Đây là bài tập sẽ hướng dẫn bạn cách làm thế nào để tạo được một menu flash nâng cao bằng cách sử dụng các biểu tượng (icon) và Action Script trong Flash 8. Bạn có thể sử dụng menu dưới đây cho bất cứ website nào của bạn.
Bước 1
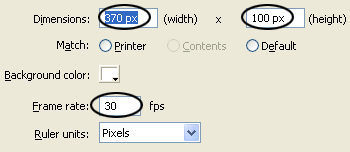
Tạo một file flash mới, chọn Modify > Document (Ctrl + J) và thiết lập Width là 370, Height là 100px. Frame rate set là 30fps (Frames per Second).

Bước 2
Thêm vào một layer mới với tên là icons. Sau đó tạo 5 icons để miêu tả cho các biểu tượng menu của bạn. Bạn có thể download các biểu tượng của tôi.

Bước 3
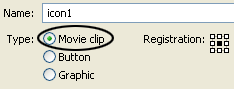
Chọn biểu tượng đầu tiên đã tạo, nhấn F8 (Convert to Symbol) và chuyển đổi nó sang dạng Movie Clip.

Bước 4
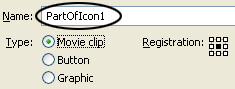
Mở Properties Panel (Ctrl + F3), tại phần nhập vào icon1 như hình dưới.

Bước 5
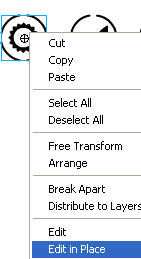
Click đúp vào Movie Clip vừa tạo (icon) hoặc kích chuột phải chọn Edit in Place.

Bước 6
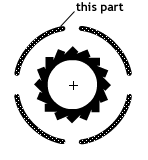
Lựa chọn chỉ phần này (hình dưới) của biểu tượng

Và nhấn Ctrl + X (Cut)
Bước 7
Thêm vào một layer mới, chọn nó và nhấn Ctrl + Shift + V (Paste in Place)
Bước 8
Vẫn chọn phần biểu tượng trên, nhấn F8 (Convert to Symbol) để chuyển đổi nó sang dạng Movie Clip.

Bước 9
Chọn frame 10 và nhấn F6 (Keyframe)

Bước 10
Chọn công cụ Free Transorm Tool (Q) và tăng phần này lên một chút. Xem hình dưới.

Sau đó, khi vẫn chọn phần Movie Clip vừa tạo (một phần của biểu tượng), mở Properties Panel (Ctrl + F3), dưới Color chọn Alpha và thiết lập là 42%.
Bước 11
Lại chọn frame 10, mở Action Script Panel (F9) và đưa vào script sau:
stop();
Bước 12
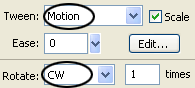
Trở lại frame1, mở Properties Panel (Ctrl + F3), dưới phần Tween chọn Motion và Rotate thì chọn CW.

Bước 13
Chọn layer 1 và nhấn F6 (Keyframe) 10 lần tại các frame liên tiếp.

Bước 14
Chọn các frame chẵn (2, 4, 6, 8) và nhấn phím Delete trên bàn phím.

Bước 15
Trở lại scene chính (Scene 1), sau đó thêm một layer mới với tên là Invisble Buttons.

Bước 16
Tạo Invisible Button cho biểu tượng đầu tiên như hình dưới.

Bước 17
Vẫn chọn Invisible Button, mở Action Script Panel (F9) và đưa vào đoạn script sau:
on (rollOver) {
_root.mouse_over_icon1 = true;
}
on (rollOut) {
_root.mouse_over_icon1 = fstartlse;
}
on (release){
getURL("https://quantrimang.com/", "blank");
}
Bước 18
Thêm một layer mới với tên Action Script. Chọn frame đầu tiên và đưa đoạn script sau vào Action Script Panel (F9)
_root.icon1.onEnterFrame = function() {
if (mouse_over_icon1) {
_root.icon1.nextFrame();
} else {
_root.icon1.prevFrame();
}
};
Vậy là bạn đã hoàn thành icon đầu tiên rồi. Hãy lặp lại các bước trên cho các biểu tượng còn lại trong menu nhé. Chúc bạn thành công và có thể download file nguồn tại đây nếu bạn chưa có thời gian thực hành.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài