Khi bạn buộc phải định dạng văn bản trong email, ghi chú hoặc tài liệu, hầu hết chúng ta đi theo một trong hai hướng: HTML hoặc các trình soạn thảo WYSIWYG (“What You See Is What You Get”) được tích hợp sẵn.
Đã đến lúc thay đổi điều đó. Các trình soạn thảo WYSIWYG làm chậm quá trình bằng cách buộc bạn phải bỏ các ngón tay ra khỏi bàn phím để thực hiện việc thay đổi định dạng và HTML cũng vậy. Có cách nào tốt hơn không?
Markdown là gì và tại sao nên học nó ngay hôm nay?
Markdown là gì?
Markdown là một cách đơn giản để thêm định dạng - như tiêu đề, văn bản in đậm/in nghiêng và danh sách - vào văn bản thuần túy. Thay vì dựa vào HTML hoặc các trình soạn thảo WYSIWYG, Markdown cho phép bạn định dạng văn bản mà không cần phải bỏ tay ra khỏi bàn phím, và điều đó trực quan hơn nhiều so với HTML.
Tóm lại, đó là câu trả lời cho bất kỳ ai đã từng cần định dạng ghi chú, email hoặc danh sách việc cần làm. Markdown ban đầu được tạo ra như là một cách đơn giản cho những người không biết lập trình có thể viết và định dạng văn bản, mà không cần phải dựa vào HTML hoặc những trình soạn thảo WYSIWYG.
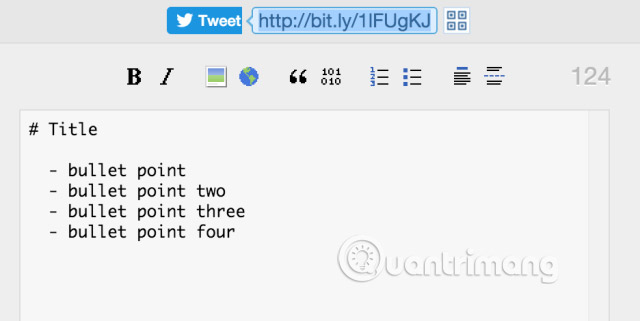
Bây giờ, việc tìm kiếm một trình soạn thảo Markdown vô cùng đơn giản.
Định dạng cơ bản khi sử dụng Markdown
Hãy xem xét một số phương pháp định dạng văn bản phổ biến nhất trong Markdown. Lưu ý rằng những thứ này có thể khác nhau một chút tùy thuộc vào phiên bản Markdown bạn đang sử dụng.
Văn bản in nghiêng và in đậm
Bạn có thể in nghiêng văn bản bằng cách đặt nó trong các dấu hoa thị. Sử dụng dấu hoa thị kép để in đậm văn bản. Nếu muốn, bạn có thể thay thế dấu hoa thị bằng dấu gạch dưới.
Vì vậy cú pháp:
*văn bản in nghiêng* | __văn bản in đậm__... sẽ hiển thị là:
văn bản in nghiêng | văn bản in đậm
Heading
Các heading HTML, giống như các heading được sử dụng trong hướng dẫn này, là một cách phổ biến để tổ chức cấu trúc của tài liệu. Markdown chỉ đơn giản sử dụng các ký hiệu hash để tương ứng với độ sâu tiêu đề (từ h1 đến h6). Vì vậy, đối với một tiêu đề h2, bạn sử dụng hai hàm hash, v.v...
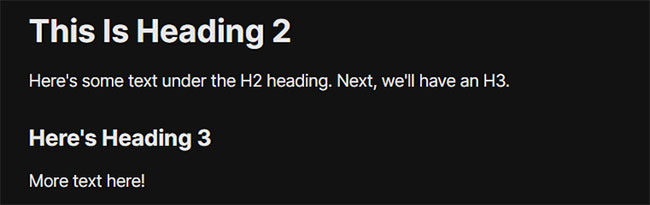
Ví dụ, đoạn snippet Markdown:
## This Is Heading 2
Here's some text under the H2 heading. Next, we'll have an H3.
### Here's Heading 3
More text here!... sẽ xuất hiện như sau:

Danh sách có dấu đầu dòng và được đánh số
Thật dễ dàng để tạo cả danh sách không có thứ tự và có thứ tự trong Markdown. Đối với danh sách không có thứ tự (dấu đầu dòng), hãy sử dụng dấu hoa thị hoặc dấu gạch nối, như sau:
* A
* B
...
- Y
- ZNó sẽ xuất hiện như sau:
- A
- B
...
- Y
- Z
Đối với danh sách có thứ tự (được đánh số), chỉ cần nhập số 1 theo sau là dấu chấm:
1. First item
2. Second itemCú pháp trên dẫn đến kết quả như sau:
- First item
- Second item
Hyperlink (siêu liên kết)
Thêm liên kết trong Markdown cũng dễ dàng. Hãy sử dụng kết hợp dấu ngoặc cho văn bản liên kết và dấu ngoặc cho URL. Đây là một ví dụ:
[link website tại đây](https://quantrimang.com/)Lệnh sẽ được chuyển thành hyperlink thông thường như sau:
Hình ảnh
Bạn có thể thêm hình ảnh trong Markdown giống như bạn thêm siêu liên kết. Bắt đầu bằng dấu chấm than. Sau đó, đặt dấu ngoặc chứa văn bản thay thế hình ảnh (tùy chọn), cuối cùng đặt URL của hình ảnh trong dấu ngoặc đơn.
Ví dụ:
Kết quả là:

Trích dẫn và Khối mã
Đối với một trích dẫn khối, hãy mở đầu văn bản bằng ký hiệu lớn hơn, như thế này:
> "I think that computers are awesome!"Văn bản kết quả là:
"I think that computers are awesome!"
Nếu bạn muốn sử dụng khối mã được định dạng sẵn để giữ nguyên văn bản như khi nó xuất hiện, hãy sử dụng dấu trọng âm (phía trên phím Tab trên bàn phím) như sau:
`See how the **Markdown** formatting *doesn't* apply in a code block?`Đây là kết quả:
See how the **Markdown** formatting *doesn't* apply in a code block?Escape character và các tag nội tuyến
Đôi khi, các ký tự định dạng Markdown có thể ảnh hưởng đến những gì bạn đang cố gắng viết. Ví dụ, bạn có thể muốn viết "*seriously*" thực sự có dấu hoa thị.
Trong những trường hợp này, bạn cần sử dụng dấu gạch chéo ngược, được gọi là escape character. Đặt dấu gạch chéo ngược phía sau một ký tự sẽ khiến Markdown hiển thị nó thay vì hiểu nó là định dạng. Đây là một ví dụ minh họa:
- This is *seriously* good work.
- This is \*seriously\* good work.Kết quả hiển thị:
- This is seriously good work.
- This is *seriously* good work.
Nếu có điều gì đó bạn muốn viết trong Markdown mà không thể tìm thấy cú pháp, bạn luôn có thể sử dụng các tag HTML trong văn bản Markdown của mình. Ví dụ, Markdown không có định dạng để gạch dưới, vì nó không được sử dụng nhiều trên web hiện nay. Nếu bạn vẫn muốn gạch dưới văn bản vì lý do nào đó, bạn có thể sử dụng:
This is an <u>underlined</u> word.Kết quả bạn nhận được sẽ là:
This is an underlined word.
Nếu bạn cần thêm trợ giúp về Markdown, thì Markdown Guide là một tài nguyên tuyệt vời. Tham khảo tại:
https://www.markdownguide.org/Vì sao nên sử dụng Markdown?
Đơn giản vì nó nhanh hơn. Bạn không phải học HTML. Bạn có thể giữ nguyên các ngón tay trên bàn phím. Bạn sẽ thấy làm việc với Markdown đơn giản như thế nào qua một số ví dụ sau.
Hãy bắt đầu với tiêu đề. Đối với một tiêu đề trong HTML, bạn sẽ sử dụng như sau:
<h3>Tiêu đề</h3>Hãy chú ý các tag mở và đóng. Đây là cách khá trực quan để “nói” cho văn bản biết, cần phải tuân theo style được tạo cho tiêu đề h3. Đối với những người đã sử dụng HTML, điều này sẽ rất dễ dàng, nhưng đối với người dùng bình thường, những người đang tìm kiếm một cách tốt hơn để đánh dấu văn bản thuần túy, thì Markdown là lựa chọn tốt hơn.
Dưới đây là tiêu đề tương tự trong Markdown:
###Tiêu đềBạn có chú ý tới việc không có tag đóng không? Bản chất khá đơn giản của ba dấu thăng (# là h1, ## là h2, v.v...) là một lựa chọn thay thế nhanh và dễ dàng hơn. Trong thực tế, nó cũng giúp tiết kiệm thời gian cho người dùng. Lỗi HTML phổ biến nhất luôn là không đóng các tag đúng cách.

Vậy còn chữ in đậm thì sao? Trong HTML, ta có một số cách để làm điều này, nhưng cách chính xác nhất là:
<b>văn bản này được in đậm</b>Trong Markdown, đơn giản, ta chỉ cần sử dụng một trong hai cách sau (vì cả hai đều hoạt động giống nhau):
**văn bản này được in đậm**hoặc
__văn bản được in đậm__Còn danh sách thì sao? HTML sử dụng <ol> cho các danh sách được xếp thứ tự, được đánh số hoặc <ul> cho các danh sách có dấu đầu dòng không theo thứ tự:
<ol>
<li>Đây là một mục danh sách</li>
<li>Cả đây</li>
<li>Và đây nữa</li>
</ol>Danh sách tương tự trong Markdown trông như sau:
1. Đây là một mục danh sách
2. Cả đây
3. Và đây nữaBạn cũng có thể tạo danh sách không có thứ tự bằng dấu sao, dấu cộng hoặc dấu nối (thậm chí thay thế cho nhau):
*Đây là một mục danh sách
*Cả đây
*Và đây nữaLưu ý rằng ta không mở đầu danh sách bằng <ol> hoặc <ul>, cũng như không đóng chúng bằng </ol> hoặc </ul>.
Một ví dụ nữa: Hãy xem các liên kết. Trong HTML, các liên kết trông giống như sau:
<a href="http://supercoolawesomedomain.com/">Anchor text</a>Trong Markdown:
[Anchor text](http://supercoolawesomedomain.com)Thật dễ dàng, phải không? Hoặc, có thể bạn muốn tìm hiểu thêm một số thẻ tag HTML.
Markdown có thể mang lại lợi ích cho bạn như thế nào?
Có rất nhiều lý do để sử dụng Markdown, nhưng lý do lớn nhất là do sự dễ dàng khi tìm hiểu cách sử dụng và sự tiện lợi của việc sử dụng cú pháp được thiết kế riêng để nhằm giúp bạn tiết kiệm thời gian. Nếu bạn đã từng phải thêm định dạng vào văn bản thuần túy, thì Markdown sẽ giúp bạn tiết kiệm thời gian.
Trường hợp sử dụng 1: Email
Nếu bạn gửi một vài chục email mỗi ngày, thời gian cần để định dạng chúng có thể sẽ trở thành vấn đề rất lớn. May mắn thay, có một vài cách tuyệt vời để tích hợp Markdown vào tiến trình.
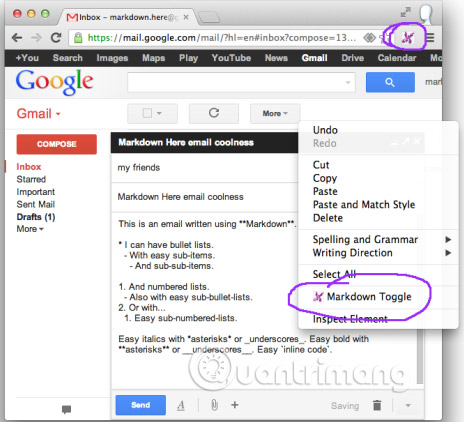
Markdown-here.com là điều đầu tiên bài viết đề cập đến. Tiện ích mở rộng tiện dụng này có sẵn trên các trình duyệt Chrome, Firefox và Safari cũng như Thunderbird và Postbox, nếu bạn thích ứng dụng thư khách thay thế. Để sử dụng nó, chỉ cần nhấp vào biểu tượng gần thanh địa chỉ, hoặc nhấp chuột phải và chọn Markdown Toggle.

Cú pháp cũng giống như sử dụng Markdown ở bất kỳ nơi nào khác, chỉ là bây giờ bạn có thể sử dụng nó trong email và một số ứng dụng khác hỗ trợ chỉnh sửa văn bản rich text, chẳng hạn như Evernote, WordPress và Google Groups.
Trường hợp sử dụng 2: Bài đăng trên diễn đàn
Thường xuyên đăng bài diễn đàn sẽ liên quan rất nhiều đến việc chỉnh sửa văn bản, nhưng việc sử dụng trình soạn thảo WYSIWYG được tích hợp sẵn, HTML, hoặc BBCode rất “cồng kềnh” và tốn thời gian.

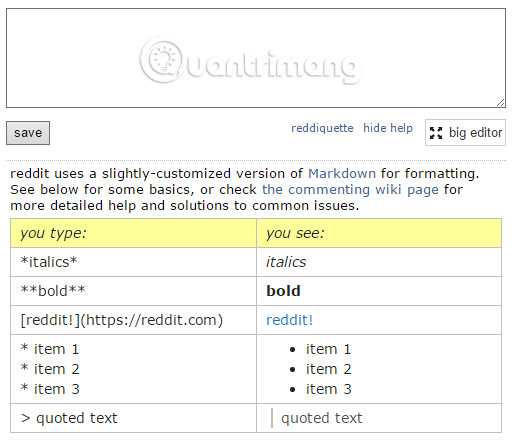
Thật không may, Markdown không có sẵn trong tất cả các diễn đàn theo mặc định. Tuy nhiên, nếu bạn đang điều hành một diễn đàn bằng một trong các dịch vụ phổ biến, chẳng hạn như Discourse, bbPress, Flarum hoặc Vanilla, thì mỗi dịch vụ này - và nhiều dịch vụ khác - có tiện ích hỗ trợ Markdown. Nếu bạn là người dùng Reddit thì Markdown cũng chiếm một vị trí quan trọng ở đó.
Một số nền tảng như Zen Desk cũng có tiện ích mở rộng Markdown.
Trường hợp sử dụng 3: Danh sách việc cần làm
Đối với danh sách việc cần làm, có hàng tá ứng dụng tuyệt vời sử dụng Markdown.
Trên web, có thể kể đến cái tên Hashify.me. Hashify là một ứng dụng web đơn giản cho phép bạn định dạng tất cả các danh sách công việc của mình bằng cách sử dụng Markdown. Các kết quả đưa ra rất đơn giản và không gây mất tập trung. Đó cũng là những gì nhiều người thích trong danh sách việc cần làm của mình. Đó là sự đơn giản về tính năng, và xét về tính nhanh chóng, nó cũng thực hiện khá tốt mọi công việc.

Nếu bạn đang tìm kiếm thứ gì đó giàu tính năng hơn, tốt nhất bạn nên tìm một thứ gì đó trên hệ điều hành bạn sử dụng thường xuyên nhất. Nếu là một fan của Apple, hãy thử xem xét nvALT cho OS X (brettterpstra.com) và Drafts cho iOS (agiletortoise.com). Đối với người dùng Windows, Writemonkey.com khá phổ biến.
Trường hợp sử dụng 4: Wiki cá nhân
Nếu bạn muốn giữ các file cá nhân, các mục nhập nhật ký hoặc ghi chú trên một wiki cá nhân, có một vài tùy chọn tuyệt vời sử dụng Markdown (theo mặc định hoặc với các add-on). Hai trong số những tùy chọn phổ biến nhất là TiddlyWiki.com, có Markdown tích hợp theo mặc định, và MoinMo.in, có một trình phân tích cú pháp Markdown mà bạn có thể thêm vào.

Cả hai đều là lựa chọn tuyệt vời, nhưng TiddlyWiki dường như phổ biến hơn. Dù MoinMoin không được nói đến nhiều, nhưng nó vẫn được đánh giá cao. Cả hai đều có phần tài liệu, hướng dẫn bắt đầu nhanh, một số theme và tiện ích bổ sung tuyệt vời để thêm các chức năng cần thiết vào wiki mới của bạn.
Tóm lại, Markdown là một lựa chọn thay thế trực quan hơn cho HTML để định dạng văn bản. Nó nhanh hơn, giúp bạn tiết kiệm thời gian (bằng cách loại bỏ việc đóng thẻ tag) và thật dễ dàng để người mới bắt đầu tìm hiểu ngay lập tức.
Đối với những người sử dụng trình soạn thảo WYSIWYG, lợi ích chính của Markdown là không phải di chuyển ngón tay ra khỏi bàn phím. Bằng cách dùng chuột để chọn, định dạng và sau đó quay lại nhập văn bản, bạn sẽ ngay lập tức nhận thấy những cải thiện về hiệu suất.
Mức độ kiểm soát về cơ bản là không giống nhau trong ba phương thức (HTML, WYSIWYG, Markdown), nhưng không nghi ngờ gì nữa, Markdown là phương pháp dễ nhất để tìm hiểu, cho phép bạn giữ nguyên các ngón tay trên bàn phím và cắt giảm sự phụ thuộc trên trình soạn thảo WYSIWYG.
Bạn có sử dụng Markdown không? Một số lý do bạn sẽ không bao giờ quay lại dùng HTML hoặc các trình chỉnh sửa WYSIWYG là gì? Cho chúng tôi biết ý kiến của bạn trong phần bình luận dưới đây nhé!
Xem thêm:
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài