Ngoài việc tập trung vào người dùng hàng ngày muốn lướt web, hầu hết các nhà sản xuất trình duyệt cũng phục vụ cho cả nhà phát triển web, nhà thiết kế và chuyên gia đảm bảo chất lượng, những người giúp xây dựng các ứng dụng và trang web mà người dùng đang truy cập, bằng cách tích hợp nhiều công cụ mạnh mẽ vào trình duyệt.
Những ngày mà các công cụ kiểm tra và lập trình duy nhất được tìm thấy trong trình duyệt, chỉ cho phép bạn xem mã nguồn của trang, đã qua rồi. Các trình duyệt ngày nay cho phép bạn đi sâu hơn nhiều, bằng cách thực hiện những thao tác như thực thi và gỡ lỗi snippet JavaScript, kiểm tra và chỉnh sửa các phần tử DOM, theo dõi lưu lượng truy cập mạng thời gian thực khi load ứng dụng hoặc trang, để xác định tình trạng tắc nghẽn, phân tích hiệu suất CSS, đảm bảo rằng code của bạn không sử dụng quá nhiều bộ nhớ hoặc chu kỳ CPU, v.v...
Từ góc độ thử nghiệm, bạn có thể tái tạo cách ứng dụng hoặc trang web hiển thị trong các trình duyệt, cũng như trên nhiều thiết bị và nền tảng khác nhau, thông qua sự kỳ diệu của thiết kế mang tính đáp ứng (responsive) và trình giả lập tích hợp. Phần tốt nhất là bạn có thể làm tất cả những điều này mà không cần phải rời khỏi trình duyệt của mình!
Các hướng dẫn bên dưới chỉ cho bạn cách truy cập các công cụ dành cho nhà phát triển trong một số trình duyệt web phổ biến.
Bạn đã biết cách truy cập công cụ dành cho nhà phát triển trên những trình duyệt web này chưa?
Google Chrome
Các công cụ dành cho nhà phát triển của Chrome cho phép bạn chỉnh sửa và gỡ lỗi code, kiểm tra các thành phần riêng lẻ để tìm ra tất cả những vấn đề về hiệu suất, mô phỏng các màn hình thiết bị khác nhau bao gồm cả những ứng dụng chạy Android hoặc iOS, cũng như thực hiện một số chức năng hữu ích khác.
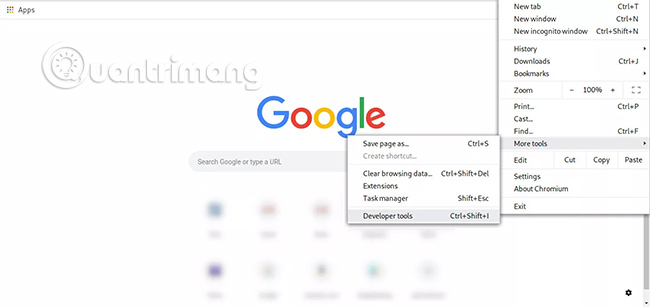
1. Chọn menu chính của Chrome, được đánh dấu bằng ba dòng ngang và nằm ở góc trên bên phải của trình duyệt.
2. Khi menu drop-down xuất hiện, di con trỏ chuột lên tùy chọn More tools.

3. Một menu phụ sẽ xuất hiện. Chọn tùy chọn có nhãn Developer tools. Bạn cũng có thể sử dụng phím tắt sau đây thay cho mục menu này: Chrome OS/Windows (Ctrl+Shift+I), Mac OS X (Alt/Option)+Command+I).

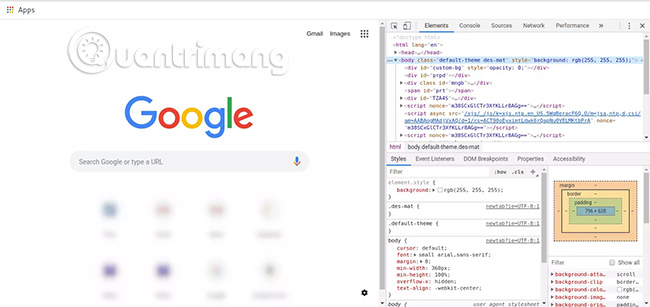
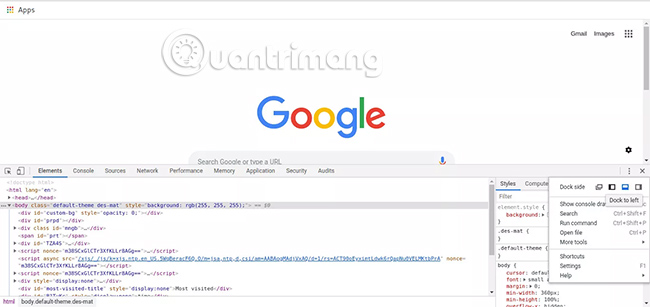
4. Giao diện Chrome Developer Tools sẽ được hiển thị, như trong ảnh chụp màn hình phía dưới. Tùy thuộc vào phiên bản Chrome bạn đang sử dụng, bố cục ban đầu mà bạn thấy có thể hơi khác so với phiên bản được trình bày ở đây. Trung tâm chính của các công cụ dành cho nhà phát triển, thường nằm ở phía dưới hoặc bên phải màn hình, chứa các tab sau.
- Elements: Cung cấp khả năng kiểm tra code CSS và HTML cũng như chỉnh sửa CSS nhanh chóng, xem tác động của các thay đổi bạn thực hiện trong thời gian thực.
- Console: Bảng điều khiển JavaScript của Chrome cho phép nhập lệnh trực tiếp cũng như gỡ lỗi chẩn đoán.
- Sources: Cho phép bạn gỡ lỗi code JavaScript thông qua giao diện đồ họa mạnh mẽ.
- Network: Phân loại và hiển thị thông tin chi tiết về từng thao tác liên quan trên ứng dụng hoặc trang đang hoạt động, bao gồm hoàn thành các header phản hồi và yêu cầu cũng như số liệu thời gian nâng cao.
- Performance: Kiểm tra hiệu suất của trang web bằng cách theo dõi thời gian load. Bạn cũng có thể mô phỏng các trường hợp khác nhau, như khả năng của CPU di động.
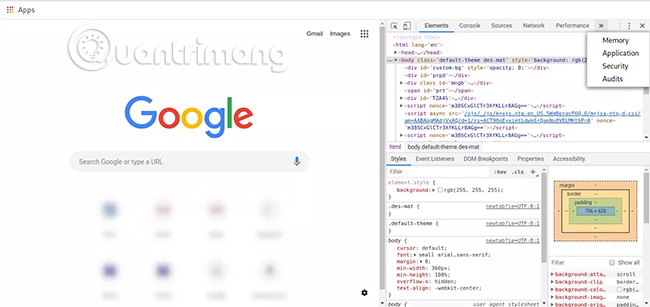
5. Ngoài các phần này, bạn cũng có thể truy cập các công cụ sau thông qua biểu tượng >>, nằm ở bên phải của tab Performance.

- Memory: Theo dõi và ghi lại mức sử dụng bộ nhớ trên một trang web. Bạn có thể thấy “độ nặng” của JavaScript trên trang web của mình.
- Security: Làm nổi bật sự cố chứng chỉ và các sự cố liên quan đến bảo mật khác với trang hoặc ứng dụng đang hoạt động.
- Application: Kiểm tra các tài nguyên đang được sử dụng bởi một ứng dụng web. Nhận một một báo cáo chi tiết, hoàn chỉnh về những gì đang được sử dụng.
- Audits: Cung cấp những cách để tối ưu hóa thời gian load của trang hoặc ứng dụng và hiệu suất chung.
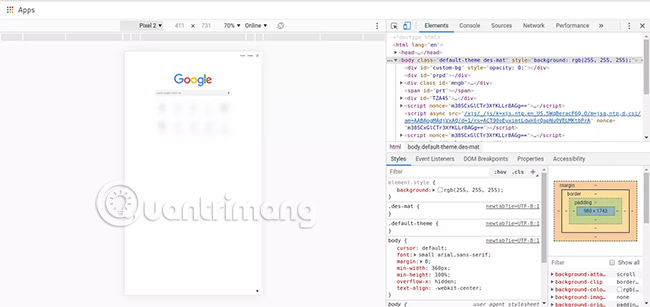
6. Chế độ Device Mode cho phép bạn xem trang hoạt động trong trình giả lập, hiển thị gần chính xác giống như khi nó xuất hiện trên một trong số hàng tá thiết bị, bao gồm một số model Android và iOS nổi tiếng như iPad, iPhone và Samsung Galaxy. Bạn cũng được cung cấp khả năng mô phỏng độ phân giải màn hình tùy chỉnh để phù hợp với nhu cầu phát triển hoặc thử nghiệm cụ thể của mình.
Để bật và tắt Device Mode, chọn biểu tượng điện thoại di động nằm bên trái của tab Elements.

7. Bạn cũng có thể tùy chỉnh giao diện của các công cụ dành cho nhà phát triển, bằng cách trước tiên chọn nút menu được biểu thị bằng ba dấu chấm theo chiều dọc, nằm ở phía bên phải của các tab đã nói ở trên.

Từ trong menu drop-down này, bạn có thể định vị lại dock, hiển thị hoặc ẩn các công cụ khác nhau cũng như khởi chạy những mục nâng cao hơn, như trình kiểm tra thiết bị. Bạn sẽ thấy rằng chính giao diện của công cụ dành cho nhà phát triển cũng có khả năng tùy biến cao thông qua các cài đặt được tìm thấy trong phần này.
Mozilla Firefox
Phần Web Developer của Firefox bao gồm các công cụ dành cho nhà thiết kế, nhà phát triển và người thử nghiệm, như trình chỉnh sửa kiểu và eyedropper nhắm mục tiêu vào pixel.
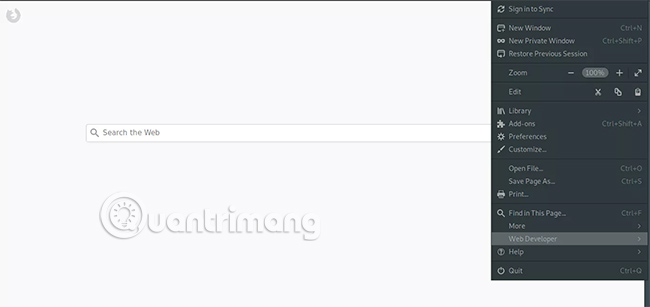
1. Chọn menu chính của Firefox, được biểu thị bằng ba đường ngang và nằm ở góc trên bên phải của cửa sổ trình duyệt.

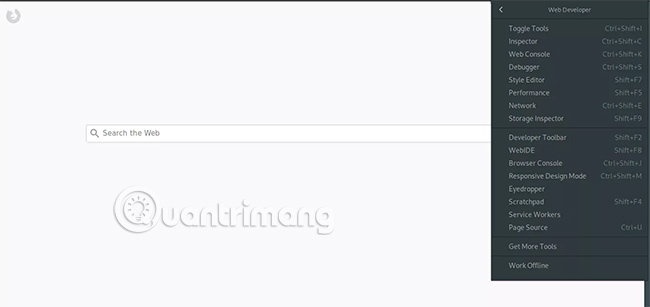
2. Khi menu drop-down xuất hiện, chọn Web Developer. Menu Web Developer bây giờ sẽ được hiển thị, chứa các tùy chọn sau. Bạn sẽ nhận thấy rằng hầu hết các mục menu có phím tắt liên quan đến chúng.

- Toggle Tools: Hiển thị hoặc ẩn giao diện công cụ dành cho nhà phát triển, thường được đặt ở cuối cửa sổ trình duyệt. Phím tắt trên bàn phím: Mac OS X (
Alt/Option+Command+I), Windows (Ctrl+Shift+I) - Inspector: Cho phép bạn kiểm tra và/hoặc điều chỉnh code CSS và HTML trên trang đang hoạt động cũng như trên thiết bị di động, thông qua tính năng gỡ lỗi từ xa. Phím tắt trên bàn phím: Mac OS X (
Alt/Option+Command+C), Windows (Ctrl+Shift+C). - Web Console: Cho phép bạn thực thi các biểu thức JavaScript trong trang đang hoạt động, cũng như xem lại một tập hợp dữ liệu được ghi lại đa dạng, bao gồm các cảnh báo bảo mật, yêu cầu mạng, thông báo CSS, v.v... Phím tắt trên bàn phím: (
Alt/Option+Command+K), Windows (Ctrl+Shift+K) - Debugger: Trình gỡ lỗi JavaScript cho phép bạn xác định và sửa lỗi bằng cách đặt breakpoint, kiểm tra các node DOM, nguồn bên ngoài hộp đen (black box), v.v... Như trường hợp của Inspector, tính năng này cũng hỗ trợ gỡ lỗi từ xa. Phím tắt trên bàn phím: Mac OS X (
Alt/Option+Command+S), Windows (Ctrl+Shift+S). - Style Editor: Cho phép bạn tạo các bảng định kiểu mới và kết hợp chúng với trang web đang hoạt động, hoặc chỉnh sửa những bảng hiện có và kiểm tra cách những thay đổi đã thực hiện hiển thị trong trình duyệt chỉ bằng một cú nhấp chuột. Phím tắt trên bàn phím: Mac OS X, Windows (
Shift+F7). - Performance: Cung cấp bảng phân tích chi tiết về hiệu suất mạng của trang đang hoạt động, dữ liệu tốc độ khung hình (frame rate), thời gian và trạng thái thực thi JavaScript, v.v... Phím tắt trên bàn phím: Mac OS X, Windows (
Shift+F5). - Network: Liệt kê từng yêu cầu mạng do trình duyệt khởi tạo cùng với phương thức tương ứng, domain gốc, loại, kích thước và khoảng thời gian đã trôi qua. Phím tắt trên bàn phím: Mac OS X (
Alt/Option+Command+Q), Windows (Ctrl+Shift+Q). - Storage Inspector: Hãy xem cache và cookie được lưu trữ bởi một trang web. Phím tắt trên bàn phím:
Shift+F9. - Developer Toolbar: Mở trình thông dịch dòng lệnh tương tác. Nhập help vào trình thông dịch để có danh sách tất cả các lệnh có sẵn và cú pháp thích hợp của chúng. Phím tắt trên bàn phím: Mac OS X, Windows (
Shift+F2). - WebIDE: Cung cấp khả năng tạo và thực thi các ứng dụng web thông qua một thiết bị thực tế chạy Firefox OS hoặc Firefox OS Simulator (Trình mô phỏng hệ điều hành Firefox). Phím tắt trên bàn phím: Mac OS X, Windows (
Shift+F8). - Browser Console: Cung cấp chức năng tương tự như Web Console (xem bên trên). Tuy nhiên, tất cả dữ liệu được trả về là dành cho toàn bộ ứng dụng Firefox (bao gồm các tiện ích mở rộng và chức năng cấp trình duyệt) chứ không phải chỉ trang web đang hoạt động. Phím tắt trên bàn phím: Mac OS X (
Shift+Command+J), Windows (Ctrl+Shift+J). - Responsive Design View: Cho phép bạn xem ngay một trang web ở các độ phân giải, bố cục và kích thước màn hình khác nhau, bắt chước nhiều thiết bị, bao gồm cả máy tính bảng và điện thoại thông minh. Phím tắt: Mac OS X (
Alt/Option+Command+M), Windows (Ctrl+Shift+M). - Eyedropper: Hiển thị mã màu hex cho các pixel được chọn riêng lẻ. Scratchpad: Cho phép bạn viết, chỉnh sửa, tích hợp và thực thi các snippet JavaScript từ trong cửa sổ Firefox xuất hiện.
- Scratchpad: Mở một tài liệu JavaScript tương tác cho phép bạn viết code và kiểm tra nó với một trang web. Phím tắt trên bàn phím:
Shift+F4. - Service Workers: Gỡ lỗi Service Worker (script mà trình duyệt chạy ẩn, tách riêng khỏi trang web, thực hiện những tính năng không cần trang web hoặc tương tác người dùng) cho ứng dụng web của bạn. Nhận thông tin chi tiết về hiệu suất và lỗi của chúng.
- Page Source: Công cụ dành cho nhà phát triển dựa trên trình duyệt gốc. Tùy chọn này chỉ đơn giản hiển thị mã nguồn có sẵn cho trang đang hoạt động. Phím tắt trên bàn phím: Mac OS X (
Command+U), Windows (Ctrl+U). - Get More Tools: Mở bộ sưu tập Toolbox của Web Developer trên trang add-on chính thức của Mozilla, bao gồm khoảng 10 tiện ích mở rộng phổ biến như Firebug và Greasemonkey.
Microsoft Edge/Internet Explorer
Công cụ phát triển trên IE, Edge thường được gọi là F12 Developer Tool do F12 là phím tắt để mở nó từ những phiên bản IE cũ, bộ công cụ dành cho nhà phát triển trong IE11 và Microsoft Edge đã đi một chặng đường dài kể từ khi ra đời, bằng cách cung cấp một nhóm các trình theo dõi, trình gỡ lỗi, trình giả lập và trình biên dịch rất tiện dụng.
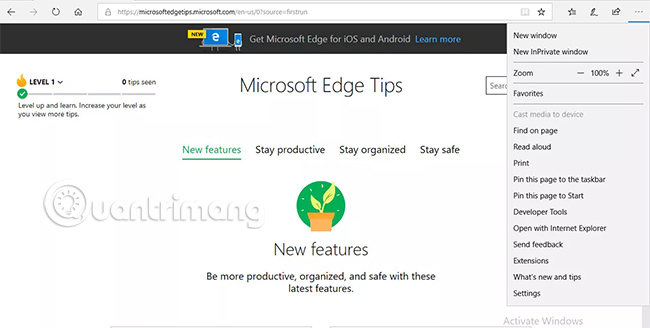
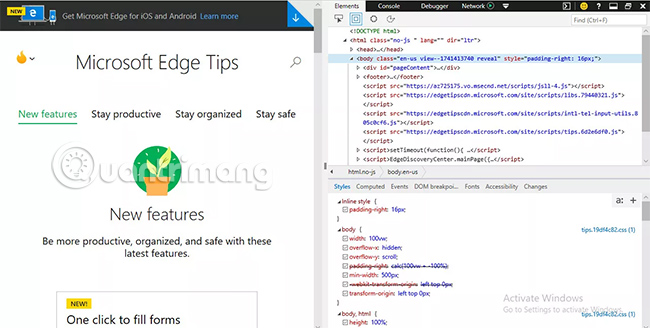
1. Chọn More actions, được biểu thị bằng ba dấu chấm và nằm ở góc trên bên phải của cửa sổ trình duyệt. Khi menu drop-down xuất hiện, chọn tùy chọn có nhãn Developer Tools.

2. Giao diện phát triển sẽ được hiển thị, thường ở dưới cùng của cửa sổ trình duyệt. Các công cụ sau đây có sẵn, mỗi công cụ có thể truy cập bằng cách nhấp vào tiêu đề tab tương ứng hoặc sử dụng phím tắt đi kèm.

- DOM Explorer: Cho phép bạn chỉnh sửa biểu định kiểu và HTML trong trang đang hoạt động, kết xuất kết quả đã sửa đổi. Sử dụng chức năng IntelliSense để tự động hoàn thành code ở nơi có thể áp dụng. Phím tắt:
Ctrl+1. - Console: Cung cấp khả năng gửi thông tin gỡ lỗi bao gồm bộ đếm, bộ hẹn giờ và thông báo tùy chỉnh thông qua API tích hợp. Ngoài ra, cho phép bạn thêm code vào một trang web đang hoạt động và sửa đổi các giá trị được gán cho những biến riêng lẻ trong thời gian thực. Phím tắt trên bàn phím:
Ctrl+2. - Debugger: Cho phép bạn đặt các breakpoint và gỡ lỗi code của mình trong khi nó thực thi, theo từng dòng nếu cần thiết. Phím tắt trên bàn phím:
Ctrl+3. - Network: Liệt kê từng yêu cầu mạng do trình duyệt khởi tạo trong quá trình load trang, bao gồm chi tiết giao thức, loại nội dung, việc sử dụng băng thông, v.v... Phím tắt:
Ctrl+4. - Performance: Chi tiết tốc độ khung hình, mức độ sử dụng CPU và các số liệu liên quan đến hiệu suất, giúp load trang nhanh hơn và các hoạt động khác. Phím tắt:
Ctrl+5. - Memory: Giúp bạn cách ly và sửa lỗi rò rỉ bộ nhớ tiềm năng trên trang web hiện tại, bằng cách hiển thị timeline sử dụng bộ nhớ cùng với ảnh chụp nhanh từ các khoảng thời gian khác nhau. Phím tắt:
Ctrl+6. - Emulation: Cho phép xem trang web hiển thị ở những độ phân giải và kích thước màn hình khác nhau như thế nào, trên điện thoại thông minh, máy tính bảng và nhiều thiết bị khác. Cung cấp khả năng sửa đổi user agent và hướng trang, cũng như mô phỏng các vị trí địa lý khác nhau bằng cách nhập vĩ độ và kinh độ. Phím tắt trên bàn phím:
Ctrl+7.
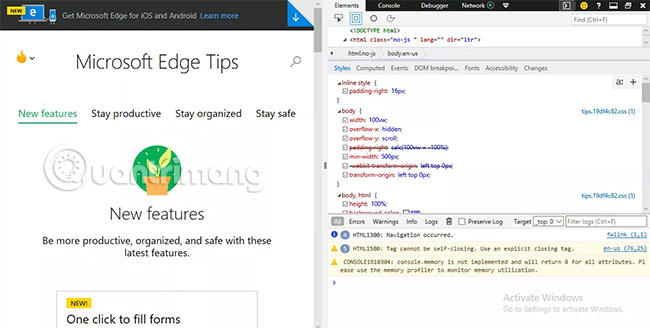
3. Để hiển thị Console trong khi bên trong bất kỳ công cụ nào khác, nhấn nút vuông với dấu ngoặc phải bên trong nó, nằm ở góc trên bên phải của giao diện công cụ phát triển.

4. Để mở khóa giao diện công cụ dành cho nhà phát triển, biến nó trở thành một cửa sổ riêng biệt, chọn biểu tượng hai hình chữ nhật xếp tầng hoặc sử dụng phím tắt sau: Ctrl+P. Bạn có thể đặt các công cụ trở lại vị trí ban đầu của chúng bằng cách nhấn Ctrl+P lần thứ hai.
Apple Safari (macOS)
Khi bạn nhấp chuột phải vào bất kỳ trang web nào trong trình duyệt Safari trên Mac, các nút Hiển thị Nguồn Trang (Show Page Source) và Kiểm tra Phần tử (Inspect Element) sẽ không xuất hiện theo mặc định. Thay vào đó, bạn sẽ cần mở menu dành cho nhà phát triển (Develop menu) để thực hiện những tác vụ chuyên sâu hơn trên trình duyệt. Cách thực hiện rất đơn giản.
Cách mở menu nhà phát triển trong Safari trên Mac
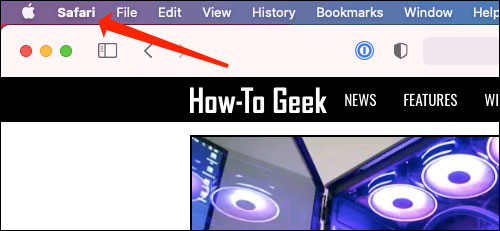
Để bắt đầu, hãy khởi chạy ứng dụng Safari trên máy Mac của bạn và nhấp vào nút “Safari” trên thanh menu.

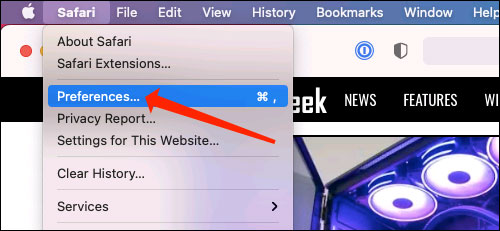
Tiếp theo, bấm vào “Preferences”. Ngoài ra, bạn có thể sử dụng phím tắt Command + , (dấu phẩy) để mở mục Preferences này.

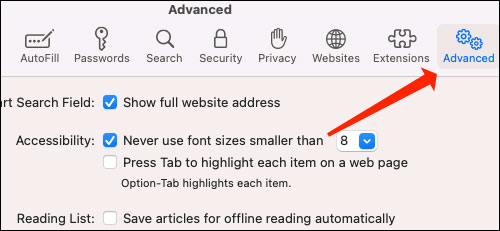
Điều hướng đến tab “Advanced”.

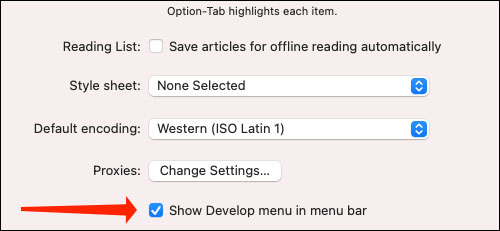
Tích vào ô vuông bên cạnh tùy chọn “Show Develop Menu in Menu Bar”.

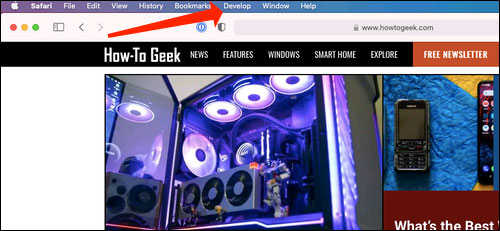
Bây giờ menu chứa các công cụ cho nhà phát triển (Develop) sẽ xuất hiện giữa tab Bookmarks và Window ở cạnh trên của màn hình như hình minh họa dưới đây.

Ngoài việc có thể xem nguồn trang, menu này còn chứa các tùy chọn cho phép bạn truy cập các một loạt tính năng chuyên sâu dành cho nhà phát triển, chẳng hạn như tắt JavaScript trên bất kỳ trang web nào.
Bấm vào mục Develop này, bạn sẽ thấy một menu drop-down được hiển thị, chứa các tùy chọn sau:
- Open Page With: Cho phép bạn mở trang web đang hoạt động ở một trong những trình duyệt khác hiện được cài đặt trên máy Mac.
- User Agent: Cho phép bạn chọn từ nhiều giá trị user agent được xác định trước, bao gồm một số phiên bản Chrome, Firefox và Internet Explorer, cũng như xác định chuỗi tùy chỉnh của riêng bạn.
- Enter Responsive Design Mode: Kết xuất trang hiện tại giống như nó sẽ xuất hiện trên nhiều thiết bị và ở các độ phân giải màn hình khác nhau.
- Show Web Inspector: Khởi chạy giao diện chính cho các công cụ phát triển của Safari, thường được đặt ở cuối màn hình trình duyệt và chứa các phần sau: Elements, Network, Resources, Timelines, Debugger, Storage, Console.
- Show Error Console: Khởi chạy giao diện công cụ phát triển trực tiếp đến tab Console, nơi hiển thị lỗi, cảnh báo và những dữ liệu nhật ký có thể tìm kiếm khác.
- Show Page Source: Mở tab Resources, hiển thị mã nguồn cho trang đang hoạt động, được phân loại theo tài liệu.
- Show Page Resources: Thực hiện chức năng tương tự như Show Page Source.
- Show Snippet Editor: Mở một cửa sổ mới nơi bạn có thể nhập code CSS và HTML, xem trước kết quả đầu ra của nó một cách nhanh chóng.
- Show Extension Builder: Cung cấp khả năng tạo hoặc chỉnh sửa các tiện ích mở rộng Safari bằng CSS, HTML và JavaScript.
- Show Timeline Recording: Mở tab Timelines và bắt đầu hiển thị các yêu cầu mạng, bố cục và kết xuất thông tin cũng như thực thi JavaScript trong thời gian thực.
- Empty Caches: Xóa toàn bộ cache hiện đang được lưu trữ trên ổ cứng.
- Disable Caches: Dừng việc Safari ghi vào cache để tất cả nội dung được truy xuất từ máy chủ sau mỗi lần load trang.
- Disable Images: Ngăn chặn hình ảnh kết xuất trên tất cả các trang web.
- Disable Styles: Bỏ qua các thuộc tính CSS khi một trang được load.
- Disable JavaScript: Hạn chế thực thi JavaScript trên tất cả các trang.
- Disable Extensions: Cấm tất cả các tiện ích mở rộng đã cài đặt chạy trong trình duyệt.
- Disable Site-specific Hacks: Nếu Safari đã được sửa đổi để xử lý sự cố cụ thể đối với trang web đang hoạt động, tùy chọn này sẽ chặn những thay đổi đó để trang load như trước khi các sửa đổi này được đưa ra.
- Disable Local File Restrictions: Cho phép trình duyệt có quyền truy cập vào các file trên ổ đĩa cục bộ của bạn, một hành động bị hạn chế theo mặc định vì lý do bảo mật.
- Disable Cross-Origin Restrictions: Các hạn chế này được đặt theo mặc định để ngăn XSS và những nguy cơ tiềm ẩn khác. Tuy nhiên, chúng thường cần được vô hiệu hóa tạm thời cho mục đích phát triển.
- Allow JavaScript from Smart Search Field: Khi được kích hoạt, người dùng được cung cấp khả năng nhập URL bằng Javascript: được tích hợp trực tiếp vào thanh địa chỉ.
- Treat SHA-1 Certificates as Insecure: Chứng chỉ SSL sử dụng thuật toán SHA-1 được coi là lỗi thời và dễ bị tấn công.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài