Trong hướng dẫn này, Quantrimang.com sẽ cùng bạn đọc khám phá bộ lọc Flame Filter tuyệt vời trong Adobe Photoshop. Bộ lọc này tạo ra hiệu ứng lửa cháy xung quanh bất kỳ hình dạng tùy chỉnh nào. Bài viết cũng sẽ thêm một số tia lửa thực bằng một brush tip thủ công trong Photoshop. Cùng tìm hiểu cách thực hiện ngay sau đây nhé!
Bước 1: Chọn hình nền phù hợp
Mở một hình nền phù hợp mà bạn muốn tạo hiệu ứng văn bản lửa cháy. Ví dụ này đã sử dụng kết cấu kiểu kim loại cũ, kích thước 800×600 pixel nhưng bất kỳ kết cấu có nền tối phù hợp nào cũng có thể áp dụng cách làm tương tự.

Bước 2: Tạo hiệu ứng low key
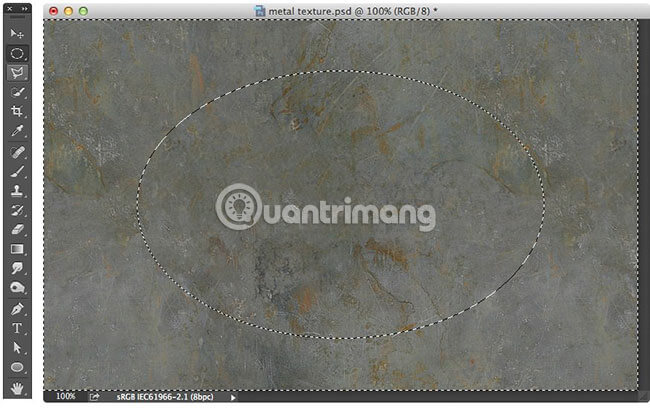
Thêm một số điều chỉnh sắc thái và màu sắc để tạo hiệu ứng low key trên phần nền đã chọn (low key là hiệu ứng sử dụng tông màu đen chủ đạo để làm nổi bật đối tượng chính). Chọn công cụ Elliptical Marquee (M) và vẽ một hình bầu dục lớn ở chính giữa nền.
Bước 3: Đảo ngược vùng chọn
Sử dụng tổ hợp phím Cmd/Ctrl + Shift + I để đảo ngược vùng chọn trong tài liệu:

Bước 4: Làm tối phần nền
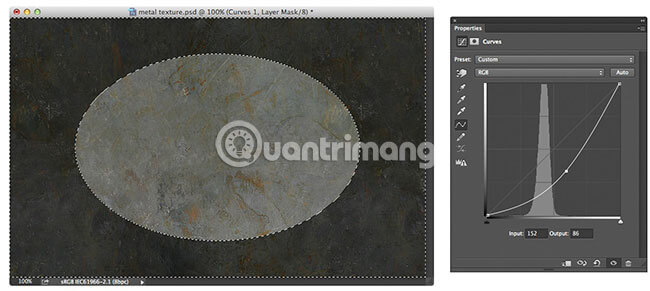
Chuyển đến menu Layer, chọn New Adjustment Layer, rồi nhấp vào lệnh Curves. Nhấp để thêm điểm midtone (vùng trung) tùy chỉnh trên đường Curve và kéo xuống dưới để làm tối hình ảnh:

Bước 5: Làm mềm các cạnh
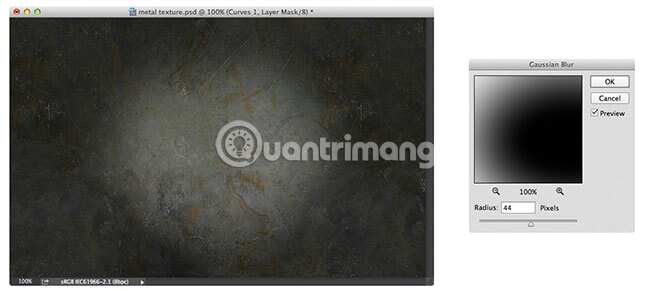
Để làm mềm các cạnh của họa tiết,hãy thêm hiệu ứng làm mờ (blur) vào Adjustment Layer Mask. Chuyển đến menu Filter > Blur > Gaussian Blur. Tăng giá trị Radius tới mức cần thiết để làm cạnh của hình elip trở nên mềm mại.

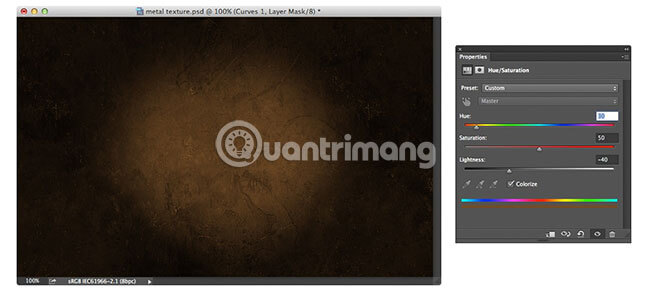
Bước 6: Điều chỉnh các giá trị
Chuyển đến menu Layer > New Adjustment Layer > Hue and Saturation. Tích vào hộp Colorize và áp dụng các giá trị sau: Hue (30), Saturation (50), Lightness (-40).

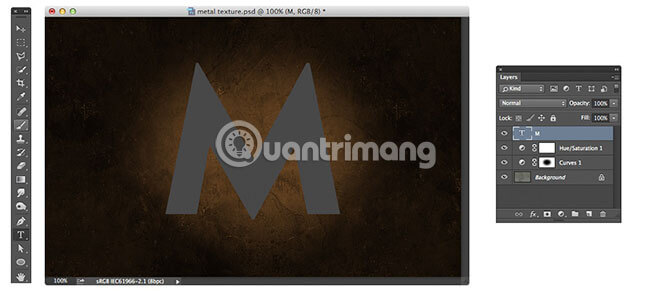
Bước 7: Nhập nội dung văn bản
Chọn công cụ Text (T) và nhấp vào canvas (khung vẽ) để tạo layer Type. Sử dụng thanh Options để đặt kích thước phông chữ và màu sắc, sau đó nhập nội dung văn bản mong muốn.
Ví dụ này đã sử dụng các giá trị sau cho phần văn bản:
- Phông chữ: MetroBlack LT Two Regular
- Kích thước: 400px
- Màu sắc: 474747
Khi đã hoàn thành, hãy sử dụng phím tắt Cmd/Ctrl + Enter để áp dụng những thay đổi cho layer Type.

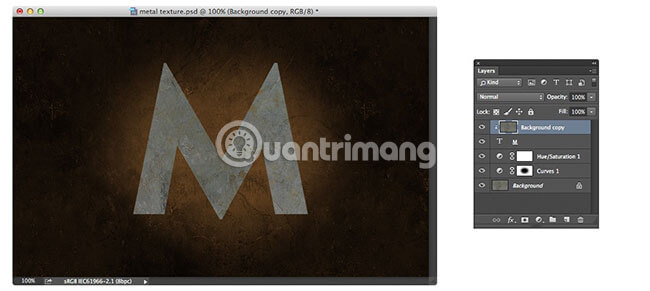
Bước 8: Nhân đôi layer Background
Trong menu Window > Layer Panel, chọn layer Background chứa hình ảnh kết cấu kim loại ban đầu. Sử dụng phím tắt Cmd/Ctrl + J để nhân đôi layer và kéo nó lên trên layer Text trong bảng điều khiển.
Bước 9: Ẩn hình ảnh sao chép
Chọn layer Texture vừa sao chép. Sử dụng phím tắt Cmd/Ctrl + Alt + G để ẩn hình ảnh sao chép vào layer Text bên dưới.

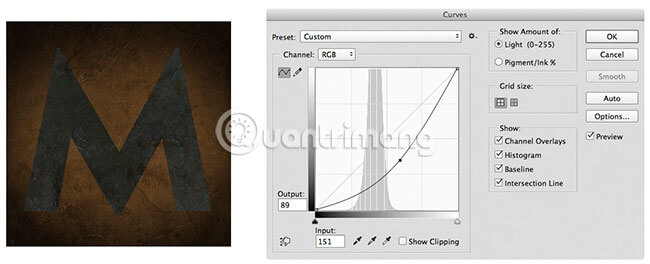
Bước 10: Thêm midtone vào đường Curve
Với layer Texture được chọn, vào menu Image > Adjustments > Curves. Thêm một điểm midtone vào đường Curve và kéo xuống dưới để làm tối phần kết cấu trên layer.

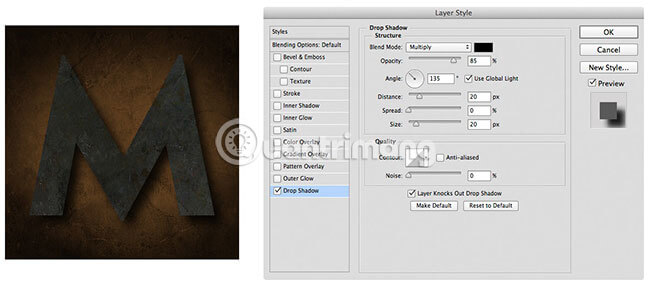
Bước 11: Áp dụng các Layer Style
Tiếp theo, ta sẽ điều chỉnh phần Layer Style để tách layer Text khỏi phần nền. Trong bảng điều khiển Layers, nhấp vào menu “FX” và áp dụng các Layer Style sau:
- Drop Shadow
- Blend Mode: Multiply
- Opacity: 85%
- Distance: 20px
- Spread: 0px
- Size: 20px
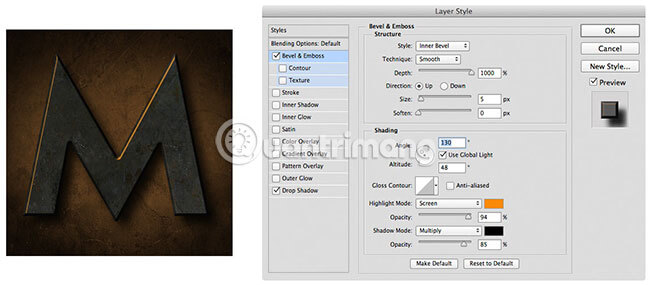
- Bevel and Emboss
- Depth: 1000%
- Size: 5px
- Angle: 130
- Altitude: 48
- Highlight Colour: fa8b09
- Highlight Opacity: 95%
- Shadow Colour: 000000
- Shadow Opacity: 85%


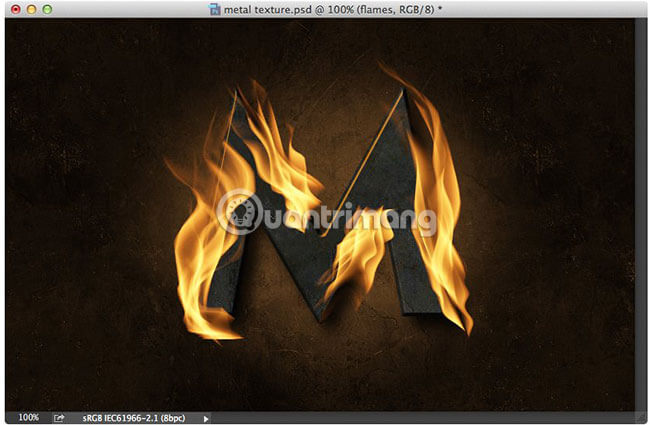
Bước 12: Tạo hiệu ứng lửa cháy xung quanh văn bản
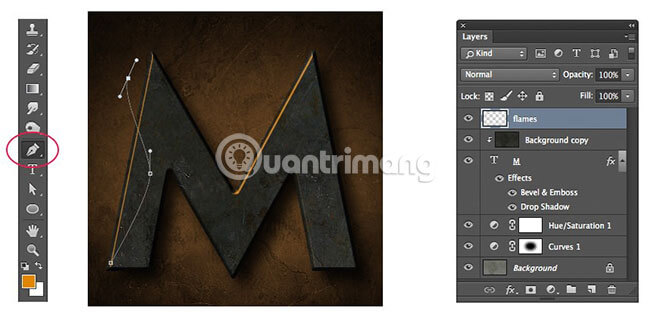
Bây giờ, ta sẽ tạo ra một số ngọn lửa kỹ thuật số xung quanh phần văn bản, bằng cách sử dụng bộ lọc Flame Filter mới của Photoshop CC và một số đường path tùy chỉnh để chỉ ra vị trí và hướng của ngọn lửa.
Sử dụng phím tắt Cmd/Ctrl + Shift + N để tạo layer mới có tên “Flames”. Chọn công cụ Pen (P) và vẽ đường path hướng lên ở một bên của văn bản, nơi muốn ngọn lửa xuất hiện:

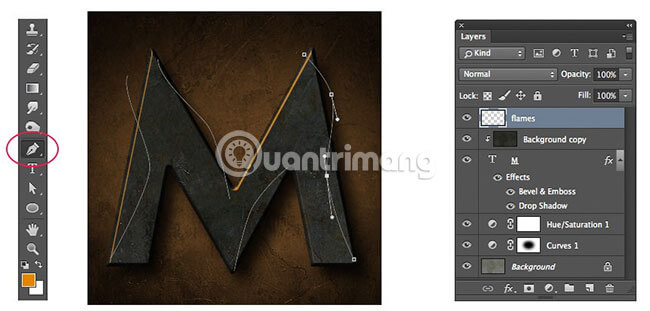
Bước 13: Tạo đường path
Sau khi kéo đến điểm ngọn lửa kết thúc, hãy giữ phím Cmd/Ctrl và nhấp vào bất kỳ vị trí nào trên tài liệu (cách xa các điểm trên đường Path). Để tạo những ngọn lửa khác, hãy làm tương tự như trên, nhưng hãy nhớ nhấn Cmd/Ctrl và nhấp vào cuối mỗi đường path để các ngọn lửa hiển thị riêng lẻ:

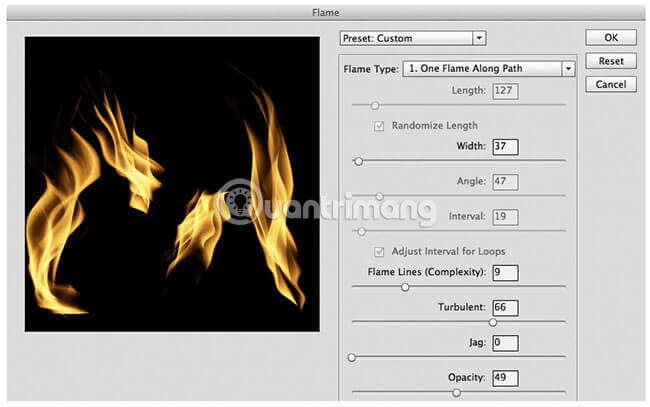
Bước 14: Điều chỉnh Flame Filter
Chuyển đến phần Filter > Render > Flame Filter. Trong hộp thoại, đặt các giá trị chính sau:
- Flame Type: One Flame along Path
- Width: 37 px
- Flame Lines: 9
- Turbulent: 66
- Jag: 0
- Opacity: 49

Bước 15: Điều chỉnh các giá trị của hiệu ứng Filter
Hộp thoại Filter cung cấp rất nhiều hiệu ứng lửa cháy, vì vậy hãy thử điều chỉnh những cài đặt ở trên để tạo ra ngọn lửa như mong muốn. Sau khi điều chỉnh các giá trị, bấm OK để áp dụng hiệu ứng Filter:

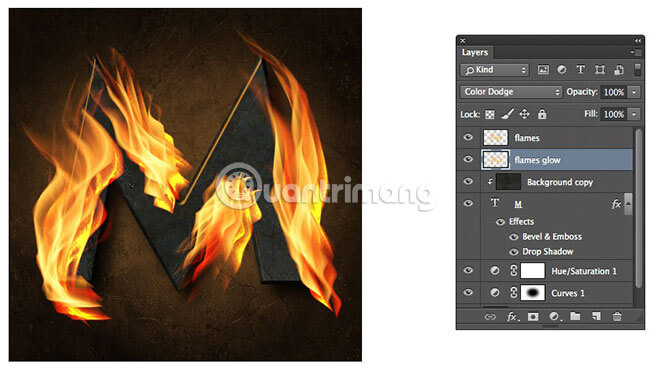
Bước 16: Thêm hiệu ứng bóng đổ
Tiếp theo, ta sẽ thêm một số hiệu ứng bóng đổ để tạo ra ánh sáng rực rỡ xung quanh ngọn lửa.
Trong Window > Layers Panel, chọn layer Flames và sử dụng phím tắt Cmd/Ctrl + J để nhân đôi layer này.
Bước 17: Đổi tên cho layer vừa sao chép
Đặt tên lại cho lớp vừa sao chép thành “Flame Glow” và di chuyển nó xuống dưới layer Flames trong bảng điều khiển.
Bước 18: Đổi Blending Mode thành Color Dodge
Thay đổi Blending Mode trong bảng điều khiển Layers thành Color Dodge. Sử dụng công cụ Move để di chuyển hình ảnh sao chép sang phải và xuống dưới một chút.

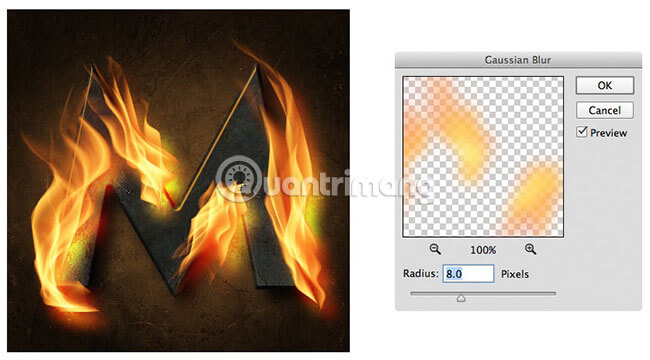
Bước 19: Làm mềm các cạnh của ngọn lửa
Chuyển đến Filter > Blur > Gaussian Blur. Điều chỉnh Blur Radius để làm mềm các cạnh của hiệu ứng lửa cháy. Ví dụ trong bài viết này sử dụng giá trị 8.0.

Bước 20: Điều chỉnh hiệu ứng Color Dodge
Để giảm độ mạnh của hiệu ứng Color Dodge so với phần nền, hãy chuyển đến menu Image > Adjustments > Hue and Saturation.
Bước 21: Điều chỉnh thanh trượt Saturation
Kéo thanh trượt Saturation để giảm cường độ màu trong ánh lửa.

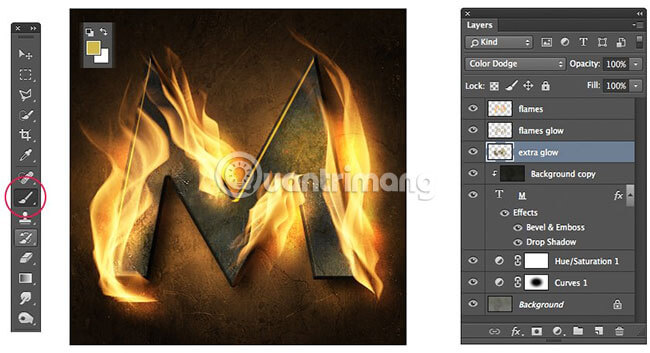
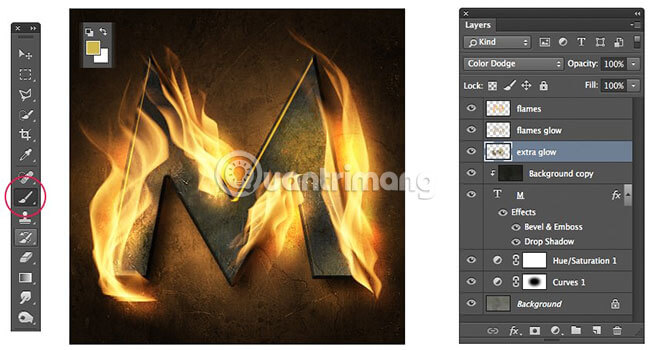
Bước 22: Tạo layer “Extra Glow”
Sử dụng phím tắt Cmd/Ctrl + Shift + N để tạo layer mới. Đặt tên cho nó là “Extra Glow”. Trong bảng điều khiển Layers, di chuyển nó xuống dưới layer “Flames Glow”.
Bước 23:
Thay đổi Blending Mode thành Color Dodge.
Bước 24:
Chọn công cụ Brush (B). Trong hộp công cụ, nhấp vào Foreground Swatch và thay đổi Colour thành CAAF50.
Bước 25: Điều chỉnh Color Dodge
Sử dụng một soft brush kích thước lớn để quét lên một số phần phát sáng xung quanh cạnh của ngọn lửa và trên phần văn bản.
Chế độ Color Dodge hoạt động thực sự tốt trong việc tạo những hiệu ứng phát sáng rực rỡ, nhưng cũng cực kỳ nhạy cảm với những thay đổi nhỏ trong màu sơn. Nếu hiệu ứng phát sáng quá mạnh hoặc tạo ra sự thay đổi về màu không mong muốn, hãy thử giảm các giá trị Lightness và/hoặc màu Hue cho màu sơn trong hộp công cụ, cho đến khi có được kết quả như mong muốn.

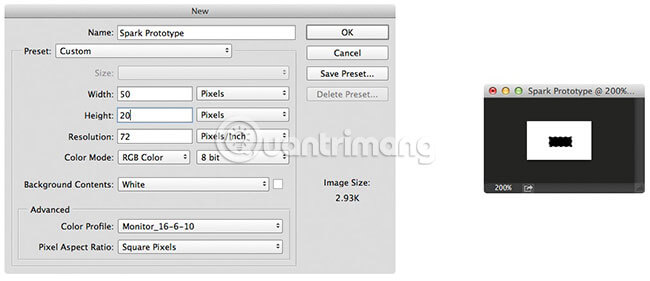
Bước 26: Tạo thêm một số tia lửa
Để hoàn thiện, ta sẽ thêm một số tia lửa vào phần gốc của ngọn lửa đã tạo, bằng cách sử dụng một brush tùy chỉnh. Sử dụng phím tắt Cmd/Ctrl + N để tạo tài liệu mới. Trong hộp thoại, thiết lập các thuộc tính sau và rồi nhấp OK:
- Name: Spark Prototype
- Width: 50 px
- Height: 20 px
- Color Mode RGB
- Background Contents: White
Bước 27:
Chọn công cụ Ripse Marquee (M) và vẽ một hình chữ nhật nhỏ nằm ngang trong tài liệu.
Bước 28: Xóa vùng chọn
Sử dụng phím tắt Cmd/Ctrl + I để đảo ngược khu vực này thành màu đen. Sử dụng phím tắt Cmd/Ctrl + D để xóa vùng chọn.

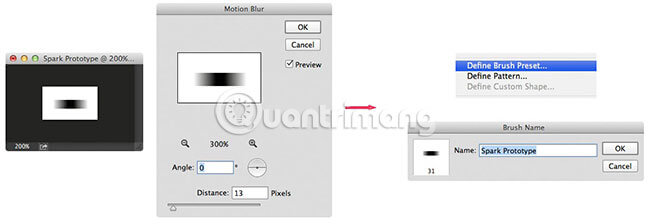
Bước 29: Thêm chuyển động cho tia lửa
Để thêm một số chuyển động cho nguyên mẫu tia lửa, đi đến Filter > Blur > Motion Blur Filter. Đặt khoảng cách thành 13px, Angle thành 0 và nhấp OK. Để lưu một brush tùy chỉnh từ hình ảnh tia lửa, hãy chuyển đến menu Edit > Define Brush Preset.

Bước 30: Làm cho brush tip chân thực hơn
Bây giờ quay trở lại phần văn bản đã thêm hiệu ứng lửa cháy. Chọn công cụ Brush (B), hiển thị nguyên mẫu tia lửa dưới dạng brush tip đang hoạt động. Hãy điều chỉnh một số thuộc tính nét vẽ cho tip tùy chỉnh này để làm nó giống như thực.
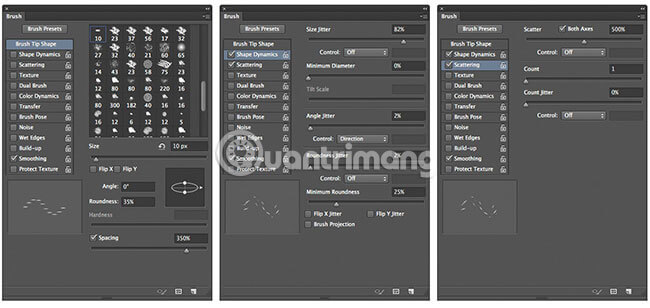
Chuyển đến menu Window > Brush Panel và áp dụng các giá trị sau cho phần Brush Properties:
- Brush Tip Shape
- Size: 10 Px
- Roundness: 35%
- Spacing: 350%
- Shape Dynamics
- Size Jitter: 100%
- Angle Jitter 3%
- Angle Jitter Control: Direction
- Scattering
- Scatter: 300%
- Both Axes: Ticked

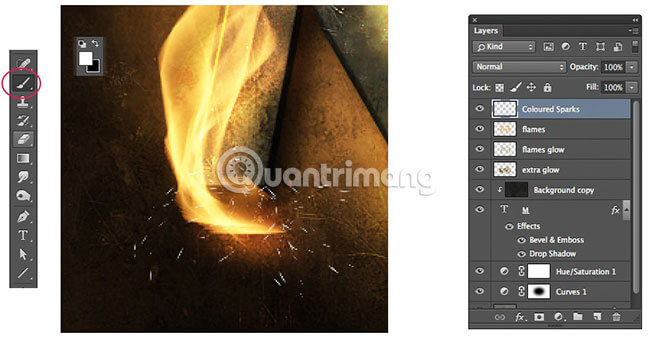
Bước 31: Tạo layer “Coloured Sparks”
Sử dụng phím tắt Cmd/Ctrl + Shift + N để tạo layer mới có tên “Coloured Sparks”.
Bước 32: Vẽ tia lửa
Đặt Foreground Colour thành White trong Toolbox. Trong cửa sổ tài liệu, bắt đầu vẽ một số tia lửa xung quanh phần gốc của ngọn lửa. Bắt đầu các nét vẽ từ gốc và vẽ theo hướng mà bạn muốn chúng di chuyển, theo đường thẳng hoặc cong. Khi đặt Angle Jitter Control thành “Direction”, các tia lửa sẽ luôn thẳng với hướng di chuyển của chuột.

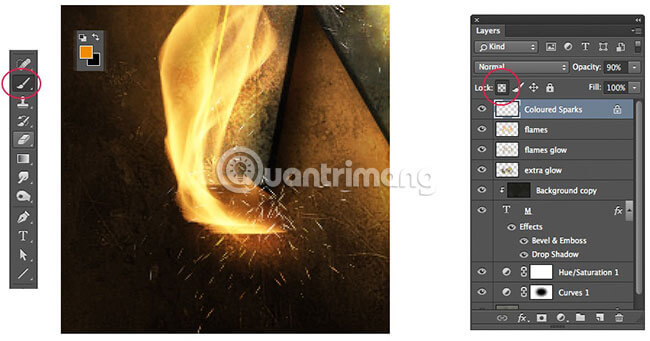
Bước 33: Thay đổi màu sắc cho tia lửa
Để hoàn thiện, hãy thêm một vài thay đổi về màu sắc cho các tia lửa. Trên bàn phím, nhấn phím “/” để ngăn thay đổi không áp dụng lên các vùng trong suốt của layer Sparks. Chọn một preset cho soft brush, đặt kích thước cho brush là 50px.
Bước 34: Tạo nhiều sắc thái màu cho tia lửa
Trong hộp công cụ, đặt màu Foreground thành EB7E13. Bắt đầu vẽ xung quanh các cạnh của tia lửa bằng công cụ Brush để thêm tạo nhiều sắc thái màu cho tia lửa.
Bạn có thể tiếp tục thêm các sắc thái màu cam và vàng khác nhau vào tia lửa để tạo ra một palette (bảng màu) đa dạng hơn.

Đây là kết quả cuối cùng:

Chúc bạn thực hiện thành công!
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài