiệu ứng layer Drop Shadow cho layer Type
- Bước 6: Reset lại cài đặt Drop Shadow về mặc định
- Bước 7: Thay đổi màu của Drop Shadow thành màu trắng
- Bước 8: Thay đổi Blend mode (chế độ hòa trộn) của Drop Shadow thành Screen
- Bước 9: Tăng Opacity của Drop Shadow lên 100%
- Bước 10: Đặt Distance và Spread thành 0%
- Bước 11: Tăng kích thước của Drop Shadow
- Bước 12: Thay đổi Contour thành Cone
- Bước 13: Bỏ chọn "Layer Knocks Out Drop Shadow"
- Bước 14: Điều chỉnh lại giá trị Size nếu cần
- Bước 15: Thêm Noise
- Cách trộn lẫn phần văn bản có hiệu ứng phun sơn với nền
- Làm thế nào để sao chép hiệu ứng văn bản phun sơn?
- Cách chỉnh sửa văn bản với hiệu ứng phun sơn
- Cách thay đổi màu sơn
Cách tạo văn bản phun sơn trong Photoshop
Ta sẽ bắt đầu bằng việc học cách tạo hiệu ứng phun sơn chính, và sau đó là cách hòa trộn các chữ cái với phần nền. Bài viết cũng sẽ chỉ cho bạn đọc cách nhân đôi hiệu ứng để thêm văn bản vào thiết kế và cách thay đổi màu sơn.
Bước 1: Mở hình nền
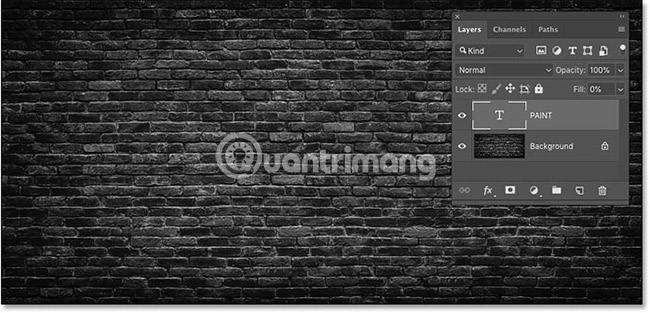
Vì ta sẽ phun sơn văn bản lên một số loại nền, nên hãy bắt đầu bằng cách mở hình nền. Ví dụ sẽ sử dụng hình ảnh này từ Adobe Stock (stock.adobe.com/images/black-brick-wall-texture-brick-surface-as-background/142590964):

Và trong bảng điều khiển Layers, bạn đọc sẽ thấy hình ảnh trên layer Background:

Bước 2: Thêm văn bản
Để thêm văn bản, chọn Type Tool từ thanh công cụ Photoshop (Toolbar):

Chọn phông chữ
Và sau đó trong Options Bar, hãy chọn phông chữ. Ví dụ sẽ sử dụng "HWT Gothic Round" tải xuống từ Adobe Typekit. Nếu không có quyền truy cập vào phông chữ này, thì cũng không sao cả. Bạn chọn font nào cũng được:

Tùy chọn khác cho phần văn bản
Vẫn trong Options Bar, ta sẽ đặt kích thước chữ là 72pt (kích thước lớn nhất hiện tại) và căn chỉnh văn bản vào chính giữa.
Về màu sắc, ví dụ sẽ chọn màu trắng bằng cách nhấp vào mẫu màu (color swatch) và chọn màu trắng từ Color Picker của Photoshop. Đây không phải là màu sẽ sử dụng cho hiệu ứng phun sơn. Tất cả những gì cần thiết bây giờ là thứ gì đó cho phép ta dễ dàng xem văn bản khi thêm nó vào phần nền:

Thêm văn bản
Sau đó bấm vào tài liệu và thêm văn bản mong muốn. Ví dụ sẽ nhập từ "PAINT":

Chấp nhận văn bản
Để chấp nhận nó, nhấp vào dấu chọn trong Options Bar:

Bước 3: Thay đổi kích thước và định vị lại văn bản với Free Transform
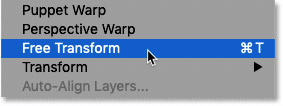
Để thay đổi kích thước văn bản và di chuyển nó đến đúng vị trí, hãy chuyển đến menu Edit trong Menu Bar và chọn Free Transform:

Chọn lệnh Free Transform trong Photoshop
Và sau đó để thay đổi kích thước văn bản, hãy nhấp và kéo bất kỳ handle (chấm tròn điều chỉnh kích thước) ở góc nào. Kể từ Photoshop CC 2019, tỷ lệ khung hình của văn bản sẽ tự động giữ nguyên khi người dùng kéo các handle. Trong các phiên bản trước của Photoshop, người dùng cần giữ phím Shift khi kéo giữ nguyên tỷ lệ khung hình.
Để thay đổi kích thước văn bản, nhấn và giữ phím Alt (Win)/Options (Mac) khi kéo. Và nếu cần định vị lại văn bản, nhấp vào bên trong hộp Free Transform và kéo văn bản vào vị trí.
Để chấp nhận phần văn bản đã thêm và thoát khỏi Free Transform, nhấn Enter (Win)/Return (Mac) trên bàn phím:

Bước 4: Hạ giá trị Fill của layer Type xuống 0%
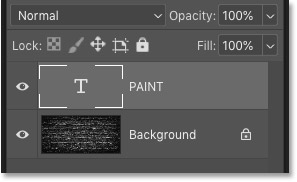
Trong bảng điều khiển Layers, người dùng sẽ thấy văn bản trên một layer Type mới phía trên hình ảnh:

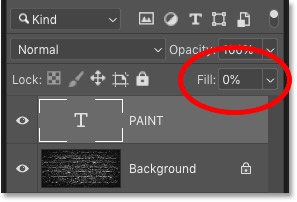
Để tạo hiệu ứng phun sơn thì cần làm cho văn bản trong suốt. Bạn hạ => giảm giá trị Fill ở phía trên bên phải của bảng điều khiển xuống tới 0%. Đảm bảo bạn đang giảm đúng giá trị Fill, chứ không phải giá trị Opacity:

Phần văn bản sẽ không thể nhìn thấy, nhưng nó vẫn ở đó, nó chỉ trong suốt mà thôi:

Sự khác biệt giữa Opacity và Fill là gì?
Trong bảng điều khiển Layers, cả hai giá trị Opacity và Fill đều ảnh hưởng đến độ trong suốt của layer. Sự khác biệt giữa chúng là Opacity kiểm soát độ trong suốt của cả nội dung của một layer và bất kỳ hiệu ứng layer nào mà bạn đã áp dụng. Mặt khác, Fill chỉ ảnh hưởng đến nội dung của một layer. Nó không có tác dụng trên các hiệu ứng cho layer.
Điều này có nghĩa là bằng cách hạ thấp giá trị Fill, ta có thể áp dụng hiệu ứng layer cho văn bản và giữ cho các hiệu ứng hiển thị ngay cả khi chính văn bản bị ẩn. Và đây chính là yếu tố tạo ra hiệu ứng phun sơn.
Bước 5: Thêm hiệu ứng layer Drop Shadow cho layer Type
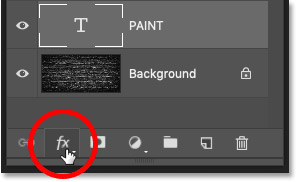
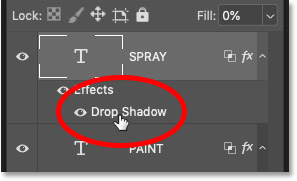
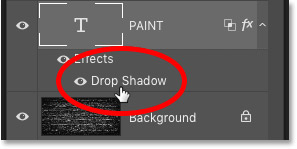
Toàn bộ hiệu ứng phun sơn có thể được tạo ra bằng cách sử dụng hiệu ứng cho một layer đơn, và thứ ta cần là Drop Shadow. Với layer Type được chọn, nhấp vào biểu tượng Layer Style (biểu tượng "fx") ở cuối bảng điều khiển Layers:

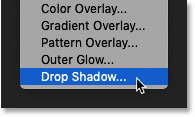
Và sau đó chọn Drop Shadow:

Bước 6: Reset lại cài đặt Drop Shadow về mặc định
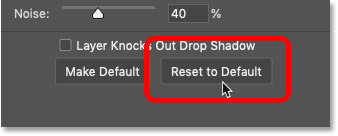
Trong hộp thoại Layer Style, nhấp vào nút Reset to Default để khôi phục cài đặt Drop Shadow mặc định:

Bước 7: Thay đổi màu của Drop Shadow thành màu trắng
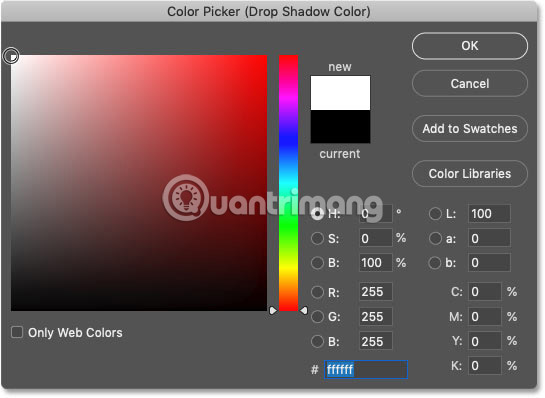
Sau đó thay đổi màu của Drop Shadow bằng cách nhấp vào mẫu màu:

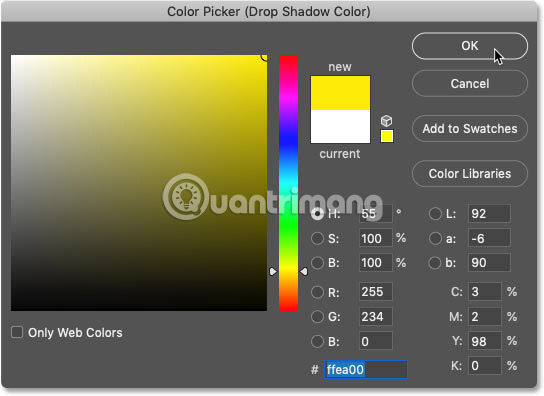
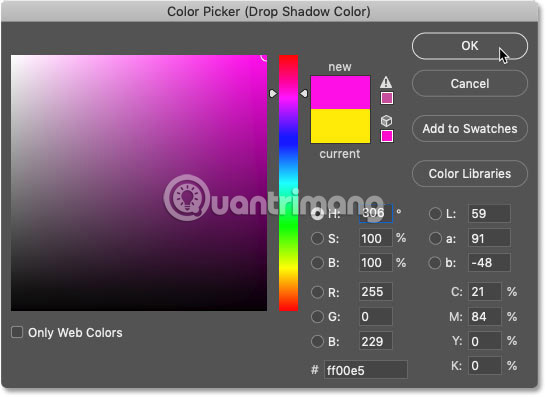
Và trong Color Picker, chọn màu trắng sau đó bấm OK. Ta sẽ chọn các màu khác nhau để tạo hiệu ứng sau:

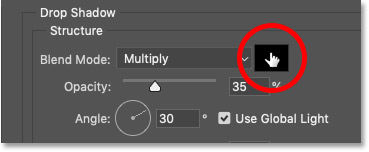
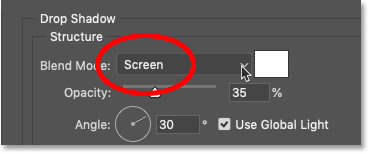
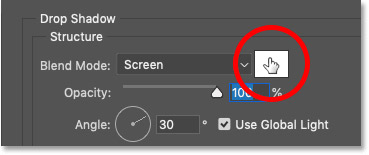
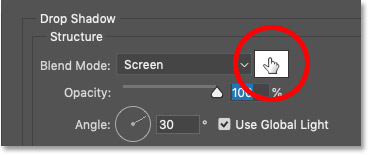
Bước 8: Thay đổi Blend mode (chế độ hòa trộn) của Drop Shadow thành Screen
Để thấy màu trắng, hãy thay đổi Blend mode của Drop Shadow từ Multiply (chế độ hòa trộn mặc định) sang Screen:

Và ngay lập tức, người dùng sẽ bắt đầu thấy màu trắng xuất hiện đằng sau các chữ cái:

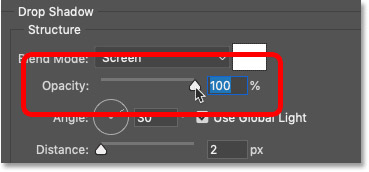
Bước 9: Tăng Opacity của Drop Shadow lên 100%
Để làm cho hiệu ứng sáng hơn, hãy tăng độ mờ của Drop Shadow đến 100%:

Và bây giờ hiệu ứng sẽ dễ nhìn thấy hơn. Bằng cách thay đổi màu của Drop Shadow từ đen sang trắng và thay đổi Blend mode của nó từ Multiply sang Screen.

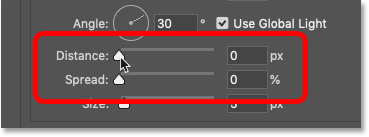
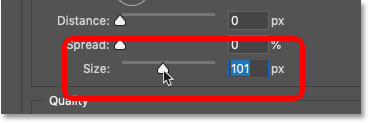
Bước 10: Đặt Distance và Spread thành 0%
Bỏ qua các tùy chọn Angle và Use Global Light vì chúng không quan trọng ở đây. Nhưng hãy hạ Distance xuống 0px và đảm bảo Spread được đặt thành 0%:

Bằng cách đặt Distance thành 0px, ta đã căn giữa phần bóng đổ (drop shadow) phía sau văn bản, tạo ra một đường viền mờ hoặc nét xung quanh các chữ cái:

Bước 11: Tăng kích thước của Drop Shadow
Để trải dài phần bóng (hoặc ánh sáng trong trường hợp này) ra xa hơn từ các cạnh, hãy tăng giá trị Size:

Càng tăng giá trị của Size, phần ánh sáng xuất hiện càng rộng:

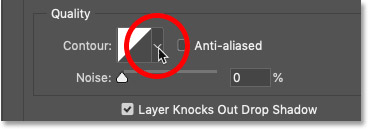
Bước 12: Thay đổi Contour thành Cone
Tại thời điểm này, hiệu ứng cho đến nay vẫn chưa giống như phun sơn. Ánh sáng cần trông giống như một đường bao xung quanh hình dạng của các chữ cái.
Để khắc phục điều đó, vẫn trong hộp thoại Layer Style, đi tới phần Quality, nhấp vào mũi tên nhỏ bên cạnh hình thu nhỏ xem trước của Contour:

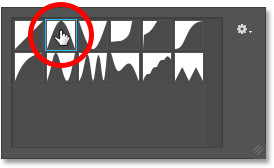
Và sau đó chọn Cone contour (đường viền hình nón) bằng cách nhấp đúp vào hình thu nhỏ của nó. Đó nằm trong hàng trên cùng, thứ hai từ bên trái:

Các Contour ảnh hưởng đến độ trong suốt của phần bóng đổ, thay đổi cách thức và nơi nó chuyển từ vùng mờ sang vùng trong suốt. Và ngay lập tức, người dùng sẽ thấy một đường bao rõ hơn nhiều xung quanh cạnh của các chữ cái:

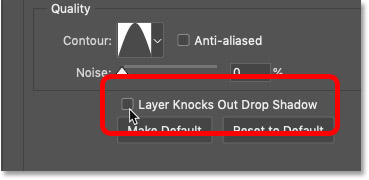
Bước 13: Bỏ chọn "Layer Knocks Out Drop Shadow"
Nhưng lưu ý rằng phần văn bản đang trong suốt, nên ánh sáng chỉ xuất hiện xung quanh (bên ngoài) các chữ cái. Cần phải làm cho ánh sáng xuất hiện cả bên trong các chữ cái nữa.
Để khắc phục điều đó, hãy bỏ chọn tùy chọn Layer Knocks Out Drop Shadow:

Và bây giờ đường outline sẽ xuất hiện cả bên ngoài và bên trong văn bản:

Bước 14: Điều chỉnh lại giá trị Size nếu cần
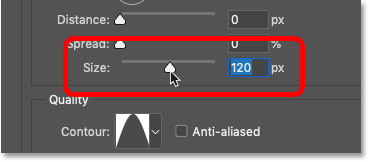
Tại thời điểm này, người dùng có thể cần quay lại và điều chỉnh lại giá trị Size để thay đổi độ dày của đường viền. Đừng tăng quá cao vì như vậy sẽ làm lan tỏa ánh sáng quá xa. Kích thước chính xác sẽ phụ thuộc vào kích thước văn bản.
Trong trường hợp ví dụ này, ta sẽ sử dụng giá trị Size khoảng 120px, nhưng giá trị này có thể thay đổi tùy từng trường hợp cụ thể:

Và đây là kết quả:

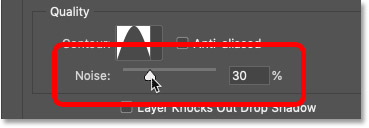
Bước 15: Thêm Noise
Cuối cùng, thêm một số noise (Noise trong nhiếp ảnh là hiện tượng nhiễu hạt, thường xảy ra khi chụp ảnh trong điều kiện môi trường thiếu sáng) vào đường outline bằng cách tăng giá trị Noise. Ví dụ sẽ đặt giá trị này ở khoảng 25-30%:

Và bây giờ, nếu phóng to, ta sẽ thấy các đốm nhỏ trong đường outline, làm cho nó trông giống như hiệu ứng phun sơn.
Tùy thuộc vào kích thước của phông chữ đang sử dụng, người dùng có thể nhận thấy một số cạnh cứng mờ dọc theo các khu vực mà hiệu ứng và nền giao nhau. Trong ảnh chụp màn hình này, bạn đọc có thể thấy chúng bên trong các chữ cái "P" và "A". Các cạnh này sẽ biến mất sau khi chúng ta hòa trộn phần văn bản với nền, đó là những gì ta sẽ làm tiếp theo:

Cách trộn lẫn phần văn bản có hiệu ứng phun sơn với nền
Đến đây, ta đã hoàn thành hiệu ứng layer Drop Shadow. Giờ hãy tìm hiểu cách hòa trộn hiệu ứng với nền, để làm cho văn bản như thực sự được phun sơn lên nền, chứ không chỉ là đặt chữ lên phần nền. Khi thực hiện xong, bài viết sẽ chỉ cho bạn cách sao chép hiệu ứng để thêm văn bản trong khi vẫn giữ nguyên các hiệu ứng layer và các tùy chọn hòa trộn.
Bước 16: Mở Blending Options của Photoshop
Vẫn trong hộp thoại Layer Style, chọn danh mục Blending Options ở bên trái:

Bước 17: Kéo thanh trượt "Underlying Layer" màu đen sang phải
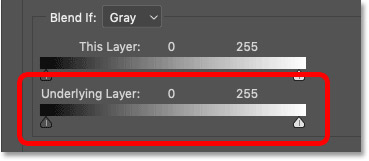
Ở dưới cùng của Blending Options là hai bộ thanh trượt. Thanh trượt trên cùng có tên "This Layer" và thanh trượt bên dưới gọi là "Underlying Layer". Chúng ta có thể sử dụng các thanh trượt này để hòa trộn phần văn bản với hình nền. Và công cụ ta cần là Underlying Layer:

Lưu ý hai thanh trượt bên dưới thanh gradient. Có một thanh trượt màu đen ở bên trái và một thanh trượt màu trắng ở bên phải. Ta sẽ hòa trộn văn bản với các phần tối nhất của hình nền. Và để làm điều đó, ta cần thanh trượt màu đen.
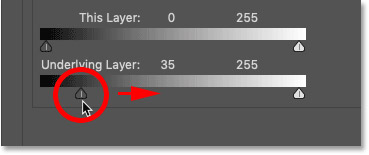
Nhấp vào thanh trượt màu đen và bắt đầu kéo nó về phía bên phải:

Khi kéo, hãy để mắt đến văn bản và bạn sẽ thấy các vùng tối nhất của hình nền bắt đầu hiển thị qua nó. Và càng kéo, thì phần nền càng xuất hiện rõ hơn:

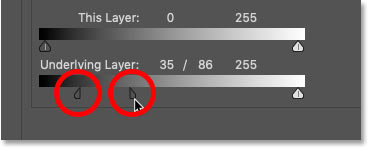
Bước 18: Chia thanh trượt màu đen làm đôi
Vấn đề là hiệu ứng chuyển tiếp giữa văn bản và nền rất khó xử lý. Để tạo hiệu ứng chuyển tiếp mượt mà hơn, hãy bấm và giữ phím Alt (Win)/Option (Mac) trên bàn phím. Nhấp vào bên phải của thanh trượt màu đen và kéo nó sang phía bên trái. Điều này chia thanh trượt thành hai nửa:

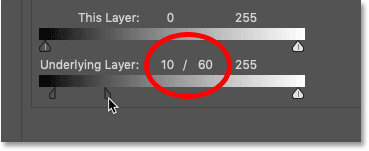
Bước 19: Điều chỉnh các thanh trượt để tạo ra sự chuyển tiếp mượt mà
Nửa bên trái của thanh trượt bây giờ kiểm soát mức độ sáng nơi văn bản bắt đầu xuất hiện ở phía trước nền. Và một nửa bên phải đặt mức độ sáng để văn bản hiển thị đầy đủ và nền không còn hiển thị qua nó nữa. Khu vực giữa hai thanh trượt trở thành khu vực chuyển tiếp nơi văn bản và nền được hòa trộn với nhau. Càng kéo các thanh trượt ra xa, hiệu ứng chuyển tiếp càng xuất hiện rõ hơn.
Điều chỉnh mỗi nửa thanh trượt cho đến khi thấy hài lòng với hiệu ứng. Không có giá trị cụ thể để sử dụng ở đây vì nó sẽ phụ thuộc vào hình nền trong từng trường hợp.
Trong trường hợp ví dụ, ta sẽ đặt nửa bên trái ở mức độ sáng là 10 và nửa bên phải ở mức độ sáng là 60. Nói cách khác, bất kỳ khu vực nào trong ảnh nền ở mức độ sáng 10 hoặc tối hơn sẽ hoàn toàn hiện qua phần văn bản. Các khu vực ở mức độ sáng 60 hoặc sáng hơn sẽ bị ẩn hoàn toàn bởi văn bản. Và các mức độ sáng ở giữa (11 đến 59) là nơi quá trình chuyển tiếp đang diễn ra:

Và với phần văn bản bây giờ được hòa trộn với phần hình nền, ta đã có được hiệu ứng phun sơn trông thật hơn nhiều:

Bước 20: Đóng hộp thoại Layer Style
Hiệu ứng chính đã hoàn thành, hãy tiếp tục và đóng hộp thoại Layer Style bằng cách nhấp vào OK:

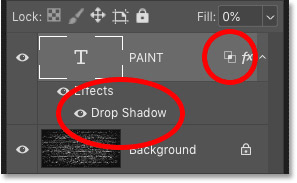
Và trong bảng điều khiển Layers, bây giờ ta thấy Drop Shadow được liệt kê dưới dạng hiệu ứng bên dưới layer Type. Biểu tượng Blending Options bên cạnh biểu tượng "fx" cho biết rằng có một số tùy chọn hòa trộn nâng cao được áp dụng cho layer:

Làm thế nào để sao chép hiệu ứng văn bản phun sơn?
Tại thời điểm này, thêm văn bản với hiệu ứng phun sơn thật dễ dàng.
Bước 21: Tạo một bản sao cho layer Type
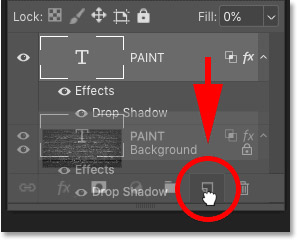
Tất cả những gì cần làm là nhân đôi layer Type. Chỉ cần kéo xuống biểu tượng Add New Layer ở cuối bảng điều khiển Layers:

Một bản sao của layer Type sẽ xuất hiện phía trên bản gốc, hoàn chỉnh với hiệu ứng Drop Shadow và các tùy chọn hòa trộn đã thực hiện:

Bước 22: Chọn công cụ Move
Để định vị lại văn bản, chọn công cụ Move từ Toolbar:

Bước 23: Di chuyển văn bản đến đúng vị trí
Sau đó bấm vào văn bản và di chuyển nó đến đúng vị trí. Ta sẽ kéo bản sao của văn bản lên trên:

Sau đó, trong bảng điều khiển Layers, nhấp vào layer Type ban đầu để chọn nó:

Và kéo văn bản gốc xuống dưới:

Cách chỉnh sửa văn bản với hiệu ứng phun sơn
Vì văn bản vẫn có thể chỉnh sửa, nên người dùng có thể dễ dàng chỉnh sửa văn bản và giữ nguyên hiệu ứng phun sơn.
Bước 24: Chọn công cụ Type
Nếu không muốn cả hai phần văn bản giống nhau, nên hãy chỉnh sửa văn bản trên cùng. Hãy chọn công cụ Type từ Toolbar:

Bước 25: Chọn và chỉnh sửa văn bản
Sau đó, nhấp đúp vào bên trong từ để highlight từ đó:

Và thay đổi từ "PAINT" thành "SPRAY":

Để chấp nhận nó, hãy nhấp vào dấu chọn trong Options Bar:

Bước 26: Thay đổi kích thước văn bản đã chỉnh sửa bằng Free Transform
Thay đổi kích thước văn bản trên cùng bằng cách vào menu Edit và chọn Free Transform:

Và sau đó kéo handle ở góc trên cùng để thay đổi kích thước của từ, sao cho nó có cùng chiều rộng với từ dưới cùng. Để chấp nhận nó, hãy nhấn Enter (Win)/Return (Mac) trên bàn phím:

Cách thay đổi màu sơn
Và cuối cùng, hãy xem cách thay đổi màu của hiệu ứng.
Bước 27: Nhấp đúp vào hiệu ứng layer Drop Shadow
Để thay đổi màu của phun sơn, nhấp đúp vào dòng chữ "Drop Shadow" bên dưới layer Type. Nếu có nhiều layer Type như ví dụ, hãy đảm bảo nhấp đúp vào đúng layer muốn chỉnh sửa.
Trong trường hợp ví dụ, ta sẽ bắt đầu với từ "SPRAY" ở đầu:

Bước 28: Nhấp vào mẫu màu
Điều này mở lại hộp thoại Layer Style. Nhấp vào mẫu màu:

Bước 29: Chọn màu mới từ Color Picker
Và sau đó trong Color Picker, chọn một màu mới. Ta sẽ chọn một màu sáng hơn, ví dụ như màu vàng:

Bấm OK để đóng Color Picker, rồi bấm OK để đóng hộp thoại Layer Style. Và bây giờ phần văn bản ở trên sẽ có màu vàng:

Thay đổi màu của văn bản phía dưới
Ví dụ sẽ làm điều tương tự với phần văn bản phía dưới. Nhấp đúp vào dòng chữ "Drop Shadow" để mở lại hộp thoại Layer Style:

Mở lại hiệu ứng layer Drop Shadow cho từ "PAINT".
Và sau đó nhấp vào mẫu màu:

Và chọn một màu mới từ Color Picker. Đối với văn bản phía dưới, hãy chọn một màu sáng, như màu hồng đỏ:

Bấm OK một lần nữa để đóng Color Picker, rồi nhấp OK để đóng hộp thoại Layer Style.
Và ở đây, sau khi thêm màu cho cả hai từ, kết quả cuối cùng sẽ như sau:

Chúc bạn thực hiện thành công!
Bạn nên đọc
-

4 cách chỉnh sửa nụ cười trong ảnh chân dung trên Photoshop
-

Cách tạo bìa Podcast bằng Photoshop
-

Cách tạo khổ giấy A3, A4 trong Photoshop
-

Cách tạo Color Palette (bảng màu) tùy chỉnh trong Adobe Photoshop
-

Cách đổi màu phông nền trong Photoshop
-

7 cách tốt nhất để mở file PSD mà không cần Photoshop
-

Cách sử dụng Blending Mode trong Photoshop
-

Cách xóa chữ trên ảnh bằng Photoshop
-

Hướng dẫn sử dụng Photoshop cho người mới
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

Cheat Aoe 2, mã lệnh Aoe 2 tất cả các bản đầy đủ nhất
2 ngày -

44 phím tắt hữu dụng trên tất cả trình duyệt
2 ngày 2 -

Cách chèn emoji vào ảnh trên iPhone cực đơn giản
2 ngày -

Đăng ký Zalo, cách tạo tài khoản Zalo trên máy tính
2 ngày 4 -

Cách tải Windows 11, download ISO Win 11 chính thức từ Microsoft
2 ngày 71 -

Cách xem phiên bản di động của một trang web bất kỳ trên máy tính
2 ngày -

Khắc phục tình trạng các phím chức năng không hoạt động trong Windows 10
2 ngày -

Mâm cúng ngày vía Thần Tài mùng 10 tháng Giêng 2026
2 ngày -

Cách quản lý mật khẩu đã lưu trên Microsoft Edge: Xem, xóa, sửa, xuất
2 ngày -

Công thức Minecraft để chế tạo đồ cơ bản, thức ăn, công cụ dụng cụ, đồ bảo hộ, len, màu nhuộm
2 ngày 1
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài