Material Design là giao diện mới nhất trên bản Chrome 69 và sẽ được cập nhật trong thời gian tới. Material Design sẽ làm thay đổi các cạnh tab, thanh địa chỉ,.. sang kiểu bo tròn, tạo được thiết kế hiện đại hơn và thẩm mỹ hơn. Hiện tại nếu bạn dùng Chrome 68 cũng có thể cài đặt giao diện Material Design trên trình duyệt. Và nếu muốn, người dùng hoàn toàn có thể đưa Material Design lên trình duyệt Firefox với cách làm vô cùng đơn giản. Bài viết dưới đây sẽ hướng dẫn bạn đọc cách cài giao diện Material Design lên Firefox.
- Cách tùy biến giao diện Facebook, Google bằng tiện ích Stylish
- Cách tùy chỉnh giao diện mới của Firefox Quantum
- Những thủ thuật sử dụng Firefox Quantum
Hướng dẫn cài Material Design trên Firefox
Bước 1:
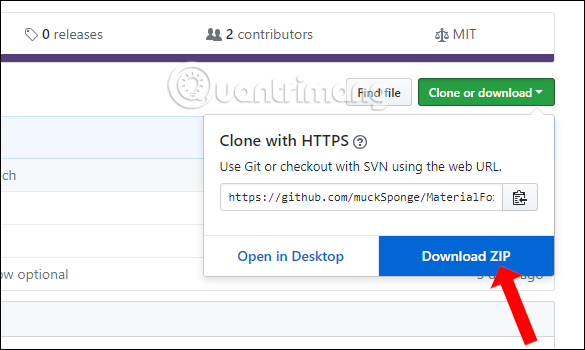
Bạn tải gói giao diện MaterialFox theo liên kết bên dưới. Nhấn chọn vào Clone or download rồi chọn tiếp Download ZIP.

Bước 2:
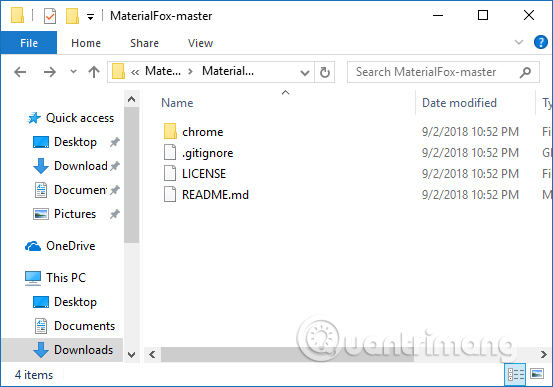
Người dùng tiến hành giải nén file Zip tải về máy tính và sẽ được thư mục MaterialFox-master. Bên trong thư mục sẽ có thư mục chrome duy nhất chứa các file thay đổi giao diện cho trình duyệt Firefox.

Bước 3:
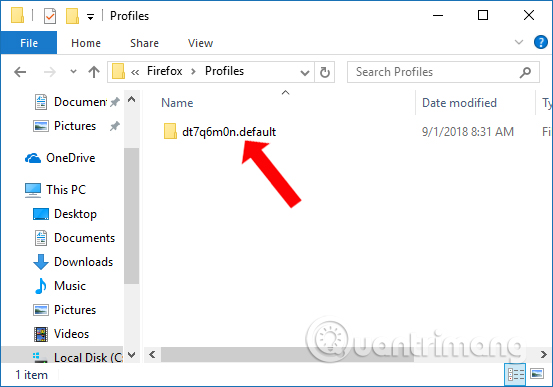
Chúng ta giữ nguyên giao diện mở thư mục chrome rồi nhập địa chỉ %appdata%\Mozilla\Firefox\Profiles\ vào thanh địa chỉ trên File Explorer để truy cập. Tại đây người dùng sẽ thấy có duy nhất 1 thư mục xxxxxxx.default với các ký tự x sẽ tự thay đổi trên các máy tính khác nhau.

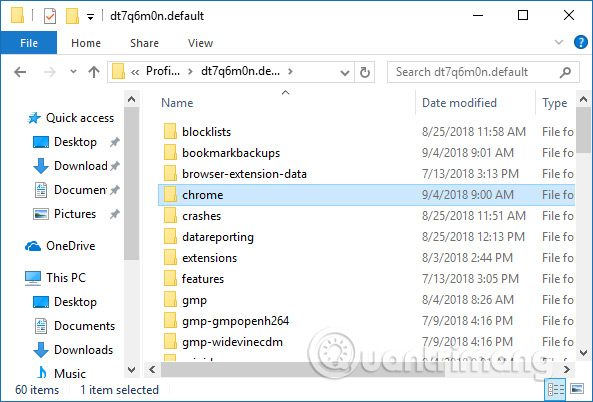
Bây giờ bạn hãy sao chép thư mục chrome của MaterialFox-master bên trên vào thư mục xxxxxxx.default.

Bước 4:
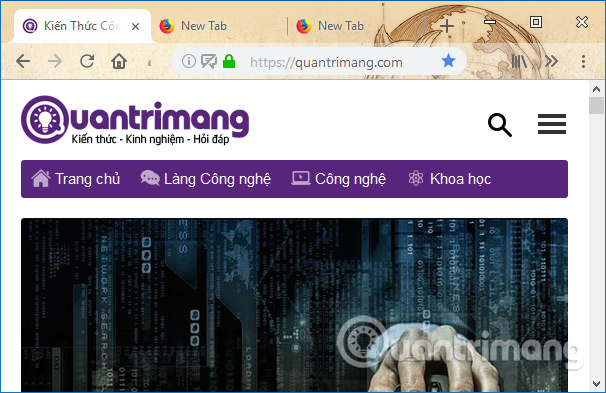
Mở trình duyệt Firefox và sẽ thấy phần thay đổi cơ bản đầu tiên đó là cạnh các tab và thanh địa chỉ được bo tròn theo giao diện Material Design. Nhưng nút New Tab, tab, nút menu bị nhòe nên bạn cần tiếp tục chỉnh sửa theo những bước dưới đây.

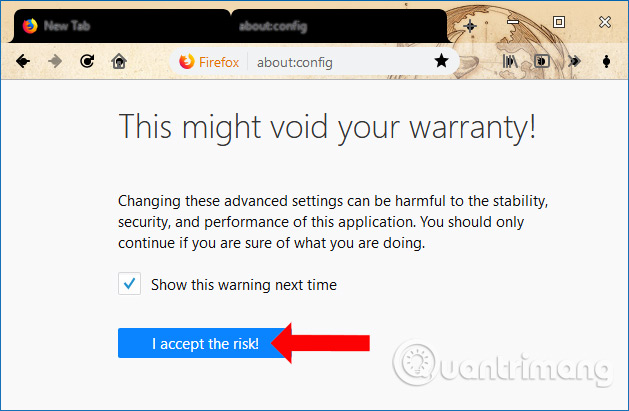
Người dùng nhập about:config vào thanh địa chỉ trên trình duyệt Firefox. Chuyển sang giao diện mới nhấn vào nút I accept the risk! để đồng ý truy cập vào trang cấu hình trên Firefox.

Bước 5:
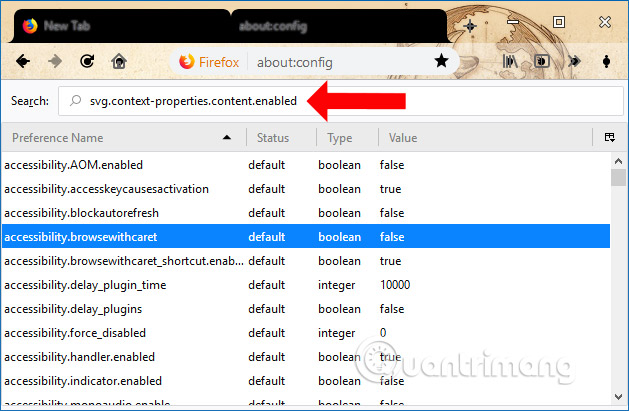
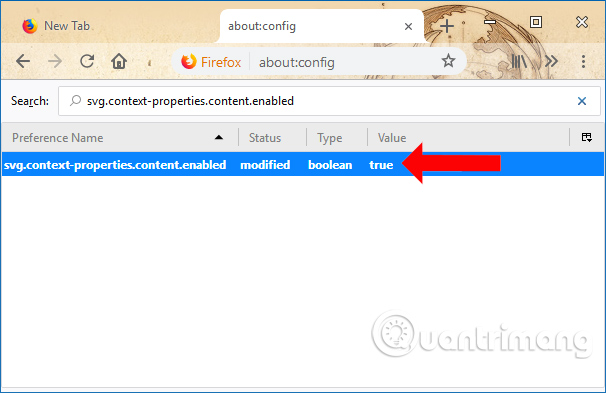
Tại thanh tìm kiếm ở giao diện mới, người dùng nhập từ khóa svg.context-properties.content.enabled rồi nhấn Enter.

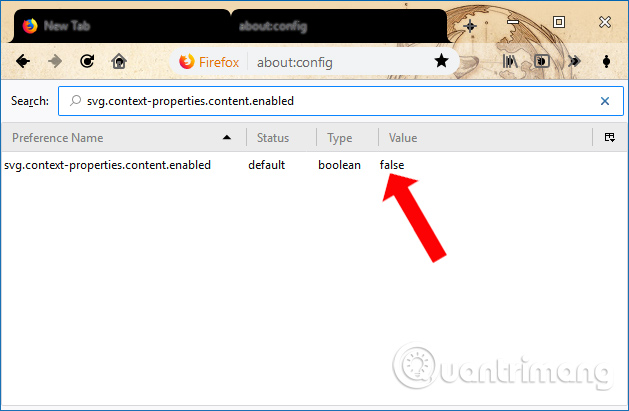
Khi đó chúng ta sẽ thấy giá trị theo mặc định đang ở false như hình dưới đây.

Người dùng hãy click đúp vào giá trị svg.context-properties.content.enabled để chuyển đổi từ false sang true.

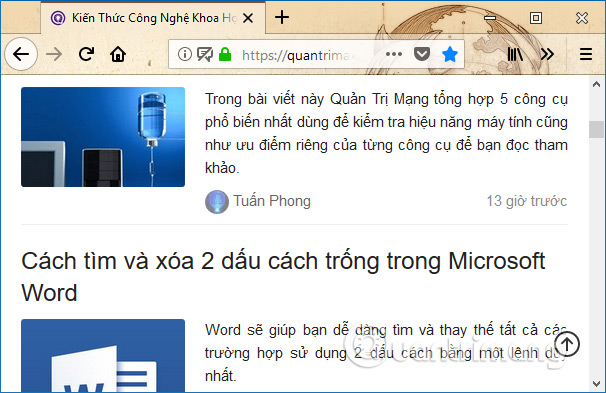
Khởi động lại trình duyệt Firefox người dùng sẽ thấy giao diện Material Design được áp dụng hoàn chỉnh trên giao diện Firefox. Tab đã không còn màu đen, nút menu, nút New Tab đã không còn bị lỗi như trước. Vị trí nút New Tab vẫn ở bên phải mà không phải ở bên trái.

Trong trường hợp người dùng muốn quay lại giao diện gốc trên trình duyệt Firefox, chỉ cần xóa thư mục chrome trong thư mục xxxxxxx.default của Firefox là được.

Bằng công cụ MaterialFox kết hợp với việc thay đổi cấu hình trên Firefox, chúng ta đã cài đặt giao diện Material Design vào Firefox dễ dàng và rất đơn giản. Bạn không cần phải cài đặt thêm tiện ích hỗ trợ mà vẫn có được giao diện Material Design, với nút New Tab, nút menu và tab hoàn chỉnh.
Xem thêm:
- Cách dùng Firefox Color tùy chỉnh giao diện Firefox
- Những tuyệt chiêu tăng tốc Firefox đơn giản nhất
- Cách mang thanh trạng thái download trên Chrome vào Firefox
Chúc các bạn thực hiện thành công!
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 
















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài